Felgo 3.6.0 adds the new AppModal component to display modal dialogs in your apps. You can use this component for both full-screen and custom-height modal dialogs.
On iOS, you can now use Storyboard files to create your app launch screen. This update also adds new components and several improvements and fixes.
Important Migration Hints for Existing Projects
Felgo 3.6.0 requires existing projects to perform migration steps, depending on the used features of the SDK. Please refer to the migration section in the changelog, to see what steps are required for your projects.
New AppModal Component for Modal Dialogs
QML makes it very easy to create fully custom components. After seeing various implementations for such dialogs in our customer projects, it was about time to offer a default implementation for this control.
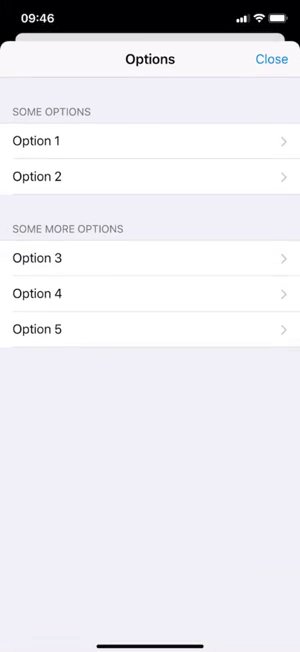
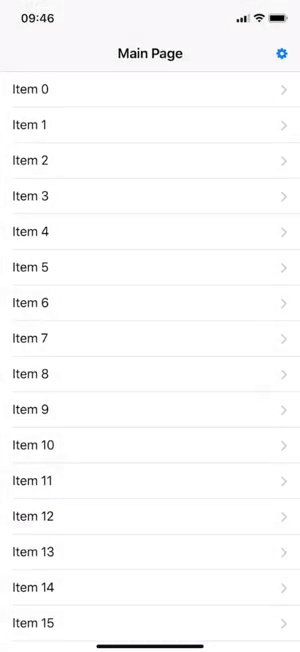
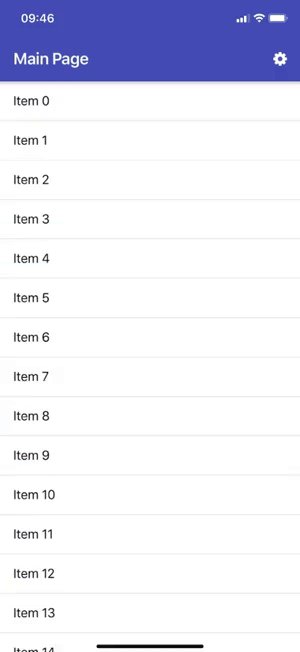
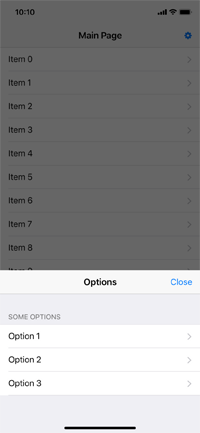
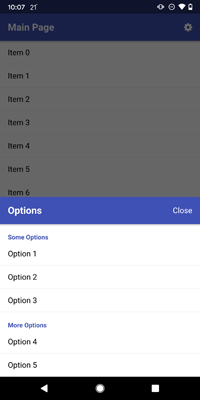
The AppModal can be used to display a modal sheet on top of your app. It can contain any custom content to offer the maximum flexibility for your apps.
 |
 |
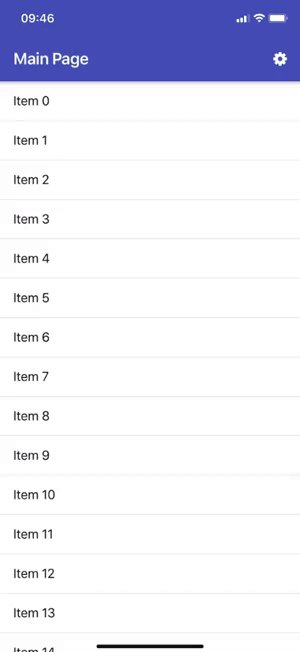
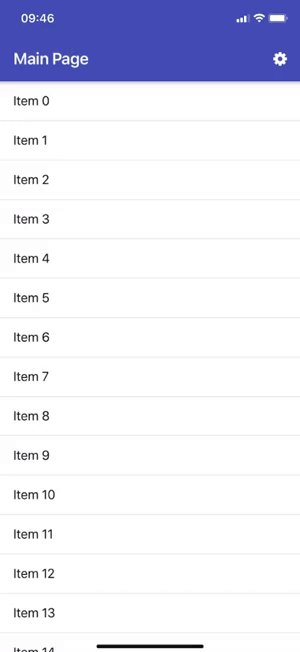
Here is an example of how to use the AppModal component in your own apps:
import QtQuick 2.0
import Felgo 3.0
App {
// Set the background of the app to black (for the default iOS modal)
color: "#000"
NavigationStack {
id: navigationStack
Page {
title: "Main Page"
// We add a button for open the modal and to change the platform
Column {
anchors.centerIn: parent
AppButton {
text: "Open Modal"
onClicked: modal.open()
}
AppButton {
text: "Platform: " + Theme.platform
onClicked: {
Theme.platform = Theme.platform == "ios" ? "android" : "ios"
Theme.colors.statusBarStyle = Theme.platform == "ios" ? Theme.colors.statusBarStyleBlack : Theme.colors.statusBarStyleWhite
}
}
}
AppModal {
id: modal
// Set your main content root item
pushBackContent: navigationStack
// Add any custom content for the modal
NavigationStack {
Page {
title: "Modal"
rightBarItem: TextButtonBarItem {
text: "Close"
textItem.font.pixelSize: sp(16)
onClicked: modal.close()
}
}
}
}
}
}
}
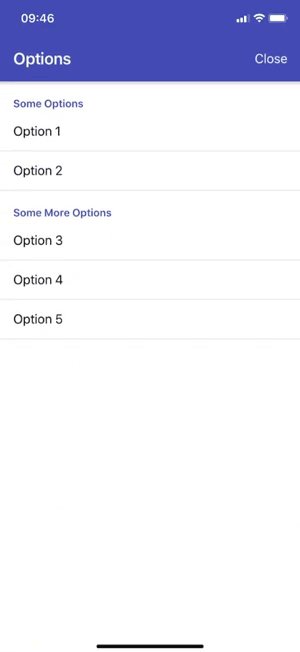
You can also use the modal to only partially cover the screen:
 |
 |
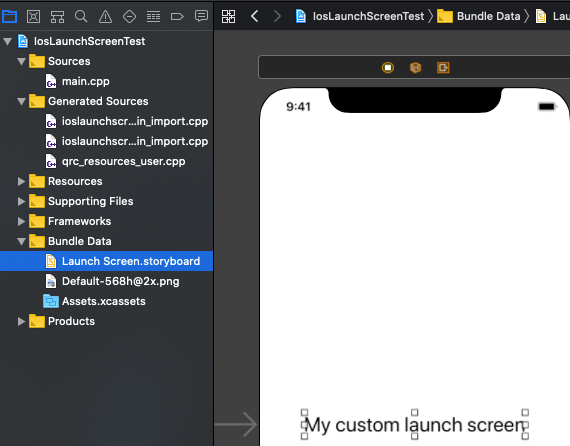
Use an iOS Storyboard for Your Launch Screen
Felgo projects now support using a Storyboard file as a launch screen on iOS. Starting with July 2020, this is required for any apps published to the Apple App Store.
Newly created projects already contain an empty launch screen file. You can change the launch screen using Xcode:
- Build your project for iOS.
- Open the <build-folder>/<project>.xcodeproj in Xcode.
- Open the Launch Screen.storyboard under Bundle Data.
- Edit your launch screen. You can add any default UI elements.

