Felgo 2.15.1 adds support for Qt 5.10.1 and the latest Qt Creator 4.5.1. Qt 5.10.1 comes with over 300 fixes and improvements. Qt Creator 4.5.1 adds several fixes as well. This update also improves the Felgo Firebase components with easier configuration and callback functions.
Felgo 2.15.1 Improvements
Felgo is now compatible with Qt 5.10.1 and Qt Creator 4.5.1. See later parts of this post for the highlights. Felgo Release 2.15.1 also includes many engine improvements:
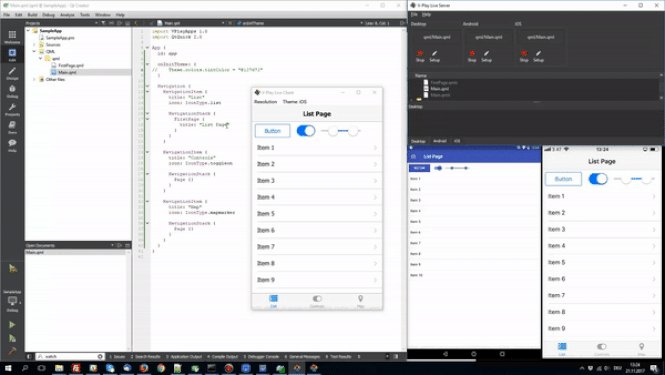
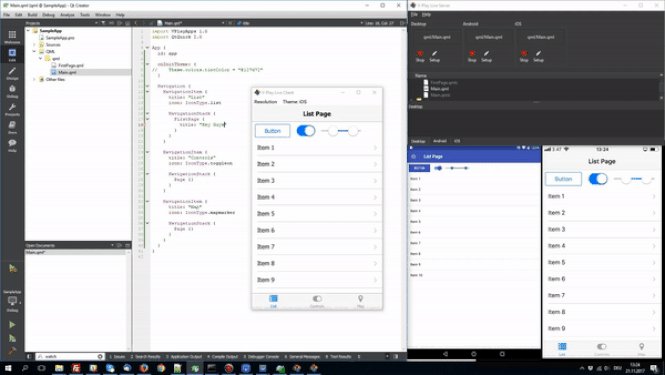
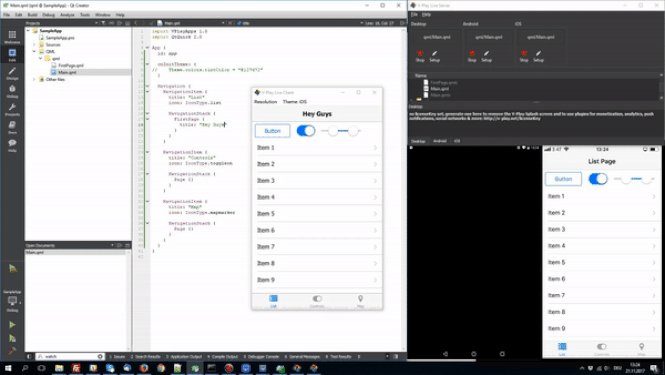
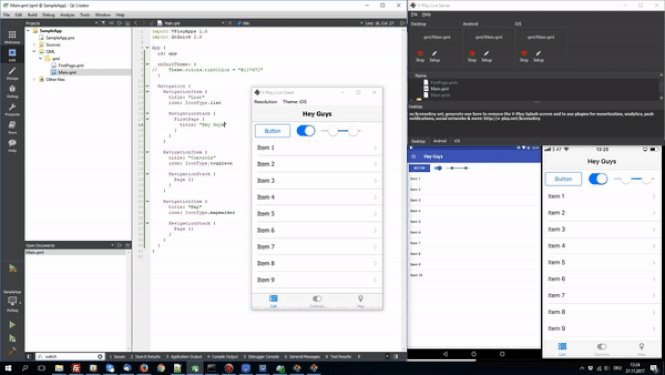
New Live Code Reloading Apps for Desktop, Android and iOS
Felgo 2.15.1 comes with an improved Felgo Live Client and Server. The updated Live Client supports all new features and components.

