Visual Studio Code ranks #1 among the most popular development tools in the annual developers survey of Stack Overflow. More than 70% of all participants use this code editor for development. And there’s a reason why: It is fast, reliable, supports a wide range of languages and runs on Windows, macOS and Linux.
With the right extensions and tools, you can set up and use Visual Studio Code to develop your Qt and QML projects. Watch the tutorial or read this guide to learn how:
- Visual Studio Code: Fast, Light-Weight and Free-to-Use
- Develop with Qt Creator or Visual Studio Code?
- How to Use Visual Studio Code for Qt and QML Development
- Visual Studio Extension for QML Development
Visual Studio Code: Fast, Light-Weight and Free-to-Use
Microsoft Visual Studio is well-known as the primary IDE for creating software solutions using the .NET framework. While sharing a similar name, Visual Studio Code (also called VS Code or Code) is not related to the full Visual Studio development suite.

It is an own light-weight source code editor that offers syntax highlighting, intelligent code completion and integration with Git for version control. It ships with basic support for many common programming languages like JavaScript, Python, Java, C++, C# or PHP. It is also great for editing markup languages like HTML, XML, JSON or CSS.
VS Code accesses individual directories or files on the system and does not rely on a certain project type or build environment. There are also many extensions that can add support for other languages. Advanced features like intellisense or debugging capabilities are possible through extensions as well. If you are looking for a fast and light-weight code editor with a wide support for programming languages, Visual Studio Code is one of the best options.
Develop with Qt Creator or Visual Studio Code?
The short answer to this question is: Use both. While Code is a great development tool, it is not meant to replace a full IDE that offers in-depth support and tools for a specific framework.

Qt Creator has many advantages, for example to:
- Open and edit Qt projects with all source code, resources and subprojects
- Configure build kits and compile for different platforms
- Use the design mode for Qt Quick or UI Forms
- Debug or profile Qt and QML applications
- Work with project or file wizards
- Access tools like Qt Linguist for translations
In contrast to Qt Creator, Visual Studio Code strictly focuses on the necessary tools for efficient source code editing, and it excels at that. Not all development tasks in a project require Qt specific tools and features. Code is a powerful asset in these scenarios. These are the main advantages of Code:
- Faster than most other editors, also for large files
- Open-source editor with lots of contributors
- Free to use and supported on all desktop platforms
- Tab-based UI to easily work on multiple files in parallel
- Great global search-and-replace functionality
- Highly extensible and customisable for your needs
(also allowing IDE-like capabilities to run/debug applications)
This makes it extremely useful for any developer or project. If you care about productivity you should definitely give it a try! Still, more complex workflows and Qt-specific features are better handled in Qt Creator.
How to Use Visual Studio Code for Qt and QML Development
Visual Studio Code Extensions for Qt and Qt Quick
There are many different extensions created by Microsoft or the community. Extensions let you add languages, debuggers, or other tools that support your development workflow. For example, to add IntelliSense and debugging features for your C++ code, install the C/C++ Extension (ms-vscode.cpptools) available in the Visual Studio Marketplace.
But Qt Quick projects and QML code are still not supported yet. To cover this part as well, add the QML Syntax/Tools Extension created by Felgo. It features QML syntax highlighting, code completion, as well as real-time development and testing with QML Hot Reload.

Configure Visual Studio Code for QML Development
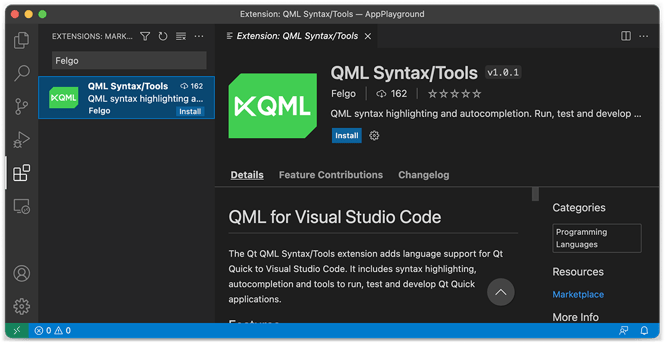
Follow these steps to install the QML Syntax/Tools Extension for developing Qt Quick projects with Visual Studio Code:
1) Open Visual Studio Code
2) Select the Extensions tab in the left side bar
3) Search for ‘Felgo’ and choose the 'QML Syntax/Tools' extension from the list
4) Click ‘Install’ to add the extension

That’s all, you now have support for QML code with syntax highlighting and auto-completion!
Run and Test Qt Quick Apps with Visual Studio Code
The QML Syntax/Tools extension also includes Felgo Live, which allows you to preview your Qt Quick application with the Felgo Live Client on Web, Desktop or Mobile platforms. Each time you hit ‘save’ the QML Hot Reload feature applies your source code changes to the application. You can test changes instantly without the need to configure complex build and deployment steps.
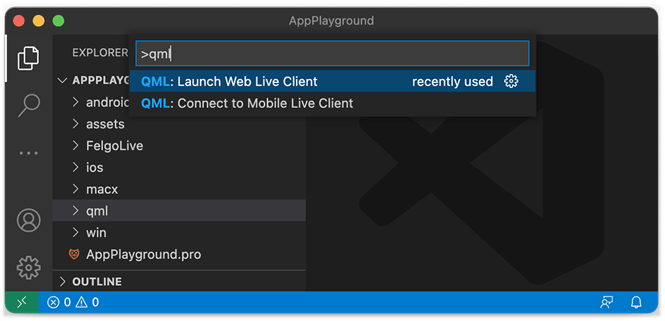
To use QML Hot Reload with your QML project, first open the project folder that contains your assets and source code in the VS Code Explorer tab. Then open the Command Palette (CMD/CTRL + Shift + P) and type ‘qml’ to see the available commands:

Use the ‘Launch Web Live Client’ option to directly preview your application in the browser. To test the app on mobile, get the Felgo Developer App for iOS and Android first. Then choose the ‘Connect to Mobile Live Client’ option, and enter the Dev ID visible in the main screen of the app.
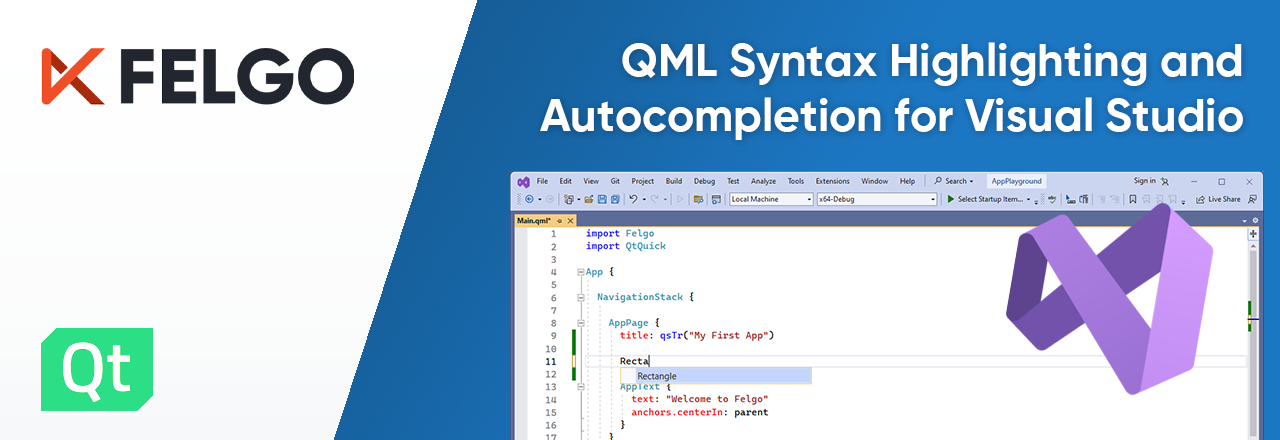
Visual Studio Extension for QML Development
If you prefer you can also use Microsoft Visual Studio instead of Visual Studio Code for your Qt/QML development. The QML Syntax/Tools Extension is available for both IDEs to provide you with QML syntax highlighting and autocompletion. You can find the Visual Studio variant in the Marketplace here.

In addition, the official Qt Visual Studio Tools integrate the Qt development tools into Microsoft Visual Studio. This enables developers to use the standard Windows development environment without having to worry about Qt-related build steps or tools.
For using the Qt Creator IDE, download the full Felgo SDK to get everything you need. It includes Qt, Qt Creator, the Felgo SDK, as well as Felgo Live for QML Hot Reload.
More Posts like This

QML Extension for Visual Studio: Qt Quick Syntax Highlighting and Autocompletion

Felgo Cloud IDE: Enhance your Qt Development with Lifecycle Management and Develop Qt & QML Online

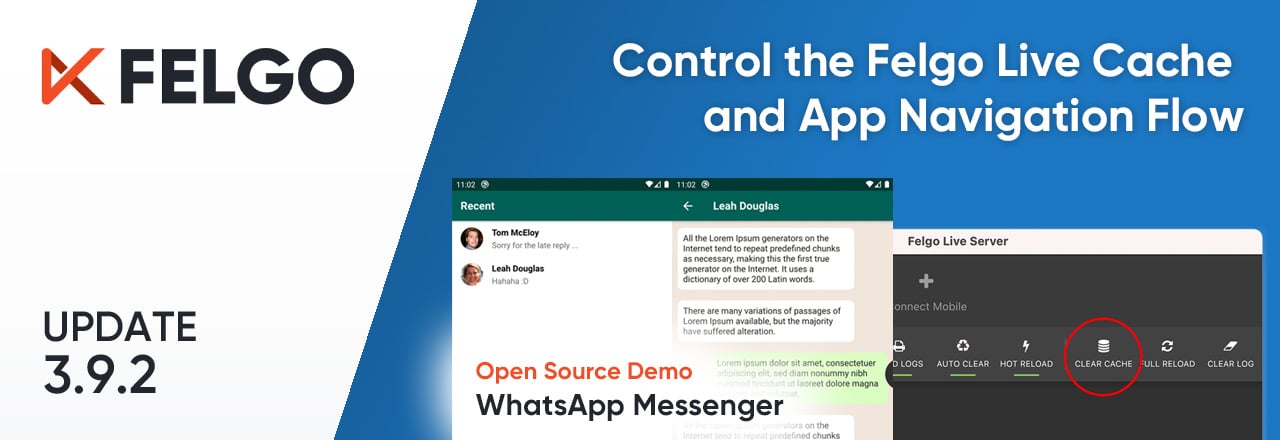
Release 3.9.2: WhatsApp Messenger Demo, Clear the Live Reload Cache and Control the App Navigation Flow

How to Integrate Qt WebAssembly (WASM) and the Browser using JavaScript
 The Smart Bluetooth LE Guide: Add BLE to Your App with Qt and Felgo
The Smart Bluetooth LE Guide: Add BLE to Your App with Qt and Felgo

How to Add Felgo to Your Qt App on Desktop, Mobile or Embedded