Today marks a big milestone: V-Play is now called Felgo and got a new facelift. In this article you will learn:
- Why we did the rebranding from V-Play to Felgo
- Why this will benefit you
- What the Felgo roadmap looks like
- How to update to the latest Felgo release
Reasons for Rebranding V-Play to Felgo
The first official version of V-Play was released 2012. We started to work on the first alpha versions in 2009. Back in these days, the main focus area was games. Thus the first APIs were tailored for making cross-platform game development simple and fast to develop.
Interestingly, we saw that many customers used the V-Play APIs and the underlying Qt framework to develop mobile business apps, not only for games. Because many of the APIs we provided were also useful for apps. In addition, a new trend in app development emerged: business apps started to have custom UI and many animations, similar as they are used in games.
This led to a first release of V-Play Apps in 2015. This release contained a specialized set of APIs as part of the V-Play framework to make development easier for software engineers targeting mobile apps, in addition to the already available game APIs. Features like abstracting the different native navigation paradigms of iOS + Android to a single Navigation component, or the native style for Android Material design or Apple Cupertino design made these APIs popular and increased the growth of V-Play developers.
Since this release, the most common question we got was:
“But V-Play is only for games, right?”
The answer to this question is and always has been: NO. It is perfectly suited for mobile app development. And it allows a lot more things like:
- Develop for desktop platforms with a single code base
- Develop for embedded & IoT platforms
- Develop for the web (see the roadmap section below)
- Cloud services for user authentication, data storage, chat, gamification services and more
In addition, we provide
- App Development Services to create a mobile app for you or together with your dev team
- Qt Trainings
- Qt Consulting services
With such a wide field of use cases and services, the initial name held us back and caused a wrong first impression. This is going to change today.
V-Play is now called Felgo
All products and tools, website content, social pages and dev accounts like our Github page are now called Felgo.

What does Felgo mean?
Felgo is an acronym for the 2 V-Play founders names, Christian FELdbacher and Alex LeutGOeb. It is a short & catchy name, easy to type and remember. It allows to become more independent of the actual product and services and provides flexibility for all the new features to come.
What does the Felgo Rebranding Mean for Me as a developer?
Most importantly, all your existing apps work without modification – you do not need to change your existing code after updating to today’s Felgo 3.0 release. New features, however, will only be available with the new Felgo import. The new import makes it easier to develop with Felgo. See the upgrade guide below how to change it.
You can reach the new website on https://felgo.com. All previous links to the v-play.net domain still work and are redirected to this new domain.
The new name allows us to grow even faster than before, because there is no wrong first impression that Felgo is a games-only framework. Felgo is for games, apps, and many more use cases. Accelerated growth means even more features you can expect.
And as a bonus, you will have an easier time telling your co-workers and friends about Felgo and what you can use it for. 🙂
Felgo Roadmap
We have been working on several bigger additions for Felgo that will be available in the coming months. You can expect these new features:
- Felgo Cloud Build: you will be able to let your app or game build in the cloud, either on our servers or on-premise. You can connect your Git repository or upload a zip file to perform all steps needed in the development process of apps: build, sign, upload for testing or release to the app stores. This service will be available for mobile, Desktop, embedded and Web. It will also allow you to distribute an app to the iOS App store without a Mac, and build for all platforms in parallel.
- Web Platform Support: You will be able to publish your existing app to the Web with a single code base.
- Felgo Cloud IDE: Setting up a working development environment for many target platforms can be tricky and time-consuming. With our new cloud-based development IDE, you can develop and even publish any app to all target platforms, without any development setup. You will be able to connect your Git repository and test, debug, and preview your app in the browser, and deploy it to mobile, desktop, embedded and web platforms. Combined with the Cloud Build service, you can distribute your app or build updates from within your browser.
- Felgo Hot Reload: We have seen great development satisfaction after the Felgo Live Code Reloading feature, which allows you to see changes in your code instantly on all connected devices, for iOS, Android, embedded & Web. With the upcoming Hot Reload feature, you will be able to iterate and develop even faster, because also the state of the app is preserved at a live reload.
- Native App Integration: it will become a lot easier to integrate native iOS & Android code to your Felgo apps. You will also be able to integrate a Felgo app or single pages easily into an existing native app.
- Embedded & IoT: We will make development for Raspberry Pi, Arduino, i.MX and other popular embedded platforms easier.
If you’d like to get early access to any of these topics, just contact us.
