Felgo 2.14.0 introduced Felgo Live Code Reloading, which reduces your deployment time from minutes to seconds. Felgo 2.14.2 now adds support for using native cross-platform plugins with live code reloading.
2.14.2 also adds improvements to the SocialView components and adds improvements for Navigation components.
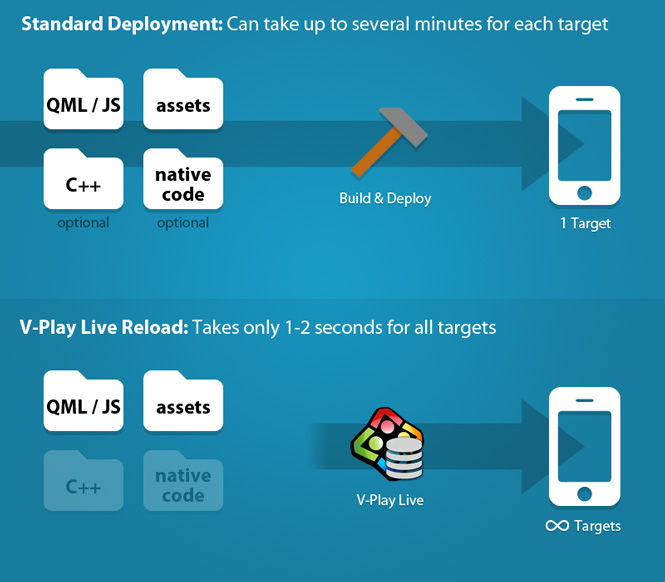
What is Felgo Live Code Reloading
Felgo Live reloads your project on every connected device, within seconds after code changes. This reduces the long compilation and deployment times, to only a couple of seconds. Felgo Live also allows you to run and test your applications on iOS from a Windows or Linux desktop. You don’t need to install any native SDKs for deployment with Felgo Live.
Watch this video for a quick demo of Felgo Live in action:
Felgo Live displays your app or game with the Live Client application. The desktop Live Client is part of your Felgo installation. For Android and iOS, you can download the Live Client apps in the app stores. For most projects those Live Client apps are sufficient. They have several Felgo Plugins and most of the Qt modules configured, so you can use them with Felgo Live.
Soon you will have the option to extend your own project with the live reloading feature, to build custom Live Clients. This allows you to use any custom C++ or native code together with live reloading for QML & JavaScript. This will also make it possible to use even more Felgo Plugins and features with Felgo Live.
How to Use Felgo Live
Felgo Live is super easy to use. We already covered that in our last blog post, you can read it here: How to use Felgo Live
What are Felgo Plugins
Do you want to add advertisements to your app or game? Do you want to add analytics to track and understand your audience? Do you need push notifications or other cloud services?
Felgo got you covered! With Felgo Plugins, you can add such native cross-platform plugins with just a few lines of code.
Beginning with Felgo 2.14.2, you can use many of those plugins also with Felgo Live. This helps you test a plugin without performing any extra setup steps. Felgo Live has several plugins configured already, so you can use them right away. For some plugins, this is not possible yet.
Use Felgo Plugins with Felgo Live
Here is a short video showing how to use Felgo Plugins with Felgo Live:
The following list shows which plugins you can already use with Felgo Live. There are no extra setup steps needed. For some services you will need to create an account at the service provider website. You can find the website links in the code examples below.
Access Felgo Plugins
To use Felgo Plugins in your QML code, add
import Felgo 3.0at the top of your QML file.
Google AdMob
The AdMob plugin offers several ad formats to optimize your monetization. It features banner ads, interstitial ads and rewarded videos.
AdMobBanner {
// this is a public test Id, you can create your own at www.google.com/ads/admob/
adUnitId: "ca-app-pub-3940256099942544/6300978111"
}You can test the code examples in this post like this:
import QtQuick 2.0
import Felgo 3.0
App {
NavigationStack {
Page {
title: "AdMob"
AdMobBanner {
adUnitId: "ca-app-pub-3940256099942544/6300978111"
}
}
}
}
Chartboost
Charboost is another advertisement service that offers interstitial ads. You can also use it to cross-promote your apps & games.
Chartboost {
appId: "your App Id from www.chartboost.com"
appSignature: "your App Signature from www.chartboost.com"
shouldRequestInterstitialsInFirstSession: true
onPluginLoaded: {
cacheInterstitial()
}
onInterstitialCached: {
chartboost.showInterstitial()
}
onInterstitialFailedToLoad: {
console.debug("InterstitialFailedToLoad at location:", location, "error:", error)
}
}
Google Analytics
Google Analytics offers in-depth analysis how users interact with your apps & games.
GoogleAnalytics {
propertyId: "your Property Id from analytics.google.com"
onPluginLoaded: {
logEvent("Felgo Live","Test App Loaded","Test Events", 1)
}
}
Flurry Analytics
Flurry is another popular analytics service that’s provided as Felgo Plugin. Here is a short example how to use it:
Flurry {
id: flurry
apiKey: "your Api Key from y.flurry.com"
onPluginLoaded: {
flurry.logEvent("App started");
}
}Felgo Game Network & Cloud Services
Felgo Game Network offers cross-platform leaderboards and achievements. You can also use an integrated cloud storage for your apps & games.
You can find more about the offered services here: Felgo Game Network & Cloud Services
Felgo Multiplayer & Social Services
Felgo Multiplayer enables you to create real-time and round-based multiplayer games. You can also use those features in your apps, and connect your users with the integrated chat system.
