Previous post of this series: Release 3.7.0: Bluetooth LE (Low Energy) with QML, Apple Sign In, Secure Keychain Storage
Felgo Developer App: Browse All Components, Demos and Examples
With the new Felgo Developer App, you have a mighty tool to support you during development.

You can browse Felgo and Qt components, try them right on your device and view the source code of any example. It also contains 20+ open-source demo projects that you can try right on your device. This allows you to quickly get inspiration for your own project, find similar functionality or UI concepts, and then just copy the source-code!
The idea behind the Developer App is to bring the different existing demo and showcase applications together into a single combined experience. The Developer App also replaces the existing Felgo Live Client apps for mobile, to use QML Hot Reload during development. This provides you with a single application that supports you in your daily development workflow, by reducing the need to jump between different apps and web pages to find references for your requirements.
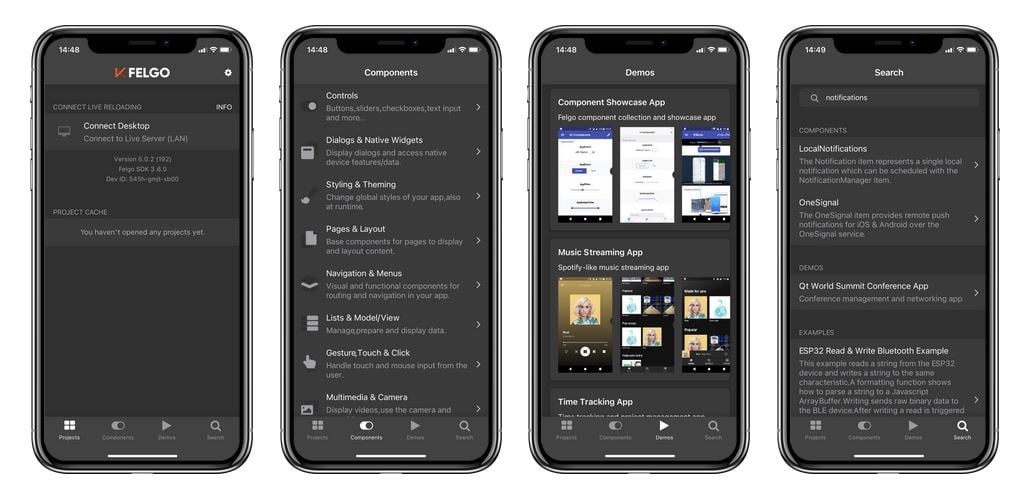
Here is a quick overview of what you will find in the different tabs of the Developer App:
- Projects: During development with QML Hot Reload, this page allows you to connect to your Live Server and also launch projects from the project cache.
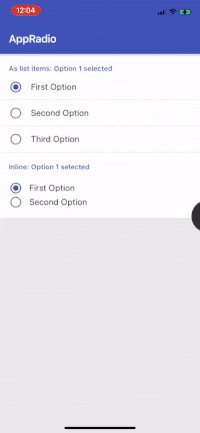
- Components: Browse through all components of the Felgo SDK, and the most important Qt components. Every component contains examples that you check out and directly run.
