Beginning with the latest release of Felgo 3.4.0, developers can use QML Hot Reloading in their Qt and Felgo projects. This is a major step forward from QML Live Reload, available with the previous versions. Here are a few things you should know about QML Hot Reload, and how you can use it to speed up your development massively.
The Beauty of Qt and QML
Qt, at its core, is a C++ framework. This has a lot of advantages regarding stability and performance. On the other hand, developing with C++ can be more challenging compared to other languages. The great thing about Qt is that it combines the best of both worlds, with the additional language QML.
QML is a declarative language, that makes defining user interfaces and their behavior really easy and intuitive. It also allows you to use JavaScript to add your logic, without ever touching C++. And for any very performance-critical task, or e.g. to integrate other libraries, it offers you fall back to C++ and even down to native code for your target platform.
Make the Most of QML with Hot and Live Reload
Another advantage of QML is that it does not require a compilation step. For running apps it will be compiled JIT (just in time) and even AOT (ahead of time) to improve performance, but this is not mandatory for the language itself. And this is where Live and Hot Reloading comes into play.
QML Hot Reload with Felgo Live allows you to change your QML & JavaScript source code and view the result in realtime. It applies QML, JavaScript and asset changes instantly on every connected device, immediately after saving. On top of that, Hot Reload will keep the application state untouched, so you will continue exactly