Using TexturePacker is one of the best ways to improve your game’s performance and your work flow at the same time. TexturePacker is a free tool that turns your game assets into sprite sheets. It’s available here and it’s fully supported by Felgo.
TexturePacker is one of the most user-friendly and powerful sprite sheet creation tools available, making it an essential part of any game development stack. That’s why Felgo has a number of custom components dedicated to making TexturePacker integration a seamless process.
Why Use TexturePacker?
Memory Usage
The first thing you’ll notice when you start using TexturePacker is the performance benefits it offers. TexturePacker lets you combine all of your game assets into a single sprite sheet. Using sprite sheets instead of single sprites is a great trick to reduce the memory usage of your game. It achieves this in a very simple way.
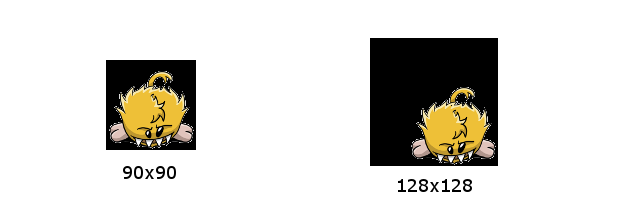
Say you’ve created a sprite that measures 90×90 pixels but your hardware can only display sprites of a power of 2 size(64×64, 128×128,256×256, etc.) or squared sprites. The hardware will have to size up the sprite to at least 128×128 pixels to be displayed. This increase means an extra 8284 pixels for one sprite. This means that the original sprite is now using over 100% more pixels to display the exact same image.
Now, a 128×128 pixel sprite only uses 66kb, which isn’t a lot, but it’s still double the memory of a 90×90 pixel sprite, which is only 32kb in size. Although the difference here isn’t likely to affect your game’s performance in any way, this extra memory usage will eventually start to take its toll if you have a large number of sprites featured on screen at the same time.
In fact, during our testing we estimated that using TexturePacker resulted in a 30% reduction in memory usage. This saving could mean the difference between your game running smoothly or failing to launch on lower-end devices.
Pixel Formats
Another way in which TexturePacker optimizes game assets is by using varying pixel formats. Standard pixels use RGBA8888 image format; they have 4 color channels with each being 8 bytes in size. This means the standard pixel is capable of representing over 4 billion colors. That kind of color palette isn’t always necessary.
For certain assets, such as background images, there’s no need for your image’s alpha channel. In cases such as this, TexturePacker allows you to use RGB565 image format, which uses a lot less memory. Dithering then allows you to make up for the missing alpha channel by introducing randomized errors so the final product looks just as good as it would in RGBA8888 format.
Runtime Performance
TexturePacker improves the runtime performance of your game as your device’s CPU will only have to make one draw call to the sprite sheet instead of multiple calls to each individual asset. This is where the real benefit of TexturePacker lies. In our tests, we found that runtime performance increased by 1.5 – 2x. This is a huge performance increase considering all you have to do is process your image assets using TexturePacker.
Workflow
TexturePacker offers a very simple workflow improvement for Felgo users. As your game will be supported on multiple screen resolutions, you’ll need to provide images in 3 different sizes. With TexturePacker you can easily export your finished sprite sheets with different scaling settings. This is a huge time saver in comparison to scaling and exporting all of your assets one by one.
For a full breakdown of the advantages of using TexturePacker, check out this comparison of native Qt components against Felgo’s TexturePackerAnimatedSpriteVPlay component.
How to Use TexturePacker?

1. Download and Install TexturePacker
You can download TexturePacker here and install it. TexturePacker is available as both a free tool and as a Pro version. The free version will work fine for what we’re about to do.
2. Open Felgo and Select an Example
In order to get a basic idea of how TexturePacker works, we’re going to convert all of the image assets for one of Felgo’s Sample Games into a sprite sheet and then update our code to reflect these changes. To keep things simple we’re going to work with the Simple Ninja Game Demo. Select the example and then configure the project.
