Felgo specializes in unique Qt products and tools to develop fast and efficiently. QML Hot Reload is one of them, and it transforms the way you develop Qt Quick applications.
The Felgo Hot Reload release now makes the tool available as a standalone product - independent from the Felgo SDK. This means that you can integrate code reloading to any Qt/QML project to enhance your development workflow. To do so, simply add the Felgo QML Hot Reload library to your project. No change to your production code is required.
Read this post to learn why you should not miss QML Hot Reload in your development setup, and what benefits it brings to your project:
Felgo Hot Reload: Apply QML Code Changes at Runtime
UI development faces many unique challenges. It is a process that involves ever-changing requirements, short iteration cycles, and intensive testing. This imposes a significant time overhead. But there’s a solution: QML Hot Reload.
What is QML Hot Reload?
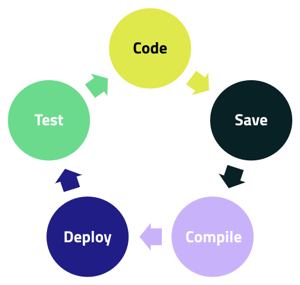
The usual development workflow involves a cycle with several steps: Code, Save, Compile, Deploy and Test:

This traditional development cycle requires a rebuild after each change. When you are done with testing, you go back and iterate on the code once again.
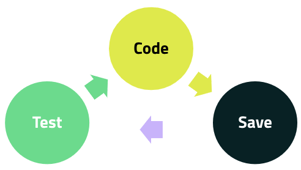
The time to rebuild and deploy is the main reason for making UI development inefficient. It disrupts the creative flow and hinders the ability to iterate and experiment. Code reload eliminates the tedious cycle of stopping, rebuilding, and relaunching the app:

No build, package, deployment or application restart is required. This enhances productivity and removes the barriers that interrupt the workflow. It allows developers to test code changes instantly after saving. They can stay focused and can keep iterating on the UI.
Code reload is ideal for fast UI creation and incremental improvements. By applying changes instantly to the running program you save hours of development. This is because you have to test many small changes, on each device and platform, every day.

