Felgo 3.2.0 adds support for Qt 5.12.3 and Qt Creator 4.8.2, which brings many features and improvements. The new long term supported Qt release includes lots of fixes, new modules and adds JavaScript support for ECMAScript 7. The updated Felgo IDE version 4.8.2 is more stable and adds compatibility with the latest toolchains and platforms.
This post summarizes all of the highlights and changes of the release:
- Update to Qt 5.12 LTS – Long Term Supported Release
- Subscriptions for iOS and Android
- ImagePicker Control and Qt Creator Designer Improvements
- New Felgo IDE – Qt Creator 4.8.2
- More Features, Improvements and Fixes
Important Update Note: To deploy for Android, the required NDK version now changed to NDK r19c. See the migration hints of this update for more information.
Update to Qt 5.12 LTS – Long Term Supported Release
Qt 5.12.3 is the third patch version for Qt 5.12 LTS, which is a long-term-supported release. It incorporates more than 2000 bug fixes since the previous Qt LTS version, Qt 5.9.7.
On top of Qt 5.12.3, the new LTS version will receive many patch releases throughout the coming years. Additional Qt tools like the latest Qt 3D Studio version are based on Qt 5.12 LTS as well.
What took us so long?
You might wonder why you had to wait so long for Qt 5.12. The reason is pretty simple, there were several bugs in all the official Qt 5.12 releases up until 5.12.3. Those bugs, especially on mobile, prevented a stable release. We need to make sure your apps keep working on all platforms, with every update. This is why we spent more time than usual, to report and fix issues for this major update.
QML Engine Improvements and JavaScript Support for ECMAScript 7
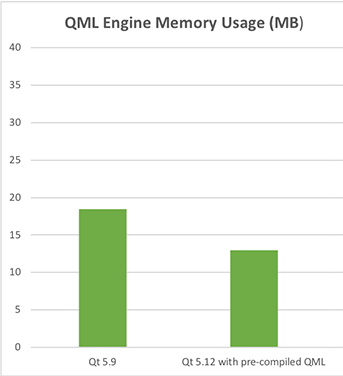
QML performance and memory consumption improved a lot over the previous Qt versions. Especially Qt 5.11 brought some major improvements when using the Qt Quick Compiler to compile QML code ahead of time. Qt 5.12 improves this even more. The following chart shows memory consumption of a Qt Quick Controls example project for different Qt versions:

Qt 5.9.7 required 18.5 MB RAM, while Qt 5.12 now uses 13.0 MB RAM (with pre-compiled QML). This means that memory usage with Qt 5.12 improved by 30% compared to Qt 5.9.
Qt focuses a lot on improving the QML engine performance. You can read more about Qt 5.12 performance improvements here.
With the new release, you can also take advantage of major improvements to the JavaScript engine that supports QML. Previously compatible with ECMAScript 5, it now fully supports ECMAScript 7. This allows the usage of modern JavaScript and simplifies the integration of Javascript libraries. ECMAScript modules are now also supported and can be loaded both from C++ as well as QML/JS.
Improved Qt Quick Controls 2 and TableView
You can now use the TableView as another type of Item View in Qt Quick. It’s a lot more performant than its previous Qt Quick Controls implementation and is filling the last major gaps in the available set of views.
It is similar to a ListView but with multiple columns. Unlike the previous view of QtQuick Controls 1, it does not do any styling. The TableView provides the optimal solution for instantiating, pooling and reusing delegates on demand as you scroll the table. A TableModel for the view can be created with a custom C++ QAbstractTableModel implementation.
Also, various controls in Qt Quick Controls 2 gained new methods or new functionalities.
Qt Quick Input Handlers, New Tech Previews and More
The Pointer Handlers of Qt 5.11 are now renamed to Input Handlers and are fully supported as a first-class feature in Qt Quick. The Input Handlers simplify the creation of complex touch interactions, that used to be difficult to do with MouseArea and TouchArea alone. They can detect events even in cases of deep nesting.
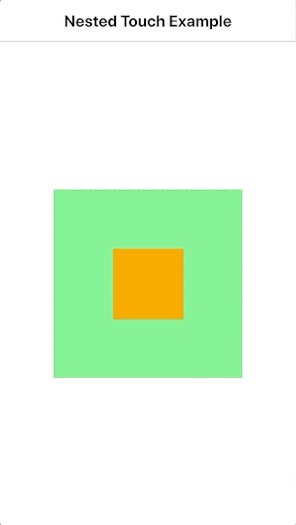
This also applies for the TapHandler, which can detect taps and touch gestures. Unlike MouseArea, it can handle events in multiple nested Items at the same time:

import QtQuick 2.12
import Felgo 3.0
App {
NavigationStack {
Page {
title: "Nested Touch Example"
// Outer Rectangle
Rectangle {
anchors.centerIn: parent
id: outerRect
width: dp(200)
height: dp(200)
color: tapHandler.pressed ? "lightyellow" : "lightgreen"
TapHandler {
id: tapHandler
}
// Inner Rectangle
Rectangle {
id: innerRect
anchors.centerIn: parent
width: dp(75)
height: dp(75)
color: tapHandler2.pressed ? "lightblue" : "orange"
TapHandler {
id: tapHandler2
}
}
}
}
}
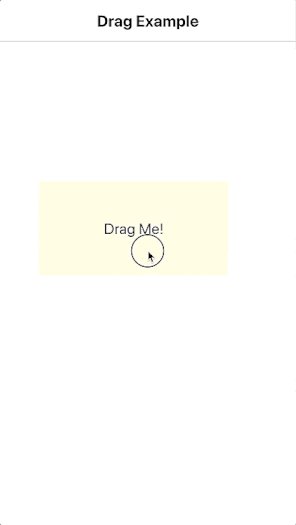
}It is also easy to make an Item draggable with the DragHandler:

import QtQuick 2.12
import Felgo 3.0
App {
NavigationStack {
Page {
title: "Drag Example"
// Draggable Rectangle
Rectangle {
// initial position
x: (parent.width - width) / 2
y: (parent.height - height) / 2
width: dp(200)
height: dp(100)
color: dragHandler.active ? "lightyellow" : "lightgreen"
AppText {
id: text
text: "Drag Me!"
anchors.centerIn: parent
}
DragHandler { id: dragHandler }
}
}
}
}
HoverHandler was added as a new type of handler for detecting mouse hover. As touchscreens generally do not offer hover events, in practice it detects a hovering mouse or tablet stylus.
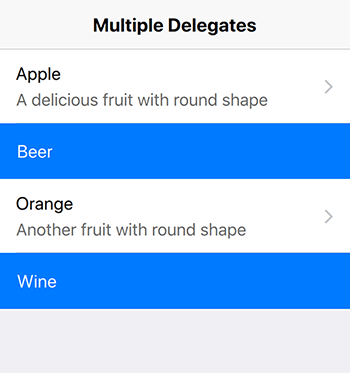
The update also adds a new tech preview: you can have a look at the DelegateChooser type. It allows to use different delegates in item views like AppListView. Depending on role values from the model or the index, you can choose between multiple delegates:

import QtQuick 2.12
import Felgo 3.0
import Qt.labs.qmlmodels 1.0 // tech preview import
App {
NavigationStack {
Page {
title: "Multiple Delegates"
AppListView {
anchors.fill: parent
model: [
{
text: "Apple",
detailText: "A delicious fruit with round shape",
type: "fruit"
},
{
text: "Beer",
type: "drink"
},
{
text: "Orange",
detailText: "Another fruit with round shape",
type: "fruit"
},
{
text: "Wine",
type: "drink"
}
]
delegate: DelegateChooser {
role: "type"
DelegateChoice {
roleValue: "fruit"
// Delegate for "fruit" type
SimpleRow {
onSelected: text = "Clicked"
}
}
DelegateChoice {
roleValue: "drink"
// Delegate for "drink" type
Rectangle {
width: parent.width
height: dp(50)
color: Theme.tintColor
AppText {
x: dp(16)
anchors.verticalCenter: parent.verticalCenter
text: modelData.text
color: "white"
}
}
}
}
}
}
}
}There are many more additions you get with Qt 5.12.3, for example:
- Qt Location contains an updated MapBox plugin and several minor API enhancements.
- Qt WebEngine is now based on Chromium 69 and gained support for client certificates.
- New Tech Preview versions of Qt for Python and WebAssembly
- Qt Remote Objects and the Qt WebGL Streaming module are now fully supported.
Also note that the following modules are part of the Qt 5.12 release, but are deprecated and considered for removal in subsequent releases of Qt:
You can also have a look at the official Qt 5.12 blog post or see the full list of changes here.
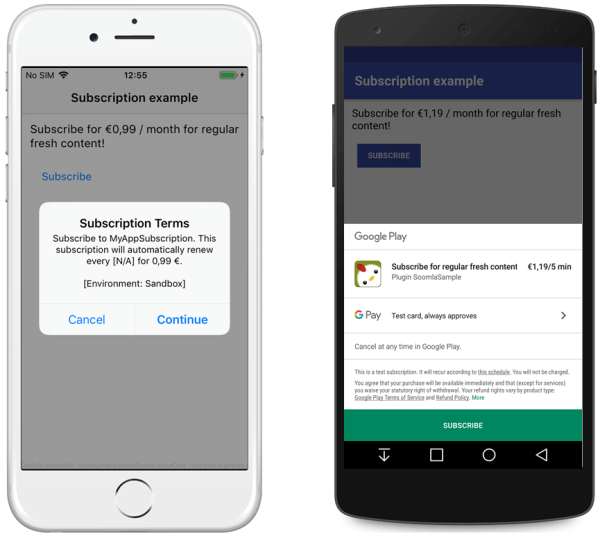
Subscriptions for iOS and Android
The in-app purchase plugin now supports subscriptions for iOS and Android apps. Today, subscriptions are the best way to monetize your app, offering recurring revenue from your users. Also Apple and Google only take a 15% share on subscriptions after 1 year, compared to the 30% share for regular in-app purchases, so that is another plus!
If you want to use subscriptions or the built-in virtual economy system, we recommend using the Felgo in-app purchase plugin instead of the default Qt Purchasing module.
Note: If you use the Store plugin in your application on iOS, you will need to add additional files with this update. Refer to the integration guide to see which files and where to get them.

