Improved AR capabilities for mobile platforms are one of the biggest trends of 2018. Apps with AR features like Yelp, Google Translate or Pokémon GO are only the beginning. Augmented reality allows to create innovative user experiences that support your brand.
- Advantages of Immersive Experiences in Mobile Apps and GamesMobile AR is on the Rise! Why?
- Differences between VR and AR
- Why use Wikitude instead of ARKit or ARCore?
- Advantages of the Wikitude SDK Architecture
- How to Use the Wikitude AR Plugin in Qt Apps
- How to Use Image Recognition and 3D Tracking in Your Mobile App
- Wikitude Makes Image Tracking Easy
- The Power of Instant Tracking and 3D Rendering
- More AR Examples
- What’s the Future for AR?
Mobile AR is on the Rise! Why?
Since the release of Apple’s ARKit and Google’s ARCore, augmented reality made its way into the mobile market. For example, to make it possible to:
- Catch virtual monsters in your neighborhood. (Pokemon GO)
- See restaurant descriptions while you’re walking the street. (Yelp)
- Translate texts while you view a sign. (Google Translate)

Those apps mix the real world with computer-generated content. They thus show the user a different reality. In that sense, augmented reality (AR) is quite similar to virtual reality (VR), which is why they are often confused.
Looking for Qt Training, Consulting or Software Development?
Differences between VR and AR
Both technologies can change the way you look at the world. However, they aim towards a different goal. Virtual reality tries to build a simulated environment around the user. It can take you to places you’ve never seen and allows you to enter a new world. When VR does its job right, you will believe that you are actually there. For example, when driving in a virtual reality racing simulator:

In contrast to VR, augmented reality does not take you to a different place. It enhances the world around you with digital information. For example, to see the route of your navigation system mixed into the real street image while driving in your car.

The world’s first pedestrian and car navigation system that integrates AR was the Wikitude Navigation app. The app was a revolutionary step forward in the navigation and guidance field and eliminates the need for a map.
Advantages of Immersive Experiences in Mobile Apps and Games
Since Apple launched its app store with 20k apps in 2008, it experienced a rapid growth and now offers more than 3M apps. More than ever, businesses and developers thus thrive to provide unique app experiences that support their brand. They empower users to be creative and connect in order to boost engagement and retention rates.
Mobile AR now allows to create immersive app experiences to surprise and engage the users. Businesses have understood this potential and the International Data Corporation forecast for 2018 even expects worldwide spendings on AR and VR to increase by 95%. Let’s have a look at some innovative AR apps:
Telekom: Lenz – Gorillaz App
Telekom Electronic Beats partnered up with the Gorillaz to create a new dimension in music. The Lenz app transforms magenta surfaces into digital portals which display exclusive Gorillaz content.
Washington Post App: Unesco Heritage
The Washington Post has published another successful AR-enhanced story. This time, the Post’s article promotes all 23 of the UNESCO World Heritage sites situated in the USA. To get readers to learn about, appreciate, and visit these locations, the daily newspaper included an AR feature to get users even more involved with the story.
Augmentors: Real Monster Battles
Following in the footsteps of Pokemon GO, Augmentors is the world’s first cross-platform (iOS & Android) augmented reality game backed by the Bitcoin Blockchain. Players can trade, swop, battle, and train gaming creatures in the real world. Early stage game supporters will be rewarded with unique currency and one-of-a-kind creatures.
Augmented Cocktails: AR in Low-Light Conditions
It can be difficult to provide rich AR experiences in all kinds of situations. For example when dealing with low-light scenarios. City Social in London is known for providing great food, drinks, service and a stunning skyscraper view. With the intention of delighting their customers, even more, they paired with Mustard Design. To create an innovative app that brings their cocktails to life:
Lufthansa AR Aviation Demo
Instead of shipping and installing costly demo equipment to be displayed at trade show exhibitions, Lufthansa Technik is innovatively using augmented reality technology to show their customers detailed installation information and connectivity solutions.
How Does Augmented Reality Work?
