Mobile UI design is an important factor when you consider how users perceive, utilize and enjoy your mobile app. Proper mobile UI design can lead to an improved UX and boost your retention rates.
But what can you do if designing user interfaces isn’t your strong point?
Thankfully, there are a number of tips and principles you can follow to make the perfect mobile app design. On top of that, there’s a selection of online tools and resources that can improve your mobile UI design. You can check them all out here and create the kind of mobile app you always wanted to make!
If you need help with that, check out Felgo’s mobile app development and consulting services.
Check Out These Quick Links!
The 13 Best Mobile UI Design Tips & Guidelines
The Best Fonts, Icons & Sounds for Mobile UI Design
3 of the Best Mobile UI Design Examples
Design Your Mobile UI with Felgo Apps
The 13 Best Mobile UI Design Tips & Guidelines | Mobile App Design
1. Use Best Practices for Your Target Platforms
Knowing the best practices of the mobile platform or platforms you’re targeting is an essential first step before you make any design decisions. Both iOS and Android have their own set of best practices and they’re freely available online.
Once you’re familiar with these best practices, a number of design decisions will become much easier for you to make.
2. Consider the Devices You’ll Target
In this day and age, you’re not just designing one UI for your mobile app design. With the advent of tablets and phones of all shapes and sizes, your UI design will need to adapt to many different screen resolutions (see here for a Felgo Guide on how to support multiple screen sizes & screen densities with a single source code).

Take that into consideration and you won’t fall victim to any nasty surprises when you test out your app on different devices.
3. Get the Orientation Right for Your Mobile App Design
This is a problem unique to mobile development. You should decide early on if your app will support multiple orientations or just portrait or landscape. This will help you to make better decisions when it comes to other UI factors.
If you already know how you’ll orientate your app, what devices you’ll support and what platforms you’ll target, then you’ve gotten your most basic UI decisions out of the way.
Get beautiful apps from experts. We are your partner to develop modern tailored apps for iOS & Android.
4. Be Consistent
One of the simplest things to get right when designing your user interface is consistency. A consistent UI can be understood by people all over the world, whether it’s a home button or a set of traffic lights.
If you have 3 blue home buttons in your app and 1 red home button, you’ll quickly succeed in confusing your user. For your mobile app design keep things simple; visual cues such as colors, shapes and fonts need to be consistent within your UI.

5. Design for Users, Not Yourself
Who are you making your app for? If you can imagine the type of person that will use your app, then you’ll have a much easier time designing for them. Try to find out as much as possible about your prospective users; you can never know enough about them.
Some basic questions you can ask are:
- How old are they?
- Where will they use your app?
- When will they use your app?
- Will they use it for pleasure or work?
- What kind of device will they use?
Once you’ve answered these questions, you can begin tailoring your UI to meet their needs.
6. Consider the Size of a Finger
For most people, the finger is the tool they use to interact with your app. Whether it’s the thumb or the index finger, your UI needs to be flexible enough to read their input. Make your users happy by giving them buttons they can press without a dialing wand.
7. Choose Your Words (and Fonts) Wisely
Significant parts of your UI will involve text. For this reason, it’s crucial that the wording of buttons, dialogs, etc., are informative above all else. Keep things familiar for the best results. „Home“ and „Back“ are fan favorites, there’s no need to replace them with „Start“ and „Return“.
It’s also worth noting at this point, that you’ll want to choose a font that’s easy to read and fits with the overall style of your UI. Your choice of font may be one of the defining features of your UI, so take the time to get it right.
8. Replicate What Works
You don’t need to reinvent the wheel every time you create a UI. And often times, it’s better not to.
If you see a UI design somewhere else that you think will work well for your app, find out as much about it as you can. Replicate everything you can and only innovate when necessary.
Large companies spend a lot of time and money to ensure that they’re using the most optimal UI. If you have the same goal in mind, then there’s no reason you can’t benefit from their testing as well. Especially when all you have to do is take a look at the front end of their app. Most of them rely on common UI patterns anyway.
9. Give Clear Signals
In general, your user’s navigation through your app should be quick and painless. One way to guarantee this for the mobile app design is to make sure that navigational buttons, such as the „home“ or „back“ button, contain visual clues that give users the best chance of finding what they’re looking for.