where you are in your application. This is a huge addition to the former QML Live Reload, as it saves you the time to navigate through your application again and again after each iteration.
Here is a short summary of the most important benefits that technology offers to you.
Incremental UI building
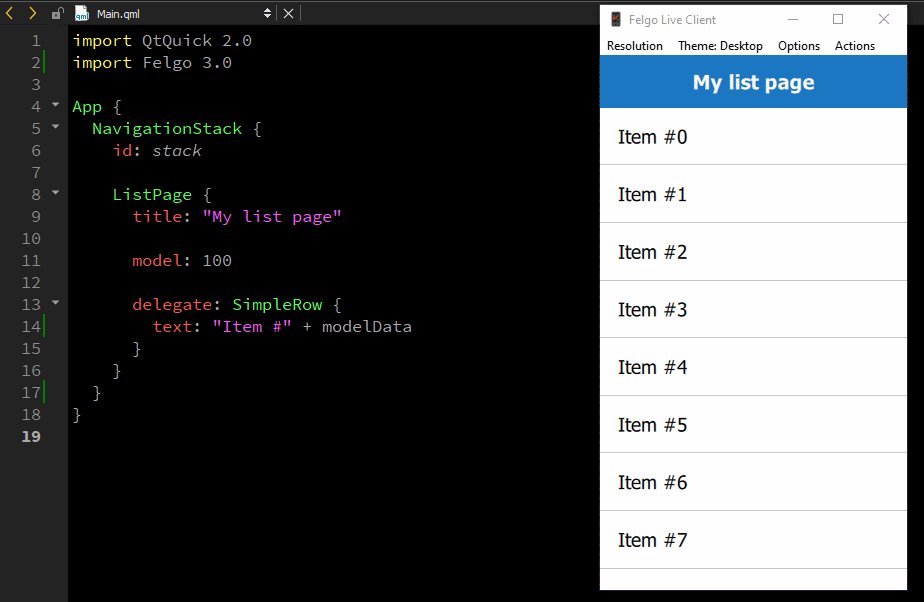
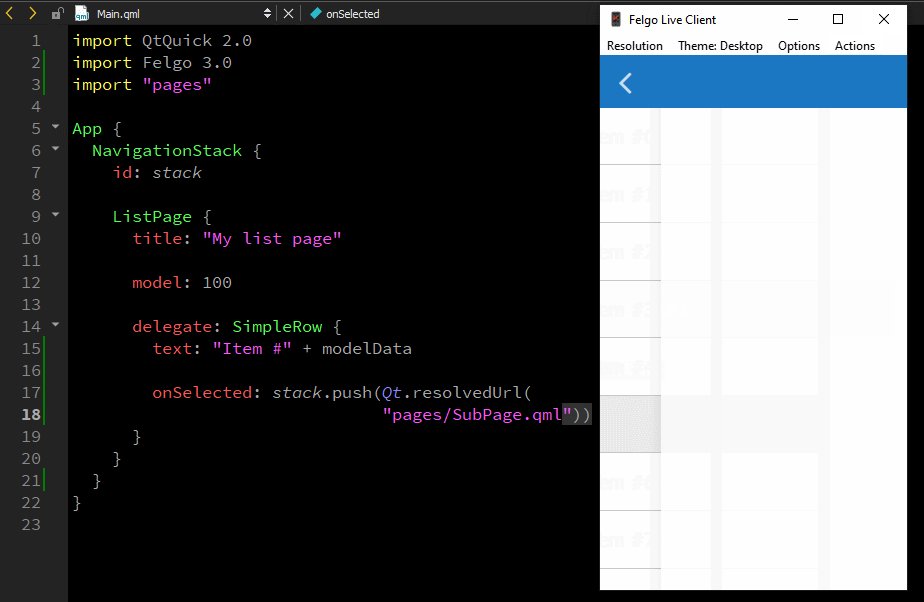
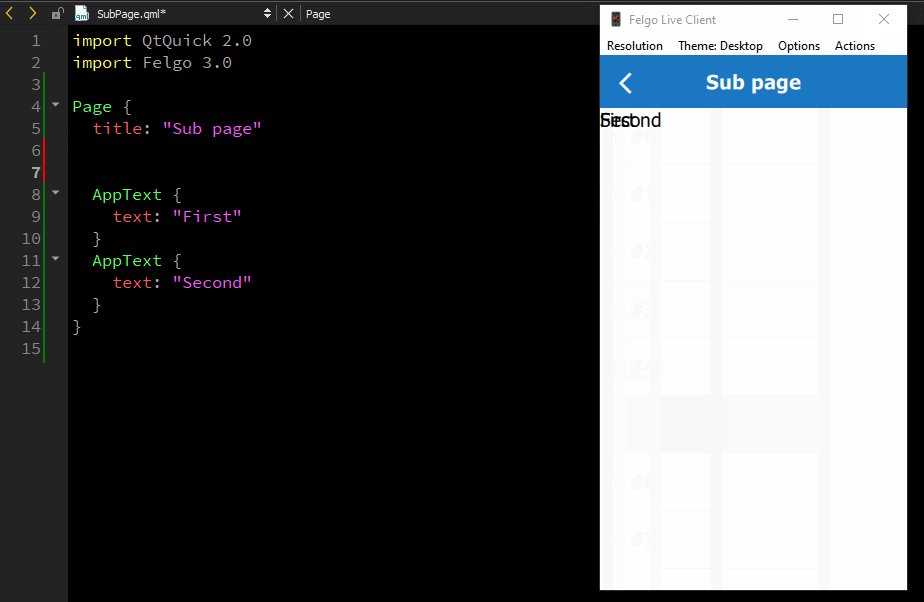
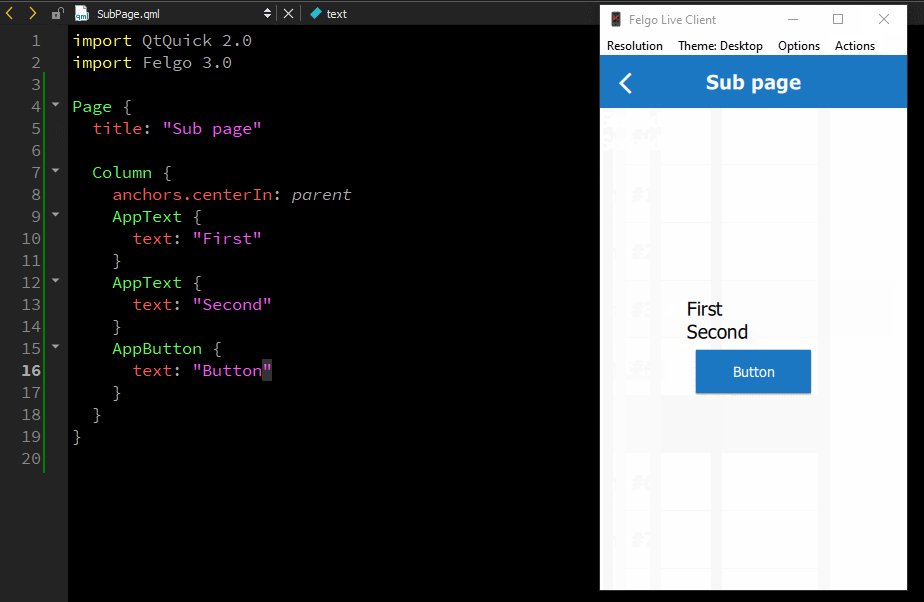
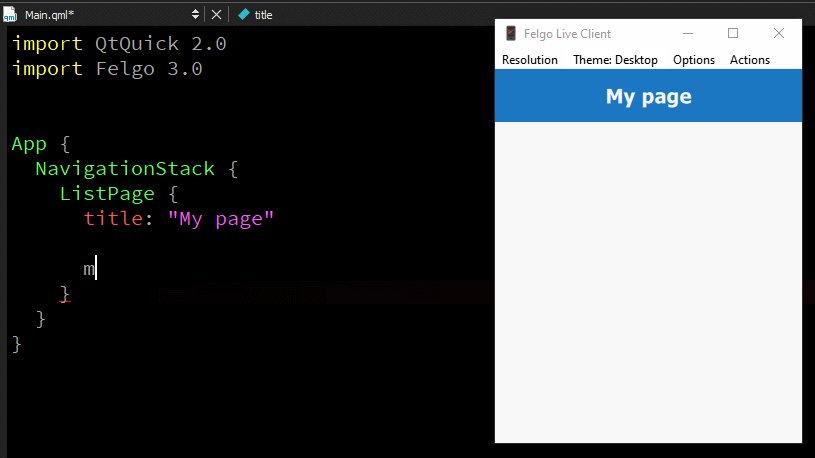
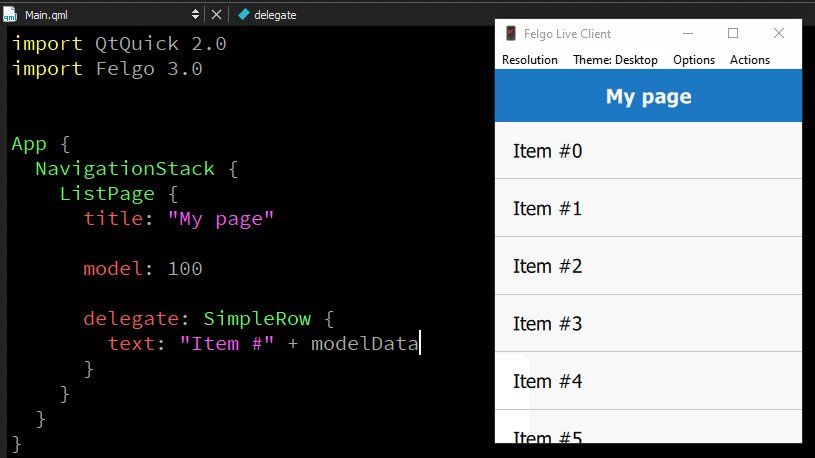
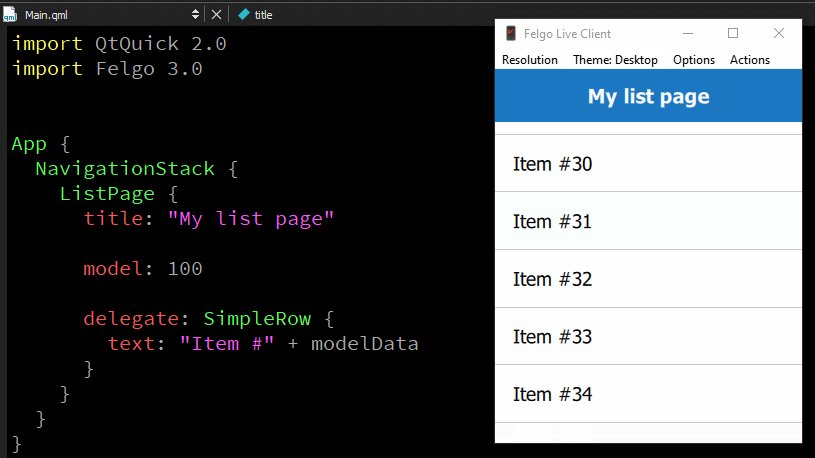
You can build your user interface incrementally while navigating it at the same time, and iterate on any subpage without navigating to it repeatedly. You can add navigation items, pages and subpages and modify their content and immediately see the outcome.

