Felgo 3.4.0 introduces QML Hot Reload to cut the waiting times to build, deploy and iterate on Qt and Felgo projects.
Hot Reload with Felgo Live allows you to change your QML & JavaScript source code and view the result in realtime. It applies QML, JavaScript and asset changes instantly on every connected device, immediately after saving. This reduces the long waiting times for build and deployment steps to only a couple of seconds.

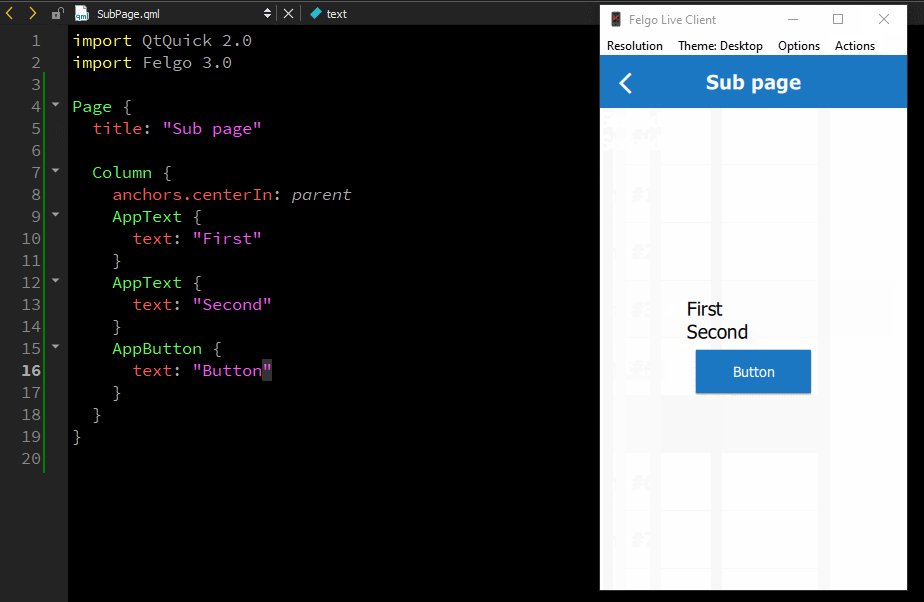
Hot Reload applies changes in your source code without losing the state of your application. If you are currently working on a sub-page, you will not have to navigate back to it after every change, you will stay exactly where you are in your app.
You can also test your projects on mobile, without installing native mobile SDKs, only by installing the Felgo Live App on your device. Hot Reload even works on embedded devices!
Hot Reload can be used with Felgo and also pure Qt projects, on any platform. Hot Reload is available for any Felgo user, including the free Personal license.
Hot Reloading for QML, JavaScript and Assets
Hot Reload keeps your application running while it applies code changes. This means your app or game keeps its exact state when reloading. This helps speed up development even more than with live reloading.