3. Launch TexturePacker and Import Assets
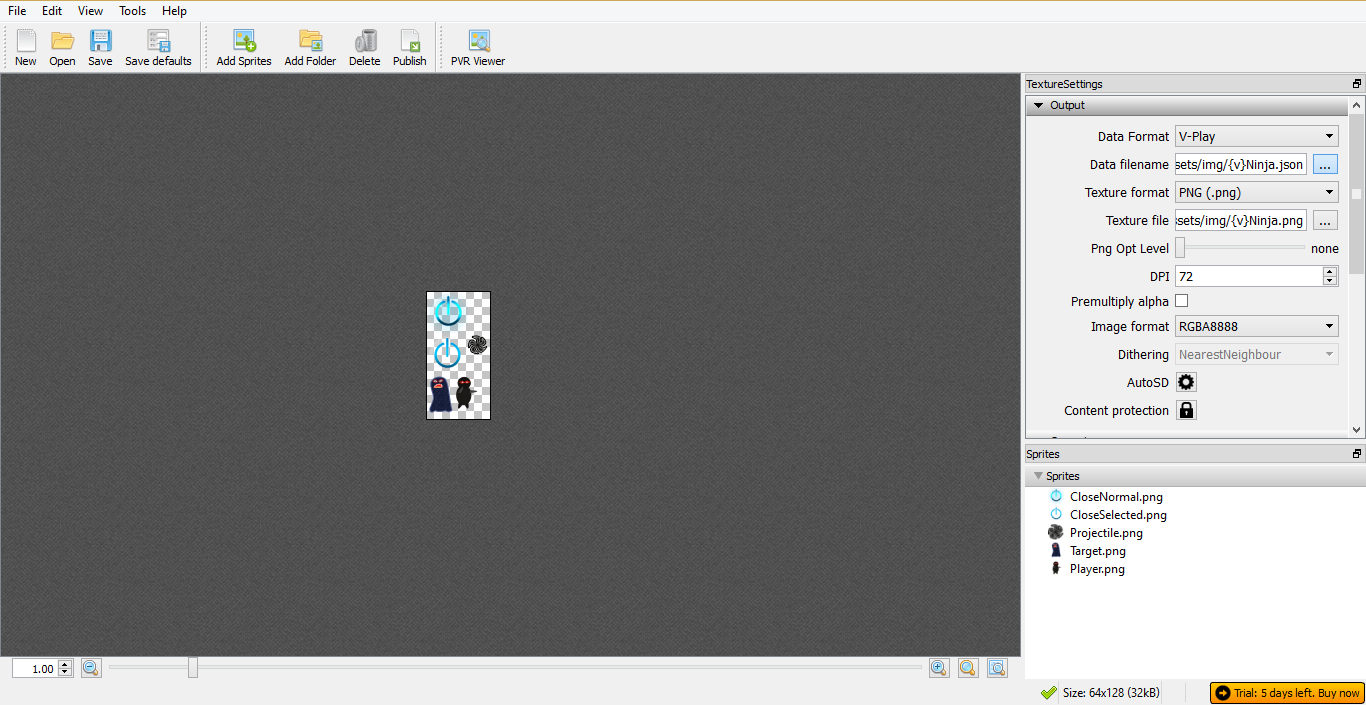
Launch TexturePacker and then import the Simple Ninja Game images assets. You can do this simply by dragging the images from the assets folder to the TexturePacker Window.
4. Configure JSON File for Felgo
All of the sprites will now be arranged in a sprite sheet. Before we publish them, we’re going to create a data file. On the top of the right-hand pane is a button that says “Data Format”. Click this button and select Felgo from the drop-down menu. Now click the “…” button underneath to select the save location of your data file. We want to save the data file in the img folder of our project. To make things easier, we give it a name like this: {v}Ninja.json. The “{v}” is a placeholder for the scaling subfolders like “+hd” and “+hd2”.
5. Publish Sprite Sheet
Once you’ve created the JSON File, you’re now ready to publish your sprite sheet. Click File, and then Publish Sprite Sheet, or else press Ctrl + P. All done!
6. Update your code
Now we need to start updating our code to take advantage of our new sprite sheet. First we’ll take a look at the player sprite. In the original code, it’s created with a MultiResolutionImage Component like this:
MultiResolutionImage {
id: player
source: "../assets/img/Player.png"
} You can replace that code with this to use the sprite sheet version:
TexturePackerAnimatedSpriteVPlay {
id: player
anchors.verticalCenter: parent.verticalCenter
source: "../assets/img/Ninja.json"
frameNames: ["Player.png"]
}
Next we’ll update the monster code. Change this code:
MultiResolutionImage {
id: monsterImage
source: "../assets/img/Target.png"
}
To this:
TexturePackerAnimatedSpriteVPlay {
id: player
anchors.verticalCenter: parent.verticalCenter
source: "../assets/img/Ninja.json"
frameNames: ["Target.png"]
}
And finally, we’ll update the projectile image. Change this code:
MultiResolutionImage {
id: monsterImage
source: "../assets/img/Projectile.png"
}
To this:
TexturePackerAnimatedSpriteVPlay {
id: monsterImage
anchors.verticalCenter: parent.verticalCenter
source: "../assets/img/Ninja.json"
frameNames: ["Projectile.png"]
}
Hit run and there you have it! You’ve now increased your runtime performance, freed up some memory and improved your workflow in 6 steps. For all the info on using TexturePacker with your Felgo game, you should check out our full tutorial!
Check out the TexturePacker Tutorial!
You can also use TexturePacker to control fully animated sprites and static images such as backgrounds. So it’s now possible to optimize all of your image assets for Felgo games.
Besides TexturePacker, Felgo has added support for R.U.B.E and Spine animations. There are also some great posts to help you create your own sprite sheets. Such as this post of the best free game graphics sources and a guide on how to make your own pixel art.
Make sure to share this tutorial with your friends and colleagues so they can enjoy the benefits of TexturePacker as well. If you’d like to subscribe to this blog and get it sent to your inbox every week, sign-up for Felgo now, it’s completely free!
More Posts like This
16 Great Sites Featuring Free Game Graphics for Developers
16 Great Websites Featuring Free Game Sounds for Developers
The 13 Best Qt, QML & Felgo Tutorials and Resources for Beginners