VisionMobile, one of the leading firms for programming related researches & surveys, just released an interesting article: Cross Platform Apps – Qt vs. HTML5. We’d like to add our thoughts about this article to help you choose the right framework for your project.
Qt and Felgo
We initially built Felgo to develop games with the power of Qt Quick. This declarative scripting language of Qt is so powerful that it saves up to 60% lines of code compared to other programming languages. Moreover, since the release of Qt 5 you can also build great cross-platform apps with Qt, both for mobile and desktop.
With the next release of Felgo (coming next week!), we will further simplify app development with Qt, just as we make programming games easier. So stay tuned for the update and enjoy this blog post about Qt vs. HTML 5.
Qt Benefits over HTML5
Let’s quickly cover the main pros Qt has over HTML5, in addition to the ones mentioned by VisionMobile:
Ease of Learning
Learning HTML5 has become trickier because you get overwhelmed with frameworks. Frameworks are actually a good thing, but to know which framework fits your project best can take up weeks.
To learn Qt Quick (QML & JavaScript) is quite the opposite – it’s self-explaining and easy to understand, and the only choice you have. 🙂
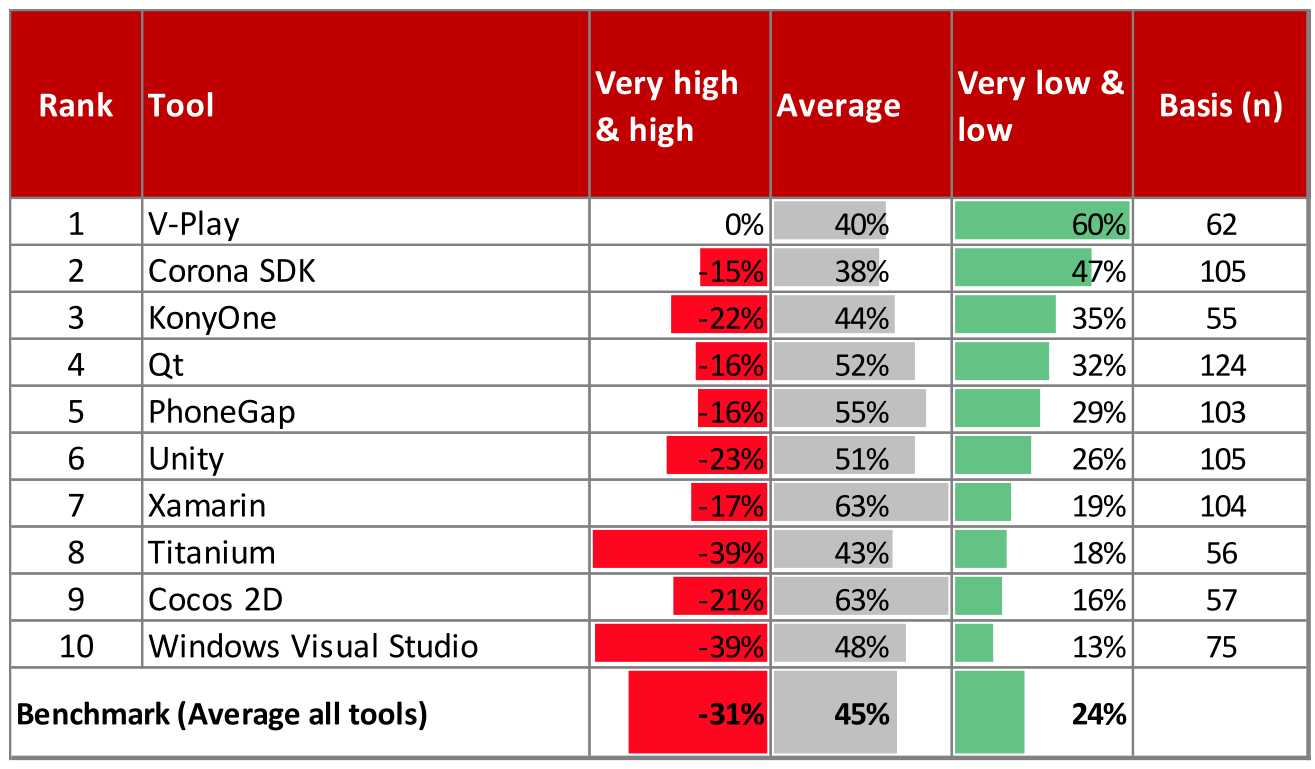
The latest developer survey from research2Guidance of 2,188 developers also proves that learning Qt and Felgo is easier than PhoneGap for example. This image shows the result of comparing the complexity to learn a cross-platform tool:
Top 10 Cross-Platform Tools of Complexity to learn the tool (low complexity means easy to learn):

Download Felgo now and Create Cross-Platform Games and Apps
Performance
This is a big one. Qt is based on C++ and has a hardware accelerated scene graph which makes it even fast enough to power high-performance games, so you get great performance for apps too. In the last years, a lot of work has gone into further optimizations for mobile app use cases to get the most out of rendering performance. For example ListView optimizations or auto-batching of textures to minimize draw calls (see here for some benchmarks). You can even do crazy shader modifications simply from QML and apply video filters at runtime.
