The new Qt release 5.5.0 adds a long desired feature: 3D support for Qt. The new Qt3D module allows 3D content within Qt applications. This is great news for all game developers, because 3D games are now possible with Qt and Felgo!

Qt3D Use Cases
Why is 3D support such a big deal?
Felgo and Qt have always been 2D specialized and optimized frameworks. Although popular 3D applications were created with Qt like Autodesk Maya and Daze3D (using QGLWidget), this required to work with C++ and OpenGL. In comparison, you can develop much faster with QML (aka Qt Quick) while keeping native performance. The new Qt3D additions enable you to use QML and dedicated 3D QML components to avoid low-level OpenGL development, with the same performance benefits.
This allows you to mix both 2D and 3D elements in your game or app, which is especially useful when you want to:
- Define the User Interface in QML and 2D, and load the game objects in 3D.
- Load 3D models and freely move and rotate them in your Qt app, which saves space compared to using sprite sheets.
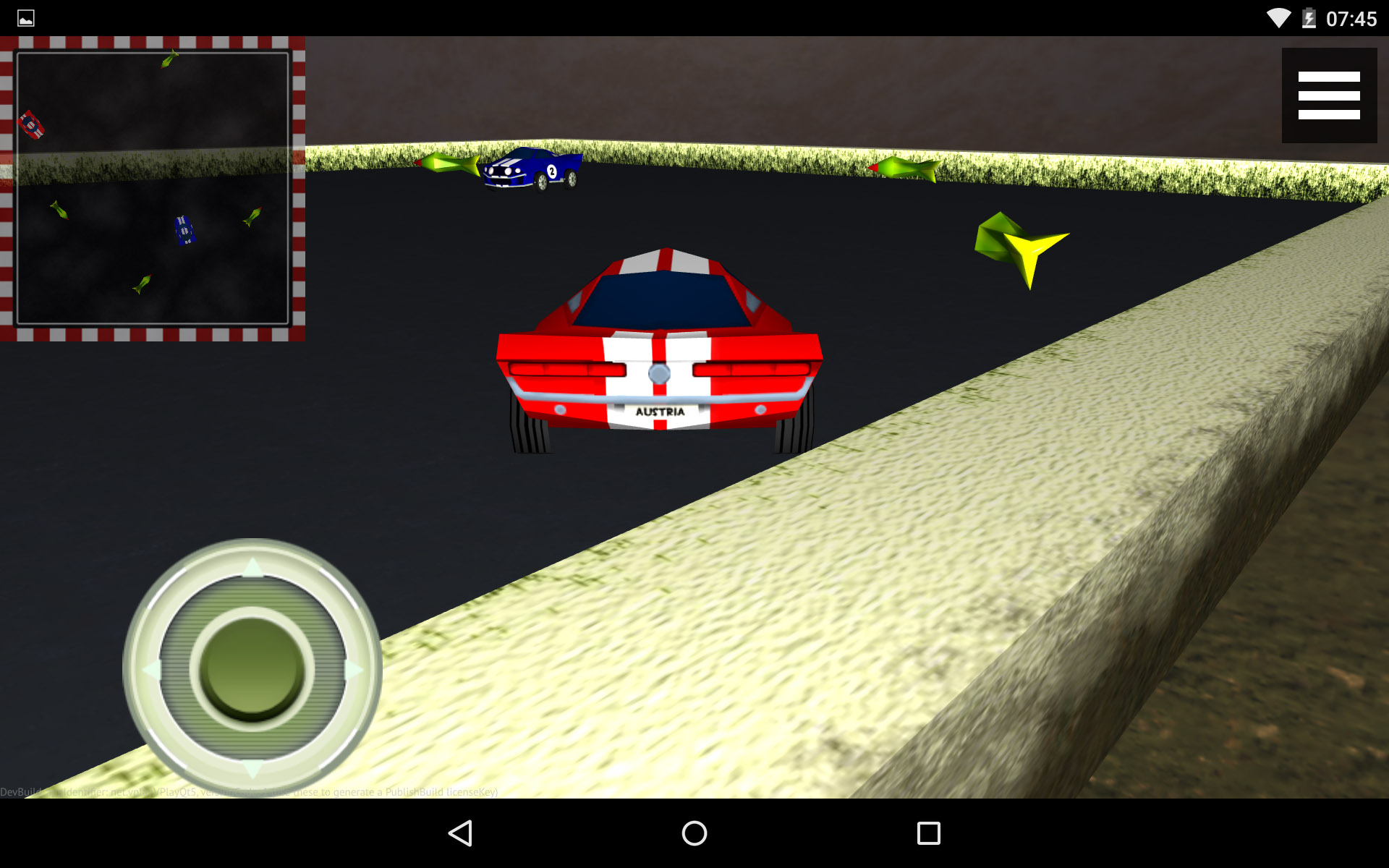
To showcase some of these concepts, we made a tech demo of what’s possible with Qt3D. Our experience from creating the demo is:
Mixing 3D content with 2D elements has never been easier & faster in any programming language!