To migrate existing Felgo projects to use the new launch screen Storyboard, follow these steps:
- Create a new empty Felgo app or game project with Qt Creator.
- From the created empty project: Copy the file ios/Launch Screen.storyboard to your existing project's <project>/ios directory.
- Delete the directory <project>/ios/Assets.xcassets/LaunchImage.launchimage.
- Add the following lines to your <project>/ios/Project-Info.plist, inside the <dict> tag:
<key>UILaunchStoryboardName</key>
<string>Launch Screen</string> - You can now add your launch screen UI (splash screen images, ...) with Xcode as described above.
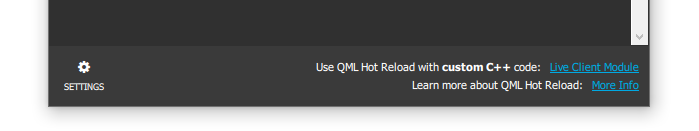
Live Client Module Hint for Custom C++ in Live Server
The Live Server now shows a hint how to use the Live Client Module. The Live Client Module is needed if you want to use QML Hot Reload together with Custom C++ code in your application.

When and why do you need the Live Client Module?
QML Hot Reload does, as the name suggests, reload your QML code and any associated JavaScript code and assets. This is done like this:
- The Live Server observes changes in your project and sends those to the Live Client.
- The Live Client analyzes the changes and applies them to the runtime objects.
However the same process can not be done for C++, because C++ cannot be interpreted at runtime, but instead must be compiled and packaged with your application.
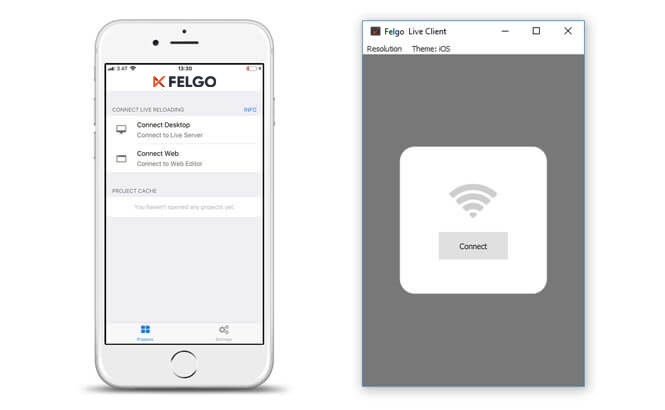
If you use the default Live Client apps from the installation or app stores, and try to run your project, you might see something like this:
- module "MyCustomModule" is not installed if you added an own C++ module.
- ReferenceError: myCustomContextProperty is not defined if you added an own context property from C++
Since the default Live Client is just a standalone application itself, those custom C++ parts are not available to it, as your custom C++ was never compiled and packaged with this Live Client application.
The solution: Add the Live Client Module to your own application
To overcome this, you can use the Live Client Module, to extend your own application with QML Hot Reload capabilities. You can just add this module to your application, build it, and it will act just like a Live Client.