QML Hot Reload allows you to add code reloading for your Qt/QML projects. It provides a seamless UI development workflow and boosts productivity.
Advantages of Felgo Hot Reload
Hot Reload applies code changes while preserving the current application state and context. This is done by determining the difference between the old and new version of the code. The tool then applies each individual change separately without the need to reload unrelated parts of the application.
In addition, Felgo Hot Reload can remotely reload QML code on end-user devices. The development host transmits the changed code via your local network. This allows you to iterate on the user interface and simultaneously test the changes on the actual target hardware.
Felgo Hot Reload integrates with your development workflow and allows to:
- Skip Build and Deployment: Modify QML and JS code at runtime while keeping the application state intact.
- Work with QML Modules: QML code of submodules in your project can be reloaded.
- Keep Your Development Setup: The Felgo Hot Reload tool works with every IDE. Hot Reload Extensions and plugins are available for easy integration in your workflow.
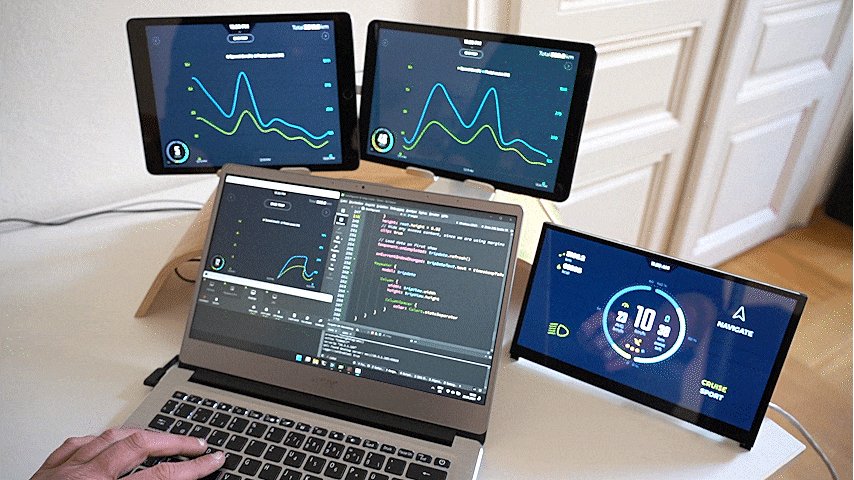
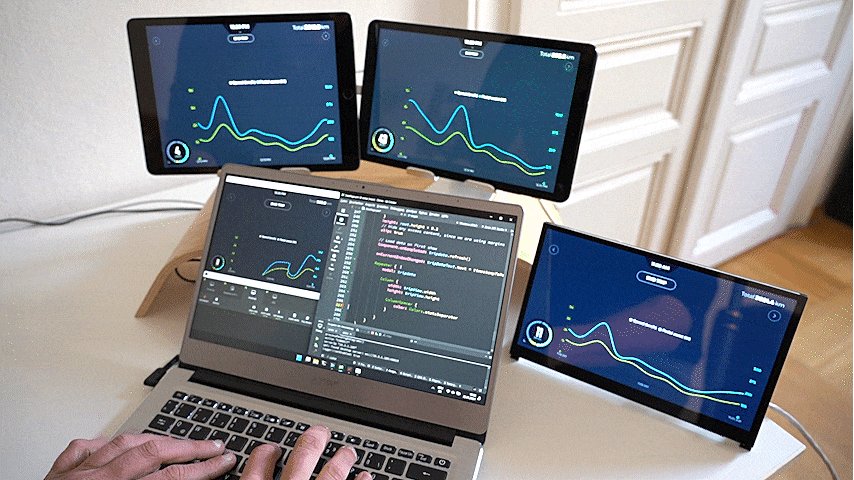
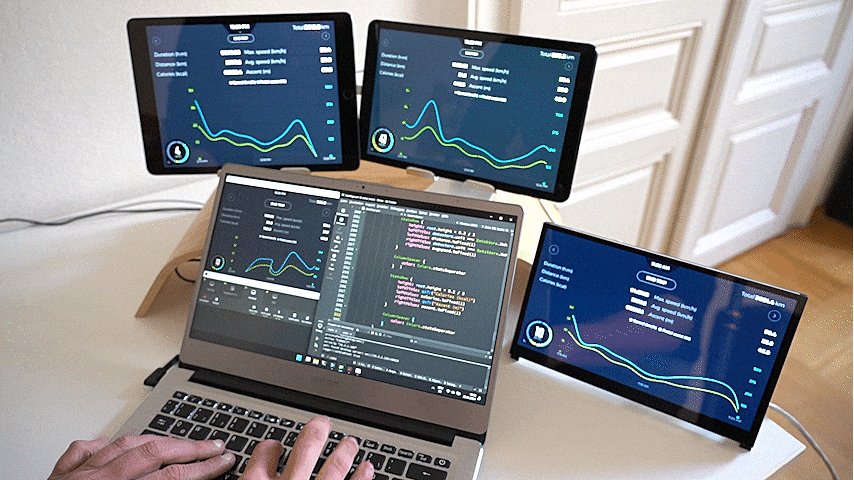
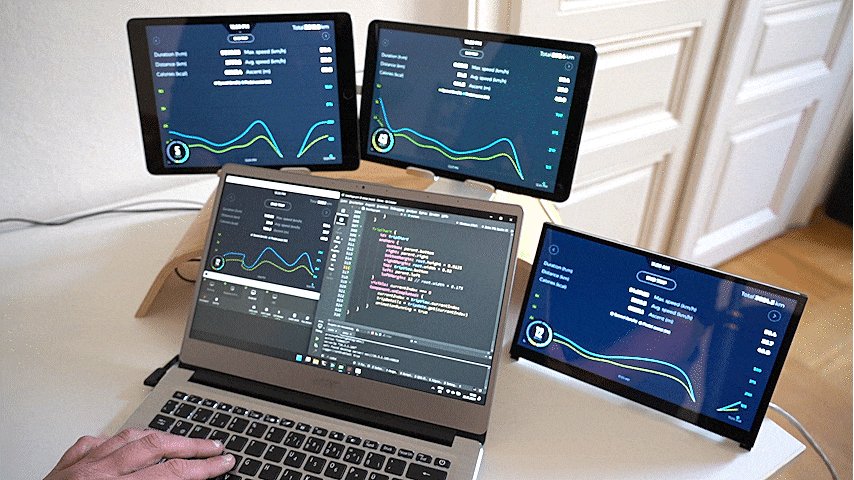
- Test on Multiple Remote Devices: Connect multiple devices to see your code changes applied on any platform and device at the same time.

This video shows the same application running on multiple devices: The Raspberry Pi, an Android tablet and an iOS tablet are all connected to the development host. They simultaneously update when the layout changes by adding new data rows. All animations within the application keep moving. You do not have to leave the sub-page when making changes to the code.
The solution runs as a standalone tool that can be added to any Qt/QML project. All target platforms and operating systems are supported.