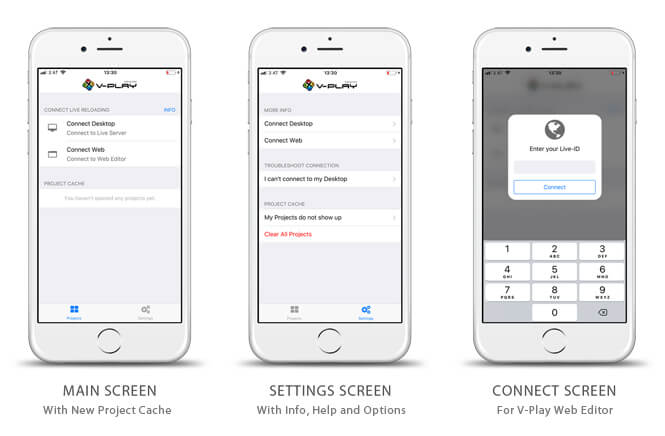
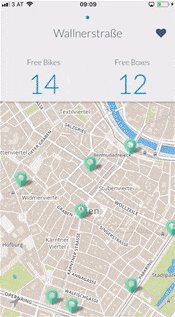
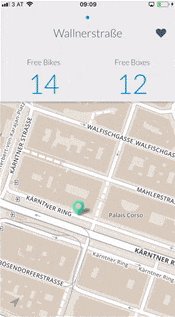
Reworked UI for Live Reloading Android and iOS Apps
There’s also a new Felgo Live version available for you on Android and iOS. The UI received a complete rework.

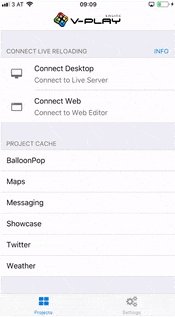
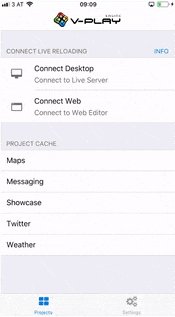
Project Cache to Open Recent Projects
It includes a new project cache, that lets you view your recent projects. This allows you to open your projects on your mobile phone also when not connected to your desktop, to show it to friends, customers or to yourself.

