The Felgo 4.2.0 update adds many new features and improvements for Felgo QML Hot Reload. These include support for singletons, better handling of JavaScript and bindings changes, and improved debugging and error-handling capabilities. The release also adds a new RFC-conform OAuth 2.0 plugin, universal app link handling for your app, and updates to Felgo Plugins, Android 14 Support, and Qt Creator 14 for the latest Google Play Store requirements. Read on to learn more about the release.
- All New Felgo QML Hot Reload
- Android 14 Support, Cloud Builds and Plugin Updates
- Qt Creator 14 Update
- New OAuth 2.0 Plugin
- Universal App Links Handling in Felgo Apps
- Use Native Dialogs with Callbacks
- Customize the IconButton Active State
- More Features and Improvements
- How to Update Felgo
All New Felgo QML Hot Reload
Over the years, QML Hot Reload has proven its worth in many projects across different industries. The recent release as a standalone product earlier this year marked a new milestone for QML Hot Reload. The standalone version of Felgo Hot Reload supports all Qt versions and platforms. It is more lightweight, and there is no added dependency or footprint to your production code. You can use it with pure Qt projects as well as Felgo projects.

Felgo 4.2.0 now brings all the latest Felgo Hot Reload improvements to the Felgo SDK. With that step, we also rename it from "Felgo Live" to "Felgo Hot Reload", all over the place. The Felgo Live Client is now the Felgo Developer App, and the Felgo Live Server is just "Felgo Hot Reload".
The key features of Felgo QML Hot Reload include:
- Skip Build and Deployment: Modify QML and JS code at runtime while keeping the application state intact. Felgo Hot Reload supports all types of QML and JS code changes, so there is no need for time-consuming recompilation, package, and deployment steps.
- Keep Your Development Setup: Felgo Hot Reload works with every IDE. Extensions and plugins are available for easy integration in your workflow, and no dependencies are added to your production code.
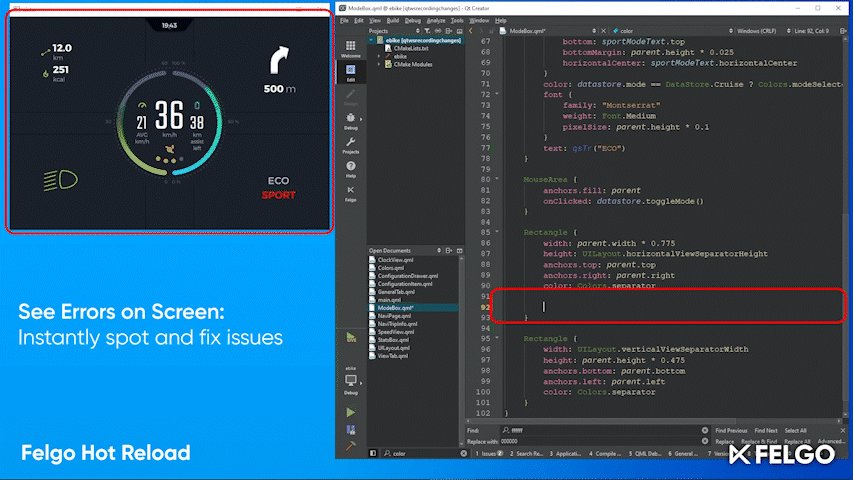
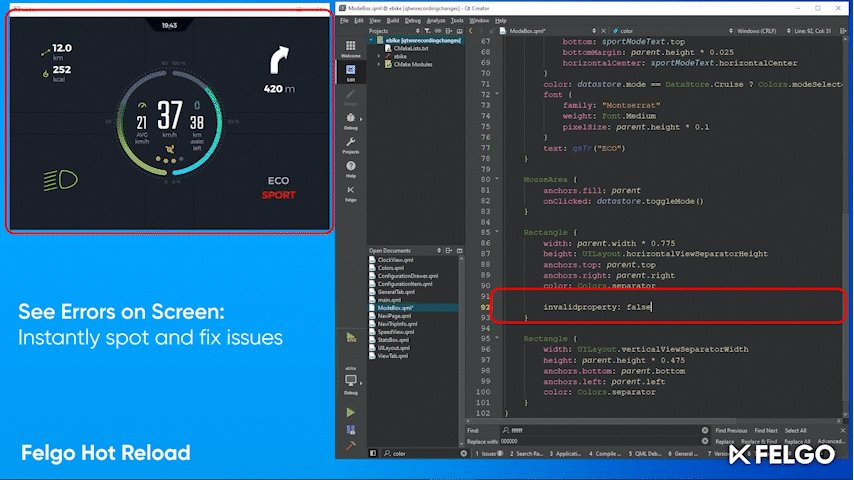
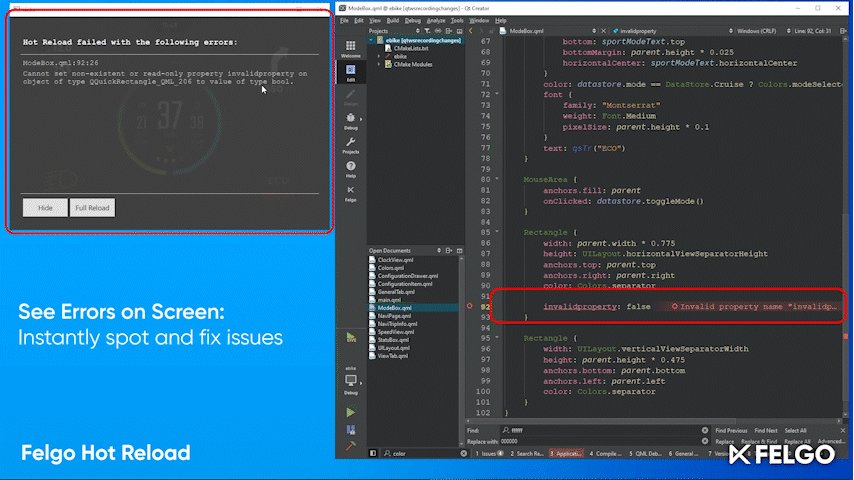
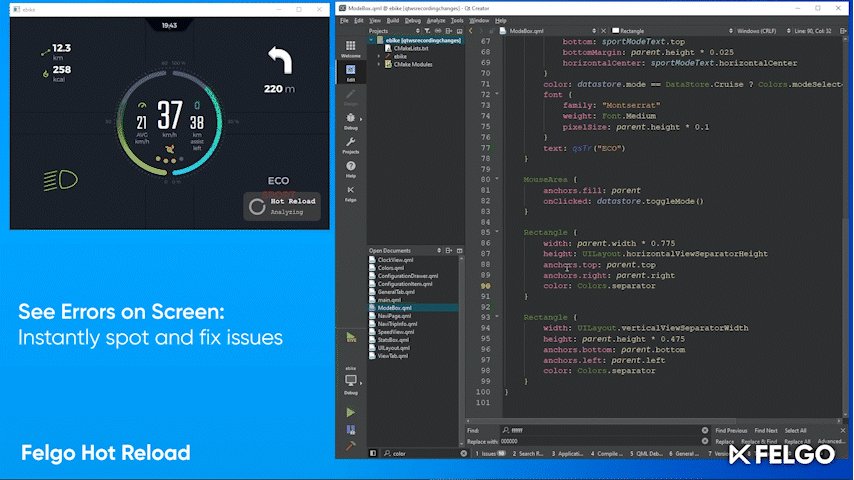
- Debug On-Screen: Immediately spot errors on screen and continue coding without interruption. You can see QML errors directly and remain in the last successful UI state while developing.