Incremental UI building
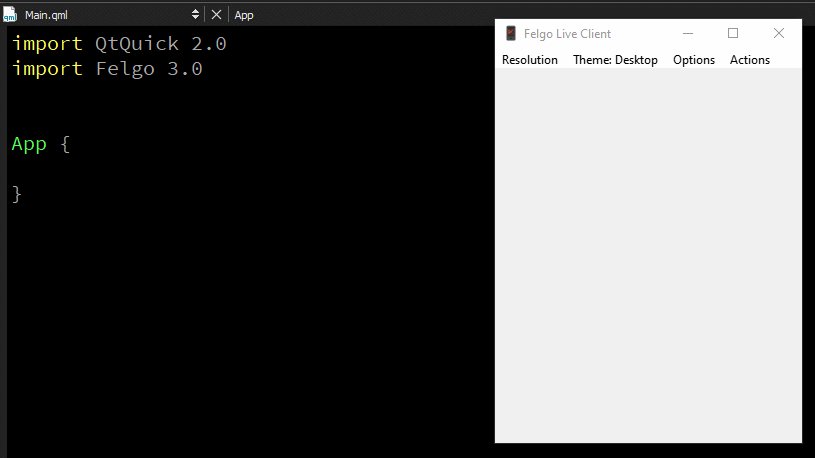
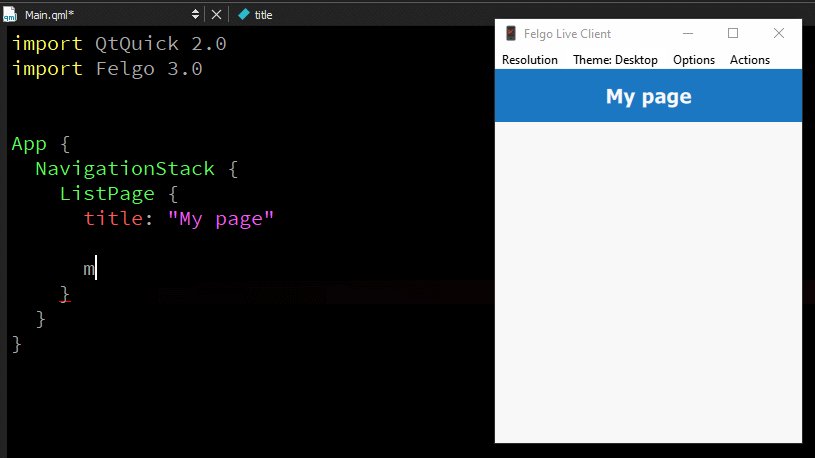
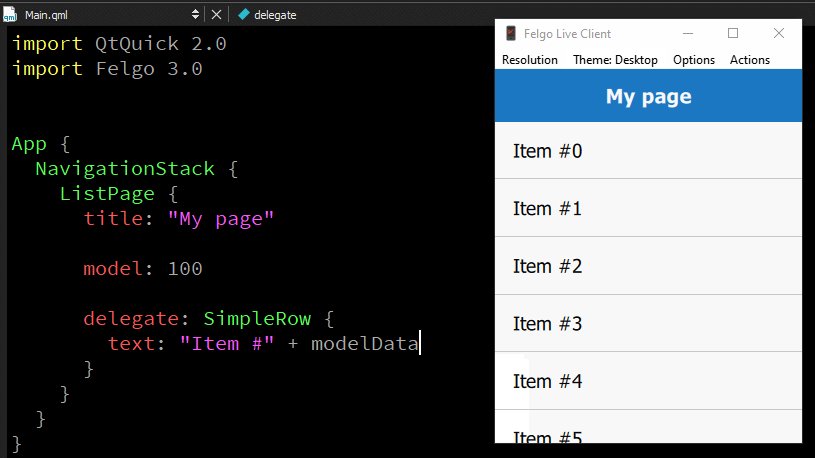
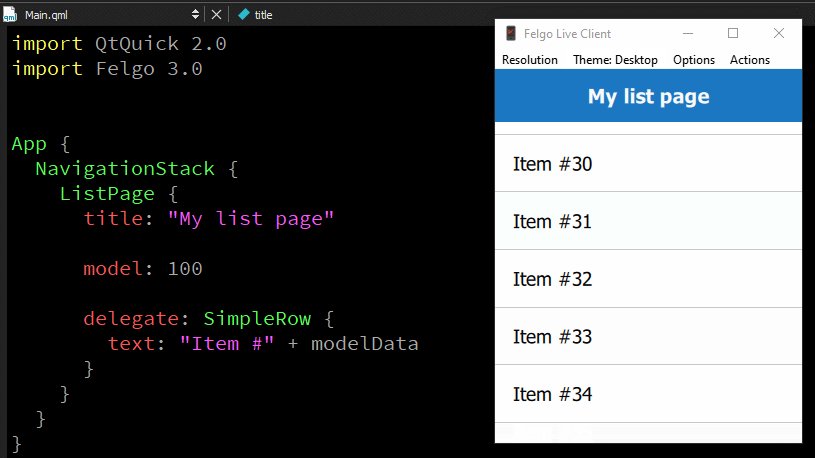
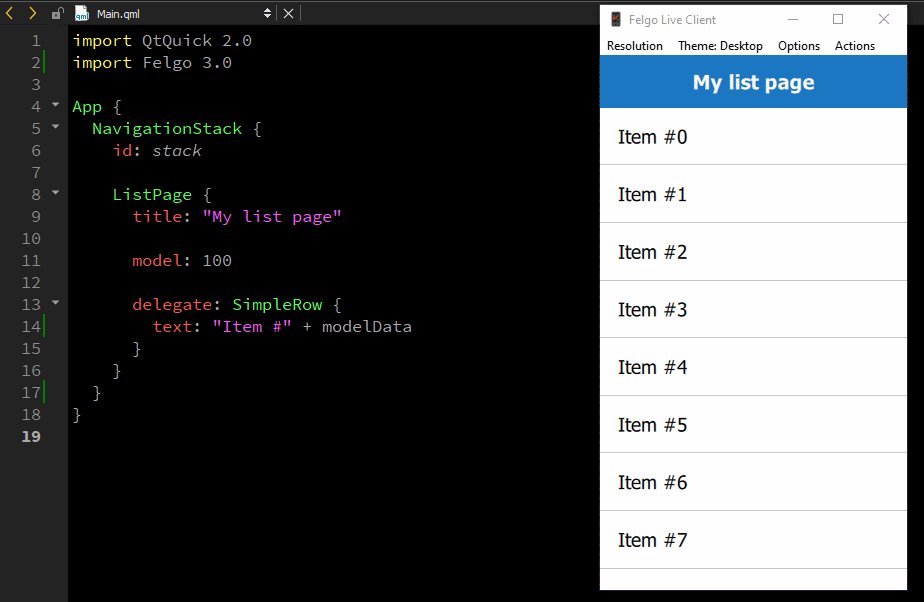
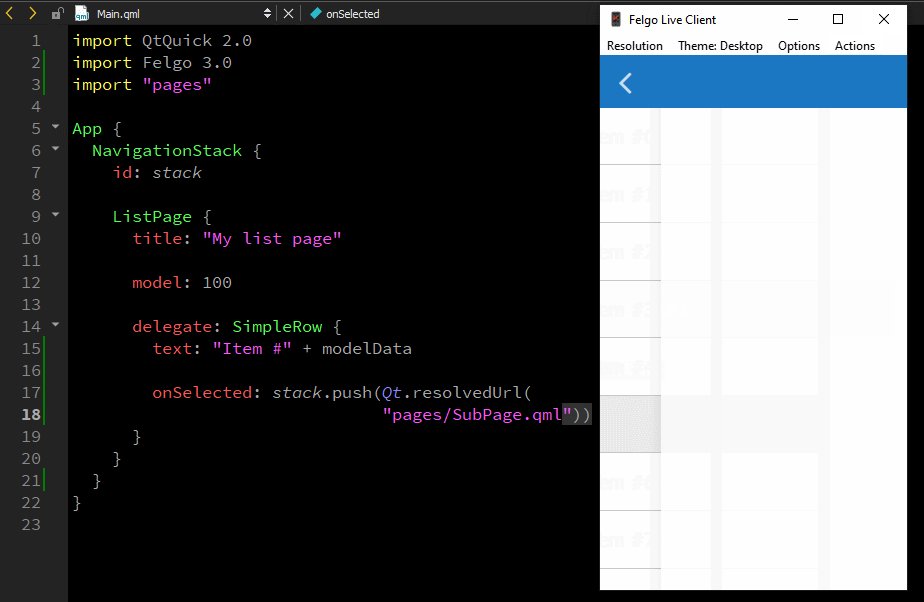
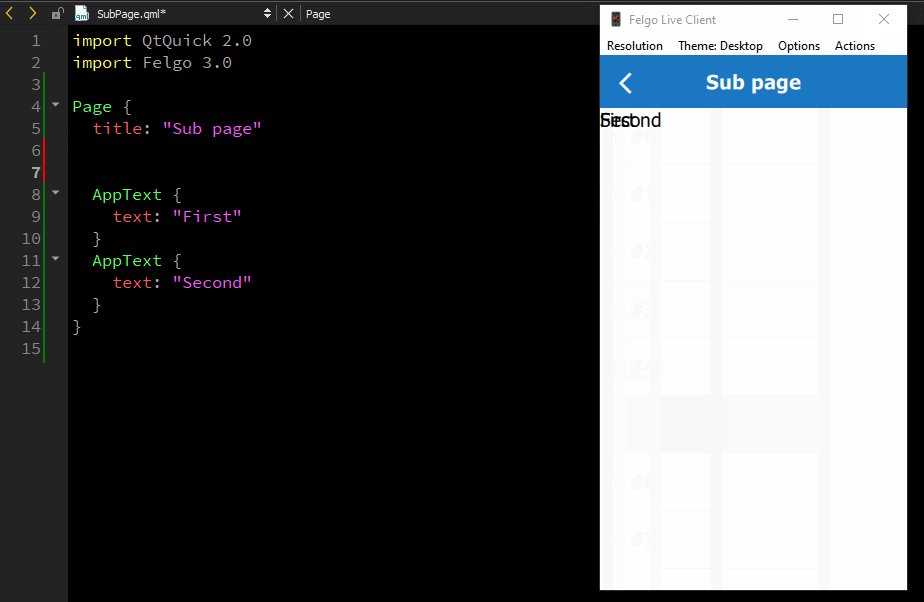
You can build your user interface incrementally while navigating it at the same time, and iterate on any sub-page without navigating to it repeatedly. You can add navigation items, pages and sub pages and modify their content and immediately see the outcome on multiple platforms.

Work on a single screen until it is pixel perfect, without ever leaving it. Felgo Live will fully preserve the application state and apply the change directly in your running app. No need to navigate back to the sub-page or popup that you are currently working on after each change.
