Felgo Plugins are the best way to improve your mobile app or game. The range includes tools for monetization, gathering analytics, and increasing user engagement and retention. Felgo Plugins have been available since Felgo 1.0 but the latest version of Felgo offers an updated approach to plugin integration.
It’s always been simple to add Felgo Plugins to apps and games. Thanks to QML, you were able to integrate plugins for multiple platforms with a single code snippet. The problem with the old integration method was linking your app or game to Felgo plugins only when needed. Until recently, Felgo Plugins were a part of standalone repositories and you could only add them on premise.
What’s New with Felgo Plugins?
The latest release of Felgo offers a new approach to Felgo Plugins integration that saves you both time and code. This has been achieved using a number of different platform-specific concepts.
All Felgo Plugins are now included in Felgo Core. You can select the plugins you wish to include and then generate a license key here. You’ll be all done in two steps!
This direct integration removes the need to make extra downloads or include additional repositories in your project. It also makes it easier to toggle the functionality of plugins in your project on or off. This makes it easier to test apps and games using Felgo Plugins during development.
Benefits of the New Plugin Integration
Integration is now easier on both major mobile platforms. For adding Felgo Plugins to Android apps and games, Felgo makes use of the Gradle build system. Now you just have to add a single line of code to your build.gradle file and dependencies. This will cause changes to the AndroidManifest file to be added automatically for you.
For example, the Push Plugin can now be added to apps and games by adding a single line of code to your build file. This replaces the 7 manual steps it used to take to enable Push Notifications. If you want to disable the Push Plugin while building your app, you just need to remove the line of text from the build file. There’s no need to change the code!
The update to Felgo Plugins has added benefits, besides the ease of integration. When supported and enabled correctly, you’ll now receive more detailed console output. Just as if the native library integrations were found.
Plugin Integration for Android
Let’s take a look at how to add the Flurry Analytics Plugin to an Android app as an example.
- Set up a Flurry user account at flurry.com or login to your existing account. Then open your Flurry dashboard (https://dev.flurry.com/home.do) and add a new application.
- This will create a unique application key which you’ll insert into the following code snippet, so “<flurry-api-key>” becomes, for example “RN3KB3WDNV86MDM2QM75”.
- The following code snippet will add an event called App Started to your app. Copy and paste it into your app:
import Felgo 3.0
Flurry {
id: flurry
// From Flurry Dashboard
apiKey: ""
Component.onComplete: {
flurry.logEvent("App started");
}
}
- You only need to add the following code to your build.gradle file to get the plugin working on Android devices:
dependencies {
compile 'net.vplay.plugins:plugin-flurry:2.+'
}
This is the line of code that you can add and remove from your project to toggle the plugin on and off. You’ve now successfully added analytics to your mobile app in 4 easy steps!
Plugin Integration for iOS
On iOS, you just need to copy the native framework into your iOS subfolder and copy/paste a few lines of code to your project file. Let’s enable the Flurry Analytics Plugin for iOS devices too.
- Complete the first two steps from the “Plugin Integration for Android” guide: create a Flurry account and an API key
- The next step is to download the Felgo PluginDemo from https://github.com/v-play/PluginDemo/archive/master.zip and unzip it.
- Copy libFlurry.a from the ios subfolder of the unzipped PluginDemo folder to the sub-folder called ios within your project directory.
- Add the following lines of code to your .pro file:
ios {
# Flurry SDK
LIBS += -L$$PWD/ios
LIBS += -lFlurry
QMAKE_LFLAGS += -Wl,-force_load,$$PWD/ios/libFlurry.a
# Flurry dependencies
LIBS += -framework Security
LIBS += -framework SystemConfiguration
}
That’s it! You’ve now added your Flurry Plugin for analytics to your cross-platform app.
You can find the integration guides for all other plugins on the Plugin page.
Easier License Integration
Previous to the latest update to Felgo Plugins, you had to add a license key for every plugin you wanted to include in your app or game. This sometimes led to issues using plugins in parallel.
Now you can select the plugins you want to add and create a new license key online. If you forget to include a plugin in your license key, the log output will notify you.