With Felgo Hot Reload you can:
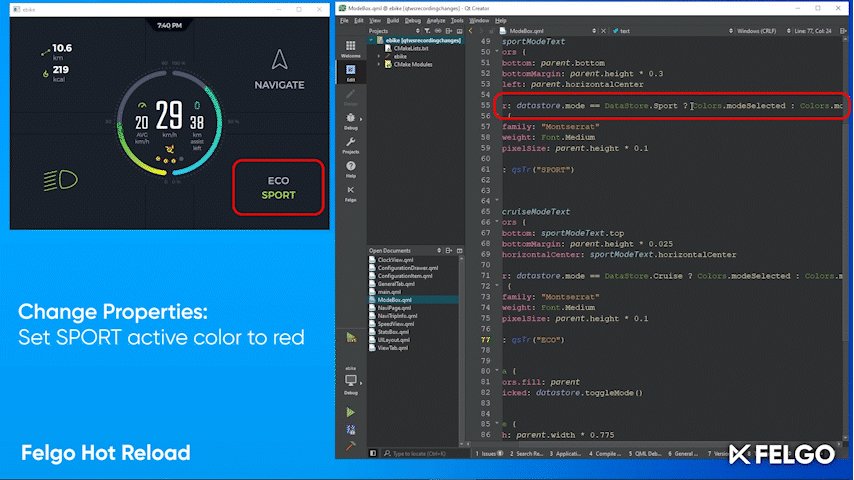
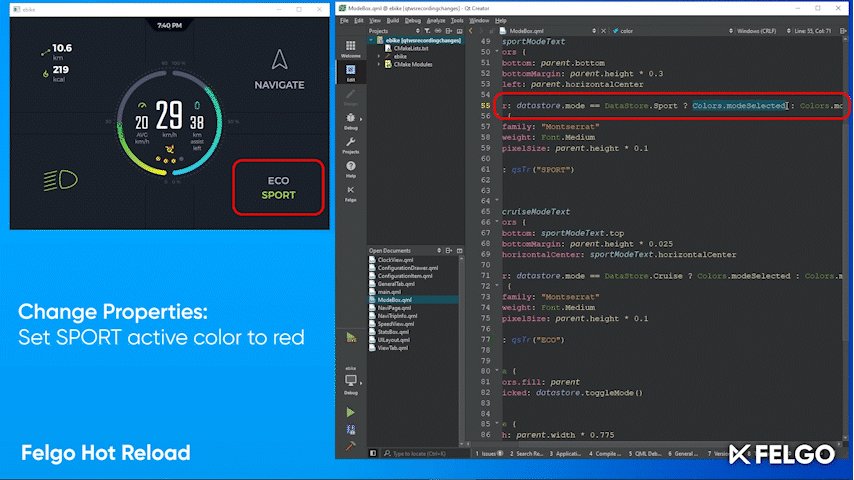
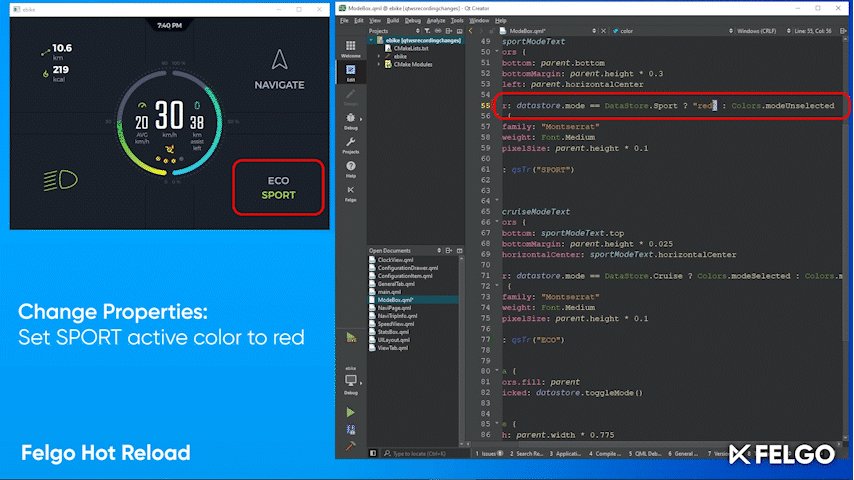
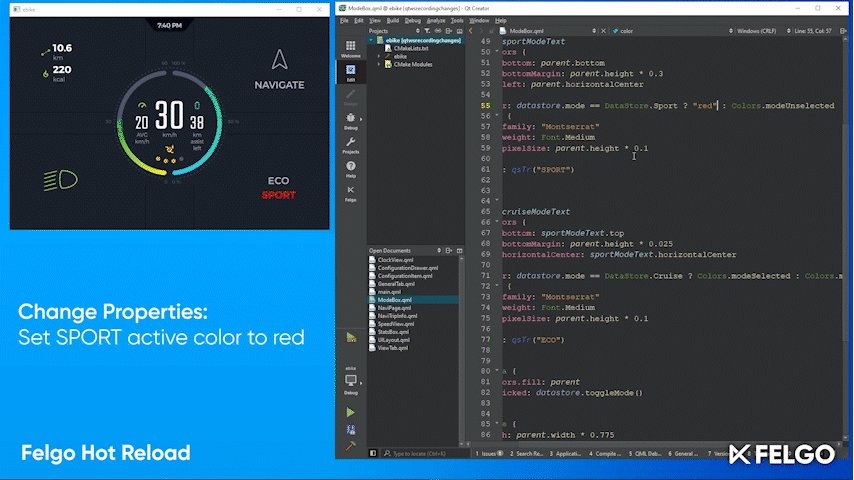
- Edit Properties and Bindings: Change property values or bindings. Updates propagate through the UI to keep the state valid

