Felgo 2.17.1 adds a long list of improvements and fixes. You can now also use 3D components with live code reloading in your apps and games. The plugin documentation now includes the example run button. Use it to test code examples for ads, Firebase and more from the browser on your mobile device. You can also learn how to make custom list delegates with 2 new examples in the documentation.
Use Qt 3D in Your Apps and Games, with Live Code Reloading
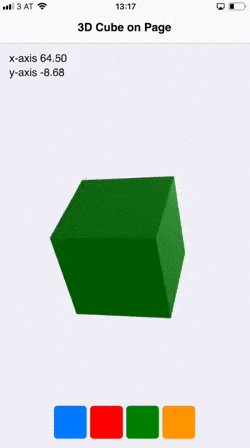
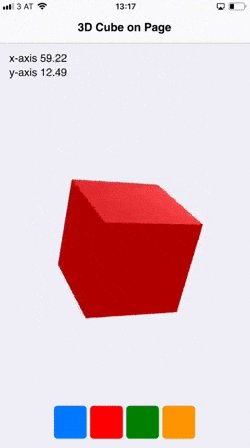
Felgo and Qt make it easy to add 3D content to your apps or 2D games. With the QML 3D modules, you can embed 3D objects anywhere within your app. This feature is now also available with the Live Clients on desktop, iOS and Android.
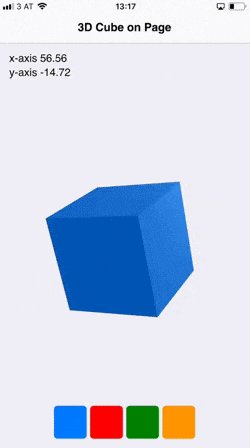
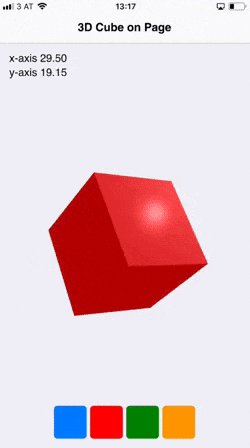
Here is a small code example for you to try right away. It displays a 3D cube on your page. The cube rotates depending on the device rotation, using the RotationSensor. You can also change the color of the cube. All that with about 130 lines of code, without empty lines and comments it’s about 100 lines.