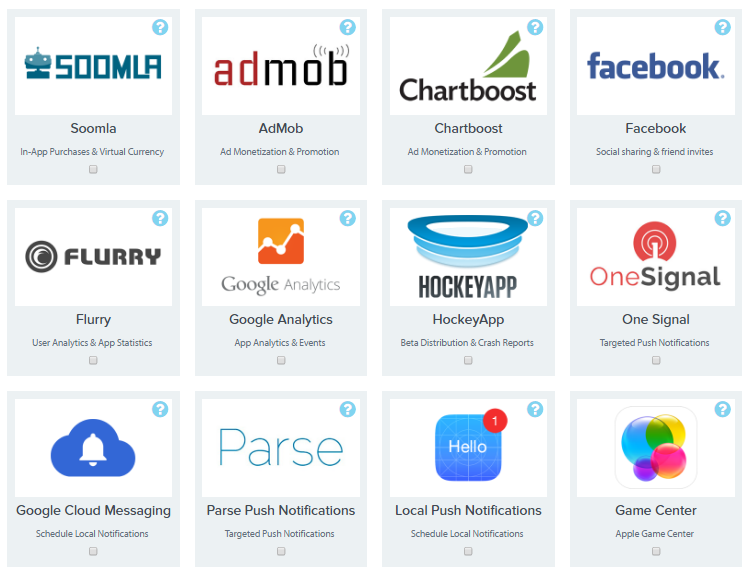
Select the Felgo Plugins fyou want to include in your app or game by ticking the boxes and then hit the “Generate License Key” button below. It’s never been easier to add plugins to your Felgo project!
These plugins are only available with the Felgo Indie & Enterprise licenses. You can try out the plugins in a demo project on GitHub. Check out the individual documentation for each plugin to find the demo projects.
The Quick Guide
For the full guide on how Felgo Plugin integration works, you can check out the documentation of the plugin you’re interested in, like the Flurry Analytics Integration guide.
For another quick example, follow these steps to integrate the Facebook plugin into your app or game for both Android and iOS devices:
- Create a new license key
- Add the Facebook component to your code
import Felgo 3.0
Facebook {
appId: "xxxxxxxxxxxxxxxx"
readPermissions: [ "email", "user_friends" ]
publishPermissions: ["publish_actions"]
Component.onCompleted: {
openSession()
}
}
- Open your build.gradle file and add the following lines of code to the dependencies block:
dependencies {
compile 'net.vplay.plugins:plugin-facebook:2.+'
}
- Copy the FacebookSDK.framework and Bolts.framework from the ios subfolder to a sub-folder called ios within your project directory.
- Add the following lines of code to your .pro file:
ios {
# Facebook framework
LIBS += -F$$PWD/ios
LIBS += -framework FacebookSDK
QMAKE_LFLAGS += -Wl,-force_load,$$PWD/ios/FacebookSDK.framework/FacebookSDK
# Facebook dependencies
LIBS += -framework Security