The above showcases all rely on the mobile device camera and sensors to track images, objects and scenes of the real world:
- Telekom recognizes magenta surfaces to replace it with different content.
- The Washington Post app tracks reader’s surroundings and instantly layers the camera view with virtual animals like a bison.
- Augmentors combines such Instant 3D Tracking with Image Recognition to bring game cards to live.
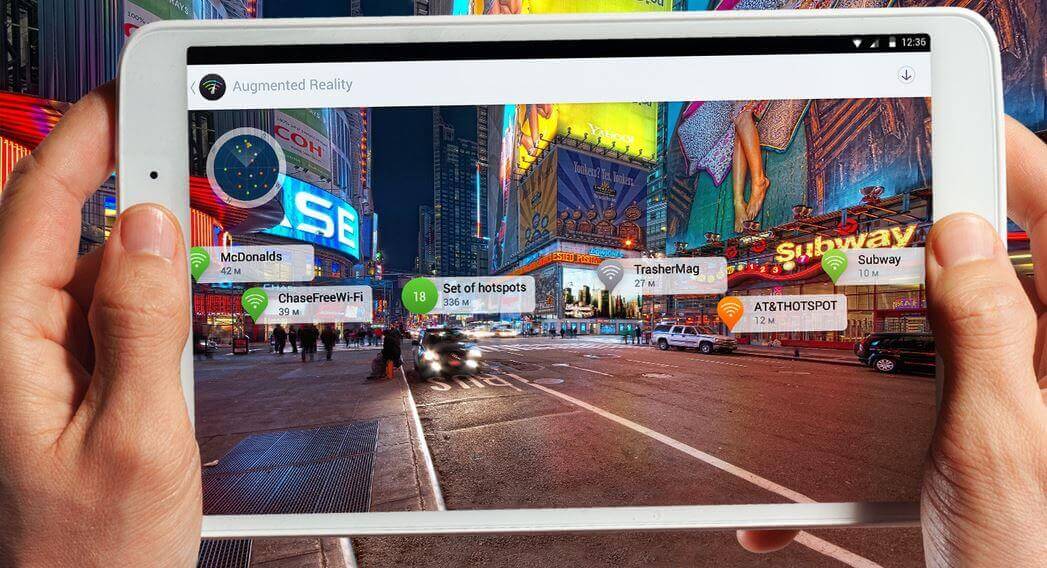
Another example app that relies on location-based AR is the Osmino app: A quick scan of your surrounding provides you with a comprehensive listing of all free Wi-Fi hotspots around you:

You can integrate some of these features in your mobile app with Apple’s ARKit and Google’s ARCore. But you also have the option to rely on cross-platform tools which go beyond ARKit and ARCore. In fact, the above showcases are all built with the Wikitude AR SDK.
Why use Wikitude instead of ARKit or ARCore?
Being in the market since 2008, Wikitude bridges the gap between different devices, platforms, and levels of AR support. With a single cross-platform API, it allows over 100,000 developers to integrate AR features across iOS, Android and Windows with a single code base, while having a much higher market reach than ARKit and ARCore.