Define interaction seamlessly
Hot Reload also allows you to add any form of interaction to the running QML application. You can add property bindings, signal handlers and regular JavaScript functions at any point to the QML tree. The new definitions are effective immediately.
Support for Custom C++ and Native Code
If your application contains any custom C++ code, native code, additional libraries or any Qt module that is not already pre-configured with the default Live Client app, you can make use of the Live Client Module.
This C++ module can be added to your own project with 3 lines of code. This will enhance your own application with Hot Reload features. Just build it normally for any desired platform and connect it to your Live Server, just like the default Live Client.
You can find more information about the Live Client Module in the documentation.
How to Use Hot Reloading with Felgo Live
You can find a detailed guide in the documentation. Here is a short summary of the steps.
Note: If you already use Live Reloading, just update Felgo and your Live Client apps and you are ready to go.
After installing/updating Felgo, if you open a project in Qt Creator, the Felgo Live Server will automatically start. You can also manually start the Live Server using the “Live Run” button, the green triangle with “LIVE” in Qt Creator.

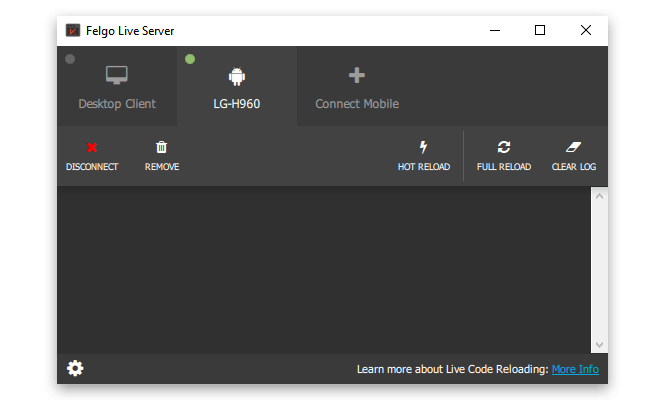
Depending on your autostart setting of the Desktop Live Client, you will also see the Felgo Live Client application start. You can also start the Live Client for Desktop with the start button in your Live Server.
The Live Server is watching for changes in your source code, and pushes the changes to the Live Client, which will display your application.
