Did you ever wonder how to quickly test online code examples? Did you ever see a code example and thought “I would love to try that right away”?
Felgo got you covered! With the Felgo Web Editor, you can run code examples on your Android or iOS phone, right from your desktop browser. It’s a Cloud IDE for editing, running and debugging QML Code. You don’t need to install any native SDKs or development environment like Qt Creator on your computer. You don’t even need to install the Felgo SDK or Qt SDK. All you need is to download the Felgo Live Scripting app for Android or iOS.
1. Download the Felgo Live Scripting App
The Felgo Live Scripting app is available on Android and iOS. Download it to use Live Code Reloading from your browser or desktop.
  |
 Felgo & QML Live Scripting App Felgo & QML Live Scripting AppSearch in App Stores for: “Felgo Live Scripting” |
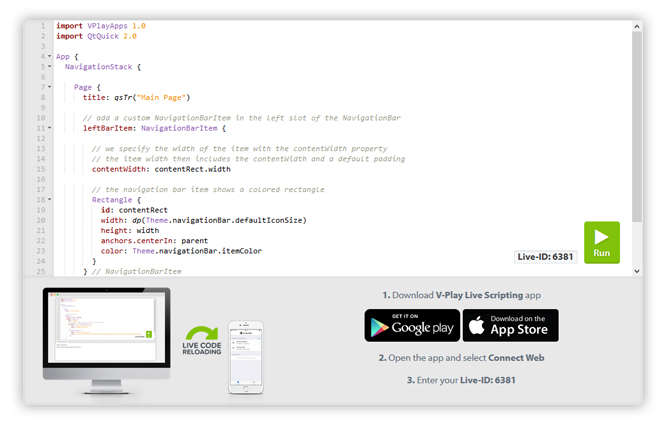
2. Run Code Examples from Documentation and Blog with the Felgo Web Editor
You can find the Felgo Web Editor for Qml code at https://felgo.com/web-editor/.
For convenience you can also find a button above all code examples in our documentation and on the blog. Click on it to open the example in the Web Editor. Here is an example that you can try right away (make sure you read this post on your desktop!):
import Felgo 3.0
import QtQuick 2.8
App {
NavigationStack {
Page {
title: "My First App"
AppButton {
anchors.centerIn: parent
text: "Celebrate"
onClicked: {
nativeUtils.displayAlertDialog("Yay", "That is so cool!")
}
}
}
}
}
There are some more cool examples at the end of this post, make sure to give them a try!
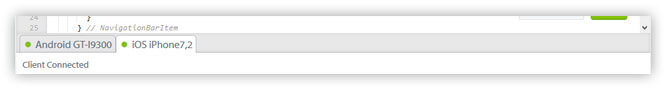
3. Test on Android and iOS at the Same Time
You can connect all your mobile phones to the Web Editor at the same time. This means you can test how an example looks on different platforms simultaneously.
The Web Editor also displays log output of your connected devices.

4. Live Code Reloading in your Browser
You would like to change the example code a bit? No problem!
You can edit the code in the Web Editor and click the run button, or hit CTRL+S (CMD+S on macOS). The code reloads on your mobile phone immediately and shows the new result.
It is also possible to write your own code, or copy/paste any example to the Web Editor. You get the full log output of any connected mobile phone, to find possible errors in your code.
Cloud IDE Benefits for You
The biggest benefit was already highlighted in the introduction of this post. You can test code examples right away on your mobile phone from the browser. This works without installing any SDK on your desktop.
Besides that, it is also useful for developers that already have everything installed. You save the effort to create a new project to test an example. You can explore the documentation and test any interesting example with only a button click.
With Live Code Reloading, you can tweak the example within your browser until it fits for you.
Live Code Reloading on Desktop, Android and iOS
You can also use the Felgo Live Scripting app for development on desktop. You can find more info about Felgo Live Code Reloading in this post.
What’s Next for the Felgo Cloud IDE for QML
Currently the run button might also be displayed for code examples in the documentation that will not run successfully.
The majority of examples and code snippets from the Felgo Apps documentation is working fine already, and while you’re reading this the games documentation is finalized as well. This means you can already start working with the Web Editor and start saving development time!
We will update the Felgo Live Scripting app next week with an improved user interface and a project cache. You will be able to open your projects on your mobile phone also when not connected to your desktop, to show it to friends, customers or to yourself. 🙂
The next steps are then support for autocompletion, integrated help and Git support. This allows you to work on the same project on Desktop (with Qt Creator or any other IDE you prefer) and the web, with the Felgo Cloud IDE for QML code.
More QML Code Examples
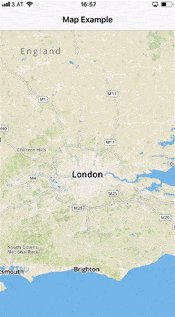
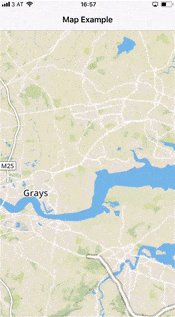
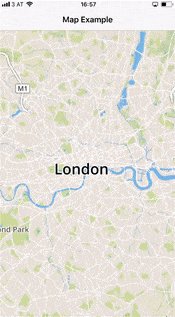
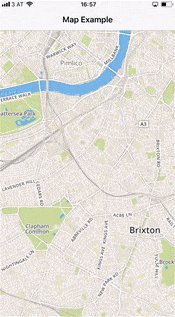
QML Map Example

