Felgo 2.15.0 adds support for Qt 5.10 and the latest Qt Creator 4.5. Qt 5.10 comes with many great features like Imagine Style for Qt Quick Controls 2 or language improvements for QML. Qt Creator 4.5 adds a new File System Navigation Tree and better support of platform tools. This update also improves the Felgo Firebase components for complex data structures and queries.
- Felgo 2.15.0 Improvements
- Qt 5.10 Improvements for Mobile App Development
- Qt Creator 4.5 Support
- How to Update Felgo
Felgo 2.15.0 Improvements
Felgo is now compatible with Qt 5.10 and Qt Creator 4.5. See later parts of this post for the highlights. Felgo Release 2.15.0 also includes many engine improvements:
Patch for Qt 5.10 QtGraphicalEffects Issue on iOS
Qt 5.10 is available for a while and offers many new features. But there were also some issues that prevented us from providing the update faster. For example, the release of Qt 5.10 introduced a QtGraphicalEffects issue on iOS. Thus, it is not possible to use graphical effects on iOS with Qt 5.10 at the moment.
This is a major issue for all mobile developers, so we didn’t release Qt 5.10 for Felgo until we had a fix ready. We took the time to prepare a patch, which is part of this Felgo update now. It allows you to keep working with QtGraphicalEffects on iOS with Qt 5.10. You can always count on Felgo to ship stable Qt builds for mobile development.
Note: Qt 5.10 also changes the minimum deployment target for iOS to iOS 10.0. Older versions are no longer supported by Qt.
Use Firebase Queries and Data Structures
The Firebase Plugin now supports working with complex data structures and queries. Apart from primitive data types, you can now read and write nested objects and arrays:
FirebaseDatabase {
id: firebaseDb
Component.onCompleted: getValue("public/path/to/my/object")
onReadCompleted: {
if(success) {
// parameter "value" can be a nested object/array, as read from your database
console.debug("Read value " + value.subarray[3].subproperty.text)
}
}
}
This allows you to save and load full data records of your application with a single call from QML. The update also introduces support for queries, with the optional parameter queryProperties. You can use this feature to retrieve your data sorted or filtered by custom conditions:
FirebaseDatabase {
id: firebaseDb
Component.onCompleted: {
//use query parameter:
firebaseDb.getValue("public/bigqueryobject", {
orderByKey: true, //order by key before limiting
startAt: "c", //return only keys alphabetically after "c"
endAt: "m", //return only keys alphabetically before "m"
limitToFirst: 5, //return only first 5 sub-keys
})
}
}
The following example shows how to store data objects of a QML list with Firebase. The demo queries and displays only the twenty most recent entries of the list:
import Felgo 3.0
import QtQuick 2.0
App {
readonly property int maxListEntries: 20
property int numListEntries
property bool loading: false
FirebaseDatabase {
id: firebaseDb
//load total number of entries to compute index of next element
realtimeValueKeys: ["public/numListEntries"]
onRealtimeValueChanged: if(success && key === "numListEntries") numListEntries = value
//load data on startup
onPluginLoaded: loadData()
onReadCompleted: {
if(success) {
//display DB data in ListView
listView.model = value
}
loading = false
}
//refresh data directly from DB after saving
onWriteCompleted: if(success) loadData()
}
Page {
AppListView {
id: listView
anchors.left: parent.left
anchors.right: parent.right
anchors.top: parent.top
anchors.bottom: actionBar.top
anchors.topMargin: Theme.statusBarHeight
delegate: SimpleRow {}
model: [
{ text: "Loading data from database..." }
]
}
Flow {
id: actionBar
anchors.left: parent.left
anchors.right: parent.right
anchors.bottom: parent.bottom
spacing: dp(12)
AppButton {
text: "Add new item"
onClicked: addItem()
enabled: !loading
}
AppActivityIndicator {
visible: loading
}
}
} // Page
function loadData() {
loading = true
//load the last X entries, ordered by timestamp property
firebaseDb.getValue("public/listEntries", {
limitToLast: maxListEntries,
orderByChild: "timestamp"
})
}
function addItem() {
loading = true
//add new DB item with timestamp and text
var date = new Date()
var timestamp = date.getTime()
var text = "Item created at " + date.toString()
var dbItem = { timestamp: timestamp, text: text }
var index = numListEntries
//using numbers as sub-keys makes the DB store data as an array
firebaseDb.setValue("public/listEntries/" + index, dbItem)
//keep track of total number of entries
firebaseDb.setValue("public/numListEntries", numListEntries + 1)
}
} // App
The update also brings more improvements and fixes for the Firebase Plugin. For example, you can access logged in user’s token or disable on-disk caching. To try the Firebase Plugin and test new features, please see the updated PluginDemo source on GitHub:
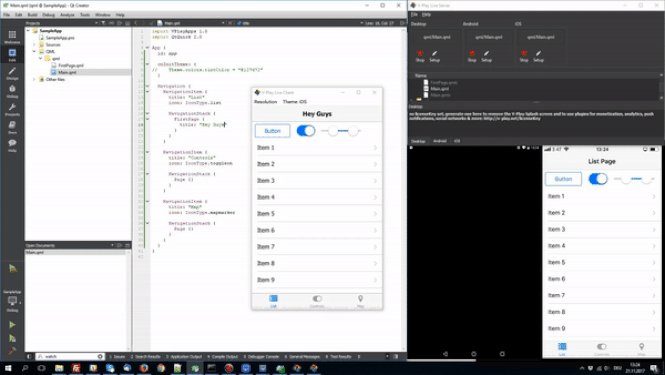
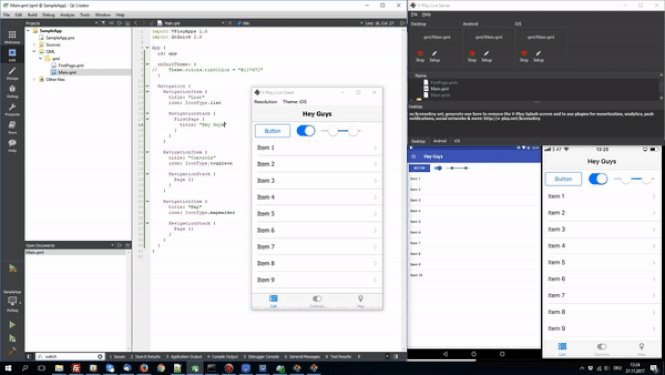
New Felgo Live Client and Store App for iOS and Android
Felgo 2.15.0 comes with a reworked Felgo Live Client and Server. The updated Live Client supports all new features and components.