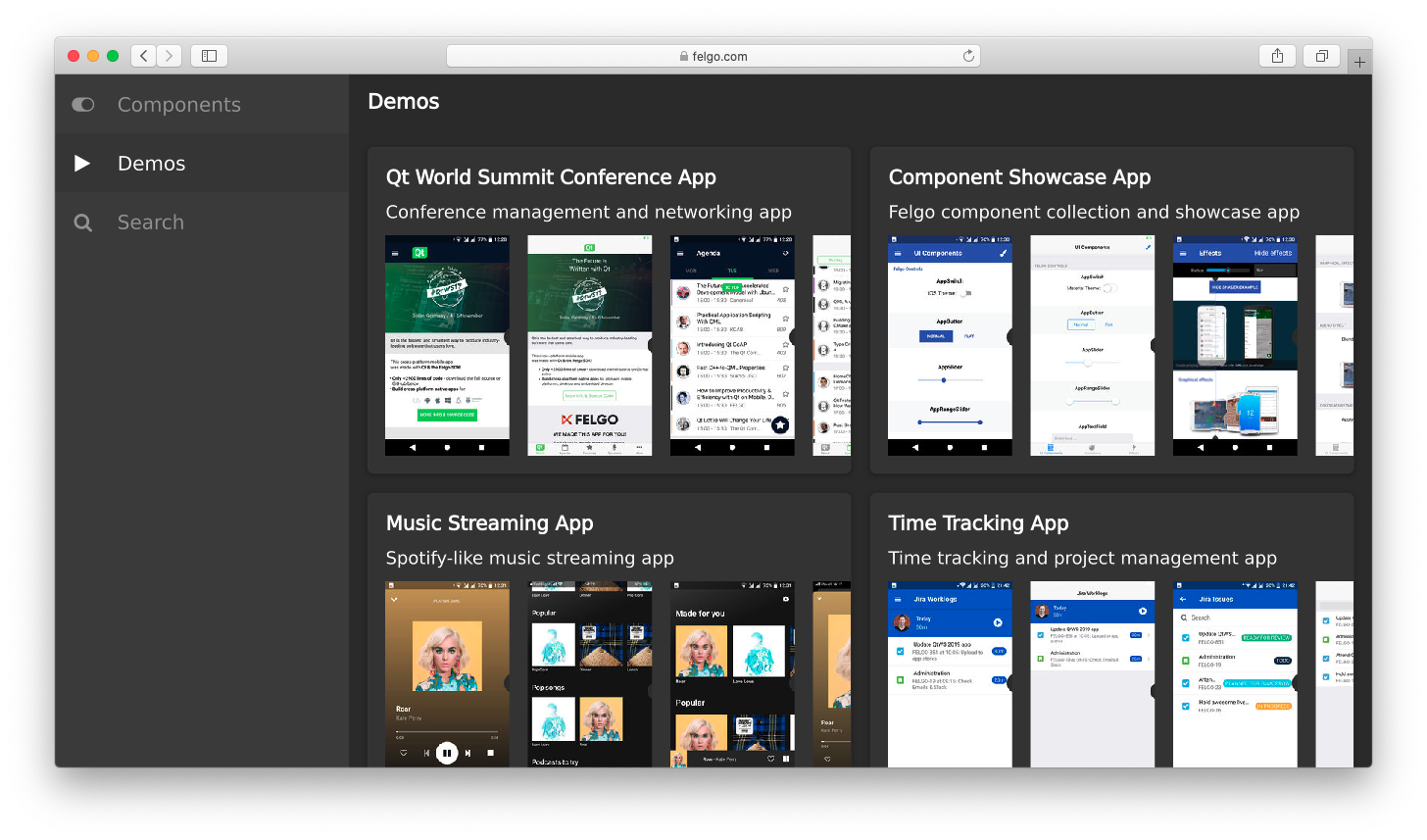
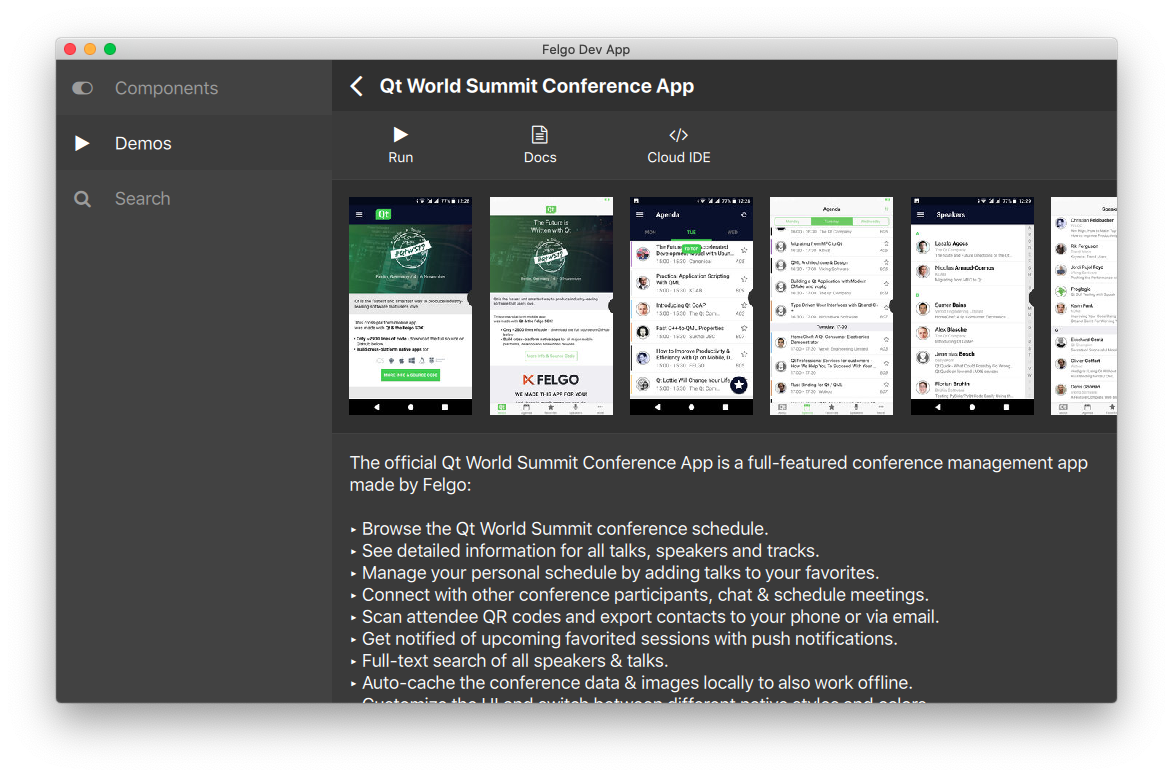
- Demos: Browse and try open-source demo applications for different genres, to see how you can implement similar features in your own app.
- Search: Search for components, examples and demos for your use-case or industry. Just type in e.g. “gps” to find related resources faster.
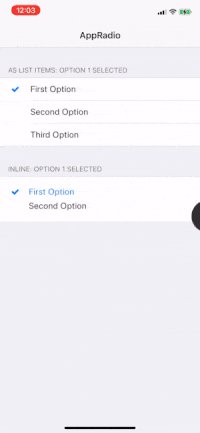
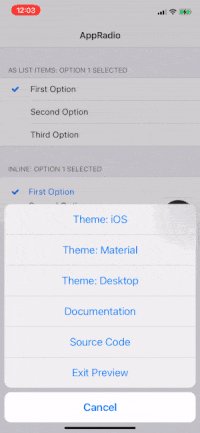
During development or running an example or demo, the integrated Dev Menu provides several options for you:
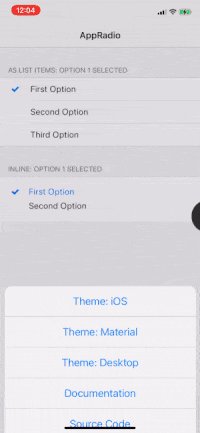
- Switch themes: Change the current platform-specific theme, to test how the current app looks on other platforms.
- Documentation: View the documentation page of the current demo or current component example.
- Source Code: View the source code of the current demo or example on GitHub, to re-use it in your own application.
- Exit Preview: Exit the currently loaded project/demo/example and return to the Dev App.

Felgo Developer App in Your Browser
To open the Developer App in your browser, simply visit https://felgo.com/wasm-live on your desktop browser. This app uses the same source code as on mobile or desktop, built with Felgo and compiled for the web using WebAssembly.