Displays a map using the MapBox service.
import Felgo 3.0
import QtLocation 5.5
App {
NavigationStack {
Page {
title: "Map Example"
// show the map
AppMap {
anchors.fill: parent
plugin: Plugin {
name: "mapbox"
// configure your own map_id and access_token here
parameters: [ PluginParameter {
name: "mapbox.mapping.map_id"
value: "mapbox.streets"
},
PluginParameter {
name: "mapbox.access_token"
value: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
},
PluginParameter {
name: "mapbox.mapping.highdpi_tiles"
value: true
}]
}
}
}
}
}
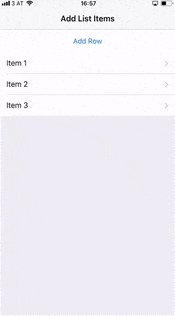
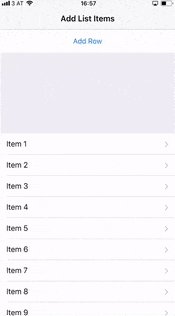
QML List Example

Shows a simple list with a button to add new list items.
import Felgo 3.0
App {
NavigationStack {
Page {
id: page
title: "Add List Items"
// the data model for the list
property var dataModel: [
{ text: "Item 1" },
{ text: "Item 2" },
{ text: "Item 3" }
]
// button to add an item
AppButton {
id: button
anchors.horizontalCenter: parent.horizontalCenter
text: "Add Row"
onClicked: {
// create and add new item
var itemNr = page.dataModel.length + 1
var newItem = { text: "Item "+itemNr }
page.dataModel.push(newItem)
// signal change in data model to trigger UI update (list view)
page.dataModelChanged()
}
}
// list view
AppListView {
id: listView
anchors.top: button.bottom
anchors.bottom: parent.bottom
width: parent.width
model: page.dataModel
delegate: SimpleRow {}
}
}
}
}
QML AdMob Ad Banner Example

Shows the easy integration of a native AbMob ad banner.
import QtQuick 2.0
import Felgo 3.0
App {
NavigationStack {
Page {
title: "AdMob"
AdMobBanner {
adUnitId: "ca-app-pub-3940256099942544/6300978111"
}
}
}
}
QML Physics Example

Simple game example where gravity pulls a ball downwards.
import Felgo 3.0
import QtQuick 2.8
GameWindow {
Scene {
EntityManager {
id: entityManager
}
// gravity will pull the ball down
PhysicsWorld {
gravity.y: 9.81
}
// just a simple ball shaped entity
EntityBase {
id: entity
width: 20
height: 20
x: 160
y: 240
Rectangle {
anchors.fill: parent
color: "red"
radius: 10
}
// the collider enables physics behavior
BoxCollider {
id: collider
anchors.fill: parent
}
}
// this timer resets the ball after 3 seconds
Timer {
running: true
interval: 3000
repeat: true
onTriggered: {
entity.x = 160
entity.y = 240
collider.linearVelocity = Qt.point(0,0)
}
}
}
}
You can find more code examples everywhere in our documentation.
The code snippets page is a compilation of several useful code examples for apps.
Go to Code Snippets Page
More Posts Like This

Release 2.14.0: Live Code Reloading for Desktop, iOS & Android