Finding the right resources for a specific mobile app feature or use case can be hard. The new Felgo app documentation helps you to find help super fast. You can browse through the most important use cases and pain points of app development, and test code examples right on your mobile phone. Now you can also save and share your own code snippets from your browser.
New Documentation with All Important Use Cases for App Developers
The new app documentation offers an overview of use cases and features to create your own mobile app. Each topic contains several code examples and extra resources. You can find even more examples in the detailed API documentation.
Most Important Topics to Create Mobile Apps
Here is a list of the most important topics of the new documentation:
Layouts and Position
This topic shows you basic layout concepts and how to position your items properly. You also learn how to create pixel-perfect apps for any resolution and screen density.
Navigation
Learn how to navigate between pages in your app and how to achieve the platform specific look and feel.
Widgets and Controls
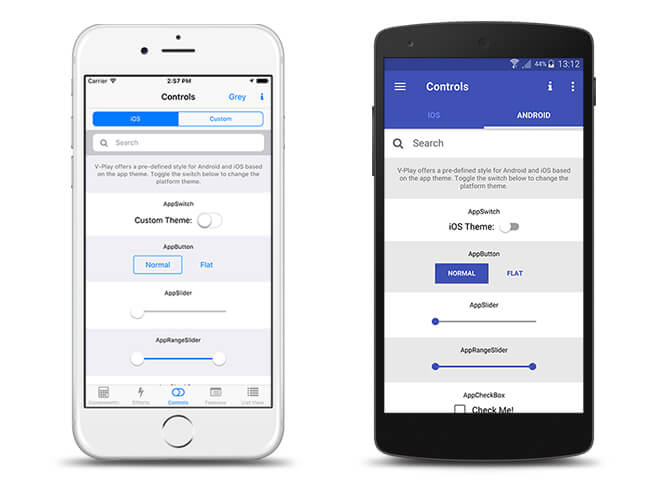
This topic gives you an overview of the most important widgets and controls for your mobile app. You can also have a look at many of them with the Felgo Showcase App for iOS and Android.

App Logic with JavaScript, optional C++ and Native Code
While QML with JavaScript is the best choice for the majority of your app, you are not limited to this. You can include C++, Objective C, Swift, Java or Kotlin code in your app, if you want to. This topic gives you an overview about your options.
Themes and Colors
You can apply global theming options to your app, to change the overall look.
Touch, Gestures and User Input
Handle single touches, multi-touch and gestures in your app very straightforward. Various forms of user input are covered in this topic. Let your users add text, select dates and much more.
Animations
The Qt Quick animation framework is extremely powerful, still super easy to use. We prepared various animation examples for you, from a simple spinner to complex movements. Here’s a little example how an animation is done with Felgo:
import Felgo 3.0
import QtQuick 2.0
App {
NavigationStack {
Page {
title: "Animated Text"
AppText {
id: label
anchors.centerIn: parent
text: "Weeeeeeeee"
}
// The ParallelAnimation starts all its child animation simultaneously
ParallelAnimation {
running: true // Start automatically
loops: Animation.Infinite // Repeat endless (unless stopped)
NumberAnimation {
target: label // The animated item id
property: "rotation" // The animated property
from: 0 // Start value. If not defined, the current value is used
to: 360 // End value
duration: 1000 // Duration of the animation
}
NumberAnimation {
target: label
property: "font.pixelSize"
from: 0
to: 40
duration: 1000
}
}
}
}
}
Images, Photos, Audio and Video
Learn how to use multimedia content in your app, like displaying a video or play music.
Scroll View and List View
This topic shows you how to use list views or pages that can be scrolled. You also learn how to add and remove list items dynamically.
Storage and Databases
Store your data in simple key/value storages, SQLite databases or in the cloud. You can also use the Google Firebase service.
Location and Maps
Display maps in your mobile app, with user position, markers and much more.
Sensors, Camera and other Native Device Features
Access to sensors and other native device features could not be easier. Make full use of mobile devices out of the box.
Charts for Data Visualization
The Qt Charts module gives you access to all different kinds of charts to visualize your data. You can also animate your charts, to give your app that special something.
WebView
If your app needs to display web content, you are in good hands. You can embed and interact with a webview in your app.
Ads, In-App Purchases, Analytics, Notifications and more
Monetize your apps with advertisements or in-app purchases. Add analytics or other services, with the Felgo Plugins.

