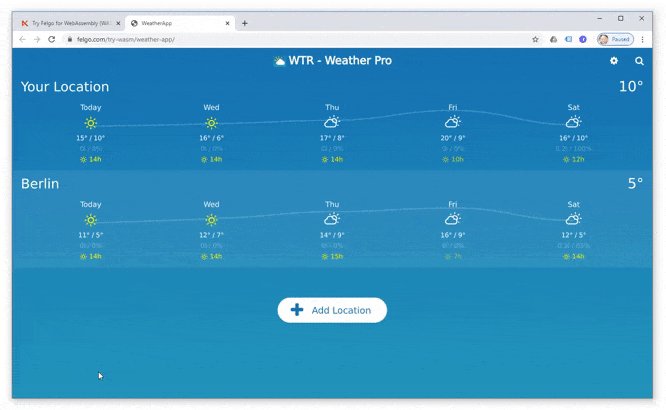
Felgo 3.5.0 adds support for WebAssembly (WASM). This allows you to use Felgo and Qt to build applications that also run in the browser. With this update you get access to a new target platform, with the same source code and skills you already used to develop mobile, desktop and embedded apps with Felgo and Qt.
Felgo for WebAssembly helps you to streamline your development process, and maintain a single universal code-base for all your deployment targets, including the web.
With Felgo for WebAssembly you can put production-ready Felgo and Qt apps to the web! The official Qt for WebAssembly port still suffers from several issues that we fixed for you, you can find more details further below.
What is WebAssembly?
WebAssembly is a new type of code that can be run in modern web browsers — it is a low-level assembly-like language with a compact binary format that runs with near-native performance and provides languages such as C++ the ability to run on the web. It is also designed to run alongside JavaScript, allowing both to work together.
WebAssembly support in browsers is evolving rapidly. It is being developed as a web standard via the W3C.
Qt for WebAssembly (WASM) is a platform plugin that allows execution of Qt apps on any compatible browser. The most common Qt and QML components are available and apps require little or no changes to the source code to be able to run in the browser.
With Felgo for WebAssembly, you get an improved version of the Qt WASM port, with several fixes and additional features. You can find a detailed list of the improvements later in this post. You can also use Felgo for WebAssembly with plain Qt applications, that do not include any Felgo components, to benefit from the improvements.
Use Cases for Web Apps using WebAssembly
Port Existing Applications to the Web
You can provide your existing Qt and Felgo applications also on the web, inside a browser, to reach a wider audience. With WebAssembly, this is possible without additional development effort. With Felgo you can share the same code-base for your mobile, desktop or embedded app as well. The UI/UX will automatically adapt to the platform.
Zero-Installation Experience
Getting people to install an app is actually a pretty significant obstacle to adoption. Now you can provide a zero-installation experience for your application, by serving it via the browser. Nothing is easier than just visiting a website with your browser.
Reuse Your Existing Skills
Now you can develop web applications with beautiful animated UIs, with your existing Felgo, Qt and QML knowledge.
Graphically Demanding or Computationally Heavy Applications
WebAssembly is also a perfect fit for applications that demand a lot of resources or performance. WASM is faster than JS for computationally or graphically demanding applications.
Integrate WASM Into Existing Websites
WebAssembly is rendered to a <canvas> HTML element. You can freely integrate it into any existing website or other web applications. WASM apps can also communicate with JS in both directions. Examples for this will follow soon.
Benefits of using WebAssembly to Develop Web Apps
Code Reuse & Portability
With the same code-base, you are now able to deploy your applications to mobile, desktop, embedded and the web. This can save tremendous amounts of time for developing and maintaining an additional platform.
Reduced Time to Market
There are several factors that lower the time to market using WebAssembly. Obviously reusing a universal code-base for all platforms is one of them. This also leads to heavily reduced testing times, as most bugs will be shared across all platforms and only need to be fixed once for all of them.
Compared to e.g. mobile applications, with store reviews taking several days and tight store guidelines that have to be met, a web app also allows shorter release cycles. You can quickly test and publish new features of your application.
Rights Protection
WebAssembly UI is rendered in a Canvas HTML element, users/extensions can not modify the content of the resulting UI, as well as protecting the assets and application logic.
Web crawlers/scrapers can not parse the UI rendered in the canvas, further protecting the information provided using WebAssembly.