Advantages of the Wikitude SDK Architecture
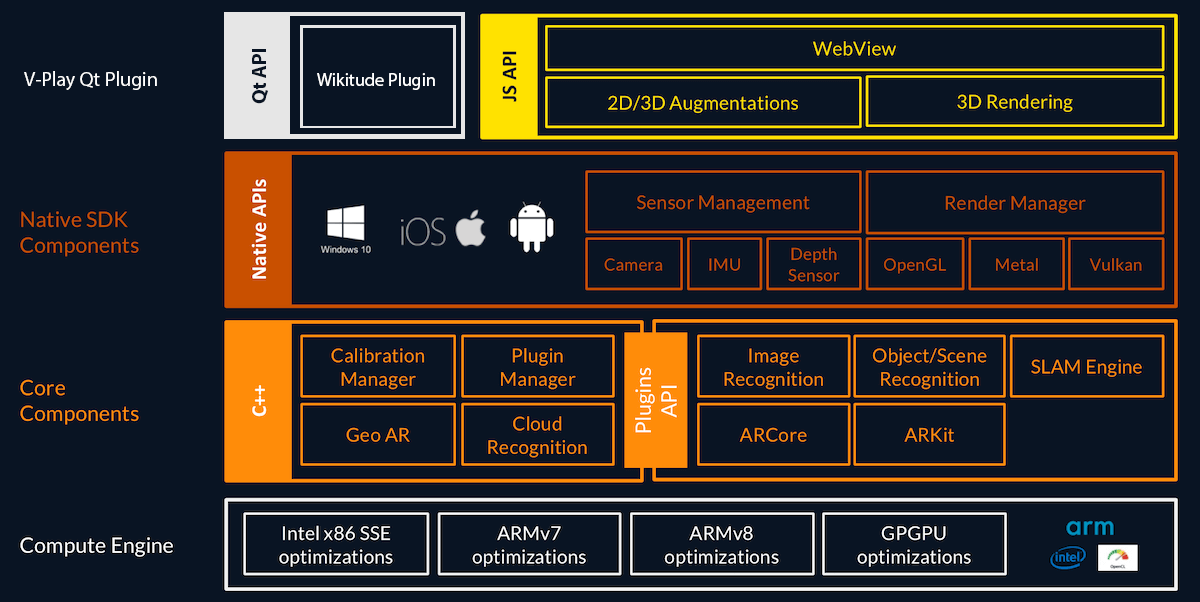
Wikitude provides a rich AR experience across platforms. To achieve that, it relies on several abstraction layers:

The Core Components handle features like Image Recognition and Object/Scene Recognition. Wikitude built the so-called SLAM Engine to offer all AR features across devices and platforms.
In case Apple’s ARKit or Google’s ARCore are available, Wikitude can dynamically switch to these native frameworks instead of its own engine. In addition, Wikitude can also run on iOS, Android and Windows devices that do not have such native support for AR.
So compared to native development with ARKit or ARCore, Wikitude even supports AR on devices that are not able to run native AR features via ARKit or ARCore. This is a huge benefit, because your app is not bound by the market coverage of ARKit or ARCore. See this table for a comparison of ARKit and ARCore supported devices, vs the ones supported by Wikitude:
- iOS ARKit Device Coverage: 81% (minimum iOS 11.0 + iPhone 6S, iPad 5 and newer models)
- iOS Wikitude Device Coverage: 92% (iOS 9.0 + iPhone 4, iPad 2 and newer models)
→ Wikitude has + 11% iOS device coverage compared to ARKit - Android ARCore Device Coverage: 5% (minimum Android 7.0 + currently about 50 device models out of the thousands in the market)
- Android Wikitude Device Coverage: 95% (minimum Android 4.4 + most existing device models), which means
→ Wikitude has +90% Android device coverage compared to ARCore
For detailed infos which devices are supported, see the official developer docs by Apple for ARKit supported devices, iOS version market share, and by Google for ARCore supported devices.
So if your goal is to make your app available on as many devices as possible, Wikitude is the go-to solution.
To use Wikitude, you can embed their augmented reality view into your existing native apps. It is not required to modify other views of your iOS, Windows or Android app. Wikitude also offers several plugins to use their SDK in conjunction with cross-platform app frameworks like Felgo, via its Qt Plugin.
How to Use the Wikitude AR Plugin in Qt Apps
The Wikitude Qt AR Plugin developed by Felgo offers an API to:
- Integrate Wikitude in Qt applications, and also
- into existing or new native applications.
The Wikitude Qt AR plugin builds upon the native APIs of Wikitude and can run augmented reality worlds created with the Wikitude JS API.
If you have an existing or newly developed app based on Qt, you can simply load the Wikitude AR Plugin from QML-based Qt Quick applications or C++-based Qt Widgets applications.
Consult with Qt and QML experts if you need help with it.
