This week, the biggest developers conference in Europe is held in Vienna: the WeAreDevelopers Conference 2017. Felgo is joining this conference and to make the conference even better, we have developed an open-source conference app for it!
You can download it now from the app stores:
You can also download the app on Github and use the code in your own apps. So you can use this app as the basis for your own conference app. Or just use the source code to learn the best-practices we used in the app:

What’s Inside the We Are Developers Conference App
What can you do with the conference app?
- Browse the conference schedule.
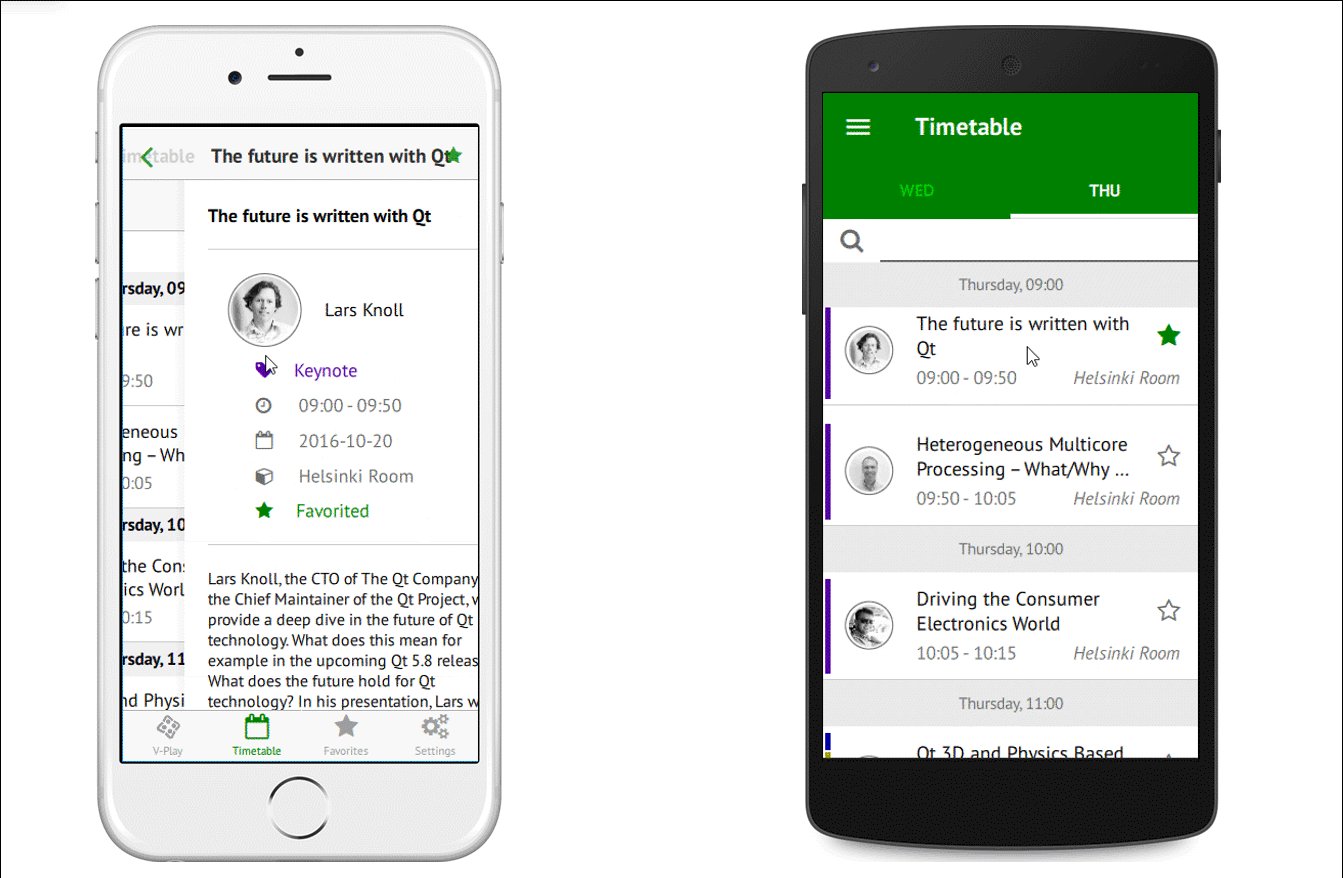
- See detailed information for all talks and speakers.