import Felgo 3.0
import QtQuick 2.9
// 3d imports
import QtQuick.Scene3D 2.0
import Qt3D.Core 2.0
import Qt3D.Render 2.0
import Qt3D.Input 2.0
import Qt3D.Extras 2.0
import QtSensors 5.9
App {
// Set screen to portrait in live client app (not needed for normal deployment)
onInitTheme: nativeUtils.preferredScreenOrientation = NativeUtils.ScreenOrientationPortrait
RotationSensor {
id: sensor
active: true
// We copy reading to custom property to use behavior on it
property real readingX: reading ? reading.x : 0
property real readingY: reading ? reading.y : 0
// We animate property changes for smoother movement of the cube
Behavior on readingX {NumberAnimation{duration: 200}}
Behavior on readingY {NumberAnimation{duration: 200}}
}
NavigationStack {
Page {
title: "3D Cube on Page"
backgroundColor: Theme.secondaryBackgroundColor
Column {
padding: dp(15)
spacing: dp(5)
AppText {
text: "x-axis " + sensor.readingX.toFixed(2)
}
AppText {
text: "y-axis " + sensor.readingY.toFixed(2)
}
}
// 3d object on top of camera
Scene3D {
id: scene3d
anchors.fill: parent
focus: true
aspects: ["input", "logic"]
cameraAspectRatioMode: Scene3D.AutomaticAspectRatio
Entity {
// The camera for the 3d world, to view our cube
Camera {
id: camera3D
projectionType: CameraLens.PerspectiveProjection
fieldOfView: 45
nearPlane : 0.1
farPlane : 1000.0
position: Qt.vector3d( 0.0, 0.0, 40.0 )
upVector: Qt.vector3d( 0.0, 1.0, 0.0 )
viewCenter: Qt.vector3d( 0.0, 0.0, 0.0 )
}
components: [
RenderSettings {
activeFrameGraph: ForwardRenderer {
camera: camera3D
clearColor: "transparent"
}
},
InputSettings { }
]
PhongMaterial {
id: material
ambient: Theme.tintColor // Also available are diffuse, specular + shininess to control lighting behavior
}
// The 3d mesh for the cube
CuboidMesh {
id: cubeMesh
xExtent: 8
yExtent: 8
zExtent: 8
}
// Transform (rotate) the cube depending on sensor reading
Transform {
id: cubeTransform
// Create the rotation quaternion from the sensor reading
rotation: fromAxesAndAngles(Qt.vector3d(1,0,0), sensor.readingX*2, Qt.vector3d(0,1,0), sensor.readingY*2)
}
// The actual 3d cube that consists of a mesh, a material and a transform component
Entity {
id: cubeEntity
components: [ cubeMesh, material, cubeTransform ]
}
}
} // Scene3D
// Color selection row
Row {
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
spacing: dp(5)
padding: dp(15)
Repeater {
model: [Theme.tintColor, "red", "green", "#FFFF9500"]
Rectangle {
color: modelData
width: dp(48)
height: dp(48)
radius: dp(5)
MouseArea {
anchors.fill: parent
onClicked: {
material.ambient = modelData
}
}
}
}
}
} // Page
} // NavigationStack
} // AppTest Code Examples from Plugin Documentation
You can now test the code examples from the plugin documentation. This allows you to run code examples from the documentation on your mobile phone. Just like you are used to from the apps documentation, you can now also test plugins for ads, firebase, analytics and more right from your browser.
You can currently test code examples of the following plugins from the documentation:
- AdMob: Banner ads, interstitial ads and rewarded videos
- Chartboost: Interstitial ads, rewarded videos and app promotion
- Firebase: Authentication, real-time cloud database and cloud storage
- Google Analytics: App analytics and events
- Flurry Analytics: User analytics and app statistics
- Local Notifications: Schedule time-based local push notifications
Here’s a little example for an AdMob advertisement banner:

import Felgo 3.0
App {
NavigationStack {
Page {
title: "Admob Banner"
AdMobBanner {
adUnitId: "ca-app-pub-3940256099942544/6300978111" // banner test ad by AdMob
banner: AdMobBanner.Smart
}
}
}
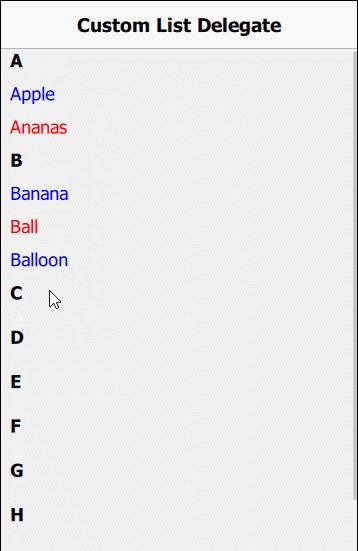
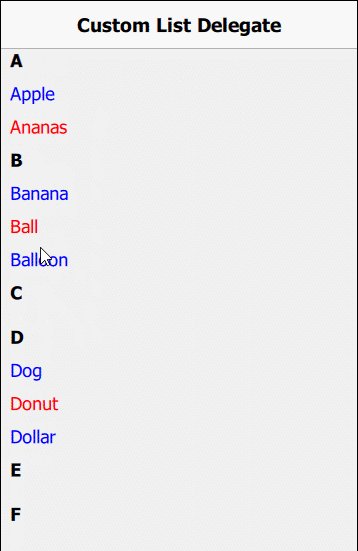
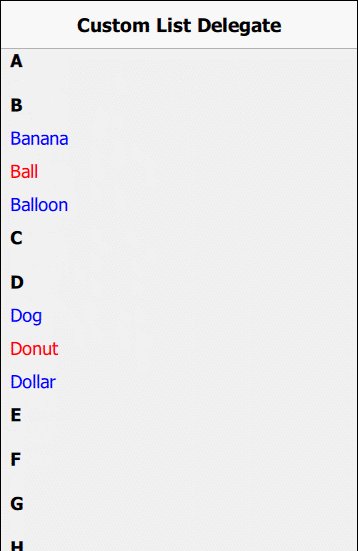
}New Examples for Custom App List View Delegates
Many of you requested this, so this update adds 2 new examples to the ScollView and ListView documentation. You can check out how to create custom delegate components and display your data with the modelData property.
The second example shows custom foldable delegate components.