How to Use Image Recognition and 3D Tracking in Your Mobile App
Since the release of Felgo Engine’s Wikitude Plugin you can integrate and use the Wikitude AR SDK in your Qt cross-platform app. It only takes a few lines of code. The examples below show how to run some of the Wikitude AR examples with Felgo.
Wikitude Makes Image Tracking Easy
The following demo code includes everything you need to embed a Wikitude view in your QML app. This example tracks certain images and overlays a transparent video, as if it were part of the image:
import QtQuick.Controls 2.0
import QtQuick 2.0
import Felgo 3.0
App {
// name of the Wikitude example to load
property string example: "11_Video_4_Bonus-TransparentVideo"
readonly property bool exampleIsLoaded: samplesDl.available
// NavigationStack can display Pages and adds a NavigationBar
NavigationStack {
id: navStack
// at startup show either arPage or downloadPage, in case the example is not loaded yet
Component.onCompleted: navStack.push(exampleIsLoaded ? arPage : downloadPage)
}
// arPage: Page with a Wikitude view
property Component arPage: Page {
title: "AR Example"
// configure Wikitude view
WikitudeArView {
id: arView
anchors.fill: parent
arWorldSource: samplesDl.getExtractedFileUrl(example+"/index.html")
running: true
cameraPosition: WikitudeArView.BackCamera
//license key for Felgo QML Live app
licenseKey: "g0q44ri5X4TwuXQ/9MDYmZxsf2qnzTdDIyR2dWhO6IUkLSLU4IltPMLWFirdj+7kFZOdWAhRUD6fumVXLXMZe6Y1iucswe1Lfa5Q7HhQvPxEq0A7uSU8sfkHLPrJL0z5e72DLt7qs1h25RJvIOiRGDoRc/h/tCWwUdOL6ChDnyJTYWx0ZWRfX8Vh9c9kcuw4+pN/0z3srlwIHPV5zJuB1bixlulM4u1OBmX4KFn+4+2ASRCNI+bk655mIO/Pk3TjtYMrgjFR3+iYHvw1UmaYMVjsrgpcVkbzJCT6QmaW8LejnfXDNLAbZSov64pVG/b7z9IZPFLXxRSQ0MRLudoSDAh6f7wMTQXQsyqGrZeuQH1GSWtfjl/geJYOvQyDI+URF58B5rcKnrX6UZW3+7dP92Xg4npw7+iGrO1M4In/Wggs5TXrmm25v2IYOGhaxvqcPCsAvbx+mERQxISrV+018fPpL8TzR8RTZZ5h7PRfqckZ3W54U1WSiGn9bOj+FjDiIHlcvIAISpPg2Vuq88gLp0HJ5W+A+sVirqmmCyU9GKeV5Faiv62CJy6ANCZ83GGX2rWcIAh1vGOQslMr9ay4Js+rJsVN4SIhCYdw9Em9hSpoZgimnOaszI7zn9EnPwVQgNETgVm7pAZdLkH5hxFoIKOPG2e79ZKKmzlkB/IZigoHZWNDUCFnEHDNFlTZjOEwoPi8DDGfzOEOGngWE7jmp24N7GzAP7e54Y3e48KtmIJ1/U0PFKOoi2Yv0Gh+E1siU5MBf8dLO7y7GafJWJ2oCUqJG0pLb2cgTf9pjkr625BV3XxODRylgqc5/UymTY6l1J0qO43u5hH3zaejng4I9cgieA3Y553rAEafAsfhrRmWsLW/kBdu4KLfY4eQ9z4B0TweW/xsofS0bkIqxalh9YuGBUsUhrwNUY7w6jgC6fjyMhtDdEHAlXC2fW1xLHEvY9CKojLNJQUnA0d5QCa22arI8IK63Jn8Cser9Cw57wOSSY0ruoJbctGdlsr/TySUkayAJJEmHjsH73OdbAztGuMjVq7Y643bTog4P3Zoysc="
}
}
// downloadPage: Page for downloading the Wikitude example at runtime
// this is only required to retrieve the Wikitude sources for the Felgo QML Live app, Wikitude sources can also be bundled with the app otherwise
property Component downloadPage: Page {
title: "AR Example - Download"
Column {
anchors.fill: parent
anchors.margins: dp(12)
spacing: dp(12)
AppText {
text: samplesDl.status === DownloadableResource.UnAvailable
? qsTr("Wikitude example requires to be downloaded (~ 2MB)")
: samplesDl.status === DownloadableResource.Downloading
? qsTr("Downloading example... (%1%)").arg(samplesDl.progress)
: qsTr("Extracting example... (%1%)").arg(samplesDl.progress)
width: parent.width
}
AppButton {
text: samplesDl.status === DownloadableResource.UnAvailable ? qsTr("Start download") : qsTr("Cancel download")
onClicked: if(samplesDl.status === DownloadableResource.UnAvailable)
samplesDl.download()
else samplesDl.cancel()
}
ProgressBar {
width: parent.width
from: 0
to: 100
value: samplesDl.progress
}
}
}
// component to download additional app resources, like the Wikitude example
DownloadableResource {
id: samplesDl
source: "https://felgo.com/qml-sources/wikitude-examples/"+example+".zip"
extractAsPackage: true
storageLocation: FileUtils.DownloadLocation
storageName: example
onDownloadFinished: {
if(error === DownloadableResource.NoError) {
navStack.clearAndPush(arPage) // open AR page after download is finished
}
}
}
}