LIBS += -framework SystemConfiguration
}
- That’s it!
If you’ve already used Felgo Plugins in your app or game or with older versions than Felgo 2.8.3, you can check out our migration guide.
Get the Most from Felgo Plugins
The complete range of Felgo Plugins is available to all Felgo Indie & Enterprise users.
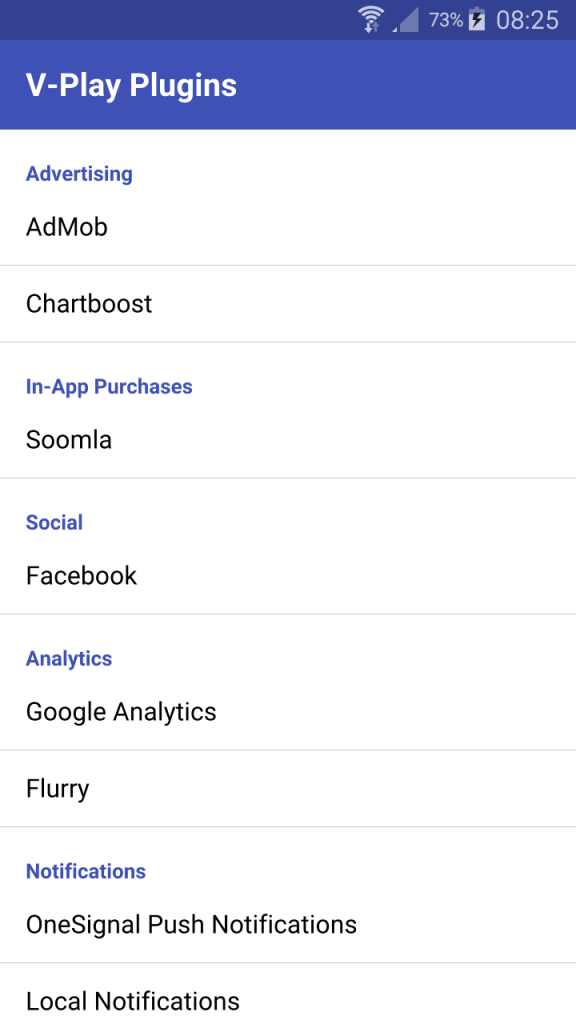
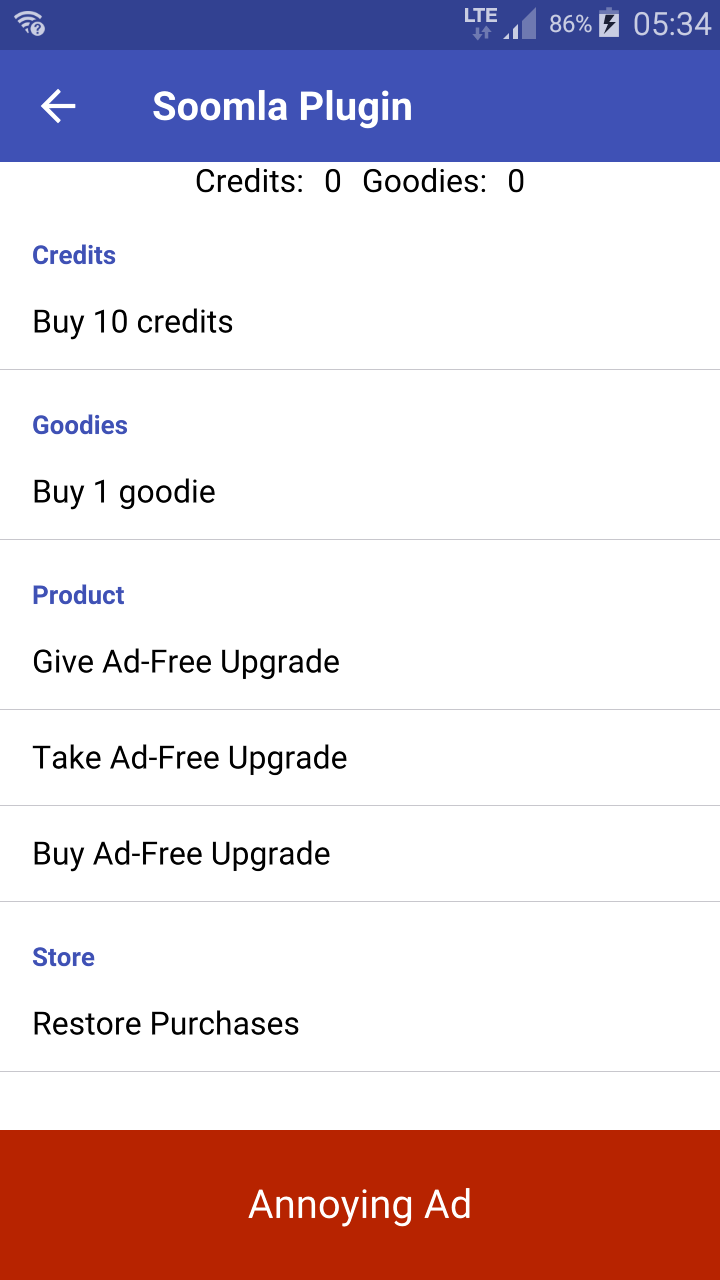
It includes tools for analytics, such as Google Analytics, Flurry, Infinario, and HockeyApp. You can also use Felgo Plugins to monetize games and apps using Chartboost, AdMob and Soomla In-App Purchases. It also includes social and user engagement plugins like Facebook, One Signal and Parse Push notifications.
Testing the Plugins
You can test all the new plugins in a simple app live on Google Play. The app will also be live on the App Store soon so you can see the plugins in action.


For the full source code of this sample app, including all Felgo Plugins, you can check out this GitHub sample.



Get Source Code for Plugin Integration Sample with All Plugins
Easier Plugin Integration and Migration
The new Felgo Plugins update makes it easier than ever to integrate these features into your app or game. Make sure you’re getting the most from your apps and games by integrating Felgo Plugins.
Don’t forget to Like and Retweet this article and share it with your friends and colleagues!
More Posts like This
How to Make a Game like Super Mario Maker with Our New Platformer Level Editor
16 Great Sites Featuring Free Game Graphics for Developers
The 13 Best Qt, QML & Felgo Tutorials and Resources for Beginners