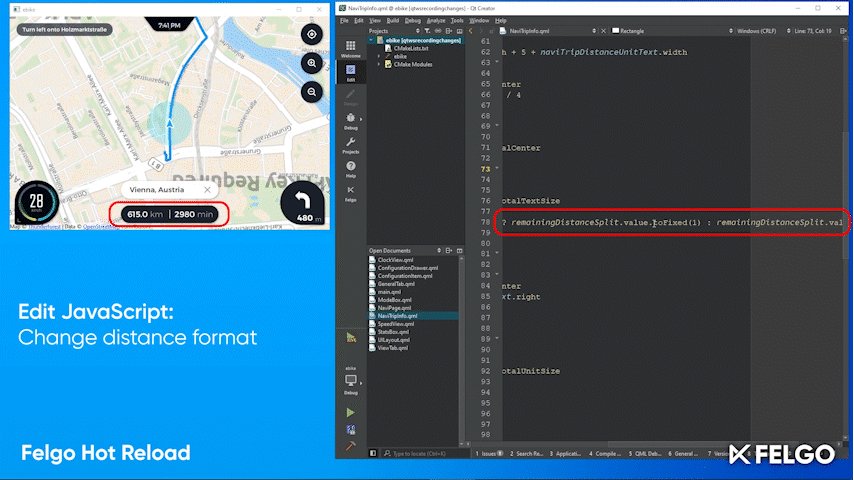
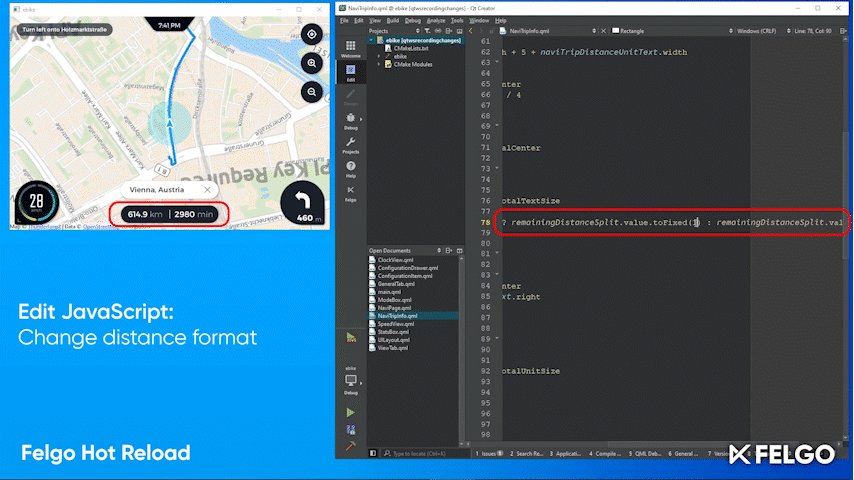
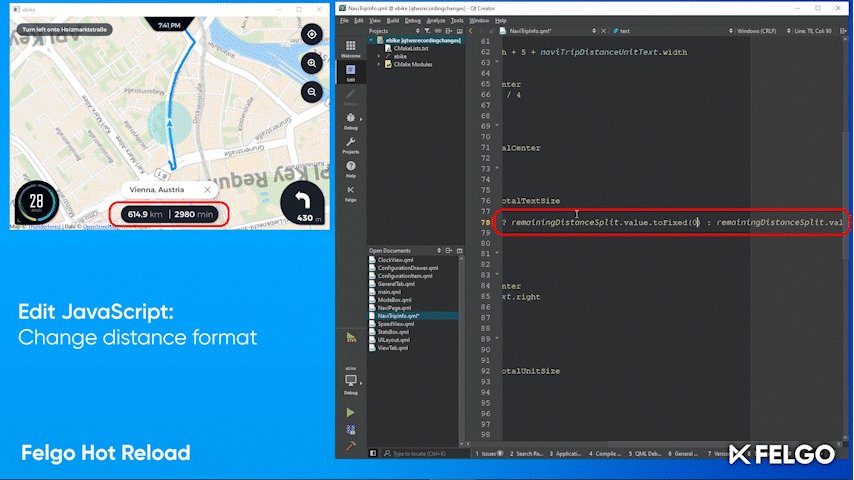
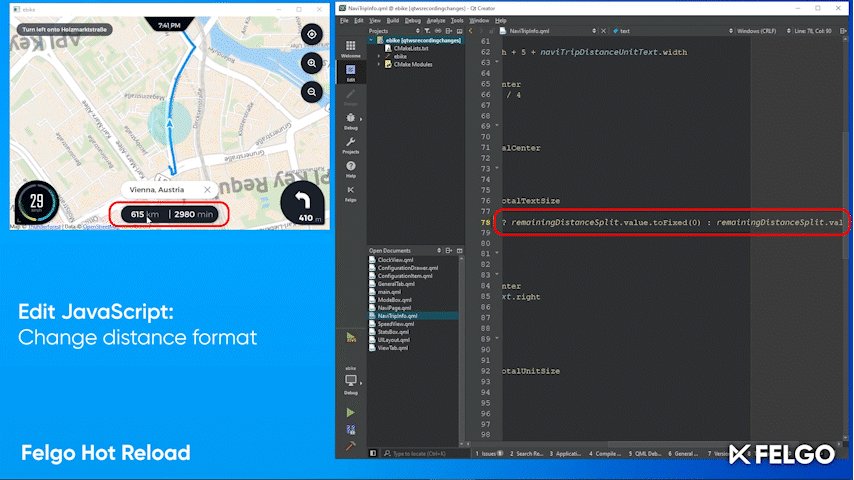
- Change JavaScript Logic: Create or edit functions and signal handlers. Change JavaScript logic in binding expressions.