You can test the Image Tracking AR demo with the image below. It is also found in the Wikitude Plugin documentation.
Most of the QML code above is a little overhead to let you instantly preview the example with Felgo QML Live Code Reloading.
What is Felgo QML Live Code Reloading?
It allows you to run and reload apps & games within a second on iOS, Android and Desktop platforms. You can just hit save and the app reloads instantly, without the need to build and deploy again! This is especially useful for AR, which usually requires a lot of on-device testing to tweak settings.
You can also use it to run all the examples listed here from the browser, without having to setup any native SDKs on your PC. Just download the Felgo Live Reload App, for Android or iOS to connect a mobile device.
The code above downloads the configured Wikitude example as zip, extracts the archive, and runs the demo in a Wikitude augmented reality view. Pretty amazing, actually. Go ahead and try it yourself by clicking on one of the “Run this Example” buttons.
The possibility to download assets or code at runtime is a super useful advantage of Felgo. This means that the original app can stay small while additional features are downloaded on demand. However, if the AR part is essential in your own app, you can also bundle the Wikitude code so the AR assets are available without an additional download.
The minimum QML code required thus boils down to a few lines of code:
import Felgo 3.0
App {
WikitudeArView {
id: arView
anchors.fill: parent
arWorldSource: Qt.resolvedUrl("assets/11_Video_4_Bonus-TransparentVideo/index.html")
running: true
cameraPosition: WikitudeArView.BackCamera
licenseKey: ""
}
}
How to Create Wikitude AR Worlds
The Wikitude SDK makes it easy to create such augmented reality views. It builds on web technologies (HTML, JavaScript, CSS) to create so-called ARchitect worlds. These augmented reality experiences are ordinary HTML pages. They use the ARchitect JavaScript API to create objects in augmented reality. That is why the WikitudeArView QML component in the above example has an arWorldSource property. It refers to the index.html of the ARchitect world:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta content="width=device-width,initial-scale=1,maximum-scale=5,user-scalable=yes" name="viewport">
<title></title>
<script src="https://www.wikitude.com/libs/architect.js"></script>
<script type="text/javascript" src="../ade.js"></script>
<link rel="stylesheet" href="css/default.css">
</head>
<body>
<script src="js/transparentvideo.js"></script>
</body>
</html>
It is quite simple, as all the magic happens in the JavaScript code for the Architect world. The above example includes transparentvideo.js, which amounts to only 80 lines of code. This is how the main part for the image tracking and video overlay looks like:
var World = {
init: function initFn() {
this.createOverlays();
},
// create augmented reality overlays
createOverlays: function createOverlaysFn() {
/* Initialize ClientTracker */
this.targetCollectionResource = new AR.TargetCollectionResource("assets/magazine.wtc", {
onError: function(errorMessage) {
alert(errorMessage);
}
});
this.tracker = new AR.ImageTracker(this.targetCollectionResource, {
onError: function(errorMessage) {
alert(errorMessage);
}
});
/* initialize video drawable */
var video = new AR.VideoDrawable("assets/transparentVideo.mp4", 0.7, {
translate: {
x: -0.2,
y: -0.12
},
isTransparent: true
});
video.play(-1);
video.pause();
/* handle video playback when image is tracked */
var pageOne = new AR.ImageTrackable(this.tracker, "*", {
drawables: {
cam:
},
onImageRecognized: function onImageRecognizedFn() {
video.resume();
},
onImageLost: function onImageLostFn() {
video.pause();
},
onError: function(errorMessage) {
alert(errorMessage);
}
});
}
};
World.init();See the Wikitude documentation for details of their JavaScript API and step-by-step tutorials.
