Cross-platform development is making a lot of noise in today’s dev world and there is a reason why. A shared codebase can save a lot of time if you want to target multiple platforms. There are several approaches for creating cross-platform applications. But which one is better? This time you will see the comparison of Ionic and Felgo.
Differences between Cross-Platform Frameworks
Before we start, let’s take a peek at the history of cross-platform development. In early cross-platform mobile app development times, apps were displayed in a WebView. A WebView is nothing more than a native browser window without any extra interface
The HTML engine of the browser took care of rendering all app elements. The idea was to create and run a web application with a native look and feel. This way developers could deploy to many platforms. The platform just had to provide the browser technology. This approach is still used by many frameworks, including Ionic.
On the other hand, a standard web app running inside a browser cannot access all the functionalities of a target device that a modern app needs. That is why tools like Cordova became popular. It provided a web-to-native bridge. The bridge granted access to functionalities like localization in a WebView. Ionic also provides such a bridge with Capacitor. But in reality, it is nothing more than the good old Cordova with some upgrades.
In summary, if you want to create an application using the Ionic framework, you will need to use a web technology stack: HTML, CSS, and JavaScript. Other frameworks, such as AngularJS or React, would also be useful to give the app the desired modern feel.
Hybrid Frameworks and Rendering with a WebView
Hybrid Frameworks, like Ionic, render their content within a WebView. This WebView is wrapped with APIs to access native device features.
However, this approach has some disadvantages like:
- The performance of your app depends on the internal version of the WebView used in the targeted OS. This dependency can cause different behaviors and performance characteristics on different OS versions (e.g. Android 6.0 vs 9.0).
- You will depend on Apple and Google to add features and improve the performance of the WebView.
- There are features that depend on web engines like Webkit and CHromium for both iOS and Android. Some of the CSS fields supported by the JavaScript standard are an example of such a feature. It makes maintainability harder as you need to support multiple Webview browser versions and types.
- Web renderers were designed to display websites or multimedia content in a browser. They do not render user interfaces & animations very efficiently. Because of that, performance is significantly slower compared to native apps.
The Felgo Approach
Let’s focus now on how Felgo handles cross-platform rendering. Qt with Felgo compiles real native applications without the need for a WebView. Felgo renders its UI elements with the Qt rendering engine built on C++ & OpenGL ES / Vulkan / Metal. This so-called “scene graph renderer” is optimized for performance. It also guarantees that the UI will look the same on any device & platform. Furthermore, it is also possible to keep your existing native iOS, Android, or C++ code. You can simply reuse your own native code with Felgo thanks to its architecture.
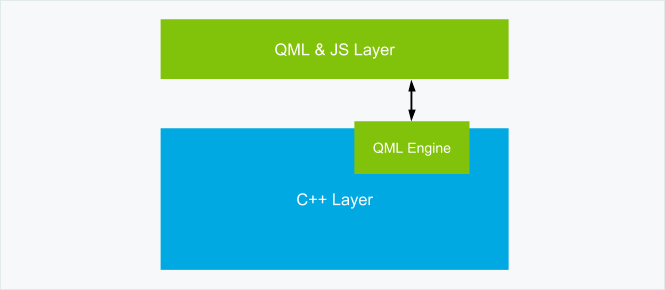
The core language behind Qt & Felgo is C++, which is famous for its performance and stability. However, it is not ideal for creating a modern UI and cutting-edge applications. So Qt introduced a new language called QML.
QML is a declarative language that lets you compose your UI as a tree of visual items, very similar to HTML. For adding application logic, QML relies on JavaScript. Developers can easily get started if they are familiar with these web technologies. Felgo comes with everything you need to build stunning applications in record time. To achieve native performance, all QML items actually translate to performant C++ components in the backend.
Your QML and JavaScript get executed and visualized by a highly optimized C++ renderer. Qt also compiles all components Just in Time (JIT) or Ahead of Time (AIT) if configured. This way, QML can achieve native performance.
Qt & Felgo not only allow you to develop cross-platform for iOS and Android. You can also run your applications on desktop, web and embedded systems.
Inside the Frameworks
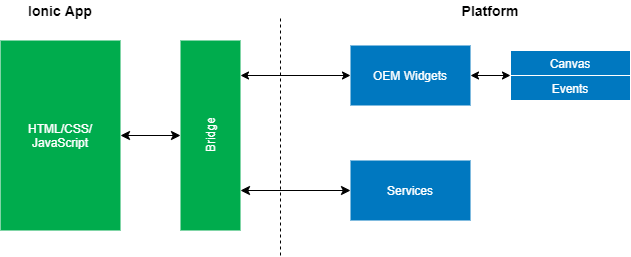
The devil is in the details and that is why it’s crucial to take a look inside the architecture of both frameworks. Let’s start with Ionic. The browser renders your code and Ionic needs a bridge to access OS functionalities like a camera:

You have to rely on this bridge to access native features. It is not possible to build an application that directly uses these platform APIs.
But what about Felgo?