Improvements of Felgo WASM compared to Qt WASM
Since Qt announced support for WebAssembly to enable Qt applications to run on the Web, we were closely following the progress. There are a couple of crucial fixes and additions that needed to be performed to use WebAssembly with Qt in production. Here is a quick overview of the most important improvements available with Felgo for WebAssembly:
Feature/Issue
Qt for WebAssembly
(tested with 5.14.* and 5.15.0)
Felgo for WebAssembly
QML LocalStorage and SQLite
Qt for WebAssembly
(tested with 5.14.* and 5.15.0)
Not Supported
Felgo for WebAssembly
Supported
Persistent File System Consistency (DBFS)
Qt for WebAssembly
(tested with 5.14.* and 5.15.0)
App execution is allowed during persistent FS sync, leading to missing files
Felgo for WebAssembly
FS is synchronized before application startup
C++ QNetworkAccessManager
Qt for WebAssembly
(tested with 5.14.* and 5.15.0)
Not supported
Felgo for WebAssembly
Supported
Click event bug QTBUG-74850
Qt for WebAssembly
(tested with 5.14.* and 5.15.0)
Some situations might cause missing events, and UI not responding to clicks
Felgo for WebAssembly
Fixed
QML rendering issues QTBUG-72231
Qt for WebAssembly
(tested with 5.14.* and 5.15.0)
Not fixed
Felgo for WebAssembly
Fixed
Nested event loops cause a browser JavaScript exception
Qt for WebAssembly
(tested with 5.14.* amd 5.15.0)
Not fixed
Felgo for WebAssembly
Fixed
Large QML projects won't start application stalls
Qt for WebAssembly
(tested with 5.14.* and 5.15.0)
Not fixed
Felgo for WebAssembly
Fixed
Qt location, positioning and sensors module stubs missing, causing runtime errors
Qt for WebAssembly
(tested with 5.14.* and 5.15.0)
Not fixed
Felgo for WebAssembly
Fixed
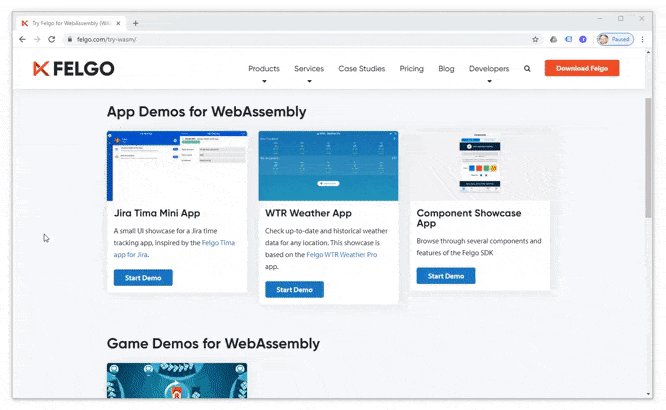
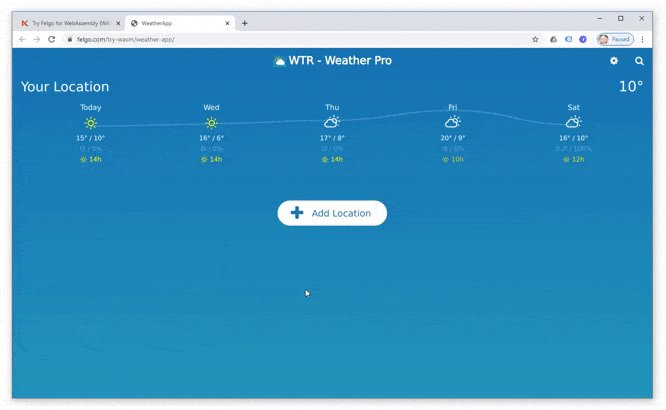
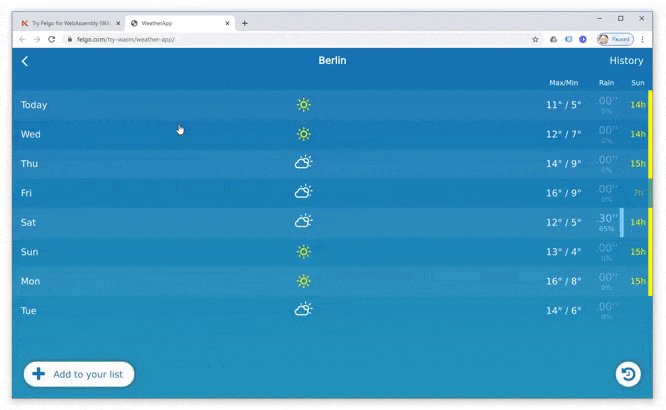
Test more WebAssembly Examples
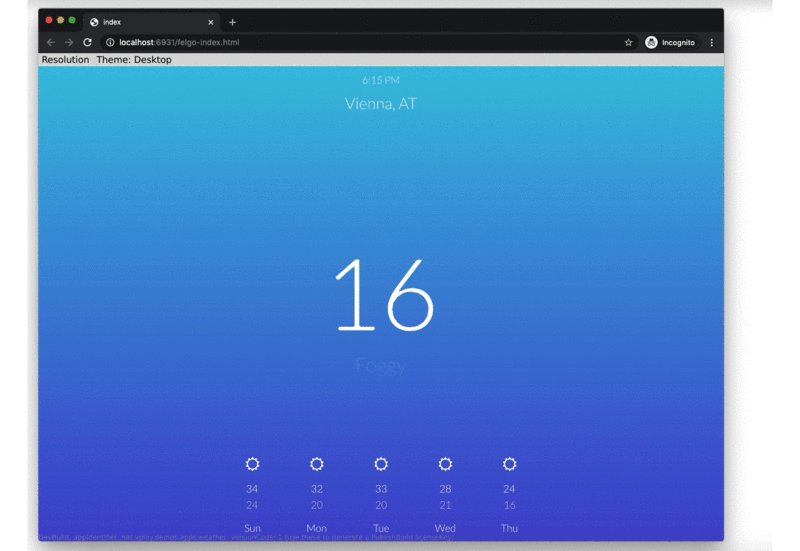
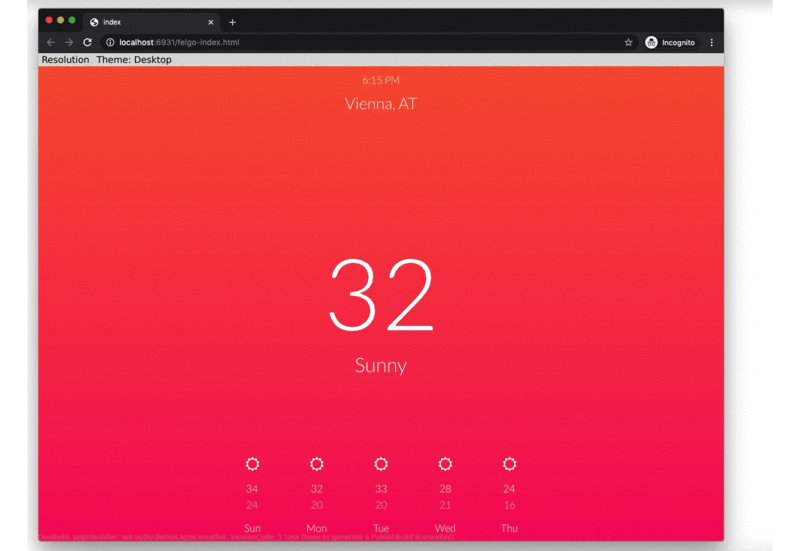
You can check out a couple of Felgo examples using WebAssembly right in your browser.