Work on a single screen until it is pixel perfect, without ever leaving it. Felgo Live will fully preserve the application state and apply the change directly in your running app. No need to navigate back to the subpage or popup that you are currently working on after each change.
Define interaction seamlessly
Hot Reload also allows you to add any form of interaction to the running QML application. You can add property bindings, signal handlers and regular JavaScript functions at any point to the QML tree. The new definitions are effective immediately.
Deploy and Test in Seconds
Even though QML does not have to be compiled, it only exists alongside the Qt C++ core. So traditionally, testing a change in your QML based application still requires you to compile, package and deploy the application. This is no longer the case with Felgo Live.
Any change in your QML, JavaScript or assets is immediately transferred and applied to your running application within 1 second. Traditional deployment time highly varies depending on your target platform, but can be up to several minutes!
Concurrent Testing on All Your Devices
Testing on multiple devices usually means that you have to deploy to all of them one-by-one. This time sums up quickly, and often leads to only one device being used during daily development. As a result, many issues might pop up when testing on another device at a later point.
With Felgo Live you can connect as many devices as you want, and every single one is updated simultaneously. This allows you to test any change on different platforms and devices at the same time, still within 1 second!

As a side note, it also allows you to test on your iOS device from Windows and Linux, without the need of a Mac!
Catch errors early
Hot Reloading encourages you to save and test your source code frequently. After you change even a single line of code, you can hit save and immediately see the result. This way you can catch errors way earlier and speed up your overall development process.
How does QML Hot Reload with Felgo Live Work?
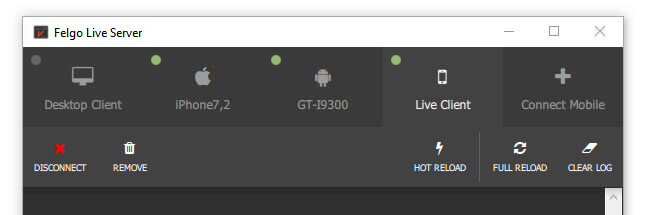
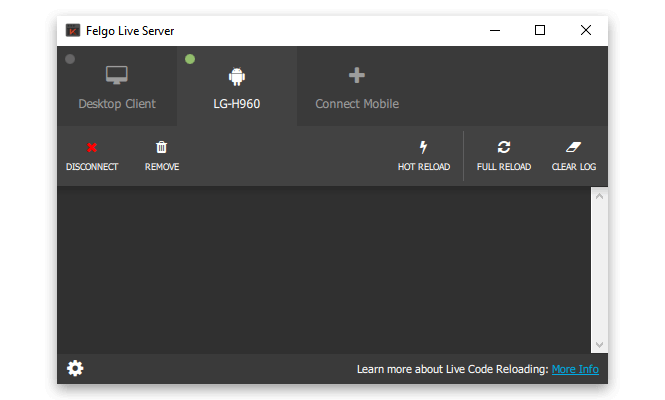
Felgo Live basically consists of 2 parts, the Live Server and the Live Client.
Live Server

The Live Server observes your source code and detects code changes. It is also used to connect all your applications to use them with Hot Reloading.
On every detected code change, it sends the change to all connected clients using your local network. Nothing is leaving your local network by the way, no need to worry if you have any safety concerns.
For more information about the Live Server, you can visit the documentation.