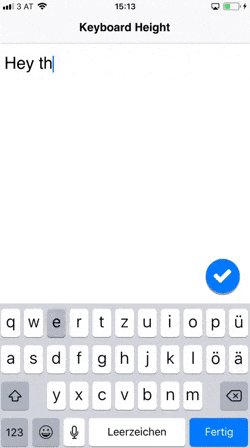
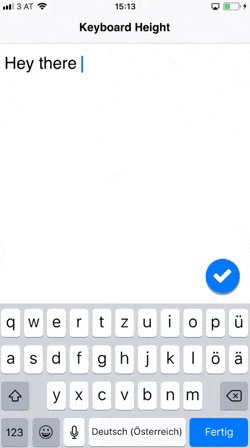
Improved Handling of Screen Keyboard on iOS and Android
App and GameWindow provide new properties to make the native keyboard handling on Android and iOS easier. You can use keyboardVisible and keyboardHeight to adapt your app layout when the keyboard is shown.
The following example displays a floating action button above the keyboard. It also adapts to size changes of the keyboard:

import Felgo 3.0
import QtQuick 2.7
App {
id: app
// We unset the focus from the AppTextField after the keyboard was dismissed from the screen
onKeyboardVisibleChanged: if(!keyboardVisible) textField.focus = false
NavigationStack {
Page {
id: page
title: qsTr("Keyboard Height")
AppTextField {
id: textField
width: parent.width
font.pixelSize: sp(25)
}
FloatingActionButton {
// Add the keyboard height as bottom margin, so the button floats above the keyboard
anchors.bottomMargin: app.keyboardHeight + dp(15)
// We only show the button if the AppTextField has focus and the keyboard is expanded
visible: textField.focus && app.keyboardHeight != 0
icon: IconType.check
backgroundColor: Theme.tintColor
iconColor: "white"
onClicked: textField.focus = false
}
}
}
}
More Features, Improvements and Fixes
Here is a compressed list of improvements with this update:
- FileUtils::readFile() now supports reading files with any file ending, not limited to .txt or .json anymore. This allows working with shaders in the Felgo Live Client without any custom C++ code from QML.
- Soomla In-Ap-Purchase Plugin: Store::insufficientFundsError now returns the itemId as parameter that triggered the signal.
- AppTextField can now set the text padding with new bottomPadding, leftPadding, rightPadding, topPadding properties.
- AppButton and SwipeButton support the textFormat property to set rich text as button text label.
- VisibilityRefreshHandler adds the canRefresh property that allows to hide the control if there is no more additional data to show.
- Retrieve all the mobile device’s contact list phone numbers on Android and iOS with the new NativeUtils::contacts property.
- The new phoneNumber property now works with Android run-time permissions.
- Note: The methods getContacts() and getPhoneNumber() are deprecated as of Felgo 2.17.1. Use the new properties instead.
- The new property cursorInView for AppTextEdit can be used to ensure that the text cursor stays visible on the screen. For example, when adding new lines at the bottom of the screen. In that case, it moves the surrounding flick-able element in the opposite direction and therefore avoids the cursor leaving the screen.
For a list of additional fixes, please check out the changelog.
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the change log!
More Posts Like This

How to Make Cross-Platform Mobile Apps with Qt – Felgo Apps
Release 2.16.1: Live Code Reloading with Custom C++ and Native Code for Qt
Release 2.16.0: iPhone X Support and Runtime Screen Orientation Changes