How Felgo Adds 3D Game Support to Qt
When creating the tech demo, we had the following goals:
- Mix 3D Content of the Qt3D Tech Preview with 2D UI
- Re-use the same entity-based game logic of a 2D Felgo game with 3D models
- As Proof of Concept: A Minimap that is rendered with 2D images on top of 3D world
- Use these Qt3D features: 3D Models, Transforms, Skybox, Follow Camera
- Box2D physics-based movement
It’s really amazing how little code we needed to change an existing 2D-based game and transform it into a 3D world. All you need to do is replace the 2D images and sprite animations with 3D models and add a camera. In the tech demo, we even left the 2D visuals in the game to show that mixing 2D and 3D is possible as well – you can see the 2D rendering on the minimap. You could of course also create a top-down minimap in 3D by adding another viewport, but for the tech demo the 2D mixing approach was a perfect proof of concept.

We have added 3D components to the new Felgo release 2.5.0 which makes working with Qt3D easier and simplify game creation.
For example the Car entity looks like this:
import Felgo 3.0
import QtQuick 2.0
EntityBase {
// this Box2D physics component modifies the entity position by applying forces
// when the entity position changes, the Render and Image components change too
BoxCollider {
}
// new Felgo component that allows loading a Mesh and a texture
Render3D {
source: "assets/3d/car_model.obj"
texture: "assets/3d/car_texture.png"
}
// like this it was in the 2D version, a top-down image of the car
// mixing of 2D components with 3D components is easily possible
Image {
source: "assets/2d/car.png"
}
}
You can also have a look at the full source code of the Car Challenge 3D game here.
Play the Qt 3D Game Car Challenge 3D
The following options are available to you to test the game and experiment with the tech demo:
Download Car Challenge 3D from Google Play Store
Download Car Challenge 3D for Desktop
Car Challenge 3D is available for Windows & Mac as part of the Felgo Sample Launcher. You can either download the standalone desktop application here, or download the Felgo SDK which allows you to develop with Qt 3D and Felgo for free.
On Linux, you can run Car Challenge 3D from <FelgoSDK/Examples/Felgo/demos/CarChallenge3D after downloading the Felgo SDK.
Note: In order to improve the Qt3D state, it helps if you share your experiences (or possible crashes on your device and operating system). You can share your feedback here.
Get the Full Car Challenge 3D Source Code for Free
To develop with the brand-new Felgo 3D components and Qt3D, download the Felgo SDK.
Download Felgo SDK & Car Challenge 3D
If you have an existing Qt 5 installation, you can also add Felgo on top of the new Qt 5.5 release as described here.
If you already have Felgo installed, add update to the latest release 2.5.0 as described in the Update Guide and make sure to use a Qt 5.5 compiler. Alternatively, you can downlad and install the new Felgo 2.5.0 Offline Installer and remove your current installation afterwards. As with every application and video game, you will need some great looking fonts to download, so here we go!
Start 3D Development
The Felgo Sample Launcher allows you to quickly test and run all the open-source examples and demo games that come with the Felgo SDK, from a single desktop application. This also includes the new Car Challenge 3D Tech Demo!
After installing the Felgo SDK, you can start it from <FelgoSDK/Examples/Felgo/sampleLauncher.
Now just choose Car Challenge 3D and you can explore & copy the source code right from within the Sample Launcher, and then continue development with Qt Creator.
What’s the Roadmap of Qt 3D and Felgo 3D?
Qt3D is in a Tech Preview state now supported on Android, Windows, Mac and Linux, with the goal to gather feedback about its API, stability and performance. iOS support and API finalisation will follow with the next Qt releases in the coming months, based on your feedback. However, Qt3D and Felgo 3D is already now in a good shape and you can use it in your published games and apps already.
We will continue to provide more 3D components and examples to show you how to use shadow mapping, multiple viewports and anaglyph rendering in games and apps.
PS: Kudos to KDAB who have contributed massive parts of the Qt3D module and have done a great job in designing the 3D Qt APIs. You can find a great article series about Qt3D concepts on the KDAB Blog here.
PPS: For more details on the Qt 5.5.0 Release and our Qt3D launch partnership with The Qt Company visit the awesome Qt Developer Blog.
Join us on this exciting new journey and share the good news below. 🙂






