Felgo 2.8.0 adds a range of features to Felgo for both game and app developers. The biggest change is the addition of Qt 5.6.0, which was released on Wednesday. Besides the latest version of Qt, there’s a brand new Getting Started tutorial and a number of improvements to the Felgo Apps SDK. Update now to get all the latest features running on your machine!
New Getting Started Tutorial
If you’re new to Felgo, you can celebrate the release of Felgo 2.8.0 by taking a look at our brand new Getting Started tutorial. The tutorial covers everything you need to know to start developing with Felgo.
The Getting Started tutorial introduces you to core concepts such as functions, property bindings, and component-based design. In the process you’ll also learn how to make a simple cookie cutter game. This tutorial makes it easier than ever to start coding with Felgo and make your own cross-platform apps and games.
Qt 5.6
The latest version of Felgo now uses Qt 5.6. If you update your Felgo installation with the Maintenance Tool, Qt 5.6 will be automatically installed on your machine.
You can find out more about Felgo and Qt 5.6 support in our changelog.
Durdles – New Sample Game
Felgo 2.8.0 includes a brand new sample game called Durdles. Durdles is a top-down shooter for two players with multiple levels, power-ups and different obstacles and opponents. Check out the Felgo Sample Launcher to find the full source code or try the game.
Durdles is also available for download on iOS and Android.
Felgo Apps Improvements
There have been even more improvements to the Felgo Apps SDK, such as changes to the controls, a new app example and some updates for existing components.
Login Wizard
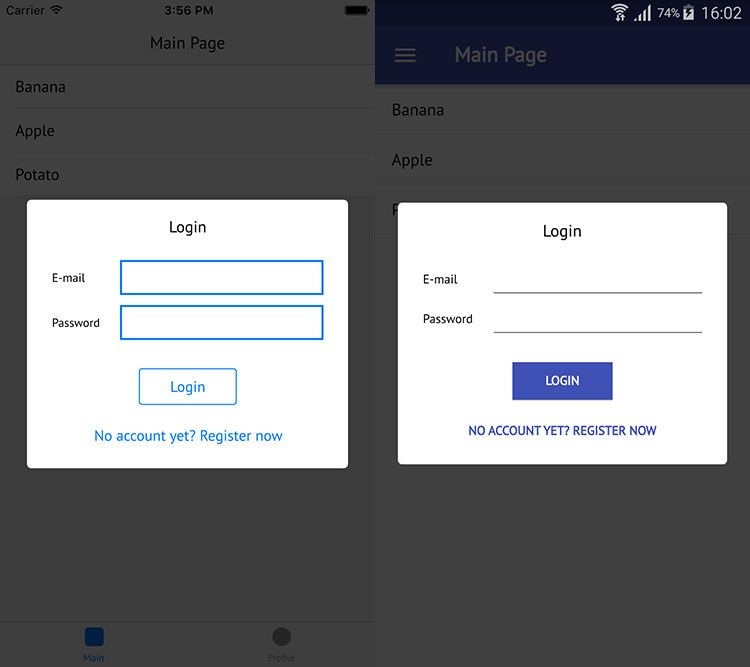
The new app example is a login wizard that appears when a user initially launches your app. It helps to ensure that a user is logged into your app and enjoys full functionality during use. You can see an example of the login wizard in the Felgo Sample Launcher.

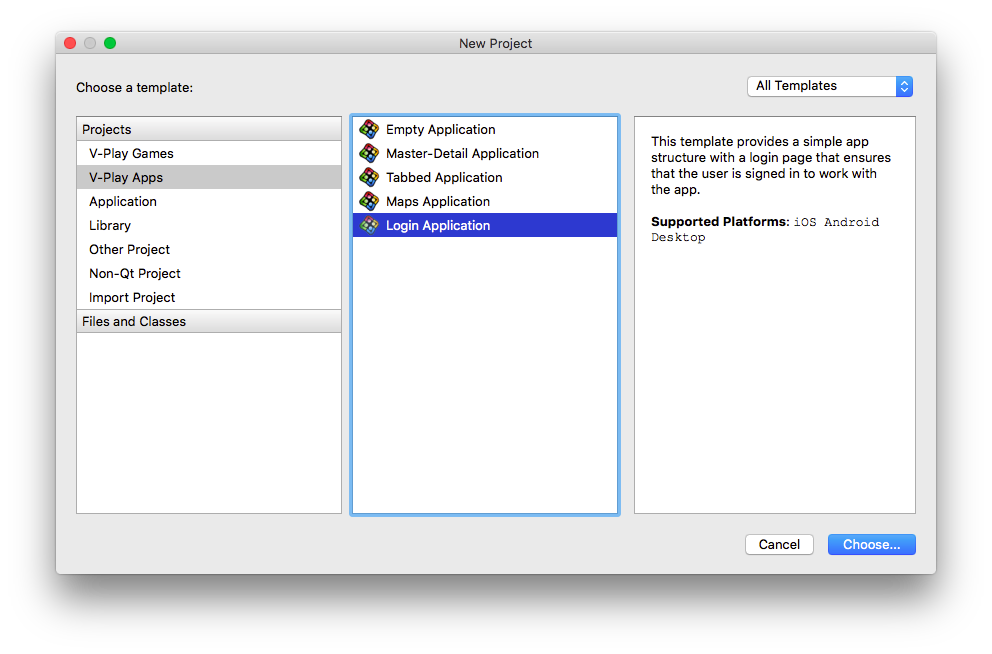
This new login wizard demo can also be viewed in Qt Creator. Open a new instance of Qt Creator, then navigate to File>New File or Project…>Felgo Apps>Login Application. After that you can configure the project as you like, just like all of the other wizards offered by Felgo.