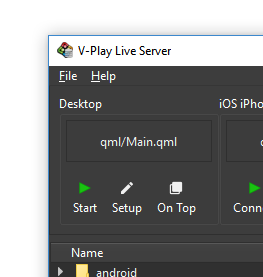
It also adds many smaller improvements and fixes. For example, you can now choose whether to show the Felgo Live Client window on top of other open windows. You can do this with a setting in the Live Server application:

The updated Live Client also comes with improved QML-error handling and logging capabilities. It now shows error log output on the error screen within the client window.

There’s also a new Felgo Live version available for you on the iOS App Store. It includes all the latest features, so make sure to get the updated app to be fully compatible with current version of Felgo Engine and the Live Server. You can download the app for iOS and Android here:
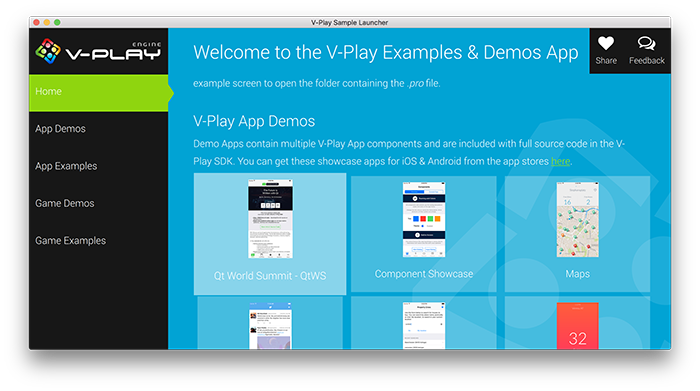
Updated Felgo Sample Launcher with Qt World Summit Demo
This release also updates the Felgo Sample Launcher that comes with the Felgo SDK. It offers quick access to all Felgo demos and examples. The Sample Launcher now also features the new Qt World Summit app demo:

The demo shows many additions like the SocialView components or improved navigation features. The demo is also available for you on GitHub:

More Improvements and Fixes
Felgo 2.15.0 comes with many other improvements, like better icon support for PictureViewer and PullToRefreshHandler.
![]()
It also includes fixes for Felgo Multiplayer, Navigation Components and SyncedStore. For an overview of all changes, make sure to see the changelog here.
Qt 5.10 Improvements for Mobile App Development
Imagine Style, Fusion Style and Improved Qt Quick Controls
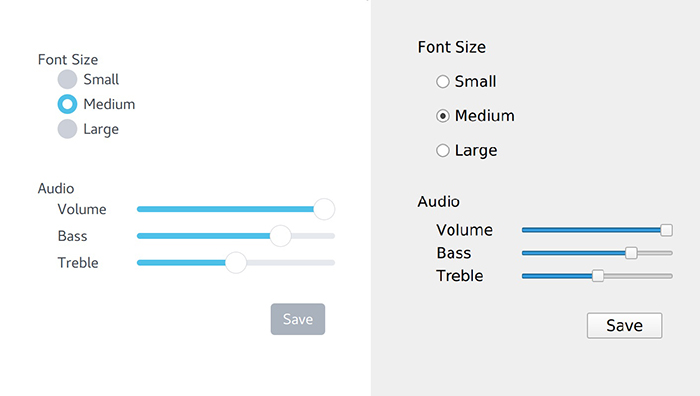
Qt 5.10 brings many additions for mobile app development, especially for Qt Quick Controls 2. Most prominent is the introduction of two new styles: Imagine style (left) and Fusion style (right):

Imagine style is an image-based style. You can now import your assets from Photoshop, which makes working with designers a lot easier. Create a custom look and feel simply by replacing the used images of the style. Fusion style gives a platform agnostic, desktop-oriented look and feel.
The update also introduces new types like Action, ActionGroup and MenuBar. It also adds many improvements for existing Quick Controls. For example, better icon support with new icon properties for AbstractButton.
Note: The Felgo AppTabButton type can no longer provide an icon property, as this would interfere with the Qt additions. So if you use the AppTabButton component and the icon property, rename it to tabIcon to have the same functionality like before this update.
There are also many minor changes, like the possibility to load ETC1 and ETC2 compressed textures, multisampling support for layers and some more properties to tune font handling.
QML Support for Enum and InstanceOf Type Checks
Qt 5.10 also brings some interesting language improvements for QML. First of all, it is now possible use enum properties in QML. Up until now, this was only possible with C++ types.
// MyText.qml
import QtQuick 2.0
Text {
enum MyEnum {
Normal,
Heading
}
property int textType: MyText.MyEnum.Normal
font.bold: textType == MyText.MyEnum.Heading
font.pixelSize: textType == MyText.MyEnum.Heading ? 24 : 12
}
// Main.qml
import Felgo 3.0
App {
MyText {
textType: MyText.MyEnum.Heading
text: "I'm a headline."
}
}
Using enums for your types will help to better structure your QML code and make it more readable. Another improvement is the possibility to use instanceOf for checking QML types at runtime.
import Felgo 3.0
import QtQuick 2.0
App {
// two QML items, used for type checking
Item { id: testItem }
Rectangle { id: testRect }
// function to check wheter an item is a Rectangle
function isRectangle(item) {
return item instanceof Rectangle
}
// type check example
Component.onCompleted: {
console.log("testItem is Rectangle? "+isRectangle(testItem))
console.log("testRect is Rectangle? "+isRectangle(testRect))
}
}
This comes in handy when you create QML types at runtime. It is also useful to check types when iterating the QML tree or working with child items of a container.
Qt 5.10 Tech Preview: Pointer Handlers
The next big feature for Qt Quick are the new pointer handlers. Pointer handlers will improve handling complex multi-touch scenarios in the future. Instead of using the Mouse- and TouchArea types, you can now attach handlers for different pointer events.
import Felgo 3.0
import QtQuick 2.0
import Qt.labs.handlers 1.0
App {
Rectangle {
width: dp(100)
height: dp(100)
// handle touch or mouse-clicks
TapHandler {
onTapped: console.log("Item clicked")
}
// make the item rotate- and zoom-able with two-finger gestures
PinchHandler { }
}
}
Support for the pointer handler types is still in technology preview. So keep in mind that all types and properties will see bigger changes with the next Qt versions.
Qt 3D Improvements and Qt 3D Studio
The new Qt version extends the Qt 3D capabilities with many features. For example, support for Shader graphs and the technology preview of a skeletal animation system. There’s also a new Scene2D type, which simplifies embedding Qt 3D content in a Qt Quick Scene. It covers most of the main required features then. The focus for Qt 3D is thus moving to improve performance and memory consumption.
Qt 3D Studio is a graphical editor used to create 3D user interfaces. It consists of both a runtime component that is run in your application and a graphical design tool to design and create the UI. While the tool is a standalone application, the runtime can easily be integrated with the rest of Qt.