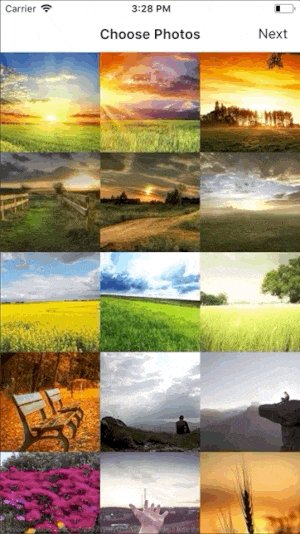
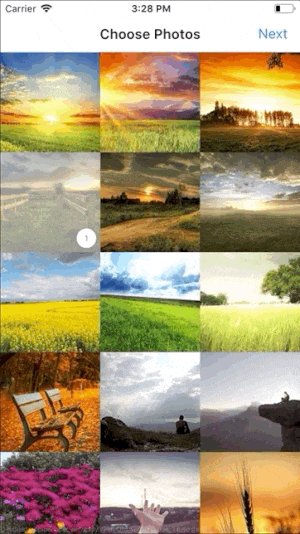
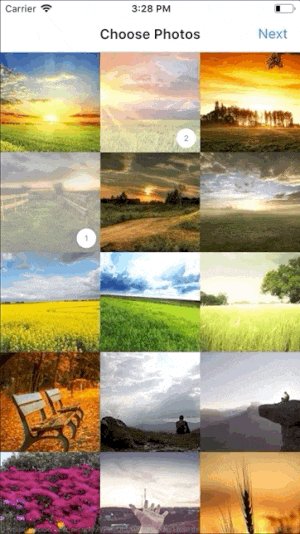
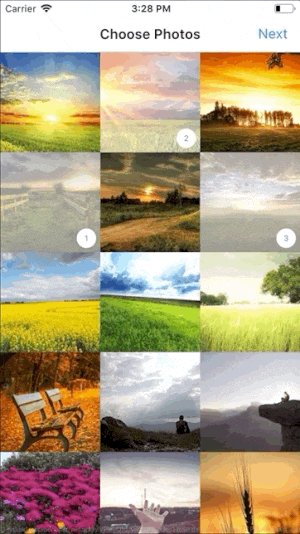
ImagePicker Control and Qt Creator Designer Improvements
The new ImagePicker control allows to choose multiple images from the device gallery in one go. It uses a custom QML GridView, which accesses photos from the device gallery or camera roll.