Wikitude Studio – No Coding Required
For those who are not very comfortable with coding, Wikitude also offers a simple drag-and-drop web editor: Wikitude Studio. It is your one-stop shop for generating and managing target collections, as well as for creating and publishing AR experiences!
Wikitude Studio optimizes your projects for the Wikitude SDK. It minimizes the effort of creating image target collections (wtc files) and object target collections (wto files). The Studio Editor makes it possible to add augmentations to your targets. You can test AR experiences and make them available to clients inside the Wikitude App, or inside your own app built with the Wikitude Plugin.
The Power of Instant Tracking and 3D Rendering
Wikitude is not only simple, it is also powerful. In addition to Image Tracking, it can instantly track the camera (Instant Tracking) or real live objects (Object Tracking). The following demo uses Instant Tracking to put 3D objects into the world:
App {
// changed configuration to load the instant tracking demo
property string example: "05_InstantTracking_4_SceneInteraction"
// ...
// no other changes required, DownloadableResource automatically uses the new example as source
DownloadableResource {
source: "https://felgo.com/qml-sources/wikitude-examples/"+example+".zip"
// ...
}
}
With 230 lines of JavaScript code, the ARchitect world of this example is simple and short as well.
More Augmented Reality Examples
Do you wanna play around some more? Then go ahead and try one of these examples:
Geo Tracking: POI Radar
// run this demo to get a full QML snippet that downloads and opens the chosen example
property string example: "10_BrowsingPois_2_AddingRadar"
Can be used to:
- Show Points Of Interest around you, based on the GPS position.
- For example to implement Augmented Navigation or see infos of Hotels or Restaurants around you.
Gesture Image Tracking
// run this demo to get a full QML snippet that downloads and opens the chosen example
property string example: "02_AdvancedImageTracking_1_Gestures"
Can be used to:
- Drop images, gifs or videos onto an image.
- For example to let users create and share AR experiences, similar to SnapChat / Instagram video processing with tracked objects.
Snap-To-Screen 3D Model
// run this demo to get a full QML snippet that downloads and opens the chosen example
property string example: "07_3dModels_4_SnapToScreen"
Can be used to:
- Show additional information or 3D scene when scanning a certain image.