You can read more about the offered services here: Felgo Multiplayer & Social Services
Local Push Notifications
Schedule local notifications based on an upcoming point in time or a time interval.
This code examples schedules a notification 5 seconds after pressing the button. If you close the app, or move it to the background, the notification will be received as push notification.
NotificationManager {
id: notificationManager
onNotificationFired: {
// Log output when the notification is fired. You can find the log output in the Live Server
console.debug("Notification fired: " + notificationId)
}
}
Notification {
id: testNotification
notificationId: "testNotification"
message: "Hey there!"
timeInterval: 5 // in seconds
}
AppButton {
text: "Schedule Notification"
onClicked: {
// Cancel old notification if scheduled
notificationManager.cancelNotification(testNotification.notificationId)
// Schedule testNotification
notificationManager.scheduleNotification(testNotification)
}
}More Plugins
You can find the full list of Felgo Plugins here: Felgo Plugins
The following plugins will have no or limited functionality with Felgo Live at the moment: In-App purchases, Facebook, Google Firebase, Game Center, Google Cloud Messaging, OneSignal, HockeyApp.
Of course, you can still use those plugins with standard local deployment, as used to. Nothing changes for your existing projects.
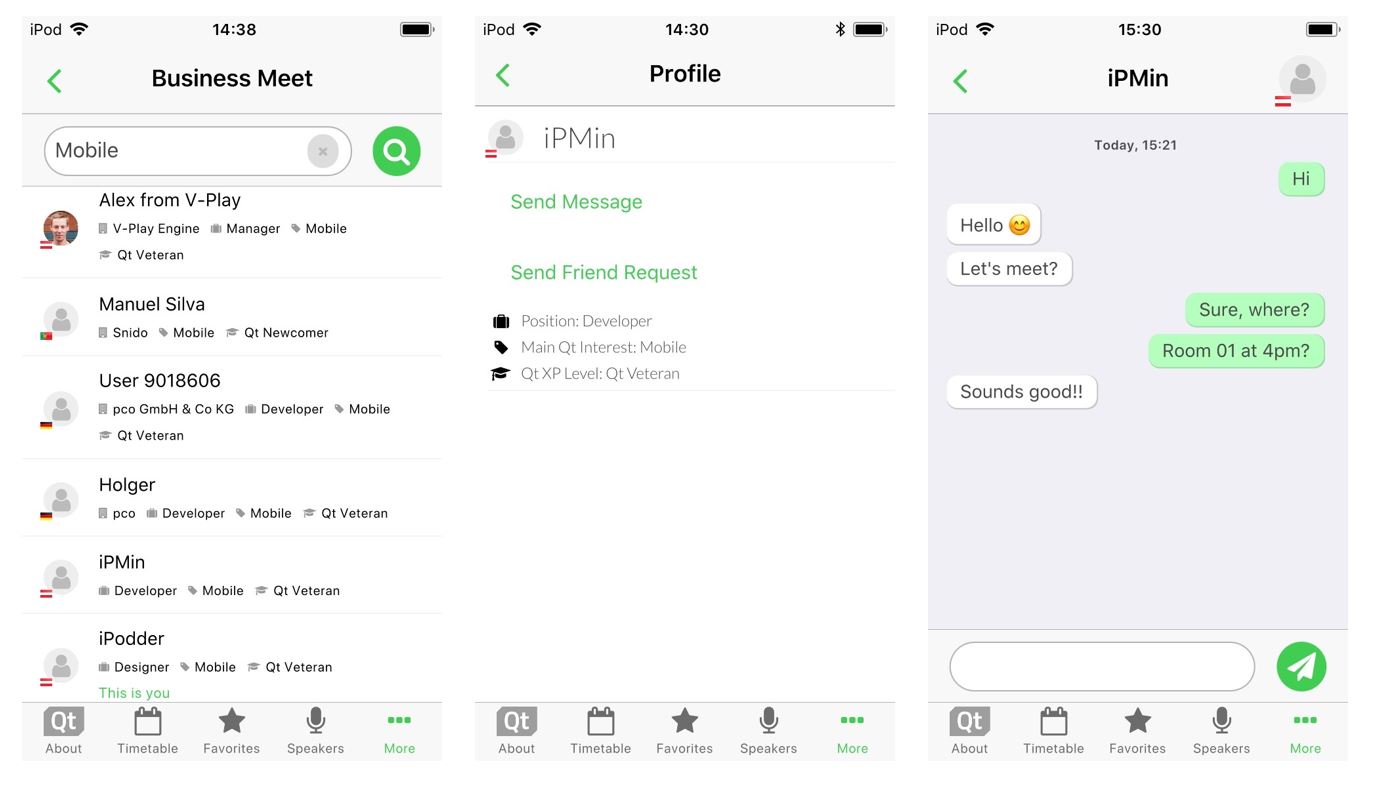
SocialView Improvements
This update brings many new features for the SocialView. For example, you can now search users and start new chats with the newMessagePage. It is even possible to create a custom user search with the SocialUserSearchPage base type.
For a guide how to best use the SocialView in your projects, please see How to Add In-App Chat or Gamification Features to Your Mobile App.
Navigation Fix
The update also brings a fix for triggering NavigationItem signals like onSelected.
Changelog
For a full list of improvements and fixes to Felgo in this update, please check out the change log!
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
More Posts Like This
Release 2.14.1: Update to Qt 5.9.3 | Use Live Code Reloading on macOS and Linux
Release 2.14.0: Live Code Reloading for Desktop, iOS & Android