Animated UIs
Qt Quick & QML were initially created to make animated user interfaces easier, not something that was added later on to it!
The declarative approach is a bit weird in the beginning to understand, but once you get the hang of it you will never want to let things such as property bindings go. Things like state machines and animation components make transitioning between views and animating UIs just a matter of 1 or 2 code lines.
Tools
Qt Creator, the IDE of Qt and thus also of Felgo, is one of the best IDEs out there. It has everything tailored to the Qt framework you need: a debugger, integrated help, UI designer, and a top-notch profiler where you can measure draw calls, JavaScript timings, QML bindings and a lot more.
Native Integration
Qt originated as a C++ framework, with Qt Quick & QML added later as a declarative layer to simplify UI development & prototyping. So you get a solid and proven C++ framework that makes the integration between the scripting world and C++ easy and allows you to define nice separations between application logic and UI. So if you have existing C++ logic you want to reuse in your mobile app, Qt is the way to go.
Similarly, calling Objective-C or Java code for Android is simple too (for example Qt 5.2 introduced some helper classes to simplify JNI communication for Android). This means you can integrate any native functionality that is not supported by the core framework and make it accessible from a scripting environment.
Looking for Qt Training, Consulting or Software Development?
Native SDKs with Qt
We have worked on 30+ Qt apps and games in the past years, and often were in the situation where we needed a native functionality or 3rd party service not existing in the Qt framework.
To make these native SDKs available from QML across projects, we started the Felgo Plugins. These exist to integrate native services for multiple platforms with a single API call. You can, for example, use them to integrate monetization services like in-app purchases or mobile Ad frameworks like AdMob and Chartboost in your Qt 5 apps. Or to access the native Facebook SDK or Push Notifications from Qt.
You can find the Qt 5 plugins here: http://plugins.felgo.com/
Use Qt consulting and training services or outsource your Qt app development with Felgo’s team if you need help with that.
Conclusion
To be fair, HTML5 also has its advantages, like not being developed by one major contributor. But there also are advantages with that, because you get bugs fixed faster as you don’t need to count on different browser vendors to fulfill the standard or to agree upon a new required feature.
As Mark Wilcox from VisionMobile puts it:
“Qt has a slight edge over HTML5. However, there are other metrics you could use that would give the opposite result. In practice the technology needs to be selected to fit the project.”
Because of the additional reasons given above, we do see Qt on a far better track than HTML5. What is also great is the rapid rate of improvements that are released with every Qt update, and we’re happy to be in the Qt community and to simplify Qt development as a Qt Technology Partner!
If you want to share your app or game development story with Qt too, hit the comment section below. 😉
There is also currently this year’s VisionMobile developer survey going on – vote for Qt and Felgo here:
Vote for Qt & Felgo in the Global Developer Survey
Just enter Felgo in the “Other” section for the question “Which cross-platform tools are you using?” and also select Qt.
More Posts like This
16 Great Sites Featuring Free Game Graphics for Developers
The 13 Best Qt, QML & Felgo Tutorials and Resources for Beginners
21 Tips That Will Improve Your User Acquisition Strategy
7 Useful Tips That Will Improve Your App Store Optimization
References
- http://www.developereconomics.com/cross-platform-apps-qt-vs-html5/
- http://felgo.com/doc/#qml-introduction
- http://felgo.com/showcases/
- http://blog.qt.digia.com/blog/2013/09/02/new-scene-graph-renderer/
- http://www.youtube.com/watch?v=P4kv-AoAJ-Q
- http://www.youtube.com/watch?v=SMRln8FJvKc
- http://felgo.com/doc/vplay-qml-and-qtcreator-usage/#qml-property-propagation
- http://qt-project.org/doc/qt-5/qtquick-statesanimations-states.html
- http://qt-project.org/doc/qt-5/qtquick-usecase-animations.html
- http://felgo.com/features/#qtcreator
- http://qt-project.org/doc/qt-5/qandroidjniobject.html
- http://plugins.felgo.com/plugins/soomla/
- http://plugins.felgo.com/plugins/admob/
- http://plugins.felgo.com/plugins/chartboost/
- http://plugins.felgo.com/plugins/facebook/
- https://felgo.com/plugins/plugins/notifications/
- http://www.qt.io/technology-partners/#section-9