Felgo 3.1.0 introduces a new Felgo Plugins version and simplifies maintenance with a unified app configuration for Desktop, iOS and Android. The update also adds the new FlickablePage type to the Felgo SDK.
New Version 3 for Felgo Plugins
Along with a full website rebranding and facelift, the previous SDK release 3.0.0 also introduced the new Felgo module for Felgo apps, games and plugins.
Felgo is still compatible with your existing projects, but we recommend to migrate your projects to use Felgo as soon as you can. You can find a full list of the changed modules and components in the Felgo release post.
To match the new Felgo SDK version 3, the version for Felgo Plugins now also increased to 3. This version change is relevant when building your project for the Android platform. You will notice that the configured plugin dependencies in the android/build.gradle of your project are no longer supported.
To correctly integrate the latest Felgo Plugins in your project, please update the build.gradle configuration to use version 3 of the plugins. For example: To use the AdMob Plugin on Android add
compile 'net.vplay.plugins:plugin-admob:3.+'instead of
compile 'net.vplay.plugins:plugin-admob:2.+'to the dependencies block of your build.gradle. Note that the version setting at the end of the line changed to 3.+. Please apply this version change for all plugin dependencies in your project. You can also see the updated integration guide in the Felgo Plugins Documentation.
With this change the Android configuration of your app is correctly set up to use the latest version of Felgo Plugins.
Set Product Identifier and Version in Your Project Configuration
The app identifier and version of your app usually require to be specified at many different places. For example at the qml/config.json on Desktop, or the AndroidManifest.xml or Project-Info.plist for mobile platforms.
With this release, you can specify the relevant values with a single configuration for all platforms. The Felgo project configuration now supports the PRODUCT_IDENTIFIER, PRODUCT_VERSION_CODE and PRODUCT_VERSION_NAME settings:
CONFIG += felgo
# configure the identifier and version information
PRODUCT_IDENTIFIER = net.felgo.demos.FelgoProject
PRODUCT_VERSION_NAME = 1.0.0
PRODUCT_VERSION_CODE = 1New projects created with the Qt Creator wizards use this setup by default. If you want to update your existing projects to this system, also add the relevant placeholders to your Project-Info.plist configuration:
<key>CFBundleIdentifier</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
<key>CFBundleShortVersionString</key>
<string>${PRODUCT_VERSION_NAME}</string>
<key>CFBundleVersion</key>
<string>${PRODUCT_VERSION_CODE}</string>Otherwise, the project variables are not used on iOS. For Android, you can modify your build.gradle configuration to also use the specified project settings:
android {
defaultConfig {
applicationId = productIdentifier
versionCode = productVersionCode.toInteger()
versionName = productVersionName
}
}For Desktop platforms no additional steps are required. Each time you run qmake for your project, the values are updated with the latest configuration on all platforms.
New FlickablePage Component for Your Apps
Many app pages with custom content require an AppFlickable to make the content scrollable.
To reduce boilerplate code, you can now use the new FlickablePage, which already contains a pre-configured AppFlickable and ScrollIndicator:

import Felgo 3.0
import QtQuick 2.0
App {
NavigationStack {
FlickablePage {
title: "Flickable Page"
// set contentHeight of flickable to allow scrolling
flickable.contentHeight: column.height
// set false to hide the scroll indicator, it is visible by default
scrollIndicator.visible: true
// page content
Column {
id: column
width: parent.width
// fill column with 100 AppText items using Repeater
Repeater {
model: 100
delegate: Rectangle {
width: parent.width
height: dp(50)
AppText {
anchors.centerIn: parent
text: qsTr("Item") + " " + index
}
}
}
} // Column
} // FlickablePage
}
}All content items of a FlickablePage become children of the internal AppFlickable and are thus scrollable.
Felgo Live Icons on macOS and Linux
It is now easier distinguish the Felgo Live Server and Felgo Live Client on macOS and Linux. The different applications now use different app icons on these systems as well:
![]()
More Felgo Features and Improvements
The release of Felgo 3.0.0 marks a big milestone and brings many benefits for developers. We have also been working on several bigger additions for Felgo that will be available in the coming months. For example, Felgo Cloud Builds, Web Platform Support, Felgo Cloud IDE or Native App Integration.
For more details how to migrate your projects to Felgo and insights what the Felgo rebranding means for you as a developer, see the Felgo 3.0.0 release post: V-Play is Now Felgo – New Release & Roadmap
For all relevant changes, features and fixes of recent Felgo updates, please check out the changelog.
How to Update Felgo
Test out these new features by following these steps:
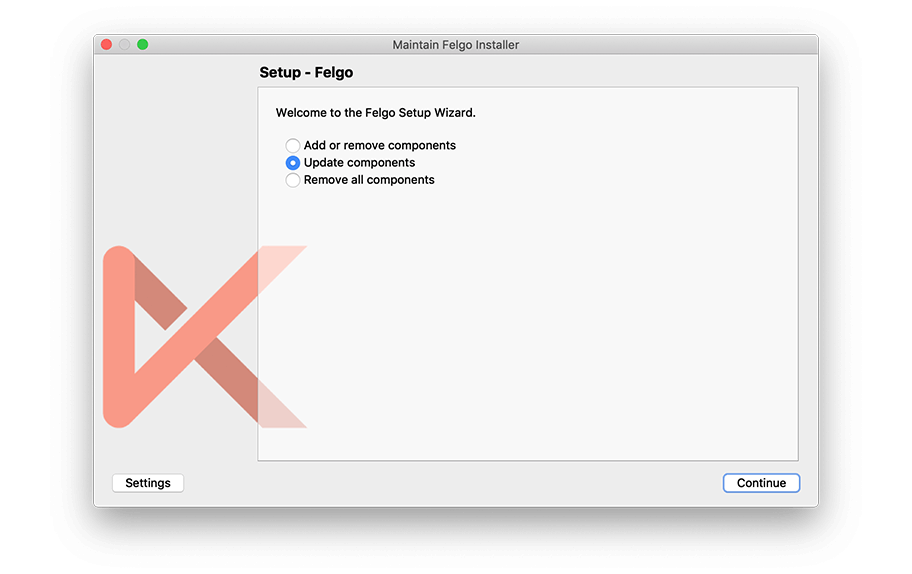
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.

If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the change log!