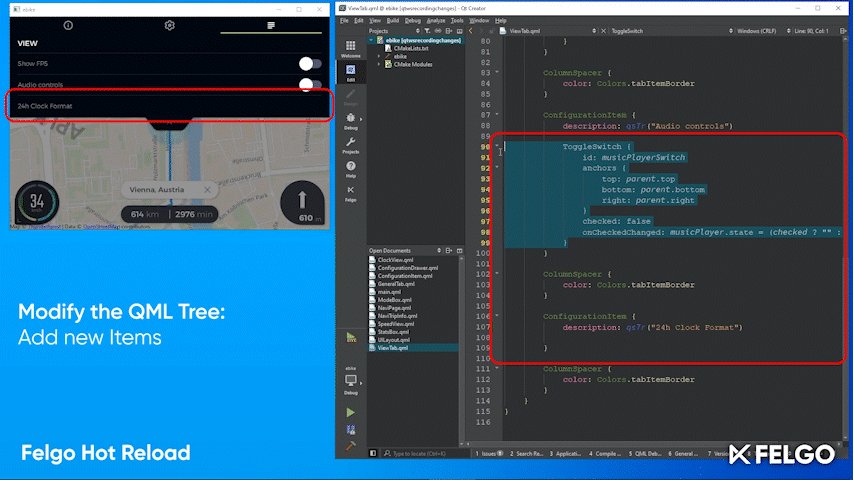
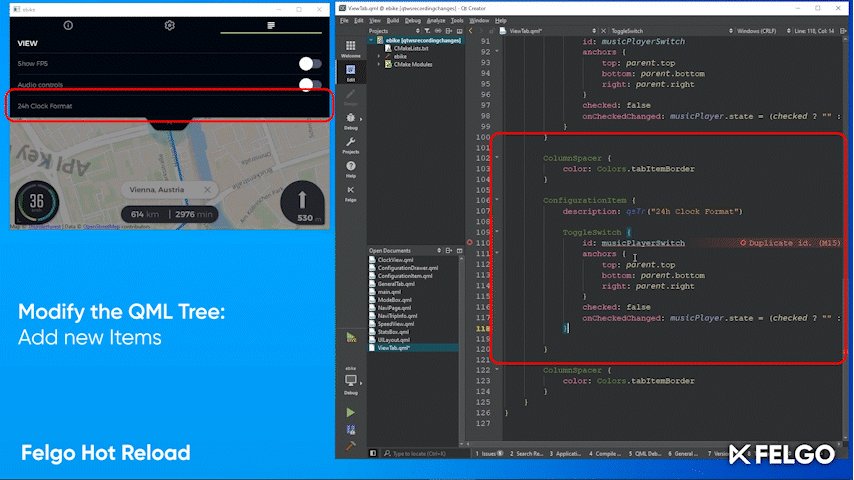
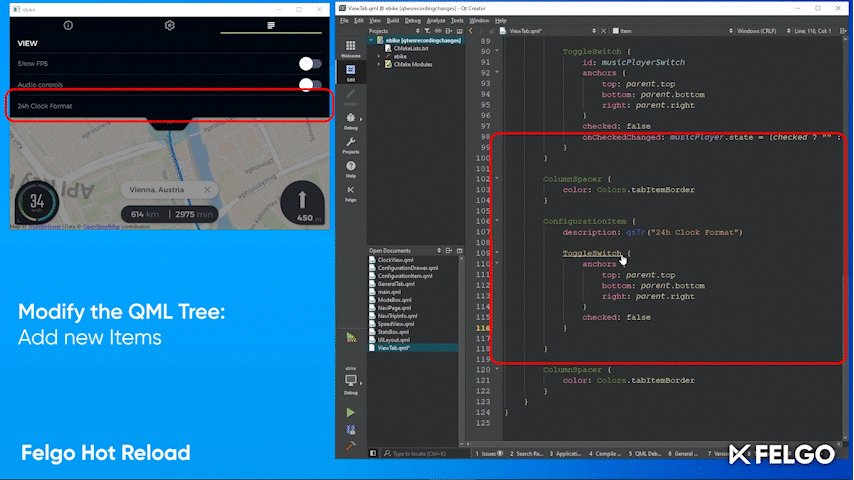
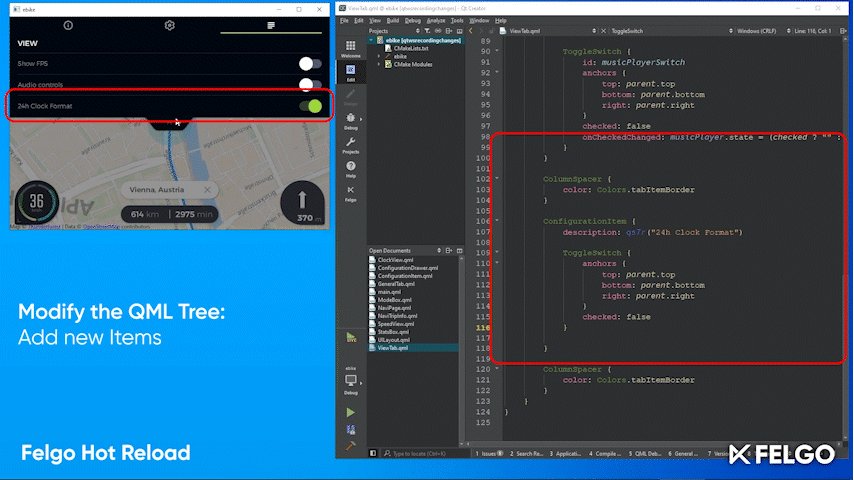
- Modify the QML Tree: Add, remove or change Items in the QML scene. Base type and Component changes affect all existing and future instances.