Felgo Developer App for Windows, macOS and Linux
You can also check out all the demos and examples of the Developer App on your desktop. The desktop version of the Developer App is included in the Felgo SDK. Game demos can still be found in the old Sample Launcher.

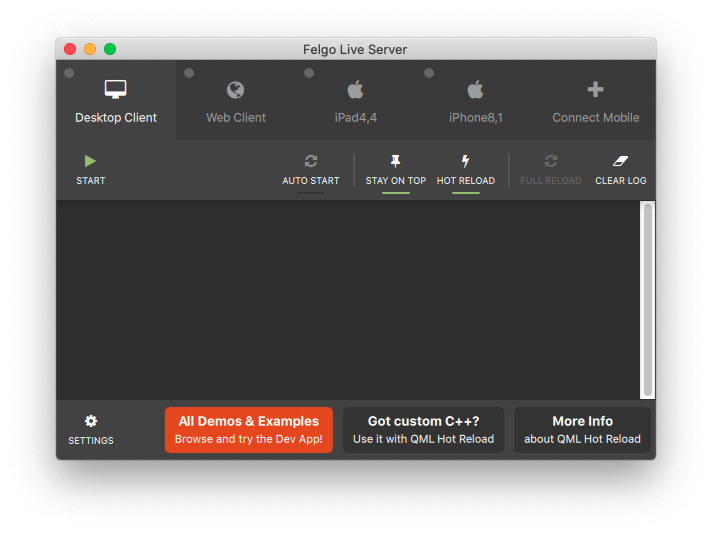
To launch the Developer App on your Desktop, you can just click the orange All Demos & Examples button in your Felgo Live Server, as displayed below:

Alternatively, you can also go to Welcome > Dev App in Qt Creator and click on the Open Dev App button.
Find Tons of Felgo Demos and Examples on GitHub
To make it easier for you to find relevant resources, the open-source demos and examples of Felgo are now also available on GitHub. We added examples for every Felgo component, and for the most important Qt components. This repository, together with the Felgo documentation on the website, gives a powerful reference of how you can use Felgo to realize your own app ideas.
