For the third post of the Felgo 3.7.0 series, we’ll have a look how to embed Qt cross-platform views into existing native apps for iOS or Android. Instead of choosing pure native development or only developing cross-platform, you can now freely add Qt and Felgo views into your native app as well!
Features like 3D Scenes, Custom UI or Visual Effects are hard to create natively with Android Studio or Apple Xcode. Save time and effort by using Felgo Native App Integration for rich experiences with 3D content, shaders, graphical effects, charts, multimedia, custom controls, gamification features or unique animations.
Previous post of this series: Release 3.7.0: The New Developer App and the Best Examples and Demos for You
This post will show you how to integrate the Felgo & Qt SDK to your native iOS or Android apps, while reusing your existing native code base. This means you can also transition native applications to cross-platform step-by-step. You will also see some example use-cases you can cover with the integration of a Felgo view. These are the main topics:
- What is Felgo Native App Integration?
- Why Use Felgo & Qt in Your Native App?
- Integrate Felgo & Qt in Existing iOS or Android Apps
- Qt Native App Integration in a Nutshell
- How to Add a QML View to Your Xcode Project
- How to Add a QML View to Your Android Studio Project
- How to Develop Felgo Views for Your Native App?

To try it yourself you can see the Felgo Native App Integration example projects for Android Studio and Xcode on GitHub:
Native App Integration: Embed Felgo in Your iOS or Android App
With Native App Integration, you can embed app views developed with the Felgo SDK into your existing mobile app. Felgo extends Qt, runs cross-platform, and offers many features, for example:
- Custom UI and Visual Effects: No complex low level operations needed to create awesome UIs and animations. You can also work with charts, apply filter effects or render 3D content.
- Sensors, File Downloads and Backend Services: Felgo makes working with sensors, loading assets at runtime, or integrating backend services easy. You can also test your cross-platform code standalone before running it in your native app.
- 2D Game Engine and Gamification: Use C++ based 2D physics with high performance gaming components, or integrate leaderboard or multiplayer services in your native app.
Using Felgo for your native iOS or Android app opens up a whole new world of possibilities. You can find a list of most relevant use-cases and some technical background in the sections below.
To add such features, you can simply run Felgo in an own view of your native iOS or Android app. Native App Integration allows you to:
- Save Development Time: Felgo is a cross-platform tool that supports both Android, iOS, as well as Desktop or Embedded platforms. Save time by developing features only once for all platforms. You can also use Felgo tools like QML Hot Reload to e.g. instantly test your code on different devices and platforms.
- Keep Existing Code: Only move parts of your project to Felgo. You can develop new features with Felgo, while keeping your existing code.
- Transition to Cross-Platform: Replace old application code and migrate to cross-platform development step-by-step.
Why Use Felgo & Qt in Your Xcode or Android Studio App?
Solid to the Core: The Power of Qt
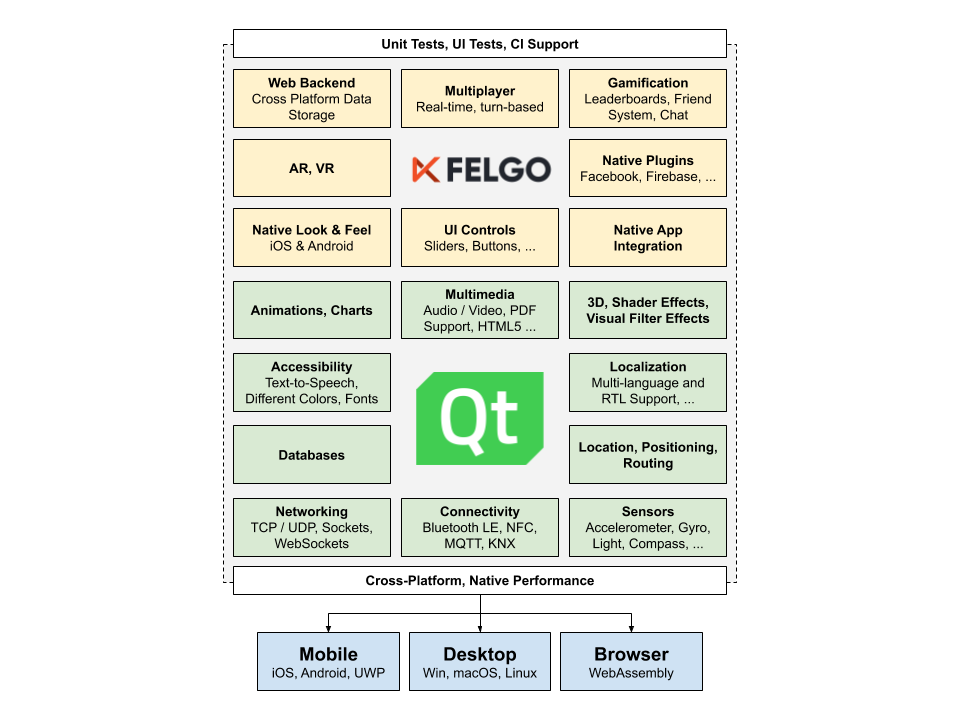
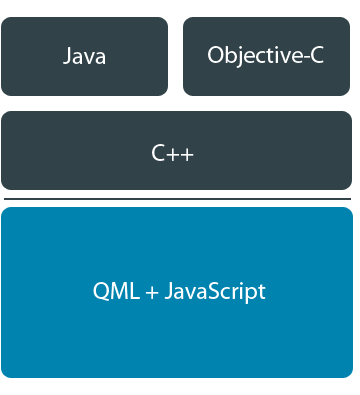
Felgo Apps harness the power of Qt, the leading cross-platform development framework used by over 1,000,000 developers. Qt supports desktop platforms, iOS, Android and even embedded systems. With the focus of making mobile app development easy, Felgo offers lots of components on top of Qt:

Felgo utilizes QML + Javascript as the main coding language. QML is super easy for development and requires very little code.

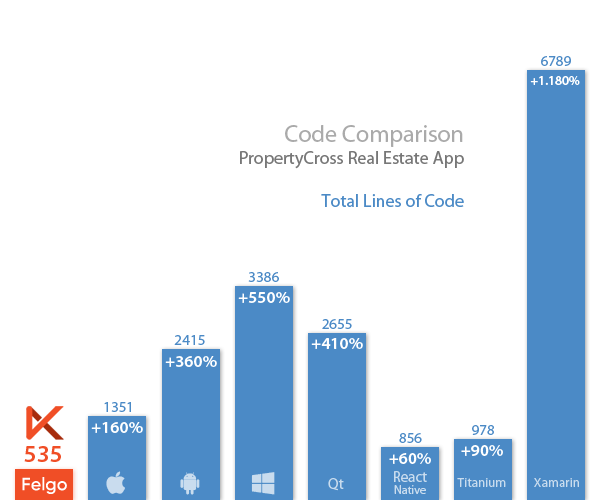
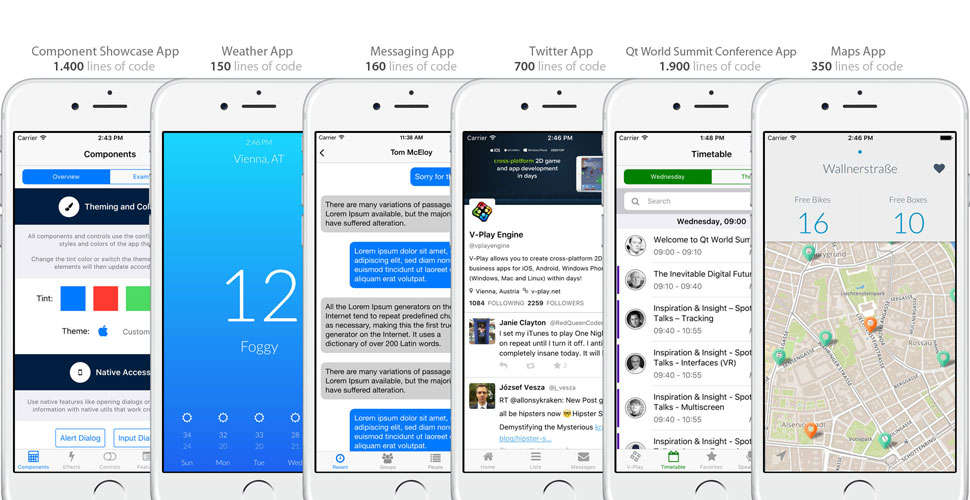
When looking at the required lines of code, the comparison of the PropertyCross Real Estate App shows: Felgo is the most efficient development tool. While Felgo only needs 535 LOC to support both platforms, the pure iOS version and Android versions of the app amount to ~3800 lines of code in total. Transitioning to cross-platform development saves 90% of code! Even more if your app requires features that are hard to solve in a native programming language.
Usage Examples: 3D, Custom Controls, Gamification and More
There are many tasks that are hard to achieve with native development for iOS and Android. The following sections give an overview of the most interesting use-cases you can cover with Felgo:
Render 3D Content or Particle Effects
You can render 3D objects or even use Particle Effects in your app. This example of a 3D cube only takes 170 lines of QML code:

The cube rotates depending on the device rotation. You can also change the color of the cube.
Multimedia and Shader Effects
Use advanced multimedia components and show transparent videos or sprite animations. You can also apply OpenGL shader effects to any visual item. For example to overlay the camera output with a filter:

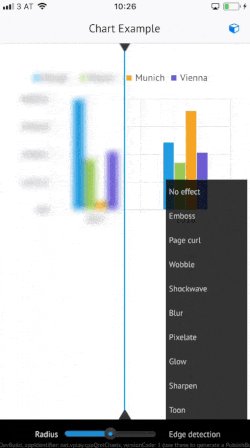
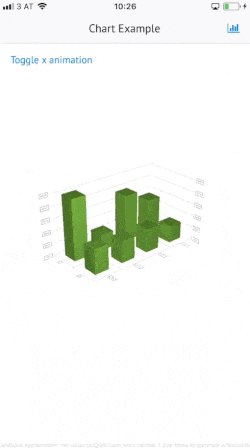
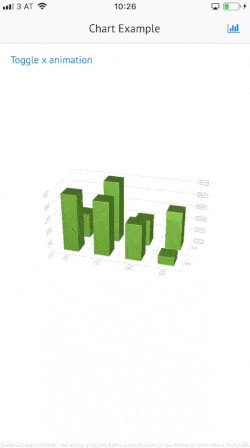
2D and 3D Charts
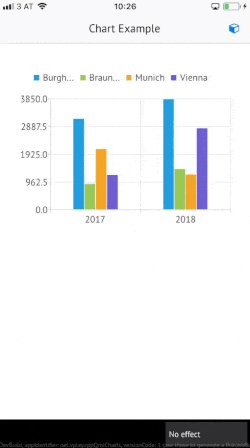
The following demo generates random data and visualizes a 2D or 3D bar chart. Like the camera effects above, you can also apply shader effects on top of the charts:

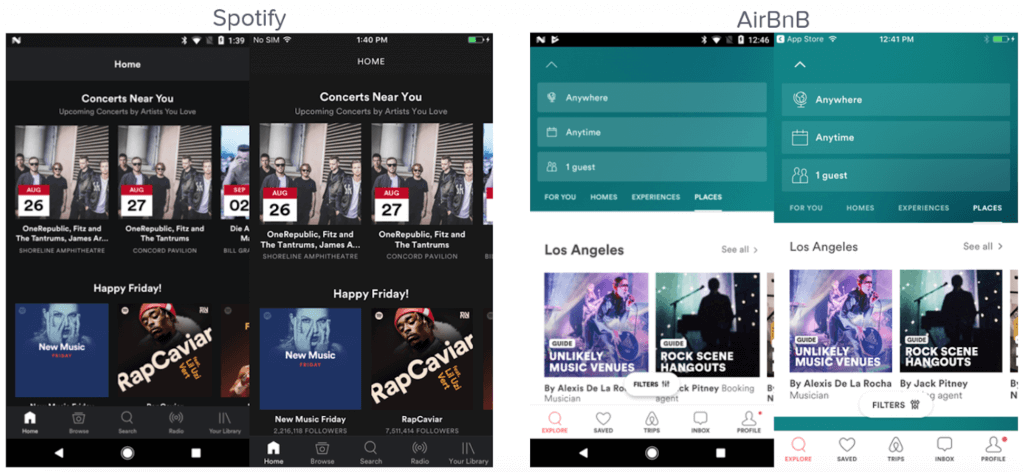
Custom UI and Branded Apps
A common trend in mobile apps is to share the same app layout and design across iOS and Android. The brand identity is becoming more important than strictly sticking to platform aesthetics. See the Spotify or AirBnB apps as examples: their design, layout and navigation is the same for both Android (the left screenshots) and iOS (the right screenshots):

With Felgo, you have full control over your UI. It’s easy to provide the same user experience across platforms, as you can:
- Create auto-adapting Layouts (responsive design)
- Use Felgo Widgets & Controls (native look and feel)
- Compose your own density-independent controls
You can also rely on ready-made UI items for many scenarios, e.g. to add Swipeable Cards:

Gamification and 2D Gaming Components
The Felgo SDK also includes a full-featured 2D game engine. Use physics, collision detection, sprite- or bone-based animations and particle effects to create awesome games:

Felgo also has you covered with cloud services for user accounts, leaderboards, messaging and multiplayer features. It is the perfect SDK to add gamification features to your app. Create engaging and challenging app experiences!
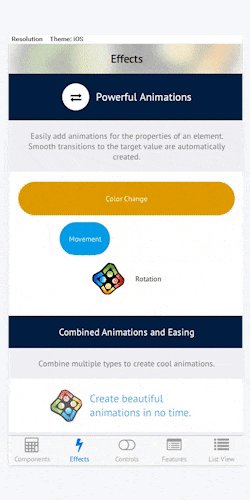
Powerful and Flexible Animations
Introducing complex animations and effects to your app has never been easier. Make use of Felgo’s powerful animation system, to create stunning animated UIs.

Augmented Reality, File Downloads and PDF’s
The Wikitude Plugin introduces the Wikitude Augmented Reality SDK in Felgo. It only takes a few lines of QML code to integrate rich cross-platform AR experiences.
See this post to for a detailed introduction to Augmented Reality with Wikitude: Why and How to Add Augmented Reality to Your Mobile App
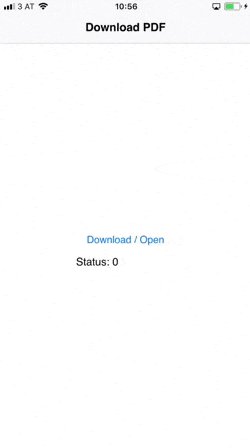
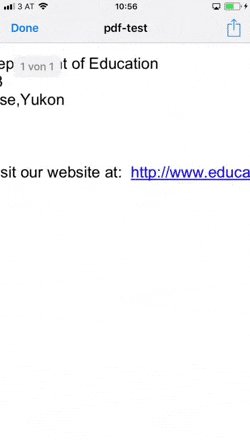
It is also possible to fetch packages for AR experiences, app assets or other features with a quick download at runtime. This allows to keep your initial app size smaller. You can e.g. download a PDF and open it with the native PDF viewer application:

Integrate Felgo & Qt in Existing iOS or Android Apps
The next section gives some technical background how the Felgo Native App Integration works. You can also find a step-by-step integration guide for iOS and Android below.
To start with an example that you can use as reference, have a look at the Android Studio or Xcode demo projects on GitHub:
- Android + iOS Demo App with many examples: https://github.com/FelgoSDK/Felgo-Add-To-App-Examples
- Android Native App Integration example: https://github.com/FelgoSDK/FelgoAndroid
- iOS Native App Integration example: https://github.com/FelgoSDK/FelgoIOS
Native App Integration in a Nutshell
Felgo extends Qt, which means that Felgo apps are C++ applications. You write your user code in QML and JavaScript, which the Qt C++ Runtime executes. For this, the UI items are backed by performant C++ components.