How to Use Felgo for WebAssembly
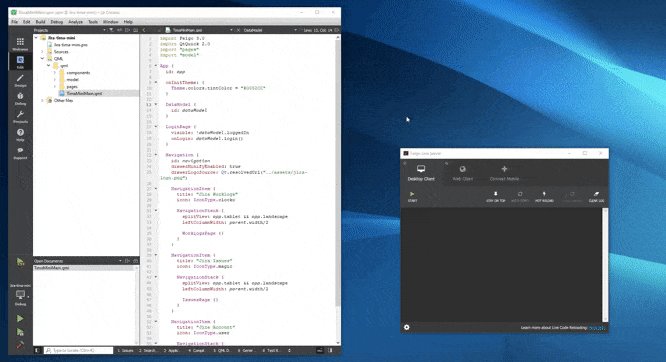
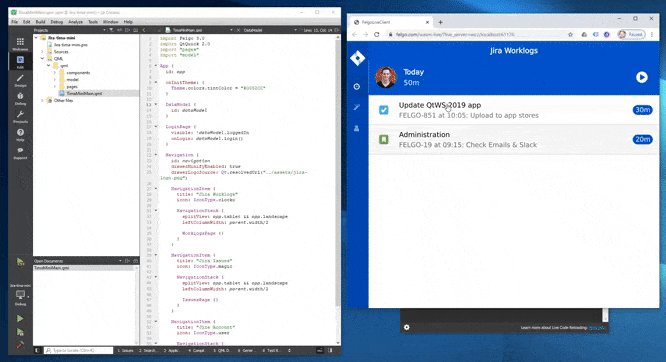
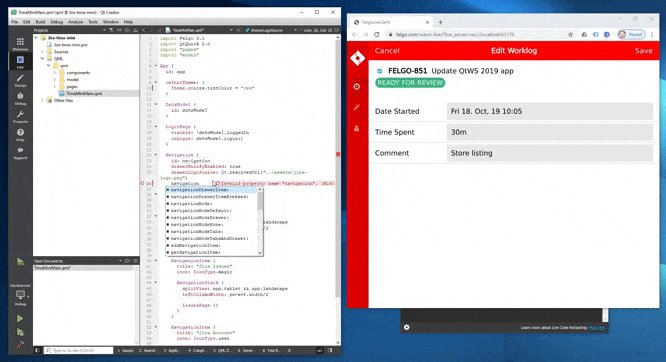
Use QML Hot Reload with WebAssembly during Development
During development, you can use QML Hot Reloading also with WebAssembly. You can start the pre-built Web Live Client hosted by Felgo right from your Felgo Live Server.

The WASM Live Client will open in your browser and immediately connect to your Live Server using a localhost connection. Your source code will not leave your local network, not even your computer actually.
Build and Deploy your App with WebAssembly
You can find a detailed step-by-step guide on how you can build and deploy your application with Felgo for WebAssembly in the documentation.
Here are the most important steps as a quick overview.
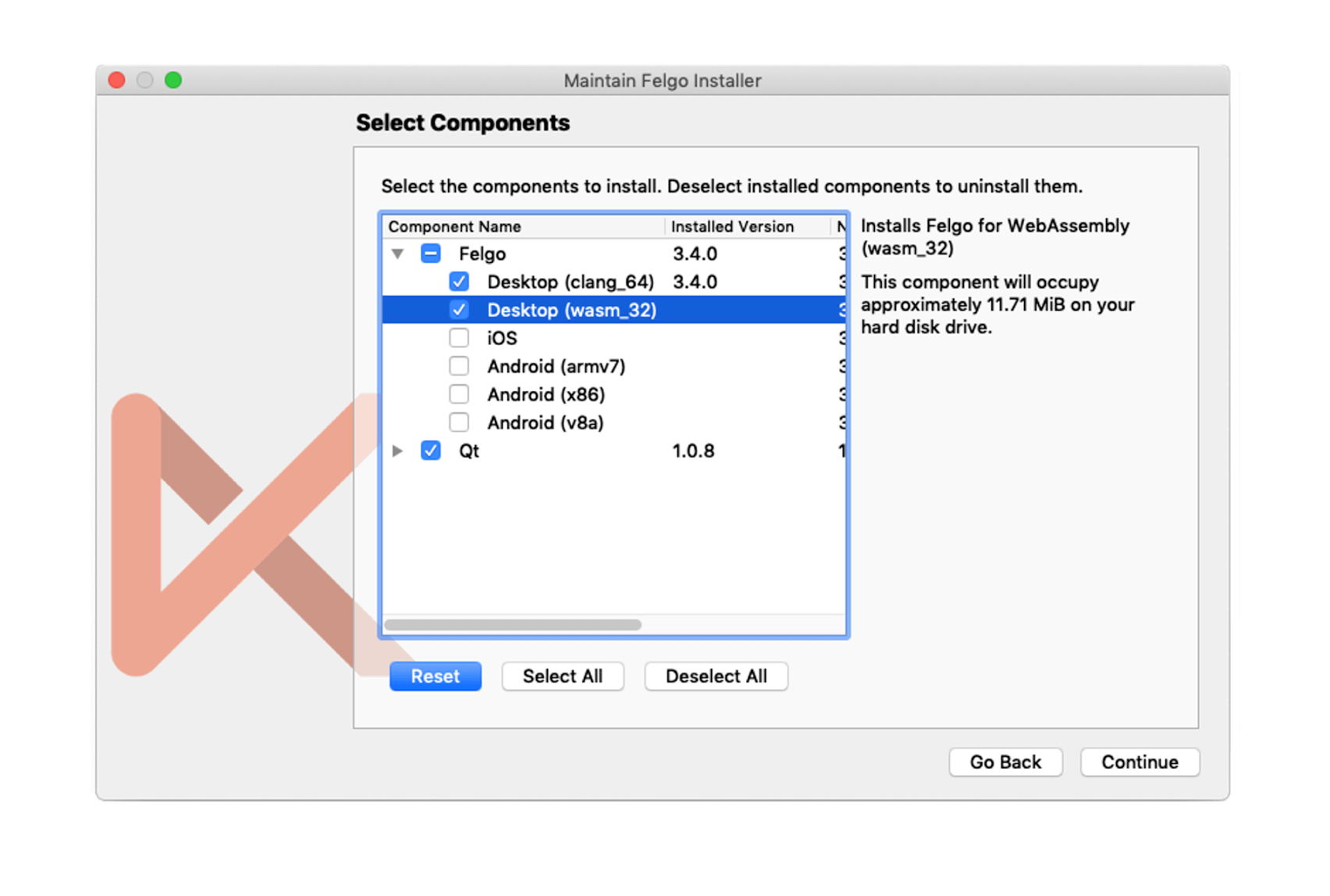