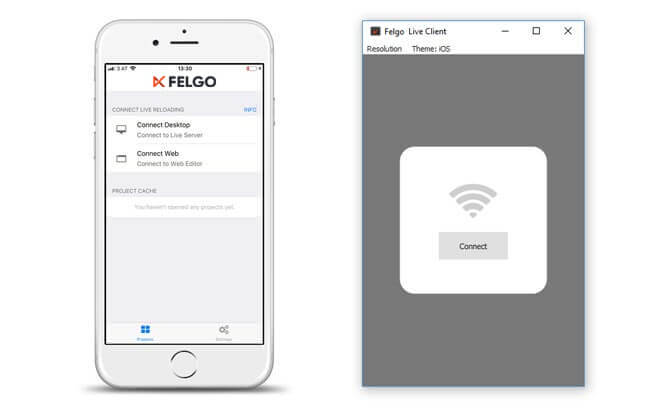
Live Client

The Live Client is used to run your application on your target device. Felgo provides default Live Clients for Desktop (part of the installation) as well as for iOS and Android, which can be downloaded from the app stores.
Those clients are basically Qt applications that already include the most common Qt modules, and can to connect to the Live Server to run your application with Hot Reload.
You can find more information about the default Live Client in the documentation.
Besides the default Live Clients, you can also turn your own application into a Live Client. The next section tells you when and why this is needed.
Use QML Hot Reloading with custom C++ or Native Code
Many Qt projects still make use of C++ in addition to QML. Those parts will require a compilation step to be available in the application. With the Felgo Live Module, you can add QML Hot Reload capabilities to your own application. This way, you will only have to run the build process for changes in your C++, and can use Hot Reloading for QML, JS and assets.
You can learn how to integrate the Felgo Live Module, with 3 lines of code, in the documentation.
Spoiler: Add an additional config in your *.pro file
CONFIG += felgo-liveAnd inlude and intialize the FelgoLiveClient instead of your main QML file in your main.cpp
// Add this include
#include <FelgoLiveClient>
int main(int argc, char *argv[]) {
// ...
// Comment those lines to not load Main.qml ...
// felgo.setMainQmlFileName(QStringLiteral("qml/Main.qml"));
// engine.load(QUrl(felgo.mainQmlFileName()));
// ... and instead load the FelgoLiveClient
FelgoLiveClient liveClient(&engine);
}Then build and run the application from Qt Creator and connect it to your Live Server.
There us also a small demo project that shows how to intergrate the Felgo Live Module in a plain Qt project on GitHub.
If you use CMake instead of qmake, contact us to help you get this set up as well.
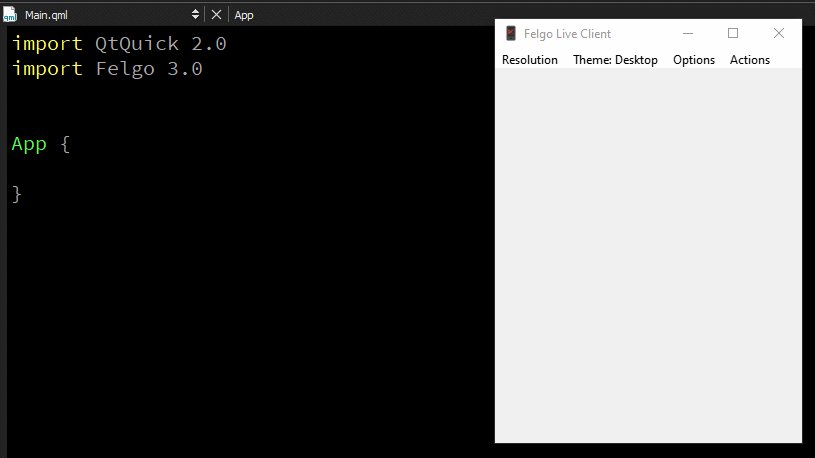
How to Use Felgo Live with Qt and Felgo Projects
You can find a quick guide on how to use Felgo Live in the documentation.
QML Hot Reload also works for Qt projects that do not use any Felgo components. If you wonder how Felgo can further improve your application and development process, see the benefits of Felgo for Qt developers.
What is QML Hot Reload and How does it Work? Is it Magic?

Here are some details about how QML Live Reload and QML Hot Reload work. It is not magic, but it gets close!
For basic understanding, here is a great definition of live and hot reload, and their difference, found on stackoverflow:
Live reloading reloads or refreshes the entire app when a file changes. For example, if you were four links deep into your navigation and saved a change, live reloading would restart the app and load the app back to the initial route.