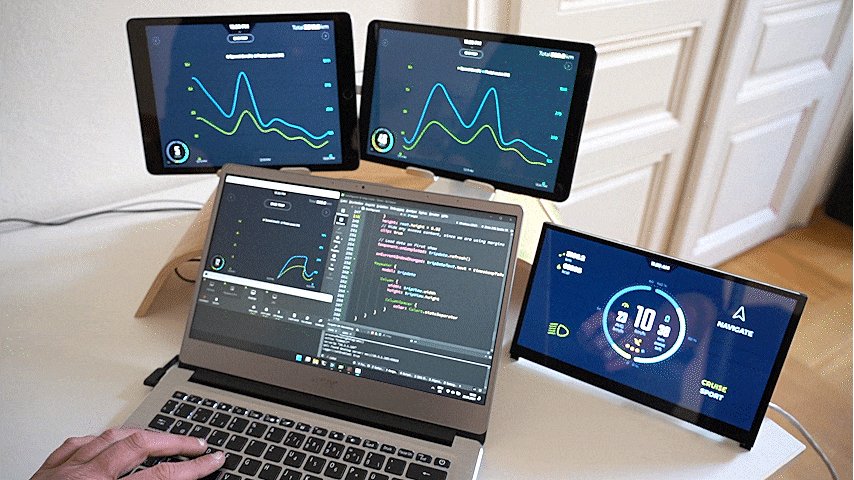
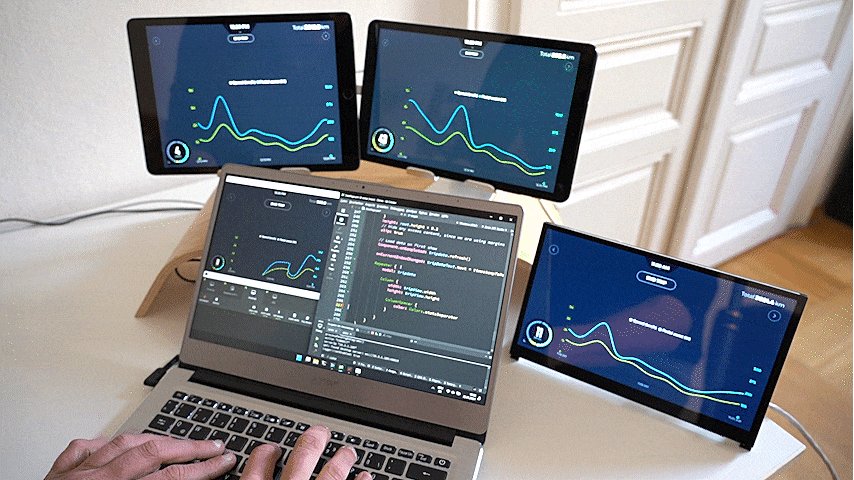
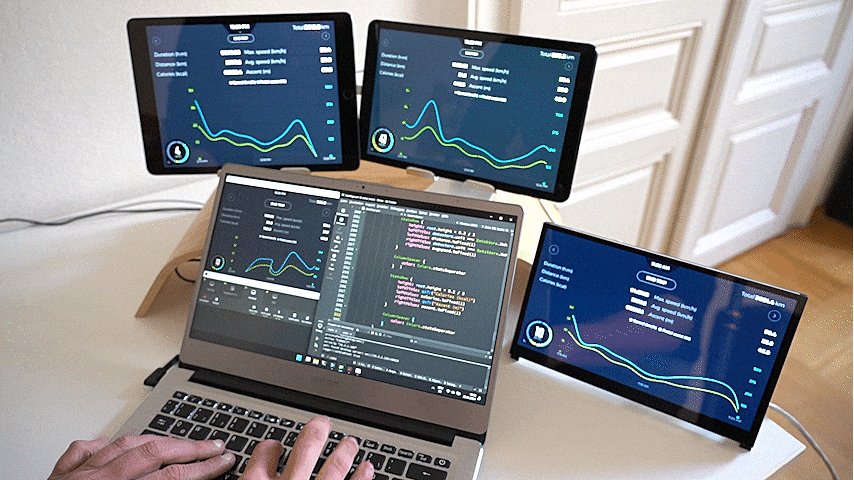
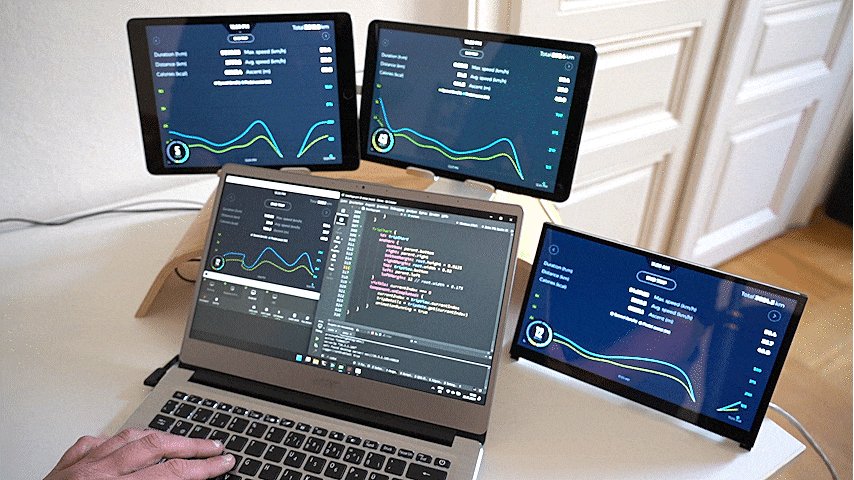
- Test on Multiple Remote Devices: Connect multiple devices to see your code changes applied to any platform and device simultaneously.