The runtime and the 3D Studio application are both available under commercial and GPL licensing. For more information about Qt 3D Studio, please have a look at the this post.
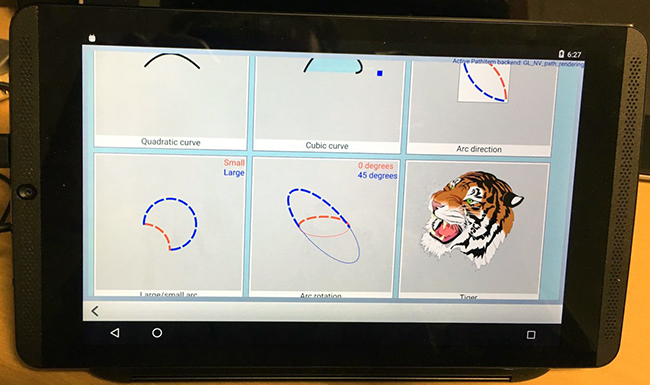
Place Custom Shaped Items in Your Scene
Qt Quick also gained a plugin that allows placing custom shaped items into the scene. You no longer require to work with QQuickPaintedItem or the Canvas type to create custom shapes.

You can now use the new Shape Quick Item, which is backed by either actual geometry or a vendor-specific GPU accelerated path rendering approach. The main benefits are:
- There is no rasterization involved. This allows shapes that span a large area of high-resolution screens and good-looking animations.
- The API is fully declarative and all properties can be bound to in QML expressions, or animated using the usual tools of Qt Quick.
- There are multiple rendering implementations under the hood. For example, a different renderer for NVIDIA GPUs takes advantages of certain OpenGL extensions. Other optimized renderers can thus also be added in the future.
Have a look at the blog post and documentation for more details.
Qt 5.10 also adds many other improvements and fixes for e.g. Qt Core, Qt Widgets or Embedded Systems. Also note that with Qt 5.10, the Qt Networking support for OAuth1 & 2 and Qt Speech features matured into a stable version. They are no longer in tech preview now. See the official release blog for more information. A list of all new features in Qt 5.10 can be found here.
Qt Creator 4.5 Support
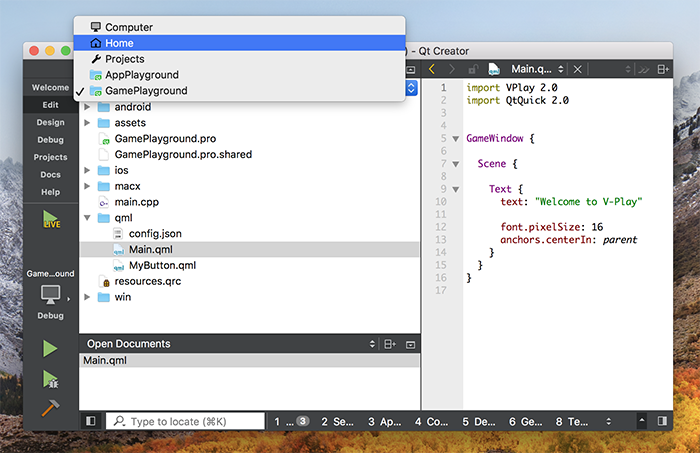
The new version includes several UI improvements and better support of platform-specific tools. One of the bigger UI changes is the new File System Navigation Tree.
New File System Navigation Tree
The File System navigation pane is a lot more useful now. It shows a file system tree, where you can select the root directory from a list of useful folders:
- The “computer” root
- Your home directory
- Your default projects directory
- The base directories of all the projects you have open in Qt Creator