- Manage your personal schedule by adding talks to your favorites.
- Connect with other conference participants, chat and become friends.
- Get notified of upcoming favorited sessions with push notifications.
- Full-text search of all speakers & talks.
- Get rewards with gamification elements: attend talks & start the app often to get to the leaderboard top.
- Customize the UI and switch between different native styles and colors.
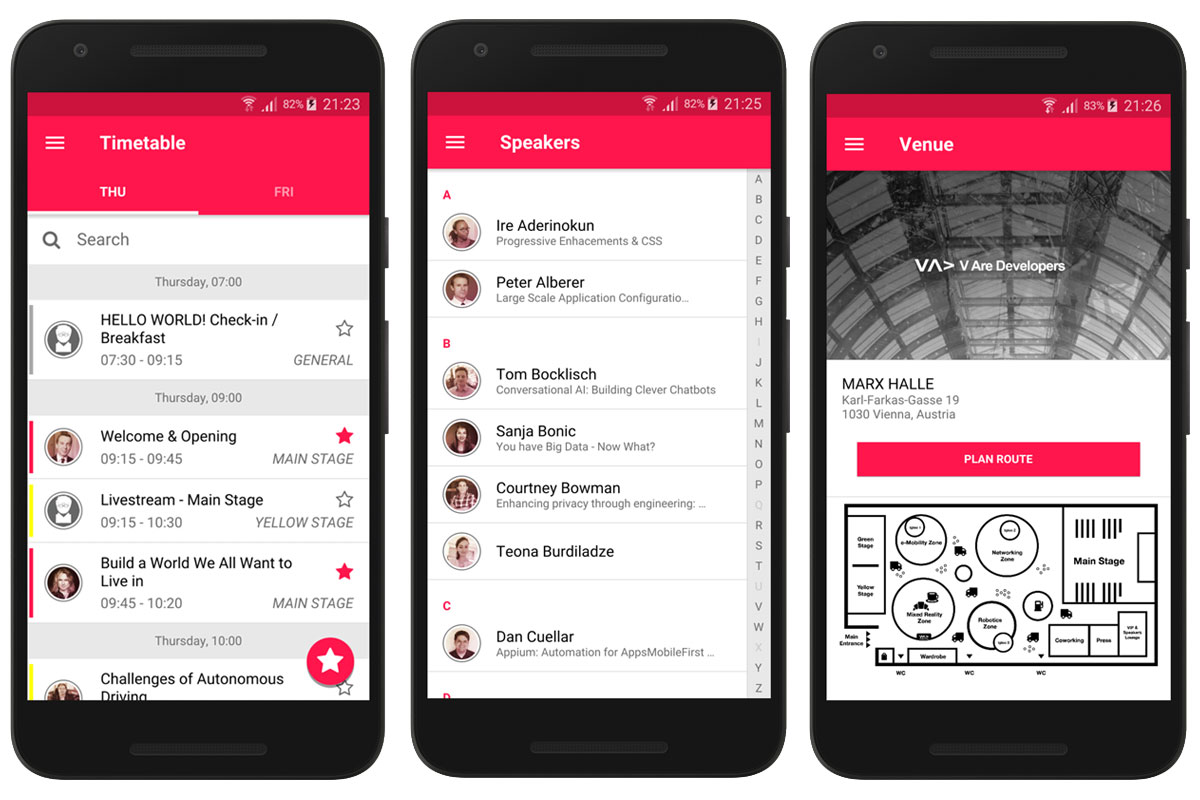
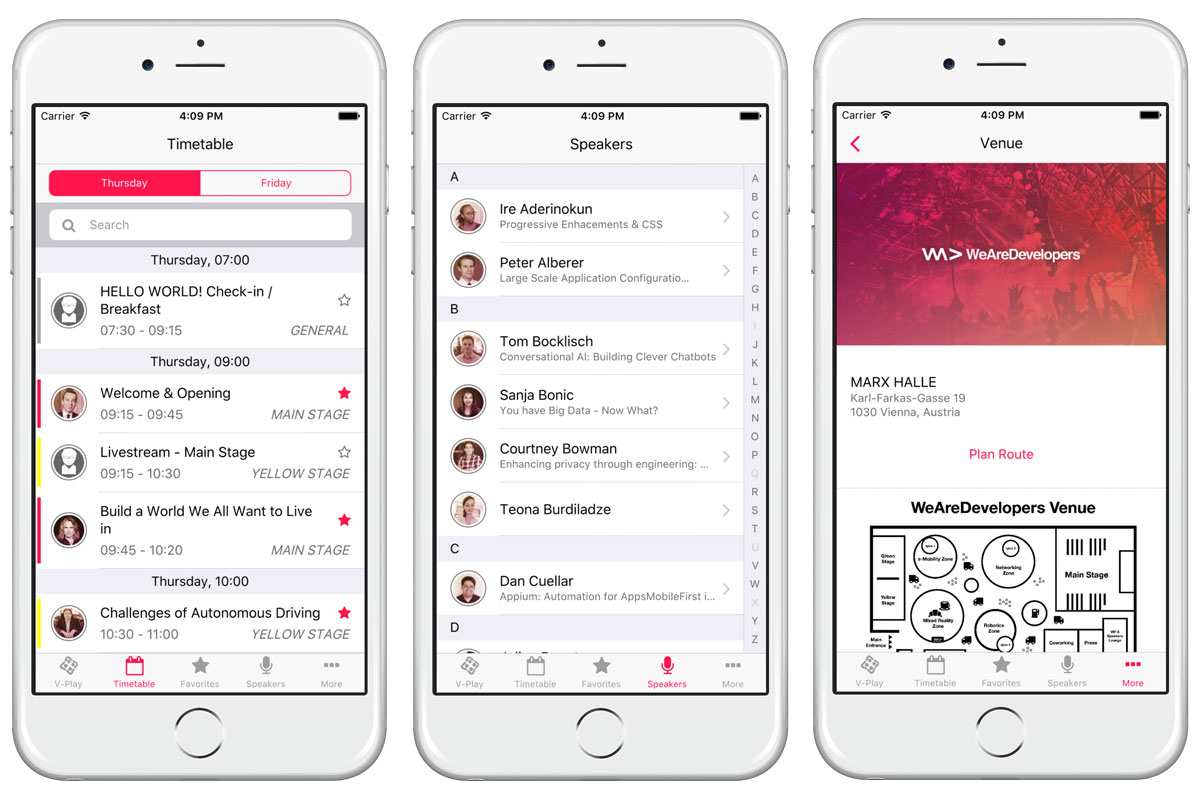
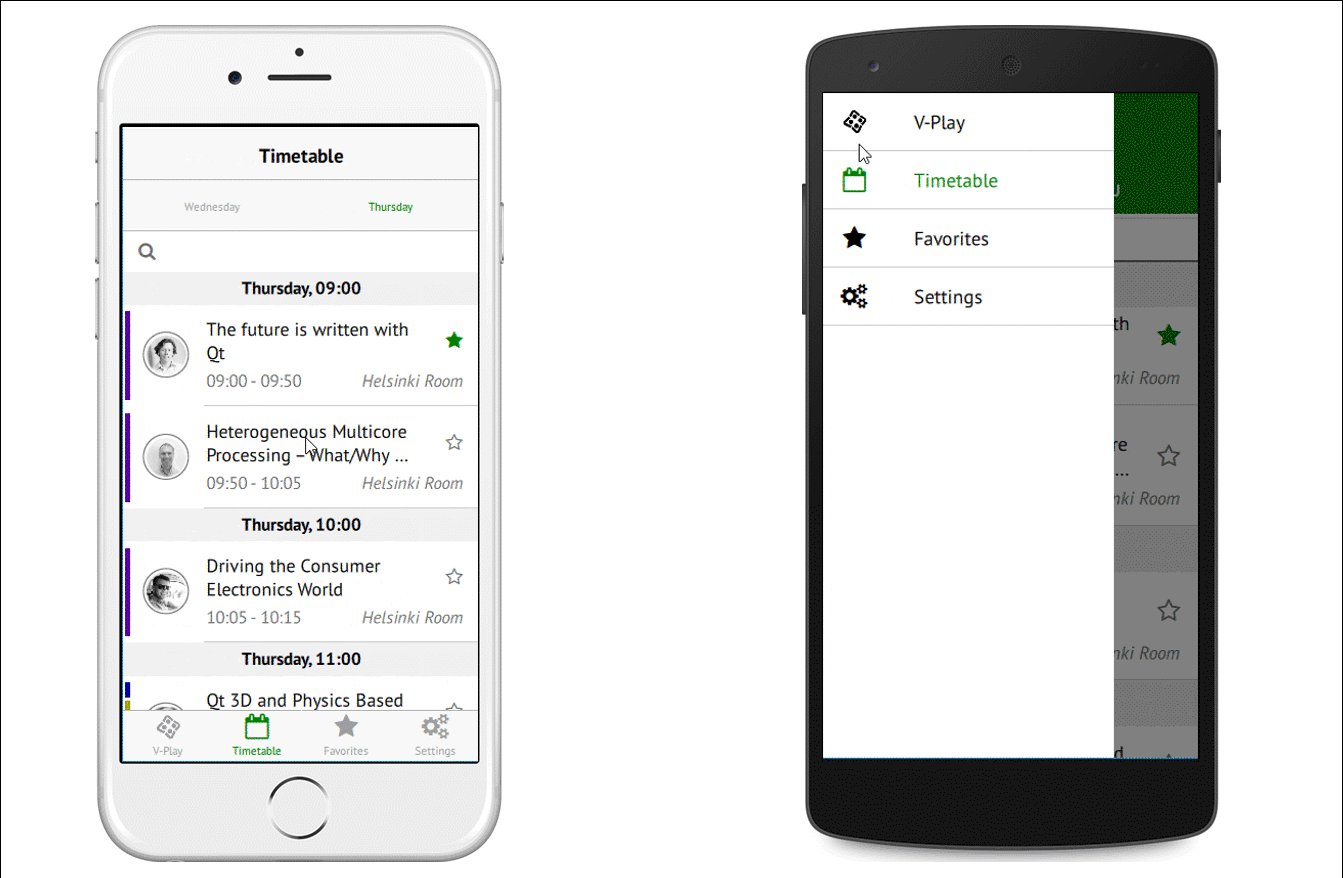
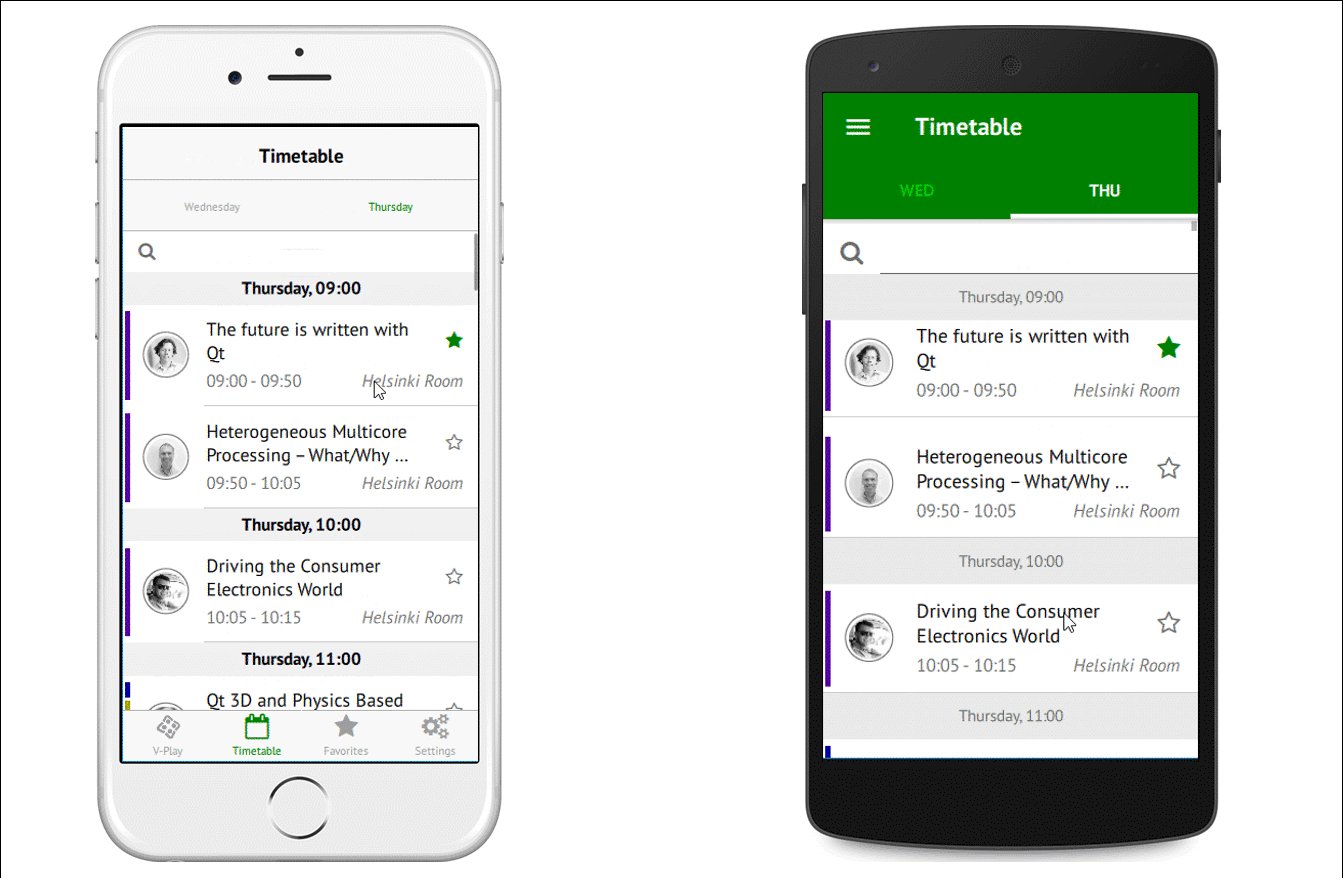
Here are some screenshots from the app for Android & iOS:


How We Developed the Conference App
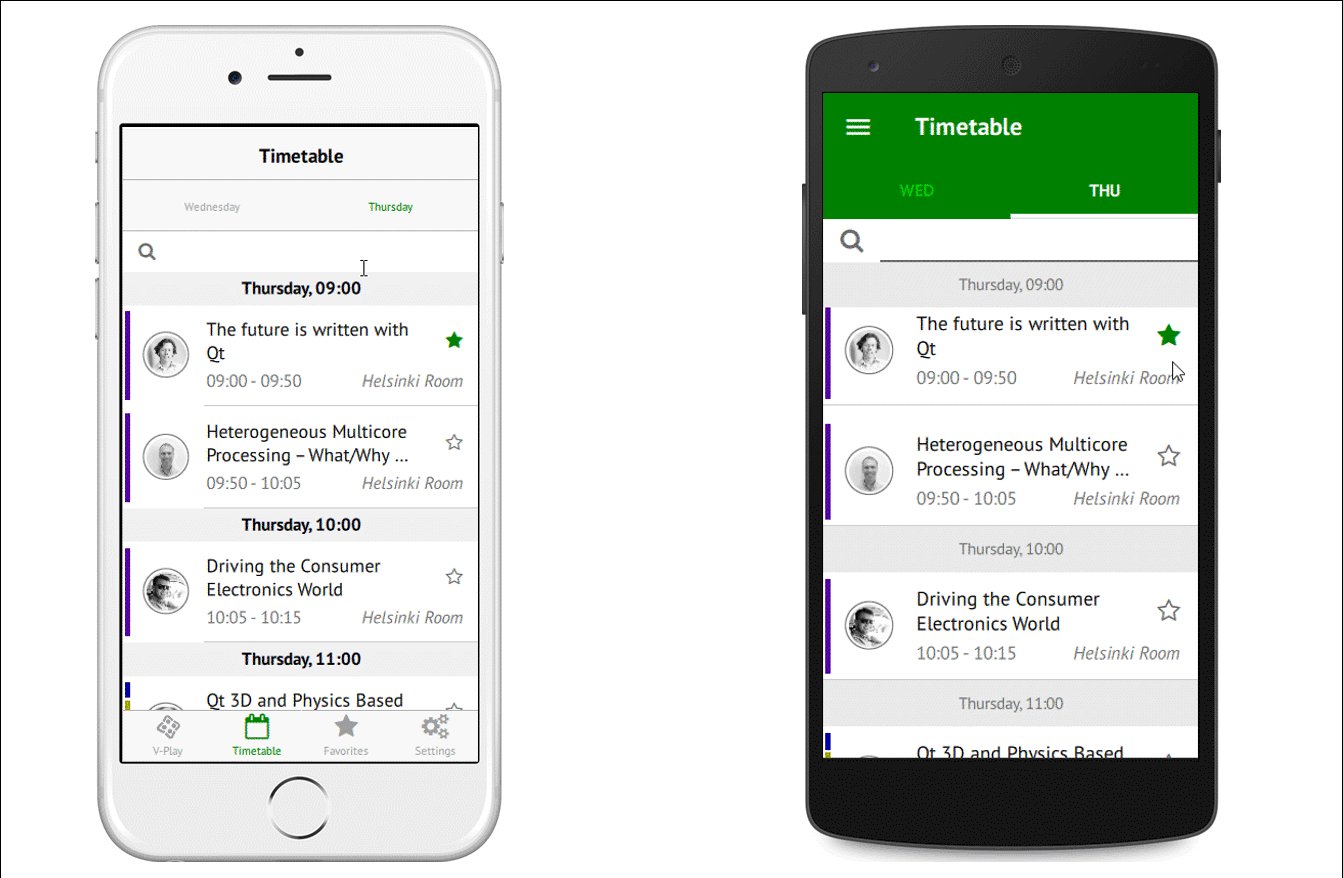
We used the Qt World Summit Conference App Template that is part of the Felgo SDK as a basis, which looks like this:

Having the UI and native look & feel for iOS & Android already in place, we only had some minor tweaks left to finish the app:
- Get the conference data (talks + speakers list) by scraping the WeAreDevelopers website. This task took actually most of the time. 😉
- Change the theme of the app to reflect the conference colors & style from the website.
- Add new content like the venue and about page.
- Create the app in the Felgo Game Network backend to get access to leaderboards, chat and push notifications (when a new chat message or friend invite is received).
- Write the app store description & create an app icon.
The whole process from start until publishing in the app stores took about 16 hours.

You’ll be across the finish line in no time!