This GitHub repository is the #1 collection of simple and advanced examples for the Felgo APIs, and will be updated with every new release of Felgo. All demos and examples are also part of the Felgo installation, you can find them if you go to Examples/Felgo in your installation folder.
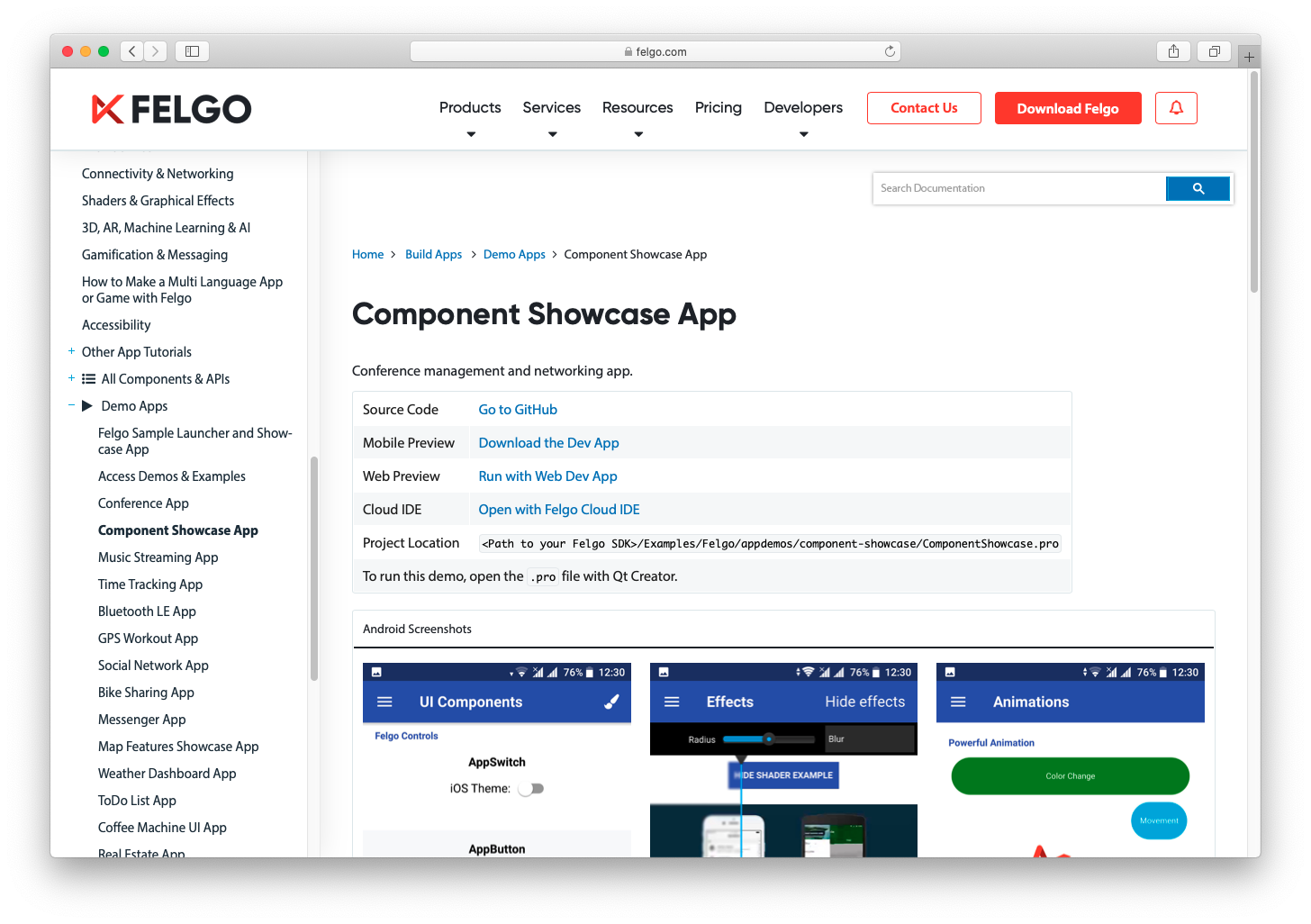
Improved Felgo Demo Documentation
To streamline the process of discovering and working with demos for you, you can now find the most relevant links for demos in the Felgo documentation, like links to the GitHub source code or to edit it in the Cloud IDE.

Also in this Series: Tooling Improvements and the New Felgo Cloud IDE
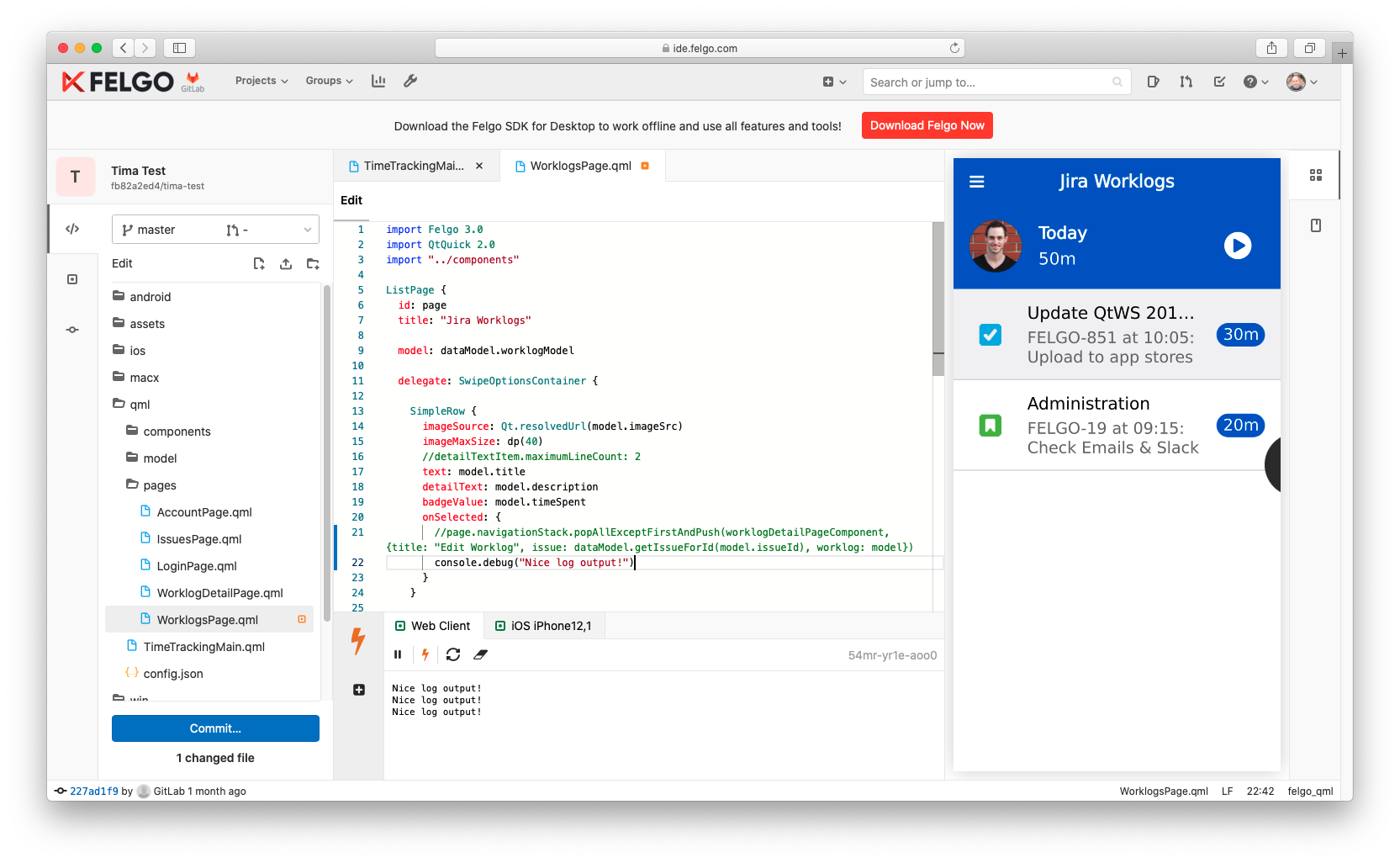
Some of you might have already stumbled over the new Cloud IDE option on the download page. Here is a small teaser of this new addition to the Felgo tooling, before you get a closer look in the next blog post of this series.
The Felgo Cloud IDE is a web-based development environment for Qt and QML projects right within your browser. You can access and edit your projects from anywhere in the world, without having to install anything on your computer. It is based on GitLab, offering you full Git integration and project management capabilities, like issue tracking and more.

Here is a quick overview of the most important features of the Felgo Cloud IDE:
- Full Git integration powered by GitLab.
- Integrated live preview of your project with WebAssembly.
- Connect and run your projects on your mobile Live Clients.
- Integrated documentation, like you are used to from Qt Creator.
- Felgo demos as starting point for your projects.
You can find more info on how to use the Felgo Cloud IDE in the documentation.
Head over to the download page and launch the Felgo Cloud IDE:
You will soon be able to get a closer look at the existing and upcoming features of the Felgo Cloud IDE an upcoming blog post. Stay tuned!
More Posts Like This

Release 3.7.0: Bluetooth LE (Low Energy) with QML, Apple Sign In, Secure Keychain Storage

Release 3.6.0: Modal Dialogs and iOS Storyboard Support for Qt & Felgo
 Release 3.5.0: Run your Qt and Felgo Apps in the Browser with WebAssembly (WASM)
Release 3.5.0: Run your Qt and Felgo Apps in the Browser with WebAssembly (WASM)