Felgo 2.18.2 adds the latest Qt Creator 4.7, as well as many improvements and fixes. A new comprehensive guide helps you to structure your code, and separate logic from UI. The guide comes with a list of best practice examples, which you can also check out in our open source example apps.
Separation of Model, View and Logic (MVC, MVVM, Flux) Tutorial for QML
Separation of concerns is a key factor to improve your project, to get a clean and maintainable code structure. Many concepts offer different approaches on this topic, popular examples are MVC, MVVM and Flux.
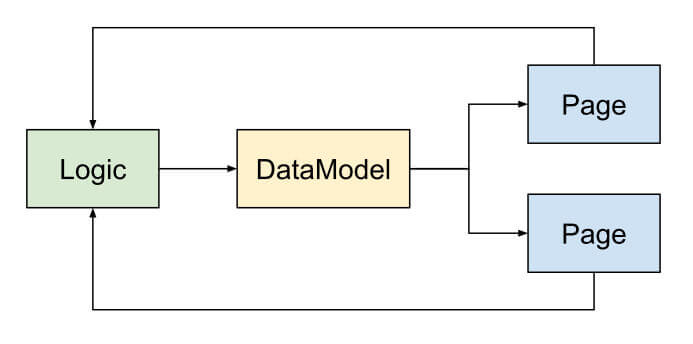
This Felgo update adds a new comprehensive developer guide: Separation of Model, View and Logic Code in your App. The guide offers a best-practice solution how to separate model, view and logic components in your Felgo apps:

Important topics covered in this guide are:
- Why care about separation of concerns?
- Create a Clean Data Flow
- Application Logic
- DataModel and Storage
- Pages and View Logic
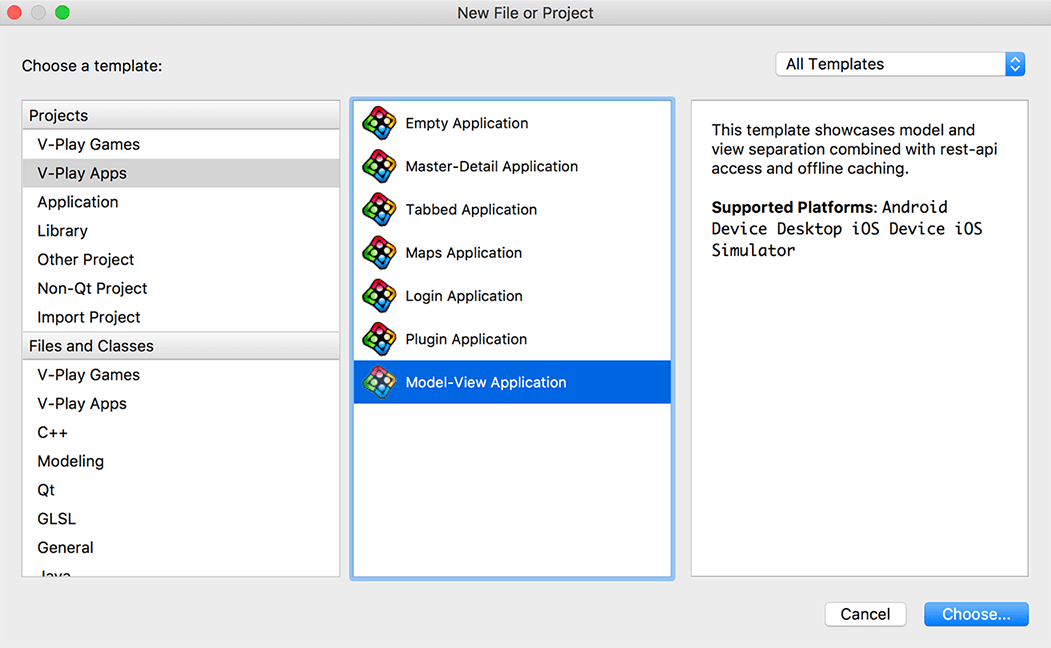
You can now also start from a new project template, that already includes the skeleton code for such a separation. For any data-driven application, especially if you connect e.g. REST APIs, this will be a great starting point:

Improved Toolchain with Qt Creator 4.7
This version of Qt Creator adds many improvements and new features. Felgo 2.18.2 ships this new version of Qt Creator by default, if you update or install Felgo.
Here are some of the changes with Qt Creator 4.7:
- Improved performance and stability
- Clang code model enabled by default
- Support for C++17, likely new warnings (“fixits”) will show up in code editor now
- Hover an ‘auto’ variable and the real type will show up
- New analyze & refactoring tools: Clang-Tidy and Clazy
- Filesystem navigation: Quickly browse folders with new clickable breadcrumbs
- Model Editor enabled by default, create a visual code/class structure with it
- New files are now added to the correct project and show up in the project view
- ‘Run Test Under Cursor’ is now available when the cursor is inside a text method
- Qt Kit settings category is now the most top option
- (HiDPI) Scaling for Qt Creator can now be toggled in settings
Important Note for Release Builds
The new Qt Creator enables the Qt Quick Compiler by default if you create a release build and enable the resource system to protect your source code. The Qt Quick Compiler requires each file to be referenced in a resource file. If you have a look at your Felgo project, you will find a resources.qrc file. By default, it only references the qml folder, which is enough to use the resource system to protect your source code files. If you also want to use the Qt Quick Compiler, which is enabled by default with the new Qt Creator, you need to reference every single file of your qml folder.
You can also disable the Qt Quick Compiler in the project settings in Qt Creator or add this line to your *.pro file: CONFIG -= qtquickcompiler
You can find more information on this topic in our documentation.
More Features, Improvements and Fixes
Here is a compressed list of further improvements with this update:
- Adds method FirebaseAuth::loginUserWithToken() to login a user with a custom authentication token.
- You can now configure the Android status bar opacity with the Theme.colors.statusBarOpacity property.
- Use AppButton::rippleEffect to control whether to show or hide a ripple effect for the button.
- Adds new property FirebaseConfig::name.
- You can use more than one FirebaseConfig instance by assigning a different unique name to each instance. These names are used for persistence and should be the same between app starts.
- AppActivityIndicator now uses a RotationAnimator instead of a RotationAnimation to rotate the activity or loading indicator also if the UI thread is blocked. This allows a better user experience and more fluid UIs.
- Fixes a build error when using AdMob Plugin on Android using newer Android build system versions.
- Fixes potential crashes when using callback functions with FirebaseDatabase.
For a list of additional fixes, please check out the changelog.
More Posts Like This

Machine Learning: Add Image Classification for iOS and Android with Qt and TensorFlow

Qt AR: Why and How to Add Augmented Reality to Your Mobile App

Release 2.18.1: Use JavaScript Promises with Qt, Material Cards and an Improved API to Connect to REST Services

Release 2.18.0: Update to Qt 5.11.1 with QML Compiler and Massive Performance Improvements