import Felgo 3.0
import QtQuick 2.0
App {
NavigationStack {
Page {
id: page
title: qsTr("Choose Photos")
// right bar item to accept selection
rightBarItem: TextButtonBarItem {
text: "Next"
enabled: imagePicker.selectedCount > 0
// your app will probably pop the photo selection page from the stack to move on
// this example only logs the selected photos
onClicked: console.debug("SELECTED:", JSON.stringify(imagePicker.selection))
}
// image picker view for photo selection
ImagePicker {
id: imagePicker
anchors.fill: parent
}
}
}
}
You can also build your own UI for picking photos. Call NativeUtils::fetchGalleryPhotos() to load a list of all device photos, which your view can then access with the NativeUtils::galleryPhotos property. To further work with individual images, use NativeUtils::getCachedAssetPath().
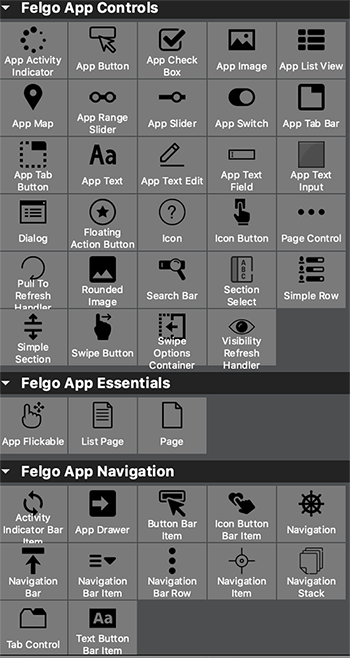
For Qt Creator design mode, you can now see better item names for all Felgo components:

New Felgo IDE – Qt Creator 4.8.2
Along with the Qt 5.12.3 update, Felgo 3.2.0 also presents you with Qt Creator 4.8.2. The new IDE version is more stable and adds support for the latest build tools and platforms.
Improved Android Compatibility and Better iOS Device Support
On iOS, the IDE now better detects later iPhone models like the iPhone XS. The update also includes many improvements and fixes for macOS Mojave.
For Android, you can now connect and use the debugger on API level 24 and later. The new Qt Creator is also fully compatible with Android SDK 28.
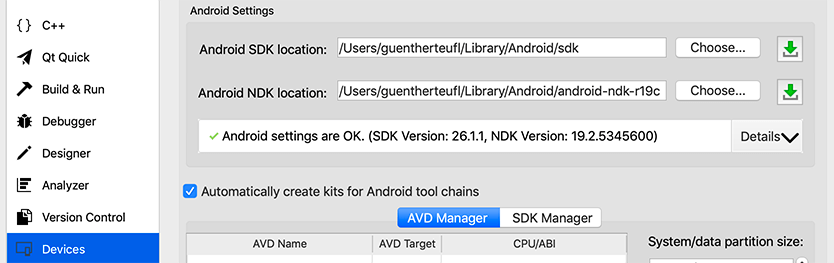
Note: The Android Build Kit now uses the Clang compiler instead of GCC, which got removed with NDK r18b. Thus, older NDK versions are no longer supported and we recommend to upgrade to NDK r19c. You can download it here.
Make sure to configure the new NDK in the Qt Creator settings for Android:

Before you can build projects, we also recommend to clean previous build folders and project settings:
- Close Qt Creator
- Delete the *.pro.user file of your project
- Remove the previous project build folder
- Open your project in Qt Creator and choose your Build Kits
- Rebuild your project for Android
Qt 5.12 and Qt Creator 4.8 also add basic support for the Android ARMv8 architecture. However, there are no pre-built libraries for this architecture with Felgo 3.2.0 yet. If you require early access to Felgo Android ARMv8 support, don’t hesitate to get in touch.
Multiple Debuggers, Programming Language Support and More
Qt Creator 4.8.2 supports simultaneously running multiple debuggers. The debugger tool bar in the Debug mode has an additional pop up menu where you can switch between running debugger instances and the “preset” view which allows to start new debuggers.
On Windows, Qt Creator does no longer force the use of ANGLE for OpenGL on user applications. You can also expect less issues with antivirus programs on Windows systems.
There’s also a new experimental feature to support the Language Server Protocol (LSP), which adds basic support for many different programming languages to Qt Creator:

You can read more about the improvements of Qt Creator 4.8 in the official release post.
More Features, Improvements and Fixes
Felgo 3.2.0 includes many more features, for example:
- NavigationStack transition fixes when pages use a hidden or translucent navigation bar.
- Fixes a bug when uploading multiple images at once with FelgoGameNetwork.
- AppActivityIndicator and ActivityIndicatorBarItem improvements.
- Auto-completion and documentation improvements.
For all relevant changes, features and fixes of recent Felgo updates, please check out the change log.
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.

If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the change log!
More Posts Like This
 Release 3.1.0: New Felgo Plugins Version, Unified App Configuration and FlickablePage
Release 3.1.0: New Felgo Plugins Version, Unified App Configuration and FlickablePage