Run Code Examples from Documentation and Blog with the Felgo Web Editor
The new live client app also improves using the Felgo Web Editor. With the Felgo Web Editor, you can run code examples on your Android or iOS phone, right from your desktop browser. It’s a Cloud IDE for editing, running and debugging QML Code. Here is an example that you can try right away:
import Felgo 3.0
import QtQuick 2.8
App {
NavigationStack {
Page {
title: "My First App"
AppButton {
anchors.centerIn: parent
text: "Celebrate"
onClicked: {
nativeUtils.displayAlertDialog("Yay", "That is so cool!")
}
}
}
}
}
You can read more about this feature in this blog post.
Download the Latest Apps for Android and iOS
The new apps include all the latest Felgo features, so make sure to get the updated app to be fully compatible with current version of Felgo Engine and the Live Server. You can download the app for iOS and Android here:
  |
 Felgo & QML Live Scripting App Felgo & QML Live Scripting AppSearch in App Stores for: “Felgo Live Scripting” |
Use WebView with Live Reloading on Android and iOS
The new Felgo Live Client mobile apps support the QtWebView module. You can now use code reloading also for apps that include a WebView.
import Felgo 3.0
import QtWebView 1.1
App {
id: app
NavigationStack {
Page {
id: page
title: "WebView"
WebView {
anchors.fill: parent
url: "https://www.google.com"
}
}
}
}
Note that the WebView module is not available on Windows desktop.
Test Firebase and Facebook Plugins with Live Reloading
With the new Felgo Live Client apps, you can test the Firebase and Facebook plugins, without any integration steps. Note that both plugins connect to public test accounts, so make sure not to store any sensitive data.
import Felgo 3.0
App {
id: app
NavigationStack {
Page {
id: page
title: "Firebase Database"
FirebaseDatabase {
id: database
onReadCompleted: {
if(key == "teststring") button.text = value
}
}
AppButton {
id: button
anchors.centerIn: parent
text: "Read Value"
onClicked: {
// get value from database. the result is processed in onReadCompleted of FirebaseDatabase
database.getValue("public/teststring")
}
}
}
}
}
Firebase Callback Functions
When reading and writing data to and from a FirebaseDatabase, you can now use callback functions in addition to the item’s signals FirebaseDatabase::readCompleted() and FirebaseDatabase::writeCompleted().
You can supply a function as third parameter to the methods FirebaseDatabase::getValue(), FirebaseDatabase::getUserValue(), FirebaseDatabase::setValue() and FirebaseDatabase::setUserValue(). Both the signal and the callback function will be called on completion.
This is the same example as above, using a callback function instead of the readCompleted signal:
import Felgo 3.0
App {
id: app
NavigationStack {
Page {
id: page
title: "Firebase Database"
FirebaseDatabase {
id: database
}
AppButton {
id: button
anchors.centerIn: parent
text: "Read Value"
onClicked: {
// get value from database. the result is processed in callback function
database.getValue("public/teststring", {}, function(success, key, value) {
button.text = value
})
}
}
}
}
}
Firebase Configuration from QML
It is now possible to specify your Firebase Plugin account configuration in QML code. You can override the default configuration of FirebaseDatabase and FirebaseAuth using the new type FirebaseConfig. This allows for using multiple Firebase accounts from within the same app. It also simplifies the Firebase configuration for you in general, because you do not need any google-services file, but can configure your Firebase app completely from QML instead.
import Felgo 3.0
App {
id: app
NavigationStack {
Page {
id: page
title: "Firebase Database"
FirebaseConfig {
id: customConfig
projectId: "v-play-live-client-test-db"
databaseUrl: "https://v-play-live-client-test-db.firebaseio.com"
apiKey: "AIzaSyCheT6ZNFI4mUwfrPRB098a08dVzlhZNME"
applicationId: "1:40083798422:ios:ed7cffdd1548a7fa"
}
FirebaseDatabase {
id: database
// assign custom config values. overrides config from google-services.json / GoogleService-info.plist
config: customConfig
}
AppButton {
id: button
anchors.centerIn: parent
text: "Read Value"
onClicked: {
// get value from database. the result is processed in callback function
database.getValue("public/teststring", {}, function(success, key, value) {
button.text = value
})
}
}
}
}
}
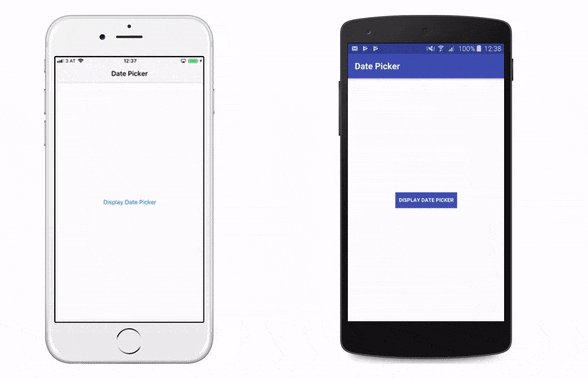
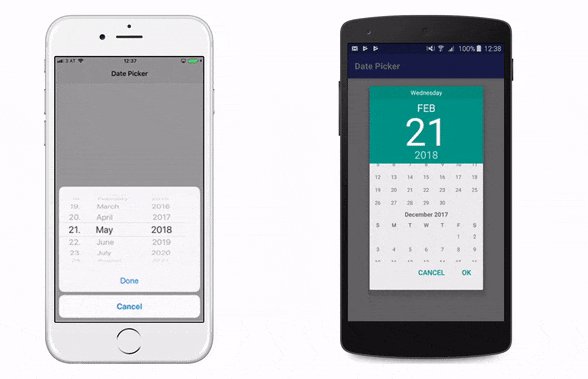
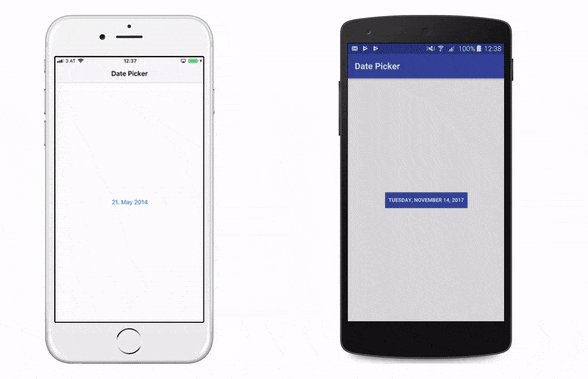
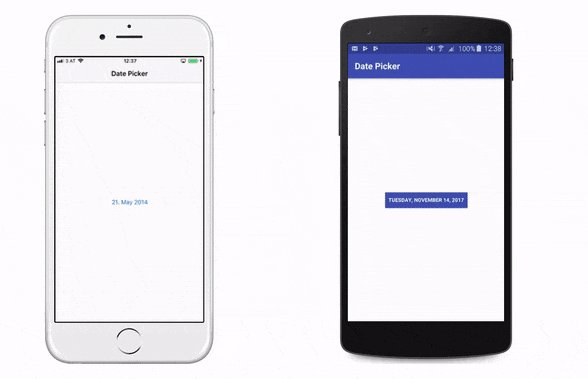
Native DatePicker Dialog for Android, iOS and Desktop
You can now let the user select a date from a native date picker dialog with the new function NativeUtils::displayDatePicker().