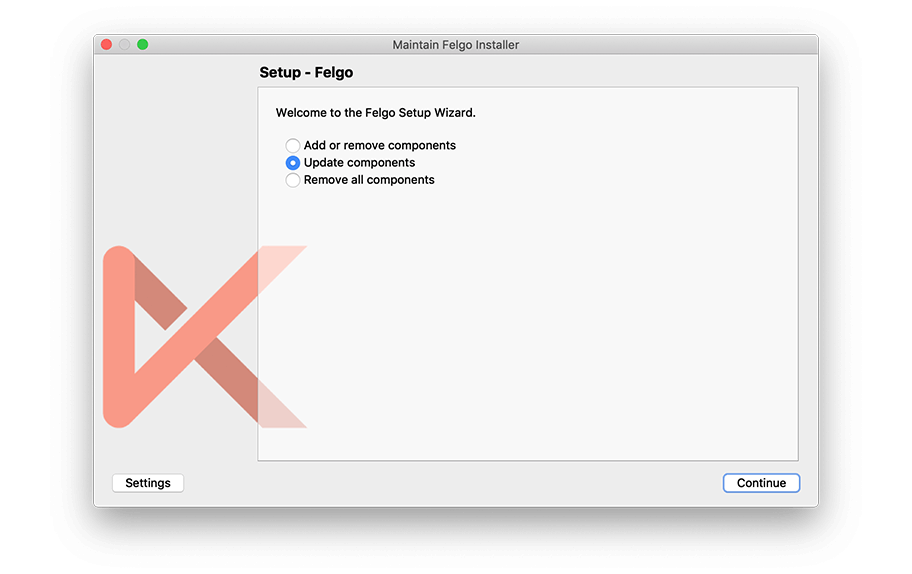
1. Install the WebAssembly Package using the Maintenance Tool
Installing the necessary package for WebAssembly is as easy as for any other target platform. Just open the Maintenance Tool located in your installation directory, select “Add or remove components” and add the WASM package.

Please note you'll need a Qt commercial license to distribute your application with Qt for WASM. Contact us here to get access to the Felgo for WASM package.
2. Prepare and Build your Application using WebAssembly
Felgo for WebAssembly uses the Emscripten compiler to build C++ portable applications to target browsers with WebAssembly support.
All files of your project, including assets, need to be added to the Qt Resource System (qrc) to be available with WebAssembly. If you are not familiar with this, you can find more info here.
