Testing your mobile game or app before releasing it to the app stores is a crucial task. Not only to find bugs but also to test the app’s user experience, balancing settings or just its long-term fun factor.
Cause of this we are happy to introduce a new plugin for beta testing your apps:

This post answers the following questions:
- How beta testing works
- How does HockeyApp support beta testing?
- How can I integrate HockeyApp to my Qt 5 App?
- How to get started with HockeyApp
How Beta Testing Works
It might be easy to provide test versions to your colleagues within your company or team. But it is definitely hard to set up a deployment process to provide external testers with new versions. Especially when:
- You are a single developer also responsible for QA. Your testers then are mostly scattered around the globe and you might only know them via Twitter or your support channels.
- You or your company is developing a game or app for a customer who wants to test pre-release versions on a regular basis.
For that use cases both Apple and Google have solutions in place. Apple recently acquired TestFlight and offers it within iTunes Connect for beta testing. Google provides alpha and beta stages for your uploaded Google Play Store apps. Both however come with serious drawbacks: Apple requires you to submit your beta apps into their review process. This means you’re losing a lot of time from the upload of your app until it’s on the devices of your testers. Moreover Apple might reject it even before it reaches your testers’ devices. For Play Store beta distribution you need to invite your testers into a Google Group, which requires them to create a Google ID and then to wait some time until it hits the Google Play Store.
So instead of relying on platform-dependent services why not use a service that specializes in beta app distribution? And more, wouldn’t it be great if there would be such a service for Qt-based apps?
Say Hello to our new Felgo Qt 5 HockeyApp Plugin!
HockeyApp is an app distribution service for mobile beta app distribution. In comparison to Apple or Google it’s not bound to a specific platform. Instead it provides the functionality across iOS, Android and Windows Phone 8, a great match with the Felgo cross-platform philosophy.
Thanks to our new plugin it’s really easy to integrate HockeyApp’s functionality into your Qt or Felgo app or game, both for iOS and Android.
How Does HockeyApp Support Beta Testing?
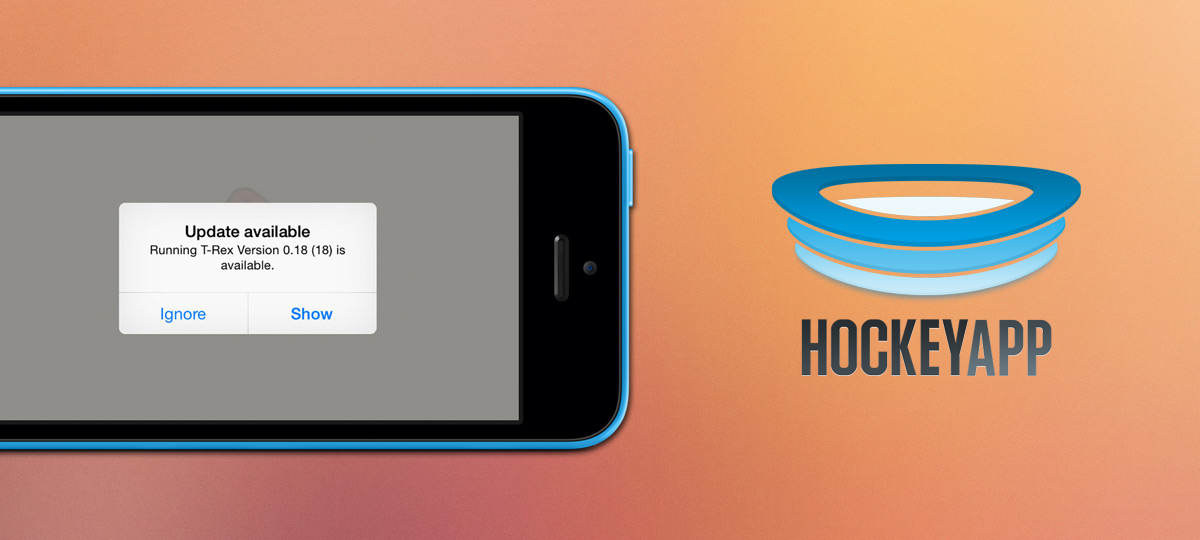
As soon as you have a new app version ready for testing you can upload your build to HockeyApp and optionally notify your testers via email about the new version. The next time your testers open your app on their devices an alert notifies your testers about a new version of your app. You can even show release notes if you want.