What’s New in the Felgo 3.0 Release – Upgrade Guide
1. Apps, Games and Plugins Combined in Felgo
You no longer need to use different import statements when working with Felgo. The components of the Felgo Apps, Felgo Games and Felgo Plugins API modules are all available with a single import Felgo 3.0 statement:
import Felgo 3.0
// old:
// import VPlay 2.0
// import VPlayApps 1.0
// import VPlayPlugins 1.0
import QtQuick 2.0
App {
// Storage, required import VPlay 2.0 before
Storage {
}
// NavigationStack, required import VPlayApps 1.0 before
NavigationStack {
Page {
title: "AdMob Page"
// AdMob Plugin, required import VPlayPlugins 1.0 before
AdMobBanner {
adUnitId: "ca-app-pub-3940256099942544/6300978111" // banner test ad by AdMob
testDeviceIds: [ "" ]
banner: AdMobBanner.Smart
anchors.horizontalCenter: parent.horizontalCenter
anchors.top: parent.top
}
}
}
}
With many recent additions, the line between the Apps and Games SDK got less clear. For example, the Storage type is also relevant for apps but was part of the V-Play Games module. The SocialView, which is based on app components, replaced the VPlayGameNetworkView also for games, and so on.
You can combine both app and game components in your Felgo app. The unified import for all components now further simplifies this.
Felgo is still compatible with the old V-Play imports. Your existing V-Play projects still work as they used to, without any changes.
But we suggest to update your projects for the Felgo import as soon as you can. The V-Play modules are now deprecated and not maintained further. You can thus only get the latest features and components of future Felgo updates with the new module import.
In case you run into troubles or face an issue after upgrading to Felgo, don’t hesitate to contact us.
2. Improved Component Names
Especially for the Felgo Games module, many components used to have a ‘VPlay’ suffix, which is now removed. This helps to keep component names short and the code is easier to read:
import QtQuick 2.0
import Felgo 3.0
GameWindow {
activeScene: scene
Scene {
id: scene
// old: SpriteSequenceVPlay
SpriteSequence {
id: spriteseq
defaultSource: "spritesheet.png"
// old: SpriteVPlay
Sprite {
name: "walk"
frameWidth: 32
frameHeight: 32
frameCount: 4
startFrameColumn: 1
frameRate: 20
to: {"jump":0, "walk": 1}
}
// old: SpriteVPlay
Sprite {
name: "jump"
frameWidth: 32
frameHeight: 32
frameCount: 4
startFrameColumn: 5
frameRate: 10
to: {"walk":1}
}
} // SpriteSequence
Row {
spacing: dp(4)
anchors.centerIn: parent
AppButton {
text: "walk"
onClicked: spriteseq.jumpTo("walk")
}
AppButton {
text: "jump"
onClicked: spriteseq.jumpTo("jump")
}
}
} // Scene
} // GameWindow
Note: Some of the renamed components in the V-Play SDK have colliding names with Qt components. For Example, the Qt Quick module also holds a SpriteSequence or Sprite type. Qt Creator auto-resolves the types with the imported modules in the QML file. At the moment, the most recent import gets precedence to earlier ones. The above example thus uses the Felgo SpriteSequence and Sprite types, because we import Felgo after Qt Quick.
To avoid issues and mix-ups due to this auto-resolve, you can make sure to always use a specific module by setting a custom module identifier for the import. This is how you could use the Qt Quick types in the above example, without changing the order of imported modules:
import QtQuick 2.0 as QtQuick
import Felgo 3.0
GameWindow {
activeScene: scene
Scene {
id: scene
QtQuick.SpriteSequence {
// ...
QtQuick.Sprite {
// ...
}
} // SpriteSequence
} // Scene
} // GameWindow
This is the full list of components with a removed ‘VPlay’ suffix in their name:
- Scene3DVPlay → Scene3D
- CameraVPlay → Camera
- AnimatedSpriteVPlay → AnimatedSprite
- SpriteVPlay → Sprite
- SpriteSequenceVPlay → SpriteSequence
- TexturePackerAnimatedSpriteVPlay → TexturePackerAnimatedSprite
- TexturePackerSpriteVPlay → TexturePackerSprite
- TexturePackerSpriteSequenceVPlay → TexturePackerSpriteSequence
- SoundEffectVPlay → SoundEffect
- ParticleVPlay → Particle
When you update your project to the new Felgo 3.0 import, please also make sure to use the new names for these components if you use them. The name changes only apply for the Felgo module import. Your existing project with V-Play imports is not affected and can still use the old names.
3. Renamed FelgoGameNetwork, FelgoMultiplayer and SocialView
With the rename of V-Play to Felgo, the game network and multiplayer components got renamed as well. The VPlayGameNetwork type is now FelgoGameNetwork, and VPlayMultiplayer turned into FelgoMultiplayer.