- For example to enhance your print advertisement in a magazine with AR features:

Wikitude SDK Examples App
The following demo app allows you to to browse all Wikitude SDK Examples from within a single app:
import QtQuick.Controls 2.0
import QtQuick 2.0
import Felgo 3.0
import Felgo 3.0
App {
id: app
DownloadableResource {
id: samplesDl
source: "https://felgo.com/qml-sources/wikitude-examples/WikitudeSdkSamples.zip"
extractAsPackage: true
storageLocation: FileUtils.AppDataLocation
storageName: "WikitudeSdkSamples"
}
//samples.json lists all the SDK examples
readonly property url samplesJsonFileUrl: samplesDl.available ? samplesDl.getExtractedFileUrl("samples.json") : ""
readonly property string samplesJson: samplesDl.available ? fileUtils.readFile(samplesJsonFileUrl) : "[]"
//map the JSON file to a list model for ListPage
readonly property var samplesData: JSON.parse(samplesJson)
readonly property var samplesModel: samplesData.map(function(category) {
return [ { isHeader: true, name: category.category_name } ].concat(category.samples)
}).reduce(function(a, b) { return a.concat(b) }, [])
Rectangle {
anchors.fill: parent
color: "white"
}
NavigationStack {
id: navStack
ListPage {
id: examplesListPage
listView.visible: samplesDl.available
title: "Wikitude AR Examples"
model: samplesModel
delegate: SimpleRow {
enabled: !modelData.isHeader
style.backgroundColor: enabled ? Theme.backgroundColor : Theme.secondaryBackgroundColor
iconSource: modelData.is_highlight ? IconType.star : ""
icon.color: "yellow"
text: modelData.name
detailText: !modelData.isHeader && modelData.path || ""
onSelected: navStack.push(arPage, { sample: modelData })
}
Column {
visible: !samplesDl.available
anchors.fill: parent
anchors.margins: dp(12)
spacing: dp(12)
AppText {
text: samplesDl.status === DownloadableResource.UnAvailable
? qsTr("Wikitude SDK examples need to be downloaded (134 MB)")
: samplesDl.status === DownloadableResource.Downloading
? qsTr("Downloading SDK examples... (%1%)").arg(samplesDl.progress)
: qsTr("Extracting SDK examples... (%1%)").arg(samplesDl.progress)
width: parent.width
}
AppButton {
text: samplesDl.status === DownloadableResource.UnAvailable ? qsTr("Start download") : qsTr("Cancel download")
onClicked: if(samplesDl.status === DownloadableResource.UnAvailable)
samplesDl.download()
else samplesDl.cancel()
}
ProgressBar {
width: parent.width
from: 0
to: 100
value: samplesDl.progress
}
}
}
}
property Component arPage: Page {
property var sample
readonly property bool usesGeo: sample.requiredFeatures.indexOf("geo") >= 0
title: sample.name
WikitudeArView {
id: arView
anchors.fill: parent
arWorldSource: samplesDl.getExtractedFileUrl(sample.path)
running: true
//set this to false to use the device location service
overrideLocation: !usesGeo
//license key for Felgo QML Live app
licenseKey: "g0q44ri5X4TwuXQ/9MDYmZxsf2qnzTdDIyR2dWhO6IUkLSLU4IltPMLWFirdj+7kFZOdWAhRUD6fumVXLXMZe6Y1iucswe1Lfa5Q7HhQvPxEq0A7uSU8sfkHLPrJL0z5e72DLt7qs1h25RJvIOiRGDoRc/h/tCWwUdOL6ChDnyJTYWx0ZWRfX8Vh9c9kcuw4+pN/0z3srlwIHPV5zJuB1bixlulM4u1OBmX4KFn+4+2ASRCNI+bk655mIO/Pk3TjtYMrgjFR3+iYHvw1UmaYMVjsrgpcVkbzJCT6QmaW8LejnfXDNLAbZSov64pVG/b7z9IZPFLXxRSQ0MRLudoSDAh6f7wMTQXQsyqGrZeuQH1GSWtfjl/geJYOvQyDI+URF58B5rcKnrX6UZW3+7dP92Xg4npw7+iGrO1M4In/Wggs5TXrmm25v2IYOGhaxvqcPCsAvbx+mERQxISrV+018fPpL8TzR8RTZZ5h7PRfqckZ3W54U1WSiGn9bOj+FjDiIHlcvIAISpPg2Vuq88gLp0HJ5W+A+sVirqmmCyU9GKeV5Faiv62CJy6ANCZ83GGX2rWcIAh1vGOQslMr9ay4Js+rJsVN4SIhCYdw9Em9hSpoZgimnOaszI7zn9EnPwVQgNETgVm7pAZdLkH5hxFoIKOPG2e79ZKKmzlkB/IZigoHZWNDUCFnEHDNFlTZjOEwoPi8DDGfzOEOGngWE7jmp24N7GzAP7e54Y3e48KtmIJ1/U0PFKOoi2Yv0Gh+E1siU5MBf8dLO7y7GafJWJ2oCUqJG0pLb2cgTf9pjkr625BV3XxODRylgqc5/UymTY6l1J0qO43u5hH3zaejng4I9cgieA3Y553rAEafAsfhrRmWsLW/kBdu4KLfY4eQ9z4B0TweW/xsofS0bkIqxalh9YuGBUsUhrwNUY7w6jgC6fjyMhtDdEHAlXC2fW1xLHEvY9CKojLNJQUnA0d5QCa22arI8IK63Jn8Cser9Cw57wOSSY0ruoJbctGdlsr/TySUkayAJJEmHjsH73OdbAztGuMjVq7Y643bTog4P3Zoysc="
cameraPosition: sample.startupConfiguration.camera_position === "back"
? WikitudeArView.BackCamera
: WikitudeArView.FrontCamera
cameraResolution: WikitudeArView.AutoResolution
cameraFocusMode: WikitudeArView.AutoFocusContinuous
}
}
}
What’s the Future for AR?