import Felgo 3.0
import QtQuick 2.9
App {
id: app
NavigationStack {
Page {
id: page
title: "Date Picker"
AppButton {
id: button
anchors.centerIn: parent
text: "Display Date Picker"
onClicked: {
nativeUtils.displayDatePicker()
}
}
Connections {
target: nativeUtils
onDatePickerFinished: {
if(accepted) button.text = date.toLocaleDateString()
}
}
}
}
}
Fix QML Import Issue in Qt Creator
After the last Felgo update with Qt Creator 4.5, some of you faced issues with import statements in QML. This did not affect building and running the application. Yet it caused error messages in Qt Creator and affected auto-completion and syntax highlighting.
With Felgo 2.15.1, this is now fixed.
More Improvements and Fixes
- Improve rebound effect of list view in drawer used in Navigation (default on Android or if using navigationModeDrawer).
- Improvements for VPlayMultiplayer matchmaking and error handling. Update to latest Photon version for multiplayer services.
- Increased timeout between plugin trial notice dialogs.
- Reduce duration of Felgo Splash screen during development for standard build & run from Qt Creator.
- Documentation improvements in various components. (Special thanks to user Marcin for extensive contribution!)
- Disable user location updates for AppMap if AppMap::showUserPosition and AppMap::enableUserPosition is false, to optimize battery usage on mobile devices.
- Fixes an issue where games would be always started in fullscreen mode while developing, if previously an app was run in iOS theme.
- Fix App::isOnline and GameWindow::isOnline property on macOS Sierra and iOS 10.
- Fix user position and location circle for AppMap with MapBoxGL plugin.
For an overview of all changes, make sure to see the changelog here.
Qt 5.10.1 Improvements for App and Game Development
Bugfix Release
Qt 5.10.1 comes mainly as a bugfix release. It contains over 300 fixes and improvements, with close to 1400 changes over 5.10.0.
Fix iOS Font Rendering Issue
One major fix targets the font rendering issue on iOS. This issue caused texts with native font to appear in weird glyphs occasionally. With this update, fonts on iOS appear as beautiful as they are, all the time!
Qt Creator 4.5.1 Support
The new version fixes several issues and brings improvements to the Qt Creator UI. It fixes crashes when importing or switching projects, as well as the mouse cursor getting stuck in waiting state on Windows.
How to Update Felgo
Test out all these new features by following these steps:
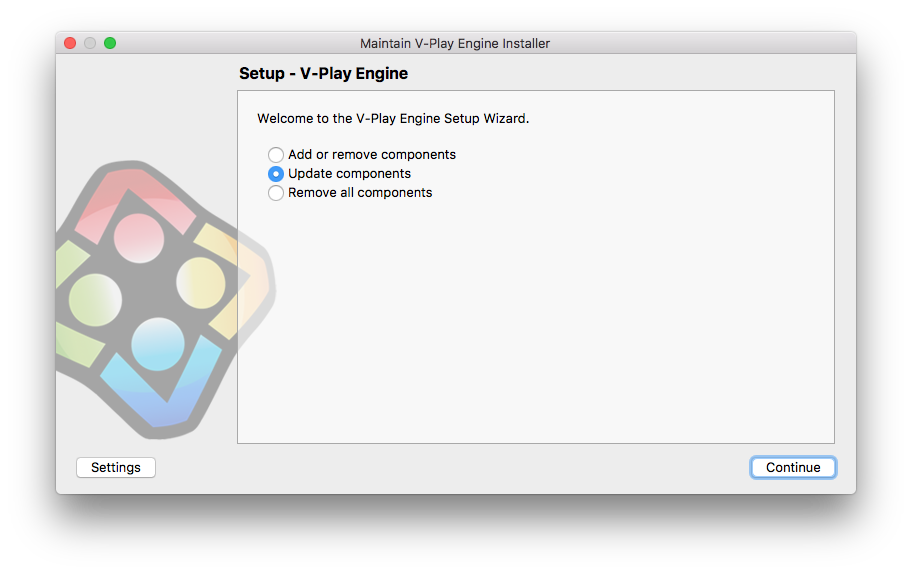
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.

If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a complete list of the changes to Felgo with this update, please check out our change log!
More Posts Like This

Web Editor: Test Online Code Examples on Android and iOS with Live Code Reloading
Release 2.14.2: Live Code Reloading with Native Cross-Platform Plugins

Release 2.14.0: Live Code Reloading for Desktop, iOS & Android