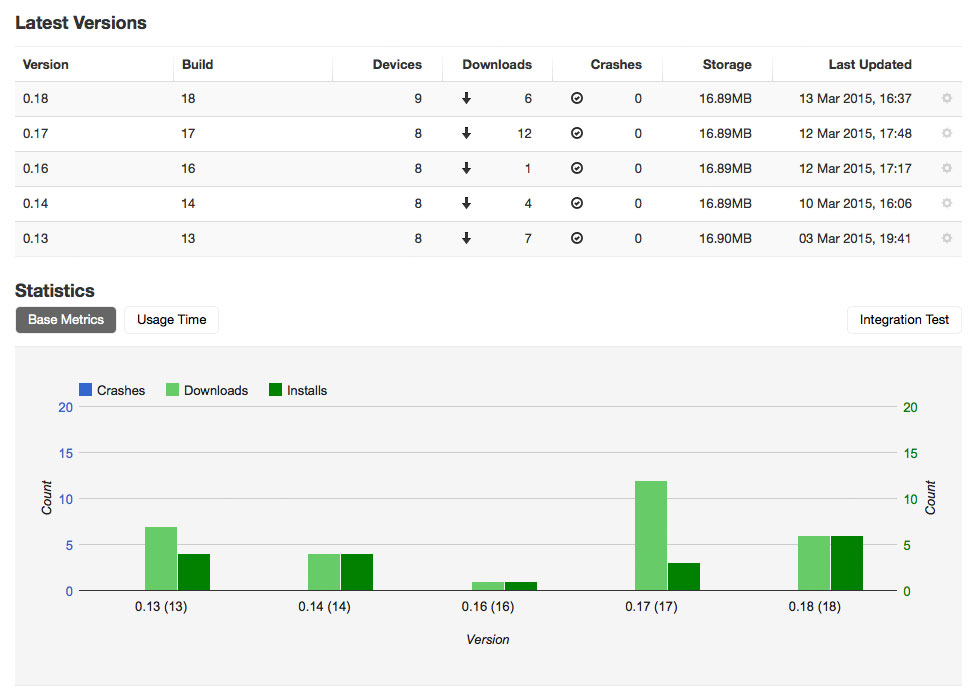
Your testers can then update your app over-the-air without downloading any extra files to their computers. When you open HockeyApp’s dashboard you also get some insights how many and who of your users already are on the latest version and which devices they are using for tests.
How Can I Integrate HockeyApp to my Qt 5 App?
If you’ve ever added one of our other Qt 5 plugins to your app you already know how to do it:
- Download the HockeyApp plugin. You can either purchase it as a standalone plugin for one app. Or you go for a Felgo subscription and can use it for an unlimited amount of apps and games. There is also a test project available on GitHub which you can use for testing.
- After installation you can add it to your code like this:
import VPlayPlugins.hockeyapp 1.0
GameWindow {
HockeyApp {
appId: "<HOCKEYAPP-APP-ID>"
}
}The appId lets the plugin know which app it should use for updates. You can create a new app for beta distribution after registering at http://hockeyapp.net/.
For every new release of your project you can then follow these 3 steps:
Increase The App Version Number
HockeyApp identifies app updates by the version number of your uploaded builds. For a new update you therefore need to increase the number.
On iOS, you can set a new version number in your project’s Info.plist file:
<key>CFBundleVersion</key>
<string>18</string>
<key>CFBundleShortVersionString</key>
<string>0.18</string>The CFBundleShortVersionString variable is the version name that is displayed to your users whereas the CFBundleVersion is used internally by HockeyApp to identify a new version.