10. Use Colors Appropriately
Your app might have some kind of color scheme long before you begin designing your UI. What’s important to remember is that this color scheme won’t be so obvious to people using your app for the first time. In Felgo Apps, it’s simple to change your color scheme by using the ThemeColors component.
So don’t over-depend on a beautiful palette to guide users through your app. Individuals with color blindness or impaired sight will be especially thankful. Accessibility should never be sacrificed to satisfy style.
11. Test As Much As Possible
The best way to improve your UI is by testing it on as many devices as possible. This gives you a chance to find flaws you hadn’t even considered and fix them before release.
You should also invest some testing time yourself. Install your app onto a device and carry it around for a week. You’ll soon notice ways to create a better UX through smarter mobile UI design.
12. Get Feedback
Even if you’re just getting feedback from family or a friend, make sure to ask them a lot of questions about how they found the UI. Were they ever confused by what should happen next? Did they always end up where they wanted? How easy was the app to use in general?
This kind of feedback can help you refine your UI design and cause a tremendous improvement in your app’s UX.
13. Create an Intuitive UI
The end result of your UI design will be an intuitive UI. Users will be able to make educated guesses about what your UI does, and get it right. If your UI isn’t at this level yet, then you still have work to do.
14. Make app easy to use
When you build your Apps with the user in mind, you need to build with ease of use. When you design with simplicity in mind you make the experience better as well your five stars ratings go up.

Image: https://uxdesign.cc/
If you need help with that, use Felgo’s Android and iOS app development services.
The Best Fonts, Icons & Sounds for Mobile UI Design
You’ll need a number of different resources when designing your UI. Check out these fonts, icons, and sounds for crafting user-pleasing user interfaces. They’re all free to use!
Fonts
1. Font Squirrel
This is one of the biggest collections of fonts online, so you’re sure to find something to suit your tastes. As an added bonus, they’re all 100% free for commercial use. Font Squirrel also has a font identifier tool so if you have something in mind, this site can help you find it too.
2. DaFont
DaFont is another large online collection of fonts. If you’re serious about fonts, DaFont also offers a number of tools for font management and creation so make sure to check them out.
3. The League of MoveableType
This site is for anyone that wants to be on the cutting edge of mobile UI design. The League of Moveable Type’s mission is to reshape the way the average person thinks about fonts. They provide free and open-source fonts with an emphasis on high quality.
If you’d like to see a full list of free fonts, check out this post!
Icons
1. Iconfinder
This site boasts over 1 million icons to choose from, however, some are only available as paid assets. Iconfinder has a great search function and with such a large collection, it shouldn’t take too long for you to find what you’re looking for.
2. Icon Archive
Icon Archive features a large collection of free icons and iconsets. One of the most useful features of this site is the related icons it displays when you view an icon that interests you. You can also browse their collection by category or freshness.
3. iconmonstr
iconmonstr is a good backup if either of the other sites fails you. Their icons have a distinct style, meaning they always look great together. Make sure to check out their sets if you find something you like; they contain alternative versions that you may also enjoy.
For more free icons, check out How to Download the Best Royalty Free Icons on the Felgo Blog.
You can also use Felgo’s built-in icon set, powered by Font Awesone.
Sounds
1. Raised Beaches
Octave by Raised Beaches is a free library of UI sounds. While UI sounds may not be high on your priority list, they’re one of the subtle touches that can push your UI design over the edge for users.
2. RCP Tones
Another free collection of UI sounds, dev_tones by RCP Tones is a great choice for your mobile UI design with over 500 tones. You can test them on-site to find what you’re really looking for.
3. UI Sounds from Kenney
This is a great collection hosted over at opengameart.org and while these sounds started off for games, they’ll be right at home in your mobile app as well.
For more royalty-free sounds and music, check out this article!
3 of the Best Mobile UI Design Examples
Depending on your app's functionality, your UI will have different demands. But just because your UI needs to work hard to give the best UX, doesn’t mean it can’t look good. Here are some recent examples of mobile app designs that offer great service and made some inspiring UI choices.
1. Marline
Marline was an app created to track tide changes. It eventually evolved to include weather forecasts and give info on how full the moon would be. It’s supposed to be the perfect companion for anyone that loves going to the beach.