New App Window Capabilities
Two new properties, App::screenWidth and App::screenHeight, enable you to set the size of the content area within the application window on desktop platforms. These properties should be used instead of width and height, which refer to the total window size that may also include the Felgo debug menu bar to change resolutions & simulate platforms at runtime.
You can also activate or deactivate the debug menu bar during app development with the App::menuBarVPlayEnabled component.
NavigationStack Updates
There have been a number of changes to the NavigationStack component to help app developers. The NavigationStack splitView property is now deactivated to give you a single column layout by default.
The NavigationStack properties popAll and popAllAndPush have also been renamed. You can now pop pages in your app using the properties popAllExceptFirst and popAllExceptFirstAndPush.
Also, the NavigationStack may now only use a child item of the Page type as the NavigationStack::initialPage.
More Felgo Apps Improvements
For a full overview of the changes to Felgo Apps with Felgo 2.8.0, take a look at the Felgo changelog.
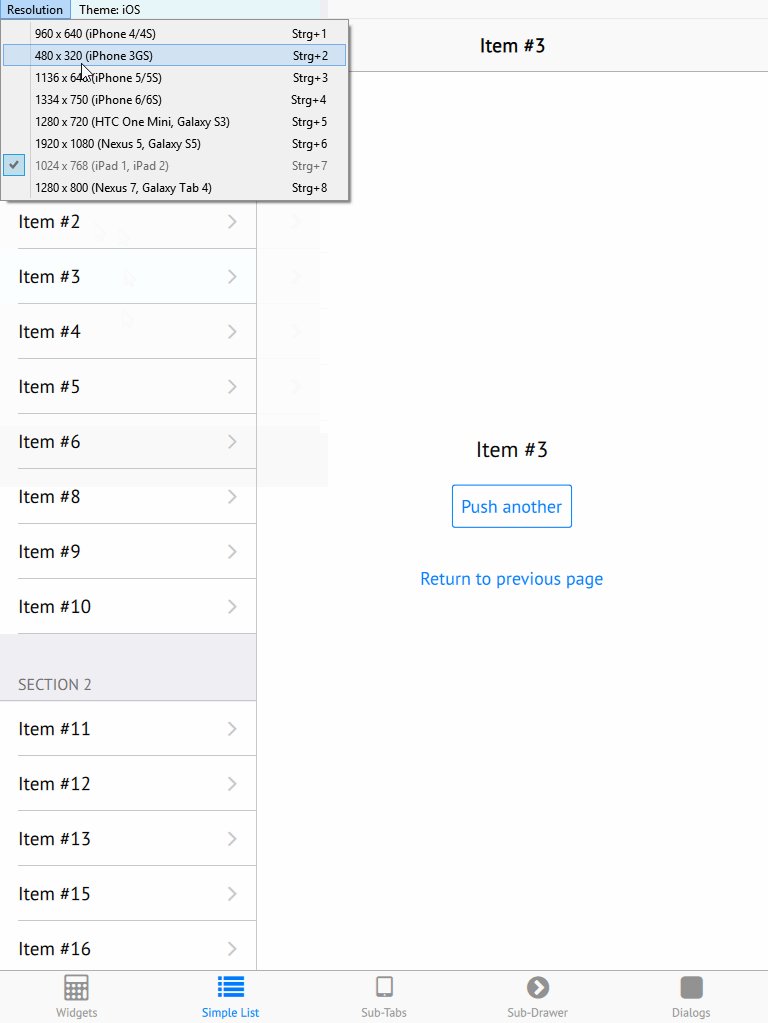
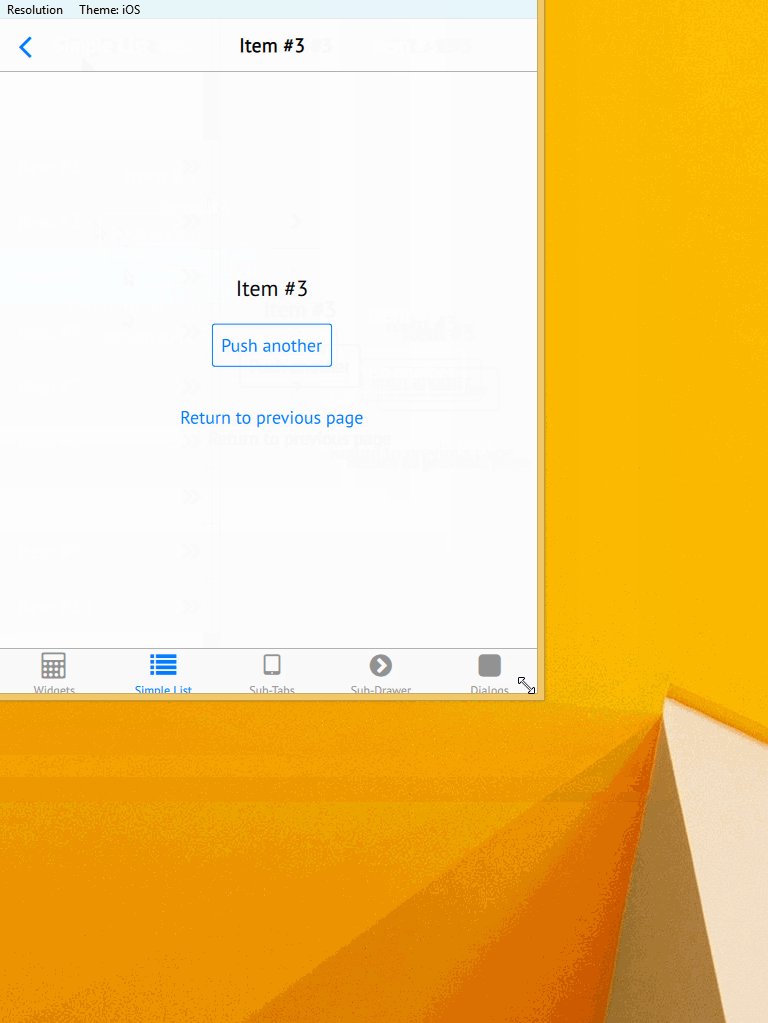
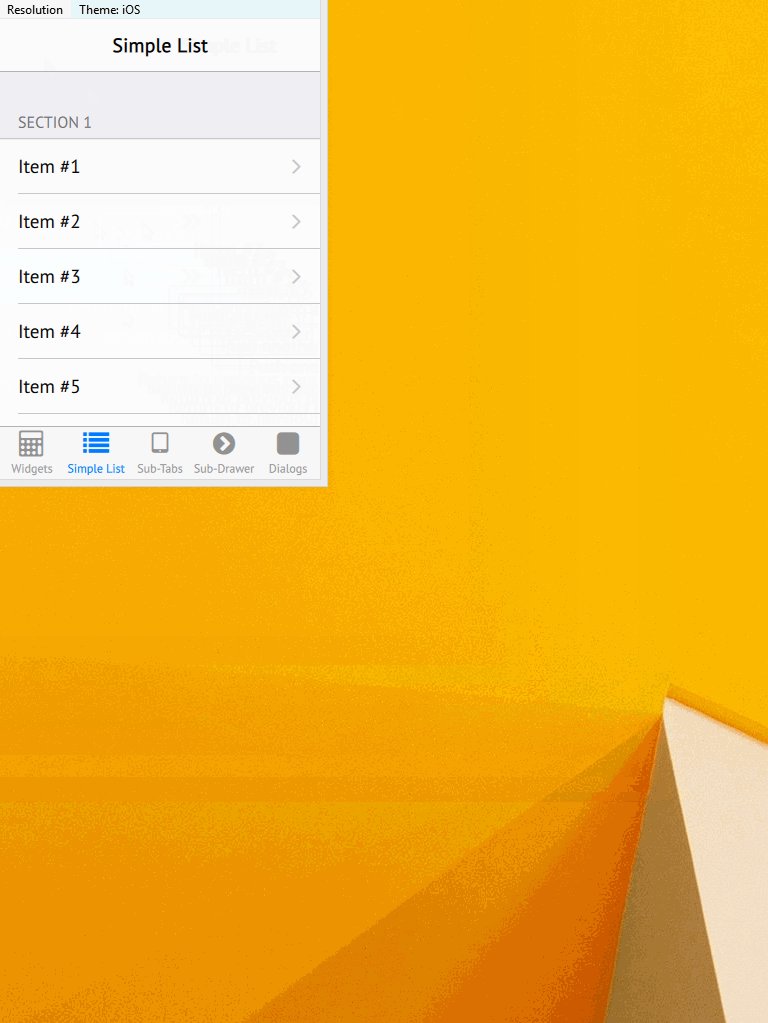
Debug Menu Bar Improvements
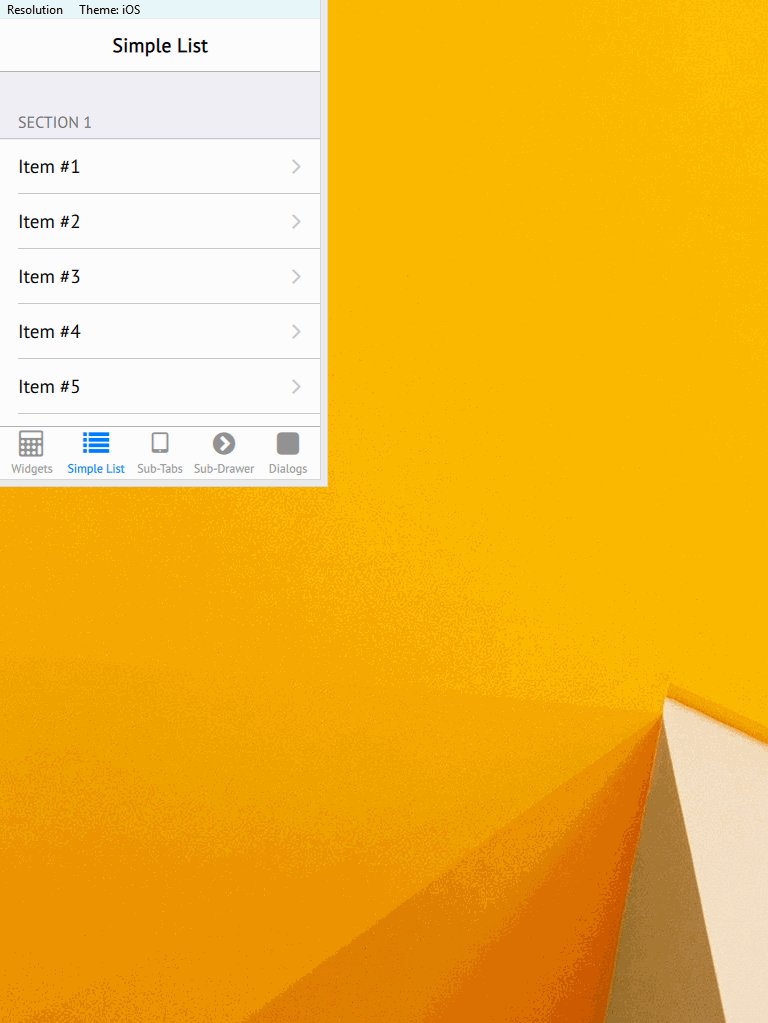
The debug menu bar sees some major improvements in Felgo 2.8.0. You can now test the differences between screen resolutions on all of the Felgo Sample Launcher examples and demos for both games and apps. Incorrect scene scaling has also been fixed when using the debug menu bar.

GameWindow Properties
Felgo 2.8.0 includes a new way to set the display size of your app or game. This is achieved with the new properties screenWidth and screenHeight. They allow you to set the size of the content area within the application window on desktop platforms. These properties should be used instead of width and height, which refer to the total window size that may also include the Felgo debug menu bar.
There’s also another change concerning the GameWindow. You can now toggle the debug menu bar on or off during development. The GameWindow property menuBarVPlayEnabled allows you to activate or deactivate the Felgo debug menu bar.
How to Update
Test out these new features by following these steps:
Step 1
Open the Felgo SDK Maintenance Tool in your Felgo SDK directory. Choose “Update components” and finish the update process to get Felgo 2.8.0 as described in the update guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here.
Step 2
The Felgo Sample Launcher allows you to quickly test and run all the open-source examples and demo apps & games that come with the Felgo SDK, from a single desktop application.
After installing the Felgo SDK, you can start the Felgo Sample Launcher from the application shortcut in your Felgo SDK directory.
Now just select the Demo Apps link on the left or one of the game demos, and you can explore & copy the demo source code right from the Sample Launcher!