On Android, set the version number in your project’s AndroidManifest.xml file:
<manifest … android:versionName="0.18" android:versionCode="18" … >Again, the android:versionName variable is the version name that is displayed to your users whereas the android:versionCode is used internally by HockeyApp to identify a new version.
If you’re using Felgo these files are already in place in your project’s android & ios subfolders, if you’re starting from scratch you first have to copy the autogenerated files from a previous build and add the following lines to your Qt project file:
# iOS
ios {
# Path to custom Info.plist file
QMAKE_INFO_PLIST = ios/Project-Info.plist
}
# Android
android {
# Path to directory containg custom AndroidManifest.xml file
ANDROID_PACKAGE_SOURCE_DIR = $$PWD/android
}If you’re developing a Felgo game also make sure to increase the versioncode and versionname properties in your project’s config.json file. This also means that you need a new license key from https://felgo.com/developers/license/.
Create a Release Build
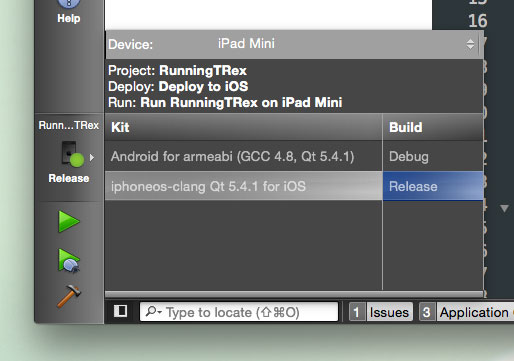
After adapting your project files you can create your beta app binaries. Change the build target in Qt Creator to “iphoneos-clang” or “Android for armeabi (-v7a)” and select the “Release” build type.

When using Felgo also make sure to set the “stage” property to “publish” within your project’s config.json file.
This is also a good time to add all your QML files to a resource file and disable the deployment folder, otherwise your source files are shipped as plain text files to your testers. Felgo makes changing from QML files with DEPLOYMENTFOLDERS to resources very easy: you do not need to change any paths in your QML logic, as Felgo does this automatically for you. For more details what steps are involved at changing, and why it is beneficial to only switch to resources at publishing, see here.
Build And Upload The Binaries for HockeyApp
As the last step, you can now build the binaries. Depending on your target platform follow these steps:
iOS
- Clean your project, select “Run qmake” from Qt Creator’s “Build” menu and open the resulting Xcode project from the shadow build directory
- Select your distribution provisioning profile for the “release” build type (you probably have to create a new one at https://developer.apple.com/account/)
- Run the “Archive” option from the “Build” menu from within Xcode
- Upload the resulting build to HockeyApp.
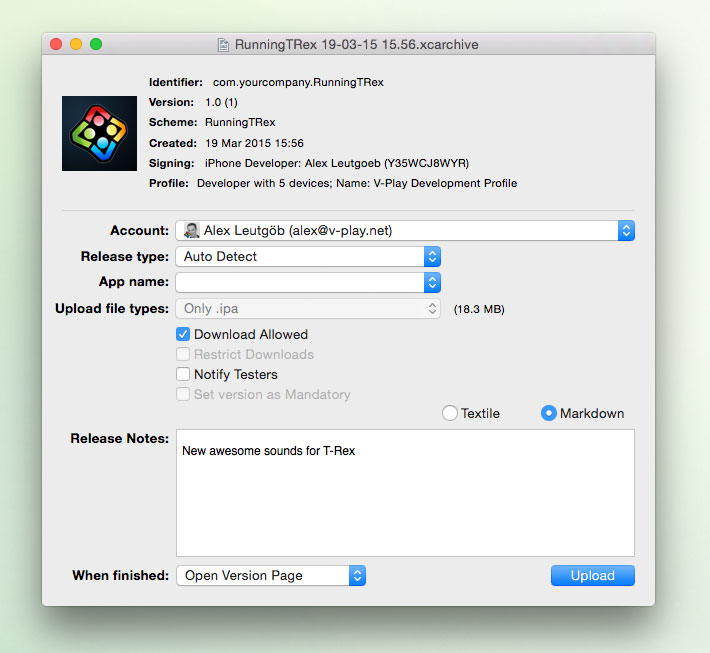
You can either upload a build manually on the HockeyApp dashboard or a lot easier, you can use the HockeyApp Desktop. Just make sure to open the app before creating your build, as soon as the “Archive” built steps succeeded, HockeyApp then asks you if it should upload the newly created build.