Augmented reality still has a lot of exciting features and functionalities in store for users, for example with Cloud AR and Multiplayer AR capabilities. Wikitude already offers a cloud-based image recognition service. The latest release, SDK 8, which is supported by the Qt Wikitude Plugin, brought many interesting features like Scene Recognition, Instant Targets or Extended Object Tracking you can now use. And in terms of shared experiences, support workers can display 3D content even though they are remote on another user’s device.
Apple recently introduced their new ARKit 2 framework, a platform that allows developers to integrate
- shared AR, which allows multiplayer augmented reality experiences
- persistent experiences tied to a specific location
- object detection and
- image tracking to make AR apps even more dynamic.
To showcase the new multiplayer feature, Apple introduced their augmented reality game ‘Swift Shot’:
The use-cases for shared augmented reality are vast, for both mobile games and apps. For example, your AR navigation system could show augmentations that other users placed. You would then also see digital warning signs along the road in addition to the route.
You can also build such multi-user experiences with Felgo Multiplayer. Together with Wikitude, a shared augmented reality experience created with QML + JavaScript is also only a few steps away. Felgo also plans to integrate Qt 3D Rendering with Wikitude’s Native APIs to boost rendering performance even more.
If you have a business request for these cutting-edge features currently in development or if you need assistance in developing an AR experience with high quality standards, don’t hesitate to drop a line at support@felgo.com or contact us here. The Felgo SDK is free to use, so make sure to check it out!
If you enjoyed this post, please leave a comment or share it on Facebook or Twitter.
More Relevant App Development Resources
- Handle Safe Area Insets, Notch & Display Cutout for iPhone X, iPad X and Android P
- Wikitude and Felgo bring AR for Qt Developers – Wikitude Release Announcement
- Why Mobile AR Matters
- Why Mobile AR is evolving faster than you think
- Wikitude Showcases
- Wikitude Documentation
- Wikitude SDK Examples
- Wikitude Qt AR Plugin Documentation
The Best App Development Tutorials & Free App Templates
All of these tutorials come with full source code of the mobile apps! You can copy the code to make your own apps for free!
- How to create a mobile app for iOS & Android with a single code base
- How to support multiple languages and internationalization in your mobile app
- Common Widgets & Controls in a cross-platform App
- How to support multiple screen sizes & screen densities – Responsive App Guide
- Guide for App Layout
- Guide for App Navigation
- How to add native code to your mobile App
- How to easily style your App with Themes
- How to add Animations to your App
- How to add a Chat to your Mobile App
- How to make a Weather App accessing a REST weather service
- Conference App Template
- Widget Gallery App Template
- Twitter App Template
- Messenger App Template
- Property Finder App Template
App Development Video Tutorials
Make Cross-Platform Apps with Qt: Felgo Apps
How to Add In-App Chat or Gamification Features to Your Mobile App
How to Make a Mobile App with Qt Quick Designer (QML Designer) & Felgo