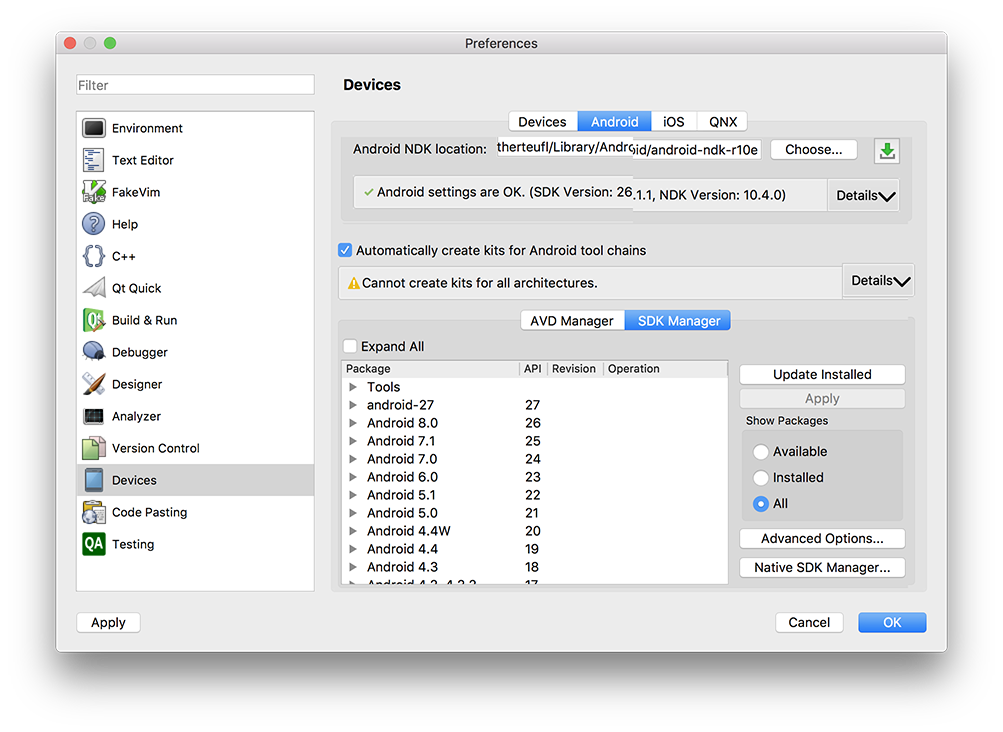
Improved IDE Support for Android
The package manager within Android SDK is no longer available since Android build tools version 25.3.0. There is no UI tool available to manage the installed packages without Android Studio. Because of that, Qt Creator now comes with an own package manager for Android.

Note: The command line tool of Android SDK cannot update packages on Windows, and fails with JDK 9. This applies to Qt Creator as well, as it depends on the tool. The package manager UI for Android is thus not usable on Windows until a new Android build tools version fixes these issues.
Qt Creator now also provides better information about problems with the installed SDK. For example for missing components or unmet version requirements.
More Additions
Qt Creator 4.5 also comes with better support of latest platform tools for iOS. It fixes the mechanism for switching between iOS Simulator device types with XCode 9.
For Windows, the detection of Visual Studio Build Tools 2017 is also fixed now. For more information about Qt Creator 4.5 see the official release blog.
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the change log!
More Posts Like This
Release 2.14.2: Live Code Reloading with Native Cross-Platform Plugins
Release 2.14.1: Update to Qt 5.9.3 | Use Live Code Reloading on macOS and Linux
Release 2.14.0: Live Code Reloading for Desktop, iOS & Android