Android
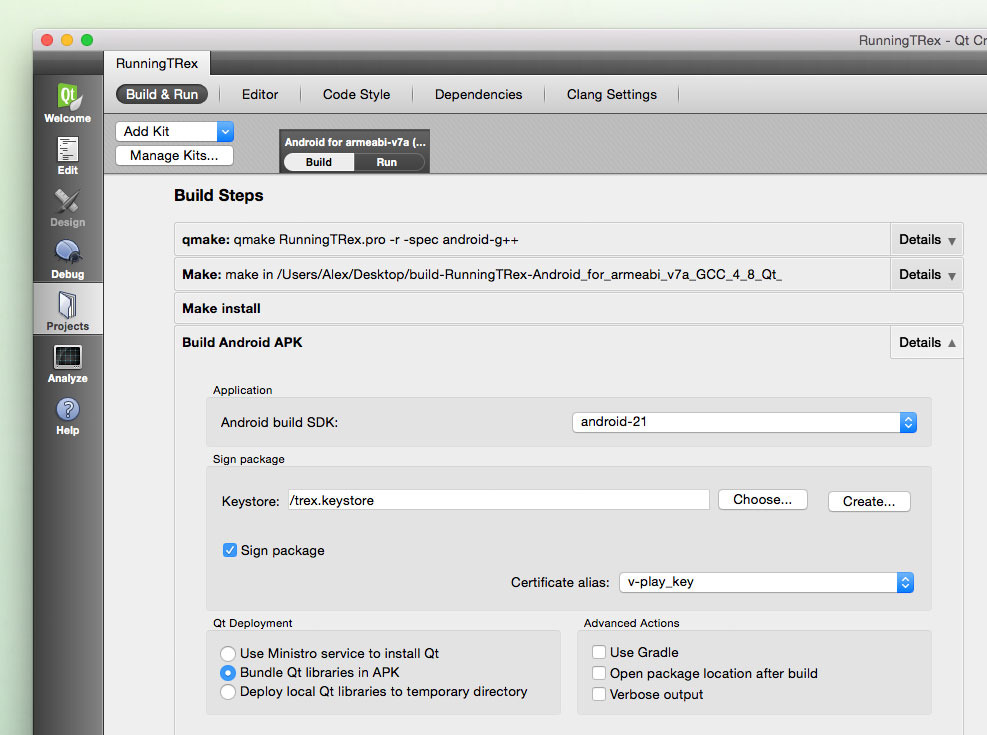
- Add signing settings to your project within Qt Creator’ Projects settings:

- Clean your project, select “Run qmake” from Qt Creator’s “Build” menu and finally build the app
- Upload the resulting APK file to HockeyApp with the help of the HockeyApp desktop app or on the dashboard. The APK file can be found at “<shadowbuild-dir>/android-build/bin/QtApp-release.apk”.
Congrats! The next time your testers open your beta app they get notified about latest uploaded version and can install it over the air.
Get Started with HockeyApp
That’s all you need to know to get started with Felgo’s HockeyApp Plugin!
You can now begin by installing the plugin like described here. The plugin is included in your Felgo Indie subscription plan & above for your Felgo games or as a standalone Qt 5 plugin for your Qt apps. It is available both for iOS & Android apps.
For an easy start you can download our sample project from GitHub, which already comes pre-configured for HockeyApp. Just replace the app identifiers in AndroidManifest.xml & Project-Info.plist, add your own HockeyApp app id and you’re ready to go!
For further information have a look at our official documentation and ask your questions in our support forums.