You can see the same application running on different devices in parallel. The Raspberry Pi, an Android tablet, and an iOS tablet are all connected to the same development host. They simultaneously update when the UI code changes. Animations within the application keep moving. You do not have to leave the sub-page when making changes.
The Felgo SDK already includes everything you need to use Felgo Hot Reload. If you are developing a Felgo project, update Felgo with the MaintenanceTool of your installation. To get Felgo Hot Reload for a different Qt version or target platform, or require QML Module support, request an evaluation here.
Search the Felgo Hot Reload Log Output
Another highly requested and useful feature is the new Felgo Hot Reload log search. As your project grows, the Qt Quick console log output also grows. A search function is now available to make finding your desired log lines easier:

To activate the search panel in the Felgo Hot Reload GUI, press CTRL-F (or CMD-F on macOS). This opens the search panel at the bottom of the window. It supports case-sensitive or -insensitive searches, as well as regular expressions. You can also select text from the log and hit CTRL-F to search for the selected text directly.
How to Build a Custom Felgo Hot Reload Client
Felgo Hot Reload still allows you to build your custom client, so you can add your C+++ code while using QML Hot Reload. With the move from Felgo Live to Felgo Hot Reload, you also need to change your project configuration. Change your CMakeLists.txt file in the following way:
# Remove
find_package(FelgoLive REQUIRED)
target_link_libraries(MyProject PRIVATE FelgoLive)
# Add
find_package(FelgoHotReload REQUIRED)
target_link_libraries(MyProject PRIVATE FelgoHotReload)
Also, modify your main.cpp file to add Felgo Hot Reload:
// Remove
#include <FelgoLiveClient>
...
FelgoLiveClient client (&engine);
// Add
#include <FelgoHotReload>
...
FelgoHotReload felgoHotReload(&engine);
Then, build and run your project as usual. You can find more information in the documentation.
Android 14 Support, Cloud Builds and Plugin Updates
This release updates Felgo’s native plugins to support the latest APIs and Google Play Store requirements for Android 14:
- Felgo 4.2.0 uses the Gradle 8.7 plugin as well as Java JDK 17 and builds against Android-34 by default. This allows apps to be built locally and via Felgo Cloud Builds for the upcoming Play Store requirements.
- It updates the OneSignal Plugin to support Android 13+. This includes requesting the new runtime permission android.permission.POST_NOTIFICATIONS. The plugin automatically requests this permission.
- It also updates the Firebase Plugin, AdMob Plugin, Chartboost Plugin, and the Google Play Services Ads dependency, as well as the Soomla Plugin to use Google Play Billing Library V7.
- There are also fixes for the NativeUtils::galleryPhotos and ImagePicker functions for Android 14.
The switch to the latest Gradle plugin also requires changes to your existing projects. Follow these steps to migrate your project for Felgo 4.2.0:
- Add the following to your
android/build.gradlefile in theandroidblock:android {
namespace androidPackageName
// ... other existing code
packagingOptions {
jniLibs {
useLegacyPackaging = true
}
}
} - Gradle 8.7 requires your app to be built with Java 17. In Qt Creator, you can find this setting under
Preferences -> Devices -> Android -> JDK Location. - If you use the Firebase Plugin, make sure to update the Google Services in your
build.gradlefile to4.4.2as well:...
classpath 'com.google.gms:google-services:4.4.2'
...
For more information, have a look at the changelog.
After updating the Felgo SDK, create a fresh Android build to use the latest plugins and frameworks in your project.
Please also note that OneSignal introduced backend changes for integrating Android notifications: For all existing apps added before September 23, the Android push setup must be reconfigured in the OneSignal backend. You do not have to make code changes or release an update for your mobile app.
- All you need to do is provide updated authentication credentials from Firebase. You’ll need to log in to your Google Firebase project, and you need admin access to update your OneSignal configuration.
- In your Firebase project, go to Project settings and then the Service accounts tab to download your private key JSON.
- In your OneSignal App Settings, upload the private key file you just downloaded.
Do not hesitate to contact us if you run into any issues with Felgo components on Android 13+.
Felgo Cloud Builds also updates to Felgo 4.2.0 and Android 14. Make sure to migrate your project for Android and iOS according to the migration steps in the changelog!
Qt Creator 14 Update
Felgo now ships with Qt Creator 14, which has added many new features and improvements since the last update. Please consult the official Qt Creator changelogs to learn more.