Connectivity, Networking, REST and more
Connect to anything. With REST, TCP, UDP, WebSockets, BlueTooth (BT & BTLE), NFC and more. Use the full Qt connectivity and networking features with your app.
Gamification and Messaging
You can use the Felgo social features to connect your users and let them chat. Add gamification elements like leaderboards or mix in any of the game engine components.
More Topics
The documentation covers many more topics, go ahead and check it out!
Check Out The App Documentation
Test Online Code Examples on Your Mobile Phone, Edit and Share Code Snippets
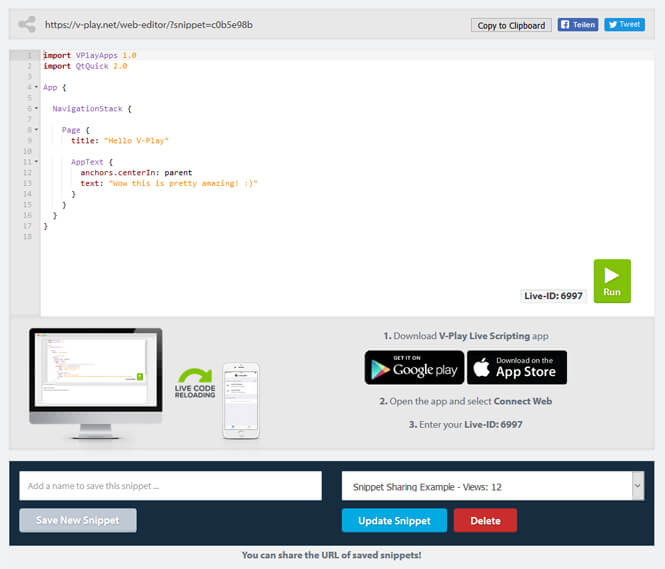
With the Felgo Web Editor, you can write QML code snippets with a Cloud IDE. You can view the result on your Android and iOS phone with the Felgo Live Scripting app.
For convenience you can find a button above all code examples in our documentation and on the blog. Click on it to open the example in the Web Editor. Here is an example that you can try right away (make sure you read this post on your desktop!):
import Felgo 3.0
import QtQuick 2.8
App {
NavigationStack {
Page {
title: "My First App"
AppButton {
anchors.centerIn: parent
text: "Celebrate"
onClicked: {
nativeUtils.displayAlertDialog("Yay", "That is so cool!")
}
}
}
}
}
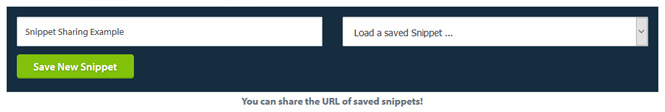
You can now also save your favorite code snippets, edit and share them. Make sure to be logged in and visit https://felgo.com/web-editor/. Below the editor, you will find a widget to save your code snippet.

Once you saved your snippet, you are able share the generated URL. It will look something like this:
https://felgo.com/web-editor/?snippet=c0b5e98b
For any saved snippet, you will see the share widget displayed above the editor.
![]()
Make sure to let your friends and colleagues see your coolest examples. You can also use it to share code snippets in blog posts or forums. The sky is the limit! We also count the snippet views for you, so you don’t miss it if you go viral!
Note: You can also use the editor to share pure Qt Quick QML snippets, without any Felgo components.
Download the Felgo Live Scripting App
The Felgo Live Scripting app is available on Android and iOS. Download it to use Live Code Reloading from your browser or desktop.
  |
 Felgo & QML Live Scripting App Search in App Stores for: “Felgo Live Scripting” |
Create Mobile Apps with QML Live Reloading on Desktop, Android and iOS
With the Felgo SDK, you can develop your mobile apps with live code reloading. View your app on any connected device at the same time, without waiting for slow deployment.
What are you waiting for? Create your own mobile app with Felgo now!
More Posts Like This

Web Editor: Test Online Code Examples on Android and iOS with Live Code Reloading
 Release 2.14.2: Live Code Reloading with Native Cross-Platform Plugins
Release 2.14.2: Live Code Reloading with Native Cross-Platform Plugins
 Release 2.14.0: Live Code Reloading for Desktop, iOS & Android
Release 2.14.0: Live Code Reloading for Desktop, iOS & Android