Conference App Highlights
These are some of our favorite app features:
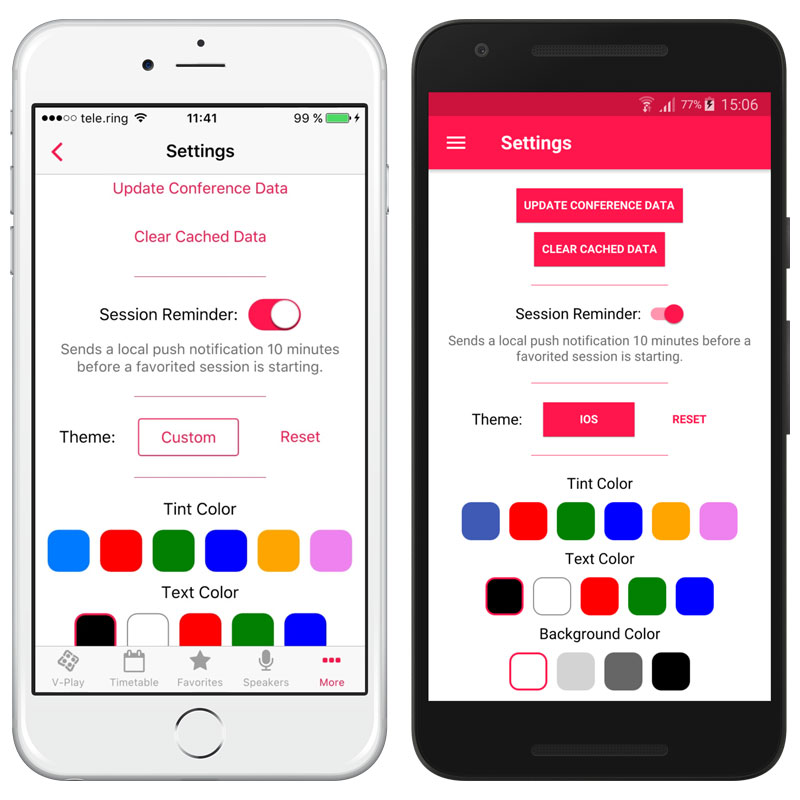
Simulate Other Platforms at Runtime
You can change the colors & even simulate another platform within your app! Just browse to the settings screen:
You can set the theme to iOS on an Android device and vice versa, which is pretty cool for testing what the app looks like on another platform. During development, this saves a lot of time because you can test how your app looks like on all platforms on your Desktop PC!
Gamification
You get points when you open the app and attend talks. There is a leaderboard with the most active conference attendees, and you can connect with these: by sending friend invites and in-app chat messages. This functionality is available with Felgo Game Network and Felgo Multiplayer and takes less than 50 lines of code to integrate!
So you can use gamification functionality also in your Felgo based apps. Gamification features are retention boosters, that’s why we recommend to add it to “normal apps” too and not only games.
Hidden Gems
Here are some of the smaller app features:
- When the conference is happening, you will see a “Scroll to Now” button that jumps straight to the correct day & time. Convenient, right? 🙂
- You get a push notification 15 minutes before your favorited talk starts. You can also disable these notifications in the settings.
- Images of the speakers are cached after the first network attempt. On conferences, network connection is usually restricted – with this caching mechanism you can even see the speakers images when your phone is offline.
100% Cross-Platform App: Single Code Base
With a single source code, the app looks native on iOS & Android. This means you get:
- A navigation drawer on Android & bottom tab navigation
- On iOS you have a swipe-back gesture to navigate back to the last page, on Android the back button is used
- Native UI elements like tabs, switches, buttons for each platform
- Native page push/pop animations for each platform
To get this native look & feel, you don’t need to write any platform-specific code. It’s 100% the same source code for both iOS & Android!
The full source code of the app is only ~2,900 lines of code. The app contains 13 pages/screens, which is an average of just 223 loc per page. Quite an impressive featureset for this little source code, right?! If you wonder why so little code is needed: that’s the power of QML and the Felgo app components. For a detailed app comparison of Felgo with other frameworks like React or Xamarin, see the PropertyCross project here.
Meet Us at the Conference!
If you’re attending WeAreDevelopers Conference 2017 and want to find out more about cross-platform development with Felgo, let us know when you want to meet!
Meet the Felgo Team at WeAreDevelopers 2017!
If you’d like to meet at an after-show event, just contact us here!
More Posts like This
How to Make Cross-Platform Mobile Apps with Qt – Felgo Apps
Release 2.9.2: Qt World Summit 2016 App Showcase and New App Components