New OAuth 2.0 Plugin
The new OAuth 2.0 Plugin for Android and iOS allows you to authorize users within your application in an RFC-conform way.

The plugin facilitates the Android and iOS native web components to log in your users and retrieve the authorization code. Tokens are stored natively and secured on the device in an encrypted format and optionally auto-refreshed on app start.
The plugin also supports the PKCE extension to prevent authorization code interception and retrieves an OpenID Connect token, if available.
Universal App Links Handling in Felgo Apps
With universal and app links, you can use the same URL to open your app or a web page, depending on whether the app is installed on a device. If the app is not installed, the link automatically falls back to opening in the web browser. This guarantees that the users will always have a consistent and optimal experience, whether they have the app installed or not.

With Felgo 4.2.0, you can retrieve the URL that was used to open your app via a simple signal handler: App::appLinkUrlReceived.
For more information about integrating universal app links, have a look at our new Universal App Links Guide.
Use Native Dialogs with Callbacks
With Felgo, you can access many useful native platform features. The NativeDialog component now supports working with all dialogs using callback functions, simplifying handling the dialog results. There's no need to add a Connections element to listen to dialog signals.
The following dialogs are now available via NativeDialog functions:
- NativeDialog::alert: Shows an alert dialog
- NativeDialog::choose: Shows an alert sheet
- NativeDialog::camera: Shows the camera picker
- NativeDialog::pickDate: Shows a date picker
- NativeDialog::pickFile: Shows a file picker
- NativeDialog::pickImage: Shows an image picker
This example shows how to use the native date picker with a callback function:
import QtQuick
import Felgo
App {
NavigationStack {
AppPage {
title: "Native Dialogs"
AppButton {
text: "Pick Date"
onClicked: {
NativeDialog.pickDate(function(success, dateObj) {
if (success) {
text = "Date: " + dateObj.toDateString()
}
})
}
}
}
}
}
Customize the IconButton Active State
The IconButton now provides an IconButton::activeColor and IconButton::activeIconType property. When used as a toggle button, these properties specify the color and icon in the active state. You can thus provide a different look for the normal, selected (pressed) and active (toggled) states of the button:
import Felgo
import QtQuick
App {
NavigationStack {
AppPage {
title: "Icon Button"
IconButton {
toggle: true
iconType: IconType.staro
selectedIconType: IconType.starhalffull
activeIconType: IconType.star
activeColor: "green"
}
}
}
}
By default, the active state uses the same configuration as the selected state.
More Features and Improvements
Felgo 4.2.0 includes many more improvements, for example:
- You can now read file data in Base64 encoding with FileUtils::readFileBase64. This is useful for uploading encoded file data to a backend database or for custom processing in your application.
- Increases the App::tablet screen diameter threshold from 6.7 to 6.9 inches. This accounts for proper detection of modern smartphones with bigger screens.
- To match the standard mouse behavior of Desktop applications, Felgo Controls no longer switch to a pointer mouse cursor.
- Fixes initialization issues when customizing AppListItem slots with own content items.
- Adds support for the GameParticle component. It provides a simplified API to add Qt Particle Effects to your app or game with only a few lines of code.
For all relevant changes, features, and fixes of recent Felgo updates, please check out the changelog.
How to Update Felgo
Try out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
- Update Felgo
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
More Posts Like This

Felgo Hot Reload: Enhance your Qt Project Development with QML Code Reload

Release 4.1.0: Build Qt 6 Apps for WebAssembly, Integrate Firebase Analytics, Gaming Components and SpeechToText

QML Extension for Visual Studio: Qt Quick Syntax Highlighting and Autocompletion

Release 4.0.1: Support for Apple Sign In and Android Content URI, Improved Felgo Live Permissions on macOS

Release 4.0.0: Create Beautiful Cross-Platform Apps with Felgo 4.0 and Qt 6.4.1