Since it is actually your own application, it will include all your custom C++ code, any additional libraries or even native code.
You can learn how to do so in the documentation.
Show App Update Notifications to Your Users
The new VersionCheckLoader and VersionCheckDialog items provide a convenient way to notify users about updates for your app.

Updated Firebase SDK on iOS
The Firebase Plugin now uses Firebase SDK version 6.26.0 for all Firebase features on iOS.
This also resolves a warning regarding Deprecated API Usage for UIWebView APIs when submitting an app that includes Firebase.
Updated AdMob SDK on iOS
The AdMob Plugin now uses GoogleMobileAds SDK version 7.60.0 for all AdMob features on iOS.
This also resolves a warning regarding Deprecated API Usage for UIWebView APIs when submitting an app that includes AdMob.
Updated Chartboost SDK on iOS and Android
The Chartboost Plugin now uses Chartboost SDK version 8.1.0 on iOS and version 8.0.3 on Android for all Chartboost features.
This also resolves a warning regarding Deprecated API Usage for UIWebView APIs when submitting an app that includes Chartboost.
More Features, Improvements and Fixes
Felgo 3.6.0 includes many more features, for example:
- The clear button shown with AppTextField::showClearButton now is more reliable and also resets predictive text input when clicked.
- The Felgo Live Server now properly reports files changed outside of Qt Creator on Windows.
- QML Hot Reload with Felgo Live now properly handles changes in QML Grouped Properties.
- Fixes a potential crash with the AdMob Plugin when using an AdMobBanner inside a NavigationStack.
- Fixes a potential crash with the Amplitude Plugin if no API key is specified.
- Fixes a crash when using QML Hot Reload with Felgo Live and removing a property binding from a pure C++ QML type.
- Improves appearance of FelgoMultiplayer's matchmaking view on mobile devices.
- Fixes a publishing problem with iOS apps using the Firebase Plugin.
- Fixes a publishing problem with iOS apps using the AdMob Plugin.
- Fixes a publishing problem with iOS apps using the Chartboost Plugin.
For all relevant changes, features and fixes of recent Felgo updates, please check out the changelog.
How to Update Felgo
Test out these new features by following these steps:
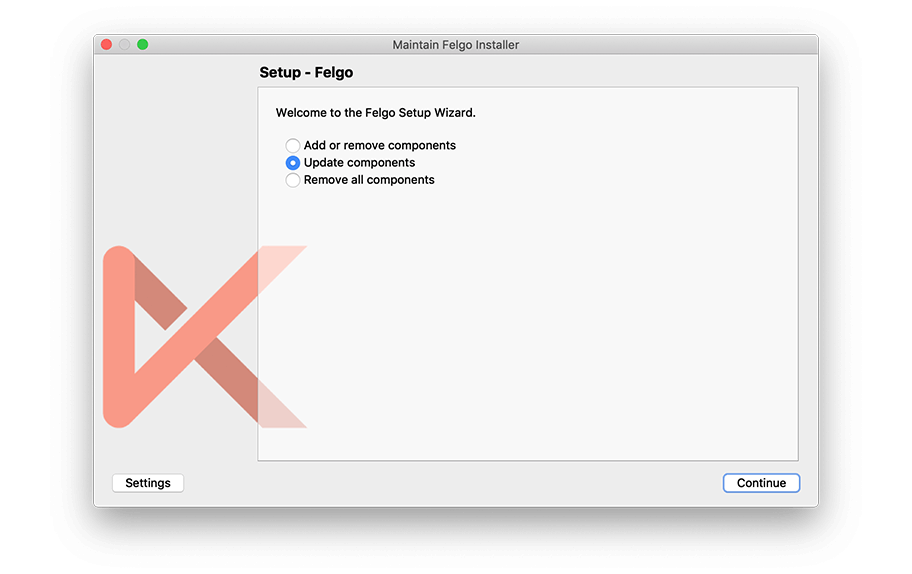
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.

If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to Felgo in this update, please check out the changelog!
More Posts Like This
 Release 3.5.0: Run your Qt and Felgo Apps in the Browser with WebAssembly (WASM)
Release 3.5.0: Run your Qt and Felgo Apps in the Browser with WebAssembly (WASM)