With its smooth animations, smart color choices and intuitive design, you can definitely see yourself relaxing at the beach with this app to keep you informed.
You can check out Marline now on the App Store.
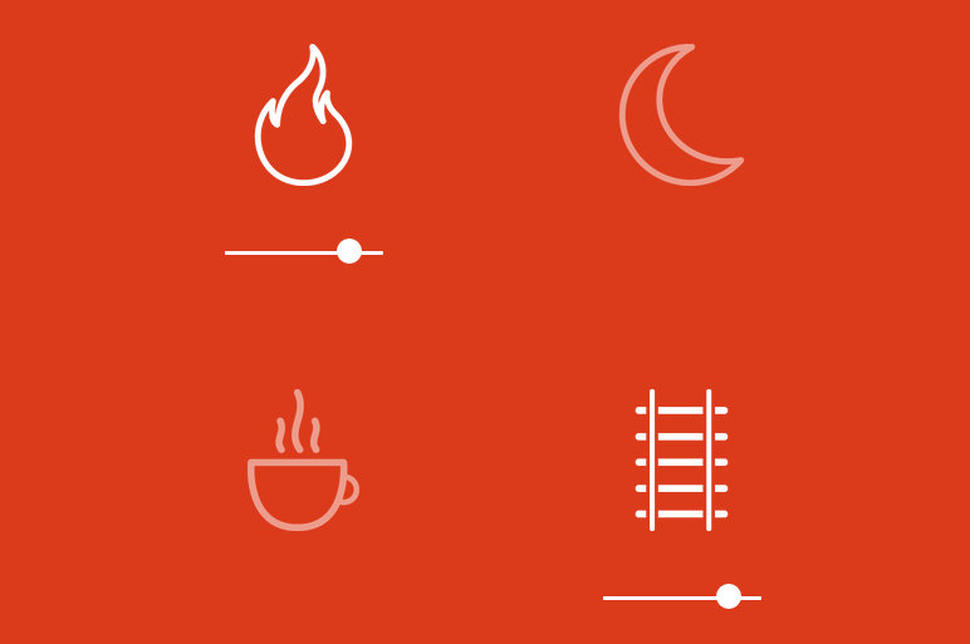
2. Noisli
Noisli aims to boost focus and productivity among its users by giving them the ability to create their own natural soundscape. It was imperative then that they create a UI that wouldn’t take away from their users' focus and productivity.

On desktop, iOS and Android, Noisli features one of the most pleasing user interfaces you’ll ever see. Pleasant on the eye and simple to navigate, it’s not only easy to use; it encourages users to explore and discover the settings that work best for them.
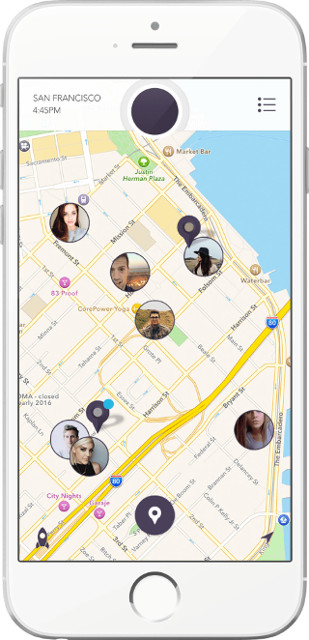
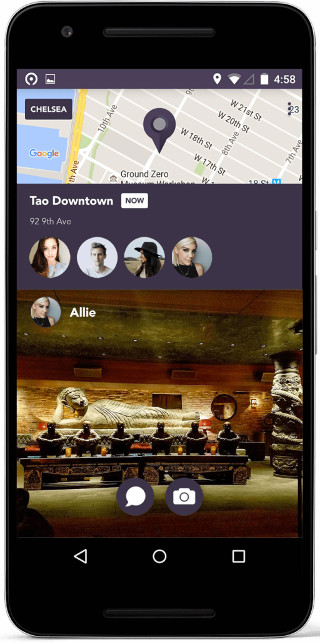
3. IS app
IS app is a location-tracking app with the combined functionality of a social media app and an instant messaging app so you can meet up with your friends easier. The UI of an app that does even one of those things can be tricky to design, which makes the IS app even more impressive.
Over a few simple screens, all of this functionality is clearly displayed to users. What’s most impressive is the clean design of the location tracking feature. The map is easy to read and the profile pictures are clearly displayed. If you think you have a lot of challenges to overcome when designing your UI, make sure to check this one out to see how to make the complicated, simple.


Design Your Mobile UI with Felgo Apps
Felgo is your free SDK for creating cross-platform mobile apps and games. It uses QML and JavaScript to create beautiful apps and games in just a couple of days.
It’s free to download, use and even publish your apps and games with Felgo. Just sign-up and start making the perfect app today!
For more info on how to make your own app with Felgo, see these 2 tutorials:
Make Your First App with Felgo!
How to Create a Density-Independent App for Multiple Screen Sizes & Screen Densities
If you enjoyed this article, make sure to share it with your friends. Just hit Retweet or Like it on Facebook using the buttons on the left!
More Posts like This
The 13 Best Qt, QML & Felgo Tutorials and Resources for Beginners
7 Useful Tips That Will Improve Your App Store Optimization