As the VPlayGameNetworkView and VPlayMultiplayerView are in the process of getting deprecated, they do not get the Felgo name. These types have ‘VPlay’ removed and are available as GameNetworkView and MultiplayerView. Only the SocialView will see updates and fixes in the future. It is the new default UI for social services and the preferred component to use:
import Felgo 3.0
App {
FelgoGameNetwork {
id: gameNetwork
gameId: 285
secret: "AmazinglySecureGameSecret"
multiplayerItem: multiplayer
}
FelgoMultiplayer {
id: multiplayer
appKey: "dd7f1761-038c-4722-9f94-812d798cecfb"
pushKey: "a4780578-5aad-4590-acbe-057c232913b5"
gameNetworkItem: gameNetwork
}
SocialView {
id: socialView
gameNetworkItem: gameNetwork
multiplayerItem: multiplayer
}
}
4. Felgo Project Configuration and FelgoApplication
To integrate the Felgo SDK in your project, set CONFIG += felgo in your *.pro configuration:
# allows to add DEPLOYMENTFOLDERS and links to the Felgo library and QtCreator auto-completion
CONFIG += felgo # old: CONFIG += vplay
# uncomment this line to add the Live Client Module and use live reloading with your custom C++ code
# for the remaining steps to build a custom Live Code Reload app see here: https://felgo.com/custom-code-reload-app/
# CONFIG += felgo-live # old: CONFIG += vplay-live
The previous CONFIG += v-play setting is still supported. For live reloading with custom C++ code, the CONFIG += v-play-live setting changed to CONFIG += felgo-live as well.
If you use Felgo Plugins in your project, link the iOS Plugin Frameworks with the FELGO_PLUGINS configuration:
ios {
QMAKE_INFO_PLIST = ios/Project-Info.plist
OTHER_FILES += $$QMAKE_INFO_PLIST
FELGO_PLUGINS += admob # old: VPLAY_PLUGINS += admob
}
In your main.cpp, the Felgo application and Live Client class names also got renamed:
#include <QApplication>
#include <QQmlApplicationEngine>
#include <FelgoApplication> // old: #include <VPApplication>
// uncomment this line to add the Live Client Module and use live reloading with your custom C++ code
//#include <FelgoLiveClient> // old: #include <VPLiveClient>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
FelgoApplication felgo; // old: VPApplication vplay;
// ...
// to start your project as Live Client, comment (remove) the lines "felgo.setMainQmlFileName ..." & "engine.load ...", and uncomment the line below
//FelgoLiveClient client (&engine); // old: VPLiveClient client (&engine);
return app.exec();
}
Similar to other changes of this update, the previous class names and includes are still supported as well.
5. Deprecated Components
With the power of Felgo Apps at hand, there’s no need to use outdated controls that were part of the Games module. You can take advantage of Felgo Apps Controls and Qt Quick Controls 2 for your games instead.
To make the difference clear and match the name pattern of Felgo app controls like AppButton, those game controls now prepend ‘Game’. In case a ‘VPlay’ suffix was used, it is removed:
- ButtonVPlay → GameButton
- SliderVPlay → GameSlider
- SwitchVPlay → GameSwitch
- TextFieldVPlay → GameTextField
- ScrollViewVPlay → GameScrollView
Those types are also marked deprecated and won’t receive updates anymore. We advise to not use these types in future projects.
You can read more about the latest changes and previous additions in the change log.
How to Update Felgo
Test out these new features by following these steps:
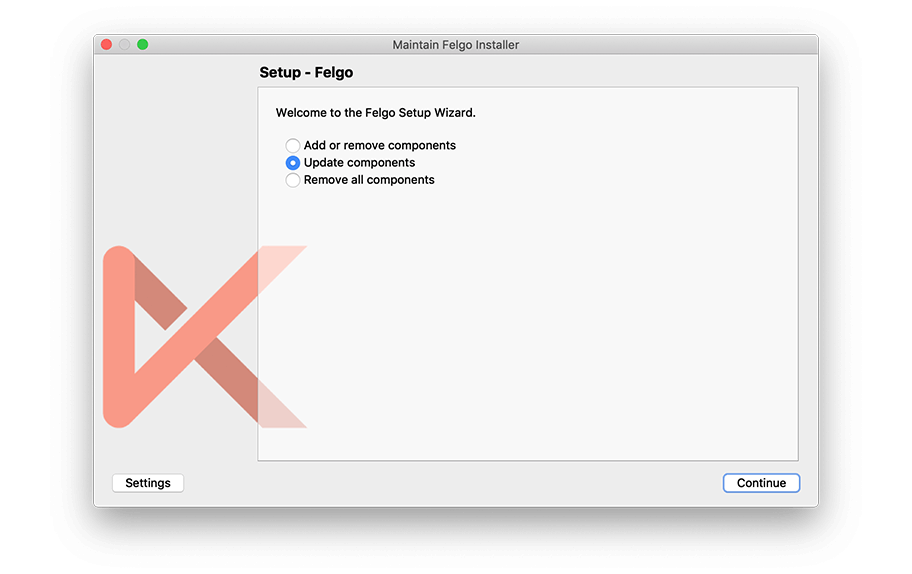
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.

If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the change log!
We are looking forward to exciting times ahead and to many more great apps developed by you, powered by Felgo!
Happy coding.