You can also connect your mobile device to the Live Server. Just download the Felgo Live Scripting app for iOS or Android directly on your device, click connect, and accept the request in your Live Server. Every code change will then be displayed on any connected device at the same time.
The new Hot Reload feature can also be disabled, to only use Live Reloading instead. This can be helpful if you experience any issue with your specific setup, or Hot Reloading is not desired for any reason. A full reload can also be triggered at any time.
Please refer to the documentation for more details.
How does Hot Reload with Felgo Live Work?
You will be able to get a closer look at how Hot Reloading works soon, in another blog post. For those who can’t wait, there are also some insights in the documentation.
UPDATE: Here is the new post with many details about how QML Hot Reload works and why you should use it: QML Hot Reload with Felgo Live for Qt
Firebase Authentication using your Google/Gmail Account
With Felgo 3.4.0 you can now also let your users log in to Firebase with their Google/Gmail account, with the new loginUserWithGoogle() method.
More Features, Improvements and Fixes
Felgo 3.4.0 includes many more features, for example:
- OneSignal::notificationReceived() now provides information about the push notification’s action buttons.
- NativeUtils::contacts now contains more information about contacts. The new information includes postal addresses, email addresses, company name and phone number types.
- The Facebook Plugin now supports the native SDK v5.13.0 on iOS.
- Examples now use the latest project format of Felgo, which allows you to provide more configuration values, like the license key, from your *.pro file.
- NativeUtils::displayImagePicker() no longer leaves behind a temporary file on iOS.
- Fixes the Deprecated API Usage warning for UIWebView when uploading an app to the iOS App Store.
- Fixes an Android SSL version issue while building, which previously required you to apply a hotfix.
- Fixes a crash with the OneSignal requestTags method.
- Fixes an issue with Android 10 API blacklisting.
For all relevant changes, features and fixes of recent Felgo updates, please check out the changelog.
How to Update Felgo
Test out these new features by following these steps:
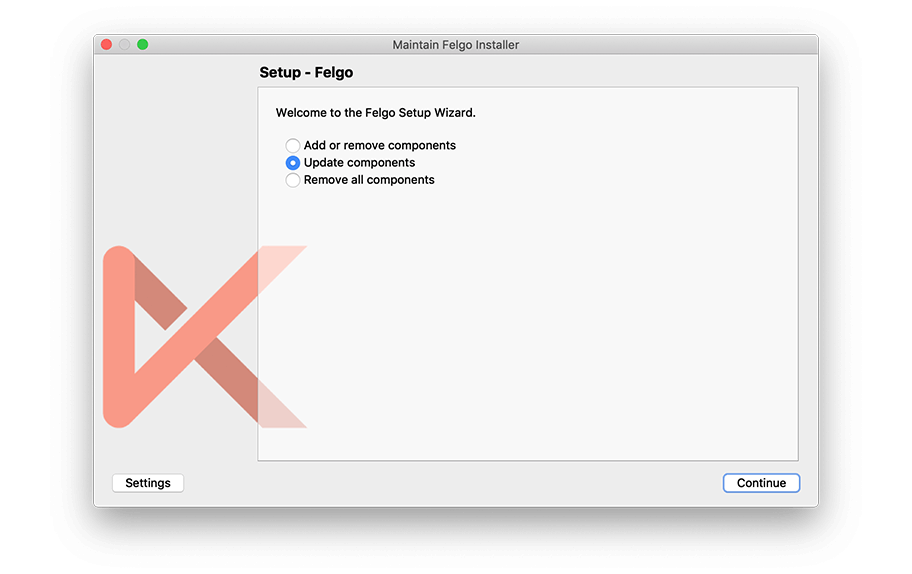
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.

If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the change log!
More Posts Like This

Release 3.3.0: Update to Qt 5.13.2 and Qt Creator 4.10.2, Jira Tima App Demo

Release 3.2.0: Update to Qt 5.12.3 with ECMAScript 7, Subscriptions, Image Picker and Qt Creator 4.8.2

Release 3.1.0: New Felgo Plugins Version, Unified App Configuration and FlickablePage