Since the Qt Creator plugin for WASM is still in an experimental phase, we recommend using the command line to perform the actual build. You can find all the necessary commands in the documentation: Felgo for WASM – Build your Project
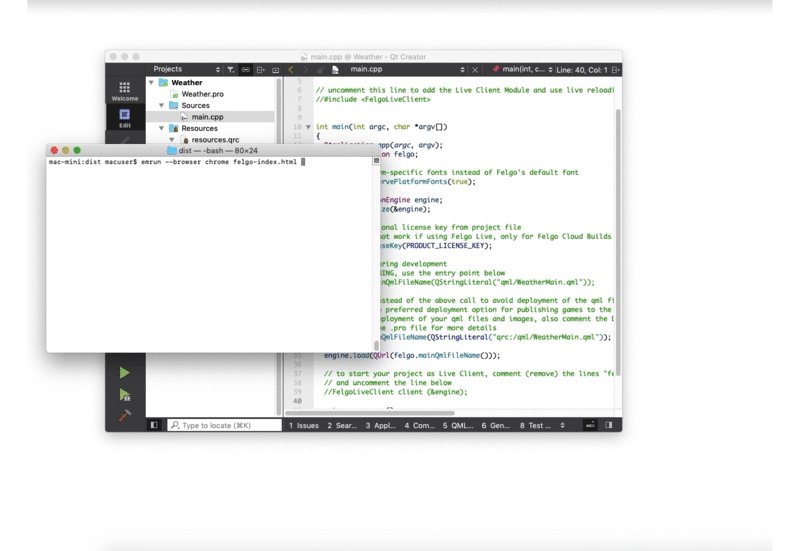
3. Test your Application in the Browser
WASM modules can only be served using a web server. Simply opening the resulting .html file with your browser will not work. But it is easy to run it using a local web server for testing.
After you built your app, go to the build folder, enter the dist folder and run the following command to launch the application with the included local web server:
emrun --browser chrome index.html
You can find more info and alternative ways to launch your App here.
Use WebAssembly with Felgo Cloud Builds
Soon you will also be able to build your application using Felgo Cloud Builds, the CI/CD for Felgo and Qt projects. This allows you to easily build and distribute your application in the cloud, without installing the local toolchain for WebAssembly or any other target platform.
More Additions of Felgo 3.5.0
Update to Qt Creator 4.11.2
With Felgo 3.5.0, you get access to a newer Qt Creator version, with many improvements and better stability, for a better development experience.
Use Amplitude Analytics Plugin on Desktop & Embedded
This update adds support for the Amplitude analytics plugin on desktop and Embedded Linux platforms. You can now easily track sessions and events in your application like this:
import Felgo 3.0
Amplitude {
id: amplitude
// From Amplitude Settings
apiKey: "<amplitude-api-key>"
onPluginLoaded: {
amplitude.logEvent("App started");
}
}Note that the Amplitude plugin will now also send events during development on desktop by default. If that is not desired, make sure to remove the apiKey during development, or e.g. check if system.publishBuild is set.
Spot Performance Issues with the FpsMeter
The new FpsMeter component allows you to quickly spot drops in the framerate of your app or game across all platforms or test devices. This serves as a quick mini-profiler to spot potential performance issues in your application.

import Felgo 3.0
import QtQuick 2.0
App {
id: app
Page {
// ... UI items go here ...
}
// Simply place the FpsMeter on top of other UI elements, no additional
// configuration is required as all properties are set to sensible defaults.
FpsMeter {
}
}More Features, Improvements and Fixes
Felgo 3.5.0 includes many more features, for example:
- QML Hot Reloading now supports the QML on-syntax. You can add property value sources like PropertyAnimation on x and property value interceptors like Behavior on x at runtime using Hot Reloading.
- Several stability improvements for QML Hot Reload with Felgo Live.
- Fixes a potential crash on Android with the Soomla Plugin for in-app purchases.
- The new method NativeUtils::deviceManufacturer() provides information about the mobile device manufacturer.
For all relevant changes, features and fixes of recent Felgo updates, please check out the changelog.
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.

If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the change log!
More Posts Like This

QML Hot Reload with Felgo Live for Qt

Release 3.4.0: QML Hot Reload with Felgo Live

Release 3.3.0: Update to Qt 5.13.2 and Qt Creator 4.10.2, Jira Tima App Demo