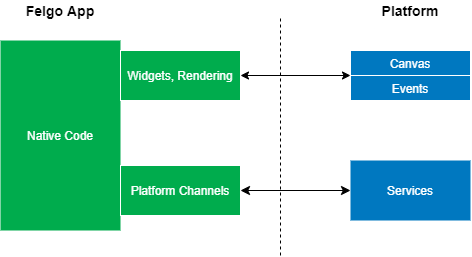
You won't need any additional bridge to access the OS functionalities. You have direct access to all platform features with the native code in your application. This also includes the highly performant QML Engine, which is part of your Qt application:
This architecture ensures a consistent performance on all target platforms and devices.
Framework Business Potential

When considering business potential, there are some things to keep in mind. First is, of course, current staff experience.
When developing with Ionic, you need a team with quite a lot of knowledge about web app development. If they are lacking some of them, the training would take some time.
When considering Felgo, the main skill your team should have is knowledge of JavaScript, because QML is derived from it. As JS is one of the most popular programming languages, the probability that your fellow programmers have such ability is quite high. If you already work with programmers who have JavaScript knowledge then it’s easy to reuse their skills in the new Felgo project.
Another aspect to consider is the supported platforms. Apart from Web, Ionic supports only iOS and Android. With Felgo, you can deploy also to Windows, Mac, Linux, and embedded devices. The variety of platforms is much bigger when using Felgo.
Framework Documentation

Many developers consider documentation as one of the most important factors not only in terms of learning new technology but also in case of reducing the time of development. When creating the app, you will sooner or later bump into some issues that will require some additional knowledge. Documentation is the best place to look for it. If it is high quality, you will solve the problem in no time. Otherwise, you will struggle with scrolling through many pages and hope to find a detailed answer.
Both Felgo and Ionic offer great documentation, to browse APIs, examples and demos.
Learning Curve Comparison

When taking the first steps with Ionic, you need to learn quite a lot of technologies like HTML, Sassy CSS, and JavaScript. On top of that, you should also know a front-end framework like Angular. It uses Typescript language that you will also need to be familiar with. You might also use React to give the app the desired modern look and feel.
There's a lot to learn if you aren't an expert in web development but would like to create mobile apps with a cross-platform framework. Besides, Angular and React are not known for being easy to learn.
To learn Felgo, you need some QML skills and know JavaScript to write functions in QML. QML, due to its JSON-like notation, is very friendly for new users.
The gap between Ionic and Felgo’s necessary technology stack is rather big - especially if you are not specialized in any kind of web app technology.
To summarize, the learning curve of Ionic can be much steeper than Felgo's. Especially when learning the chosen front-end JS framework at the same time.
Learn QML and Create Stunning Apps with Felgo & Qt
Framework Pricing and Licensing