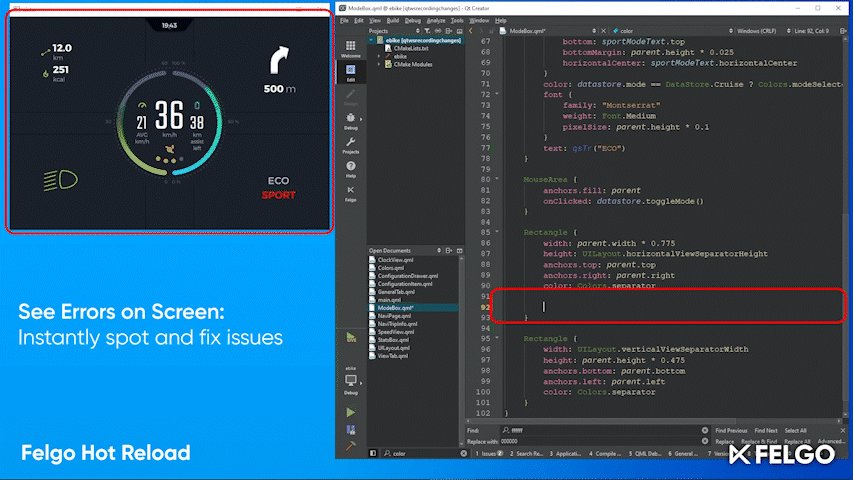
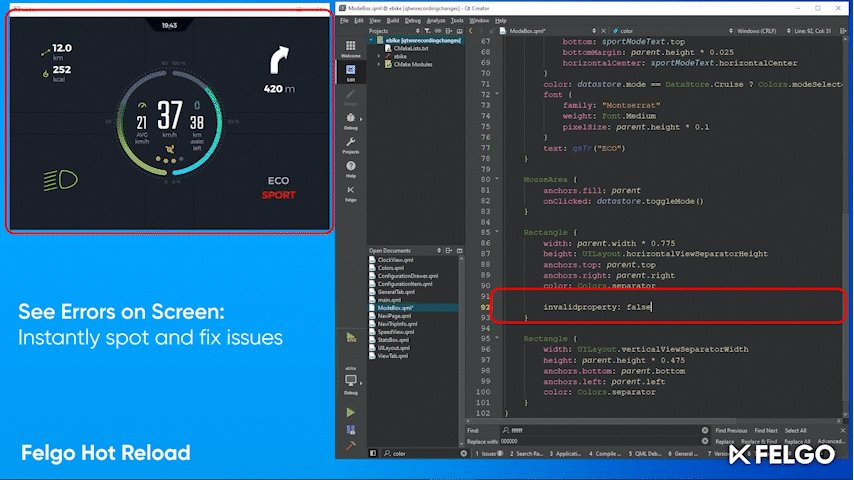
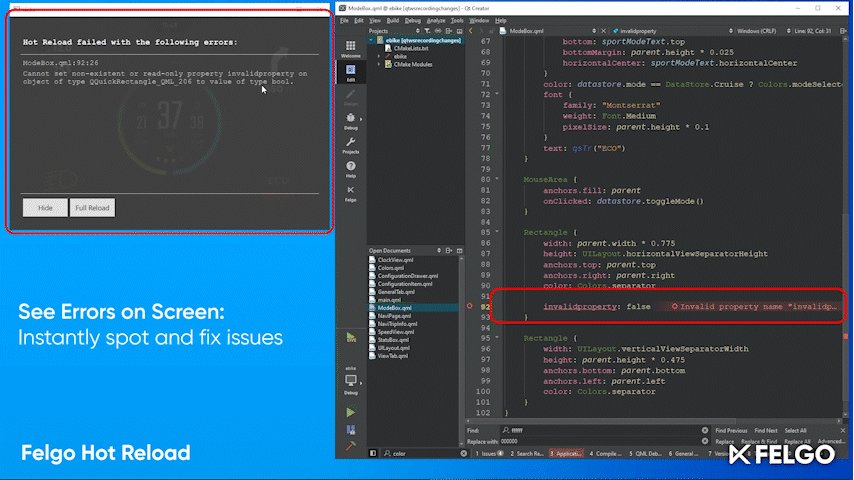
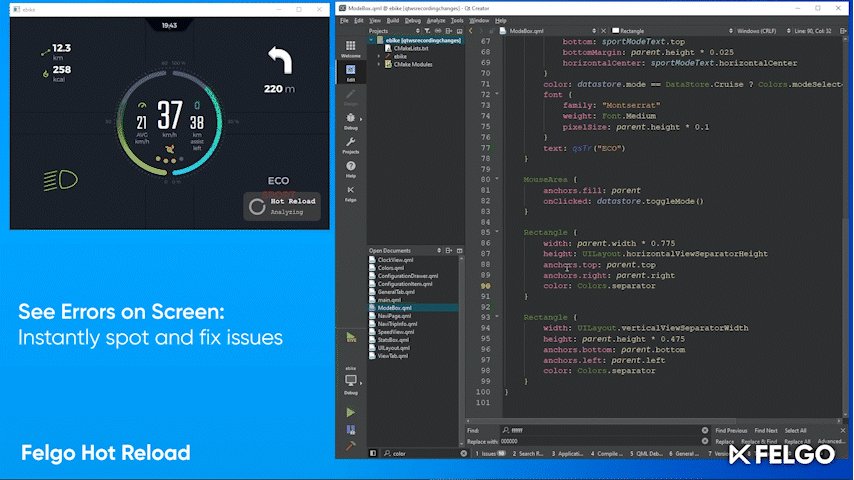
- Debug On-Screen: Immediately spot errors on-screen. The application keeps the last valid state. Continue coding without interruption.