Felgo uses a custom C++ Renderer and utilizes the GPU for rendering. To integrate Felgo in your native app, you can add a Felgo (Qt) view. It includes the native C++ runtime and directly renders your QML code to the Felgo view in your app.
Similar to a WebView, which loads HTML files, the Felgo View loads QML files. With the huge difference, that rendering is a magnitude faster and guaranteed to look the same across platforms.
You can develop the Felgo specific parts independently from your native code:
- Use the tools you're familiar with: Keep your project in Xcode or Android Studio to develop the native parts of your application.
- Easy Installation: Add Felgo to your native app using Cocoapods (iOS) or Gradle/Maven (Android).
- Flexible Usage: Add Felgo features as single sub-views or entire view controllers in your existing app. You can freely mix native views and Felgo views.
Note: As Felgo and Qt include a lot of features and modules, there’s some overhead to the binary size due to the required native libraries. For iOS, the Felgo Framework adds roughly 12 MB to the IPA. An Android ARMv7 APK with Felgo included is roughly 20 MB bigger. Depending on your project requirements, Felgo can also provide you with custom library builds as part of their enterprise support. You can thus reduce the linked modules and only include features you actually need.
How to Add a QML View to Your Xcode Project
Felgo Native App Integration for iOS requires to install the Felgo Framework via CocoaPods. CocoaPods is a dependency manager for Swift and Objective-C projects. It is widely used and offers over 57 thousand available libraries.
The Felgo Framework includes the Qt runtime and the FelgoIOSView for embedding and running QML applications. You can add the view anywhere within your View Controller code or Interface Builder. It is a UIView subclass that you can instantiate from either Storyboards or with Obj-C/Swift code.
You can use the FelgoIOSView to load and run QML code. Simply configure the entry point of the QML application with the view’s qmlSource property. Like you would set the index.html for an embedded WebView.
Install the CocoaPods Dependency Manager
In case you never used CocoaPods before, install it. You only have to do this once:
1. Check whether CocoaPods is installed on your system. Open the Terminal and run
pod --version
If CocoaPods is installed, the pod command is available and the above call prints the installed version.
2. Install CocoaPods with RubyGems from terminal, in case pod is not available:
sudo gem install cocoapods
For more information, please see the CocoaPods guides.
As soon as you have CocoaPods installed, you can proceed with the Felgo integration.
Add Felgo to Your Xcode Project
Follow these steps to add Felgo to your Xcode project:
1. Open the Terminal and move to the folder of your Xcode project
cd path/to/your/project/
2. If your project does not use CocoaPods yet, add CocoaPods by running
pod init
This creates the Podfile, which is used to manage your CocoaPods dependencies.
3. Add the Felgo dependency to the Podfile:
target 'MyIOSApp' do
# more dependencies
pod 'FelgoIOS', :git => 'https://github.com/FelgoSDK/FelgoIOS.git'
end
4. To download and add the configured libraries to your project, run pod install
This generates a file called <project-name>.xcworkspace. To use CocoaPods, open this file in Xcode instead of the <project-name>.xcodeproj.
5. Open the *.xcworkspace (not the *.xcodeproj) with Xcode
6. Initialize the Felgo Runtime in your AppDelegate
[FelgoIOS sharedInstance] contains the Felgo iOS runtime. Start it before using any QML content. For this, call [FelgoIOS start]. You can do this, for example, in your AppDelegate's didFinishLaunchingWithOptions method. When your app terminates, you can quit the Felgo Runtime again with [FelgoIOS quit].
#import "FelgoIOS.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// other code ...
[[FelgoIOS sharedInstance] start];
return YES;
}
- (void)applicationWillTerminate:(UIApplication *)application {
// other code ...
[[FelgoIOS sharedInstance] quit];
}
@end
7. Add QML Files to Your Project
You can load QML files from anywhere. All you need a URI to the QML file. This lets you even load QML files from the web at runtime.
The most common use case is loading QML files from your project resources. To do so, add your .qml files to your project resources in Xcode. You can also use subfolders inside resources and reference files relatively from within QML.
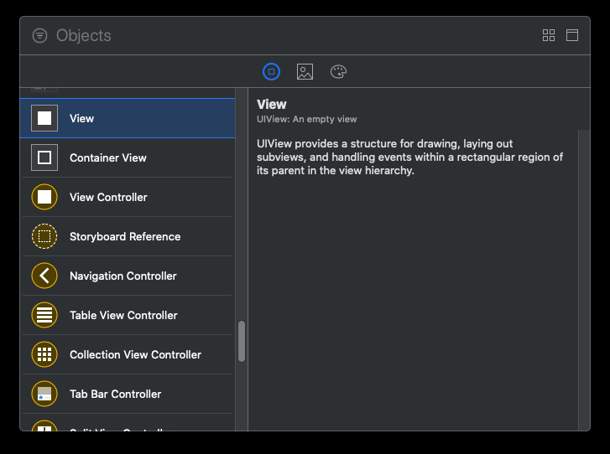
8. Add the FelgoIOSView (a UIView subclass) anywhere in your View Controller code or Interface Builder.
- (Option 1) Add the view using Interface Builder:
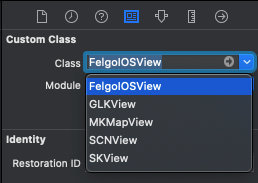
Add an empty View to your interface and set the custom class to FelgoIOSView:

To access the view from source code, add an IBOutlet property to your ViewController implementation:
#import "FelgoIOSView.h"
@interface ViewController
@property (weak, nonatomic) IBOutlet FelgoIOSView *felgoView;
@end
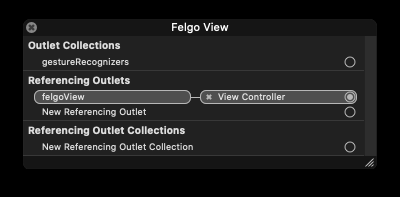
Then, add a referencing outlet by right-clicking the view in Interface Builder:

- (Option 2) Add the view programmatically
You can also add FelgoIOSView to another view in code. For example from within a ViewController implementation:
#import "FelgoIOSView.h"
@interface ViewController()
@property (strong, nonatomic) FelgoIOSView *felgoView;
@end
@implementation ViewController
// more methods...
- (void)addQMLView {
self.felgoView = [FelgoIOSView new];
self.felgoView.frame = self.view.bounds;
[self.view addSubview:self.felgoView];
}
@end
9. Set the qmlSource property of the FelgoIOSView
To load QML content, assign a URI to the property qmlSource. You can use any URI, for example to a web resource, a local file or a project resource.This example loads Main.qml from your project resources:
- (void)loadQML {
self.felgoView.qmlSource = [[NSBundle mainBundle] URLForResource:@"Main" withExtension:@"qml"];
}
Your application can now load and run QML projects with the FelgoIOSView.
How to Add a QML View to Your Android Studio Project
Felgo Native App Integration for Android requires to add the Felgo library to your project. You can add the dependency to your project via Gradle.
The Felgo library includes the Qt runtime and classes to embed and run QML applications on Android. You can load QML content anywhere in your app within an own FelgoAndroidActivity or a FelgoAndroidFragment.
This is possible either from the layout.xml or with Java source code. Simply add the view and configure the entry point of the application with the view’s qmlSource property. Like you would set the index.html for an embedded WebView.
Add Felgo to Your Android Project
Follow these steps to add Felgo to your Android Studio project:
1. Open your project with Android Studio
2. Add the Felgo dependency to your Gradle configuration
- Add the Felgo Maven repository to the repositories block of your project:
repositories {
maven { url 'https://github.com/FelgoSDK/FelgoAndroid/raw/master/maven/' }
}
- Add the felgo-android to the dependencies block of the app module:
dependencies {
implementation 'com.felgo:felgo-android:3.7.0'
}
3. Derive any Activity where you want to use Felgo from FelgoAndroidActivity
public class MainActivity extends FelgoAndroidActivity { … }
4. Add QML Files to Your Project
You can load QML files from anywhere. All you need is the text content of the QML file. This lets you even load QML files from the web at runtime.
The most common use case is loading QML files from your project assets. To do so, place your .qml files under your projects assets directory (usually <project-dir>/src/main/assets). You can also use subfolders inside assets and reference files relatively from within QML
5. Add the FelgoAndroidFragment with a layout or in source
- (Option 1) Add the Felgo Fragment to your layout
<fragment
android:id="@+id/qt_fragment_container"
class="com.felgo.ui.FelgoAndroidFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:qml_source="qml/Main.qml"/>
Set app:qml_source to the target QML file you want to load. This example loads the file qml/Main.qml from your project assets.