For personal usage or “low-budget” developers, both of the frameworks are free. If you'd like to include additional services and tools into your app, you can get professional plans to ensure that you get the most out of the solution. Felgo offers advanced features like analytics and push notifications. Whereas Ionic gives you more than 100 live updates per month in their paid licenses.
Hello World Mobile App Comparison
Architecture and functionalities are one thing. But learning a certain technology
simplicity and clarity are a completely different matter. How to compare these factors? It’s quite simple – let’s write a simple app!
Proceeding with Ionic, you can see at the beginning that creating logic and design will need two separate files for every page. You'll also need to write the code in two different notations: HTML and TypeScript.
//home.html
<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
Hello World
</ion-content>
//home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
dummyFunction() {}
}
Now, let’s look at the Hello Word app written with Felgo:
import Felgo 3.0
import QtQuick 2.0
App {
NavigationStack {
Page {
title: "Felgo Page"
AppText {
text: "Hello World!"
anchors.centerIn: parent
}
}
}
function dummyFunction() {}
}
Here you can see how you can create the logic and design in the same QML file. This has a positive impact on the entry-level of technology. QML is also easier to read than HTML, with less syntax overhead. This especially matters when dealing with large projects where a single page can contain many objects.
At the same time, the application logic with TypeScript and QML are quite similar because both are based on JavaScript syntax.
Comparing Integrated Development Environments
When comparing frameworks, it is also worth taking a look at integrated development environments (IDE), and what they can offer you to make development more efficient.
Felgo isn't just a framework for cross-platform development. It also offers a whole set of tools that you can use throughout the entire lifespan of the application. Felgo comes with the full featured Qt Creator IDE. You also have access to QML Hot Reload that lets you view edits of QML code in real-time. This feature comes with a tool called Felgo Live Server. It lets you deploy apps to multiple, real devices via a network. In the IDE, you have access to built-in documentation. Here you can find info about Felgo types as well as about all Qt classes. Once you write some code, you can use an integrated debugger and profiler to analyze your app’s execution flow.
In this matter, Ionic falls behind as it has no dedicated IDE. Thus, you need to rely on tools that are not fully adjusted to this framework.
With Felgo you also get access to Cloud Builds. This service allows you to build and release cross-platform applications to app stores like Apple Store and Google Play. You can integrate it with your code repository and CI/CD system, so you don’t need to do so manually on every platform. With Cloud Builds you don’t even need to have a MacBook to release iOS applications.
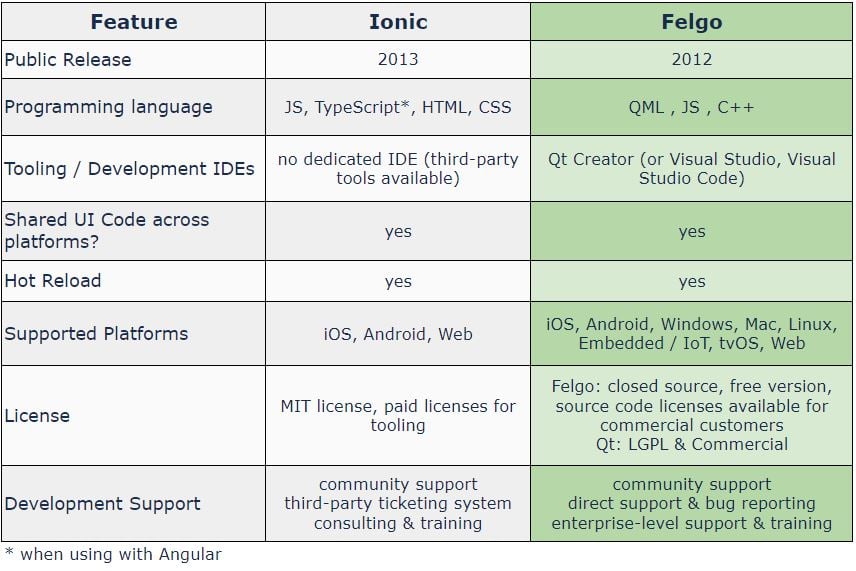
Cross-Platform Framework Comparison Overview:
What is the best cross-platform framework?
The answer to this question does not really exist – there is no silver bullet. Instead, you should ask “What framework is best for me and my project?”. Several factors can help you decide on a particular technology. To ease the decision-making process, you should ask yourself a few questions:
- What programming language do you or your team have experience in?
- What are the requirements of your app?
- What tooling helps you to work more efficiently?
- What platforms do you want to support, now and also in the future?
- Do you have an existing code you want to reuse?
- Who can help me if I run into problems?
Every technology has its pros and cons and your use-case matters. If you are looking for a reliable, efficient, and easy-to-learn framework, you should definitely consider having a look at Felgo & Qt.
Check Out the Beautiful Apps Developed with Felgo SDK
Related Articles:
3 Practical App Development Video Tutorials
Best Practices of Cross-Platform App Development on Mobile
Continuous Integration and Delivery (CI/CD) for Qt and Felgo
More Posts Like This

Flutter, React Native & Felgo: The App Framework Comparison

Continuous Integration and Delivery (CI/CD) for Qt and Felgo







.jpg?width=705&name=qml-hot-reload-with-felgo-live-for-qt%20(1).jpg)