The application stays up and running and the UI is functional at all times, even in case of QML errors. You can navigate the application and keep iterating on various views without any restarts or delays. Watch the full E-Bike HMI demo video to see more examples:
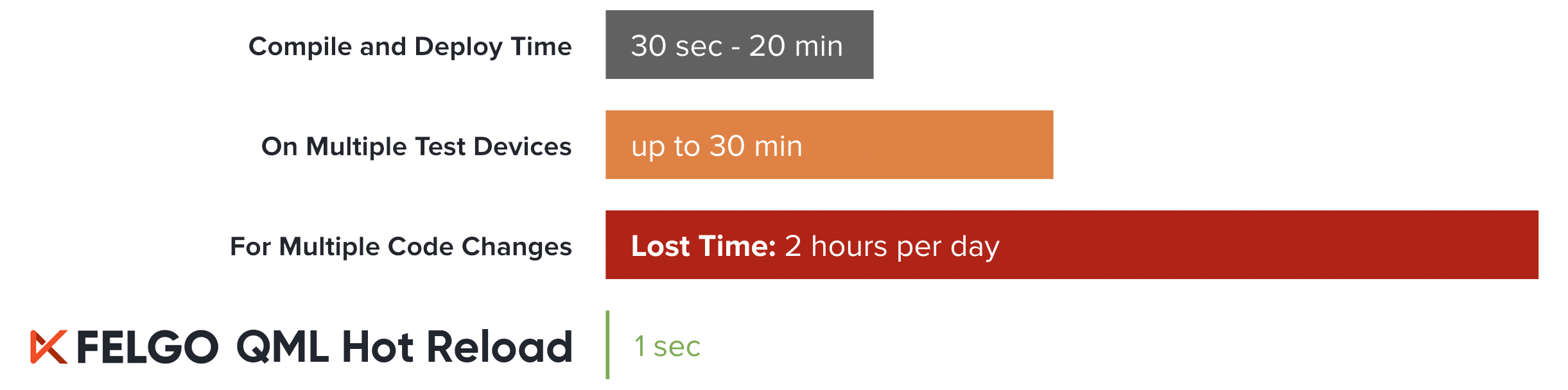
Over the years, the power of Felgo Hot Reload has been proven in client projects across all industries and target platforms. Whether you are developing an HMI for a medical device, an automotive application or a cross-platform app on Desktop and Mobile: Felgo Hot Reload saves up to 40 hours per developer per month. This is because bigger projects often need several minutes for compilation and deployment. It quickly adds up for multiple changes every day, especially when testing on different devices and platforms.
How to Get Started with Felgo Hot Reload
To get Felgo Hot Reload for your own project, send a request to Felgo. After determining your requirements, like the target platform and Qt version, Felgo provides a customized binary as a free evaluation for your project.
From the technical side, Felgo Hot Reload is the product of multiple years of research & development. The solution incorporates:
- Client/Server Architecture for Communication: Establish connections to multiple client devices in parallel. The log output is sent back to the development host. You can control the client to initiate a full reload, clear the project cache, etc.
- Detecting Changes in QML Code: Advanced heuristics keep track of QML types and match them with source files. The solution properly detects and handles individual changes applies to your code.
- Managing the QML Component Cache: An updated component implementation replaces the old one that is cached. You can also add new QML files at runtime.
- Support for QML Components, Modules, JavaScript: Hot Reload supports all types of changes to QML components and JS code. Reloading also works with custom QML modules.
- Update Affected Items and Future Component Instances: The solution propagates changes in components or base types throughout the whole UI. Property bindings execute as expected and keep the overall UI state valid.
- Error Handling and Failover Strategies: You directly see QML errors and stay on the last successful QML graph while developing. To start with a fresh UI you can trigger a full reload as well.