- (Option 2) Add the Felgo Fragment in source
You can add the FelgoFragment to your Activity programmatically as well, using FragmentManager:
void loadQml() {
try {
getFragmentManager().beginTransaction()
.replace(R.id.fragment_container, new FelgoAndroidFragment()
.setQmlSource(getApplicationContext(), "qml/Main.qml"),
null)
.addToBackStack(null)
.commit();
} catch (IOException ex) {
// QML file not found
Log.w("MainActivity", "Could not load QML file", ex);
}
}
Configure the QML file you want to load with the setQmlSource method of the fragment.
Note: R.id.fragment_container is the ID of an existing view to place the new Fragment into. It should be available in the layout of the current activity:
<!-- layout to load QML fragment in code: →
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Your application can now load and run QML projects with the FelgoAndroidFragment.
How to Develop Felgo Views for Your Native App?
To make development as easy as possible, we recommend downloading and installing the Felgo SDK to get many helpful tools, including live code reload for testing on multiple devices simultaneously. The installer provides you with everything you need to start developing QML apps right away.
The Felgo SDK presents you with the Qt Creator IDE, integrated offline docs, autocompletion support, QML Hot Reload and much more. You can develop full apps or single views that you can later embed to your native apps. As soon as your view is finished, simply move the QML code and assets to your native app bundle. As described above, you can integrate a Felgo view to your app and configure the QML file you want to load. That’s it!
Do you already have a project or use-case in mind?
The Felgo team is here to support you! We can cover the whole process from the first idea up to the release of your app in stores. Take advantage of our Mobile App Development Services and join the ranks of satisfied Felgo customers:

Not sure how to get started?
Felgo offers many demos and examples you can use to build a first prototype of your project:

We can also help you out with Qt Training and App Development Workshops to get your team started!
More Relevant App Development Resources
- Mobile App Ideas and Where to Find Them
- Qt AR: Why and How to Add Augmented Reality to Your Mobile App
- Handle Safe Area Insets, Notch & Display Cutout for iPhone X, iPad X and Android P
- Separation of Model, View and Logic Code in your Qt App using QML
The Best App Development Tutorials & Free App Templates
All of these tutorials come with full source code of the mobile apps! You can copy the code to make your own apps for free!
- How to create a mobile app for iOS & Android with a single code base
- How to support multiple languages and internationalization in your mobile app
- Common Widgets & Controls in a cross-platform App
- How to support multiple screen sizes & screen densities – Responsive App Guide
- Guide for App Layout
- Guide for App Navigation
- How to add native code to your mobile App
- How to easily style your App with Themes
- How to add Animations to your App
- How to add a Chat to your Mobile App
- How to make a Weather App accessing a REST weather service
- Conference App Template
- Widget Gallery App Template
- Twitter App Template
- Messenger App Template
- Property Finder App Template