Hot reloading only refreshes the files that were changed without losing the state of the app. For example, if you were four links deep into your navigation and saved a change to some styling, the state would not change, but the new styles would appear on the page without having to navigate back to the page you are on because you would still be on the same page.
Watch the QML Hot Reload: the real-time revolution Webinar
QML Live Reload
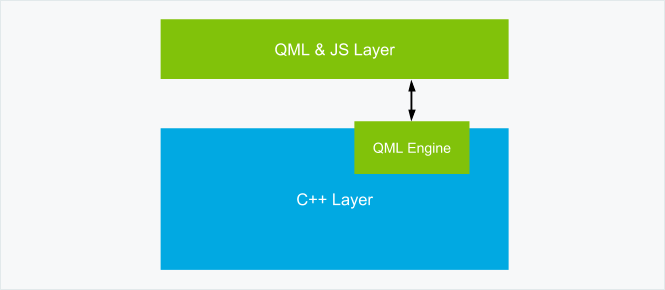
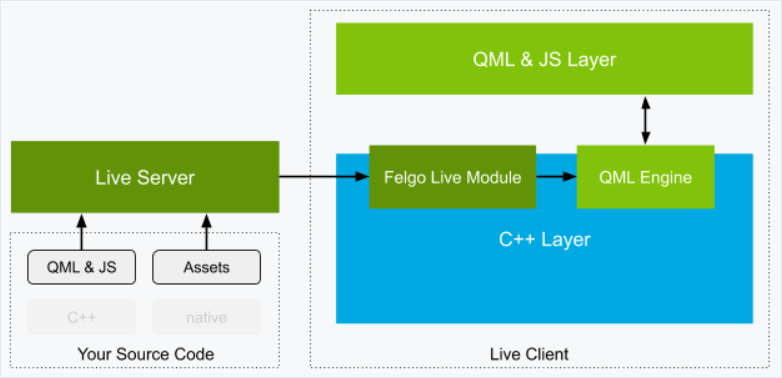
This is a very simplified visualization of a Qt application:

The C++ layer is the Qt core and does all the heavy lifting. It also contains a QML engine, that is able to execute QML code at runtime. This is the perfect precondition for a live reloading system.
The Felgo Live Module is a C++ module that can be added to such an application. It allows the application to connect to a Live Server to receive the new source code and to reload the whole QML part. This would look something like that:

The Live Server observes your project source code and assets. After any change, the new files are sent to the Live Client and picked up by the Live Client Module inside. Then the Live Client Module makes sure that the existing QML layer is destroyed correctly, the changed files are in place and a new updated QML layer is built up by the QML engine.
This Live Client Module is what you can also add to your own application, as described further above, to turn it into a Live Client.
QML Hot Reload
The general layout is pretty much the same as with QML Live Reload, but there is a major difference when it comes to the details. Take another look at the last image above.
It is not telling the whole truth, as the QML layer is also very much part of the C++ layer. When the QML code is executed, everything is translated to a huge tree of C++ objects. The tree-like structure comes from the fact that QML items are using parent/child dependencies.
Compared to a live reload, a hot reload will not destroy the running QML layer.
The Felgo Live Module will calculate the type of operation involved in such a change (add, update, move, remove, etc…), identify all matching objects in the C++ object tree and modify them accordingly to the change, and add/remove new objects where needed.
As a result you can add and remove QML objects and set their properties in code while the app is running. You can also define new properties, signals and functions into existing QML objects. Basically all features of the QML language are supported by Hot Reload.
QML Hot Reload with Felgo Live is supported on every platform supported by Qt, including Desktop, iOS, Android and Embedded. Here is a short Video from our Hot Reload showcase on the Embedded World Conference:
Focus on Development – Stop Waiting for Build, Package and Deployment Steps
Now it is your turn! Check out QML Hot Reload with Felgo Live and boost your productivity.
Download Felgo or update your existing Felgo installation! QML Hot Reload is available with Felgo 3.4.0 and later.
This could also be interesting:

Release 3.4.0: QML Hot Reload with Felgo Live

Continuous Integration and Delivery (CI/CD) for Qt and Felgo