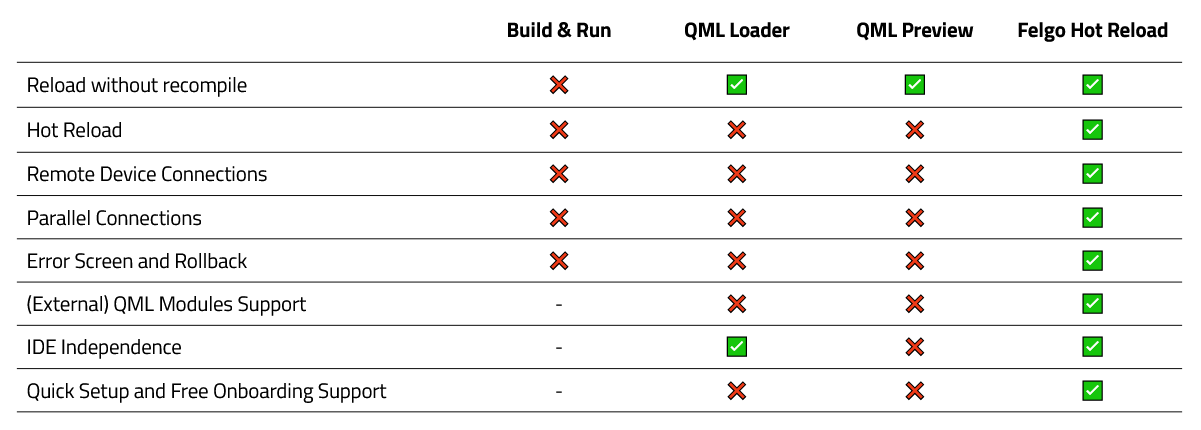
Other code reloading approaches like a custom QML Loader or the Qt Creator QML Preview only provide a full reload of the whole UI:

Integrating Felgo Hot Reload with your project is simple: First, add the Felgo Hot Reload library as dependency to your project. Then start the QML Hot Reload module instead of your own UI. No change to your QML or JS code is required. The production build of your application can stay untouched as well.
Efficient UI Development with Felgo Hot Reload
Providing a great user experience is key to standing out from the competition. But especially UI/UX development is often very inefficient.
The following sections explore the reasons and provide insights how QML Hot Reload solves these problems. If you prefer listening over reading, watch Alex Leutgöb’s talk at the Qt World Summit 2023:
Small Iterations: The Devil is in the Details
With traditional feature development, major changes are implemented in large chunks. But UI development demands frequent adjustments and fine-tuning. Small tweaks, like adapting colors or button positions, matter a lot. The devil lies in the details. For UI designers and developers, this leads to countless changes to achieve the perfect look and feel.
Each change requires a full rebuild and deployment to test the application. This imposes a significant time overhead for UI development. It also disrupts the creative flow and hinders the ability to iterate and experiment. You can either spend a huge amount of time, or compromise on the quality. Felgo Hot Reload instantly applies individual changes at runtime. You can iterate on the UI without interruption.
Communication Overhead and Moving Requirements
UI development is not just about writing code. It's a continuous dialog between developers, project managers, and stakeholders. Crafting an exceptional UI demands extensive testing, refining requirements, and constant communication.
Achieving a high-quality UI is a time-intensive journey. The iterative nature of UI/UX work means that the refinement process never truly stops. The requirements change constantly based on evolving insights and feedback. Staying at the forefront of UX requires a keen eye on trends and changes in user preferences. Stopping to improve the UI means you slowly get out of touch with changing user expectations. This adds an additional overhead that is unique to UI development.
With Felgo Hot Reload you can keep iteration cycles and feedback loops short. The instant UI updates also allow for collaborative design meetings to test different approaches with the team.
Time-Consuming Build and Deployment
UI development requires testing on end-user devices, with varying capabilities and screen sizes. Continuous deployment and quality assurance is essential to ensure a seamless user experience.
But the build and deployment setup is complex and time-consuming, especially for embedded or mobile devices. Specific tools and cross-compile setups are needed to prepare the app for the target hardware and OS. The deployment then involves transferring and installing the app to a remote device.
These intricacies make testing inefficient and are a significant challenge for UI development. Ensuring a high-quality UI requires you to build and deploy new versions constantly.
All of these challenges contribute to a big time loss for building, packaging, and deployment. Felgo Hot Reload removes these obstacles for your Qt project and should thus not miss in your development setup.
More Posts like This

Qt World Summit 2023: Together We Shape the Future of Qt
 QML Extension for Visual Studio: Qt Quick Syntax Highlighting and Autocompletion
QML Extension for Visual Studio: Qt Quick Syntax Highlighting and Autocompletion

Unlock the Power of Qt with Felgo's Qt Explained Series on YouTube

Felgo Cloud IDE: Enhance your Qt Development with Lifecycle Management and Develop Qt & QML Online

Release 4.1.0: Build Qt 6 Apps for WebAssembly, Integrate Firebase Analytics, Gaming Components and SpeechToText






