The Felgo 4.0.1 update adds support for the Apple Sign In Plugin, allows you to use content:// URIs on Android in Qt Quick, and includes better app permission handling for Felgo Live on macOS.
Felgo 4.0.1 comes as a free update for all Felgo developers.
- Sign in with Apple in Felgo 4 Apps
- Use Android Content URI for Qt Quick Images
- Felgo Live Permission Handling on macOS
- Increased Minimum Version for Xcode
- How to Update Felgo
Sign in with Apple in Felgo 4 Apps
You can now add a "Sign in with Apple" button to your Felgo 4 app with the Apple Sign In Plugin. This is useful for providing an Apple signup option along with other social signup options to comply with Apple’s guidelines.

Use the Apple Sign In to authenticate your users without requiring manual account creation. Similar to Felgo 3, you can use the two components AppleSignIn and AppleSignInButton to handle signing in with an Apple ID:
import QtQuick
import Felgo
App {
AppPage {
Column {
AppleSignInButton {
id: appleSignInButton
}
AppText {
text: !appleSignInButton.visible
? "Apple Sign-in unavailable."
: appleSignInButton.appleSignIn.isLoggedIn
? "Signed in with Apple user: " + appleSignInButton.appleSignIn.userName
: "Click above button to sign in with Apple user"
}
}
}
}
Use Android Content URI for Qt Quick Images
Since the requirement for scoped storage in Android 11, asset paths on Android are handled with content:// URIs instead of a file:// URI. While it is generally possible to work with content URIs when dealing with files in C++ Qt, they are not correctly supported in QML yet. For example, when showing a Qt Quick Image that uses a content URI as Image::source:
import Felgo
import QtQuick
App {
NavigationStack {
AppPage {
id: page
title: qsTr("Content URI")
AppImage {
source: "content://media/external/images/media/1000000033"
width: dp(150)
height: dp(150)
}
}
}
}
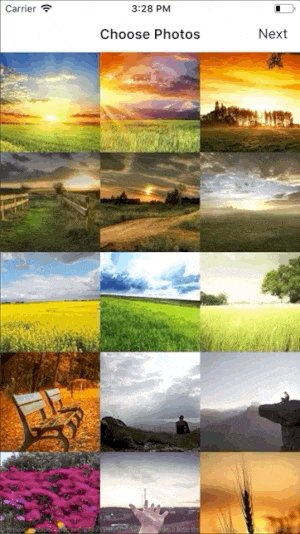
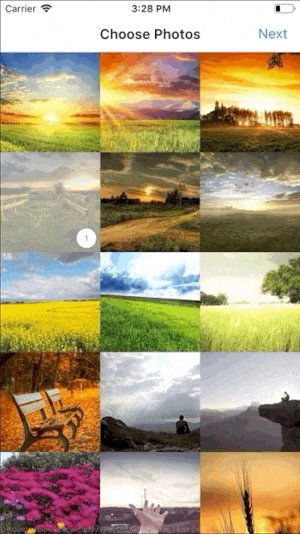
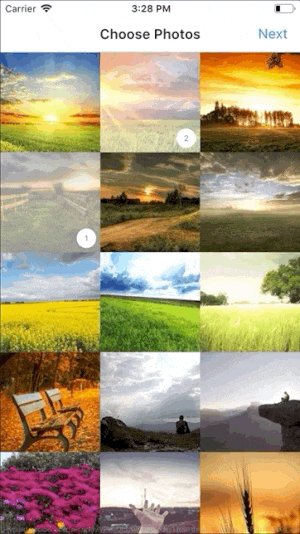
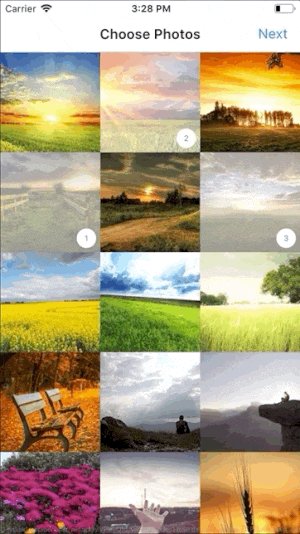
Felgo 4.0.1 thus includes a patch for the Qt Declarative Module that makes it possible to again use content URIs in QML. This is useful to e.g. display the photos of the device gallery with the ImagePicker:

import Felgo
import QtQuick
App {
NavigationStack {
AppPage {
id: page
title: qsTr("Choose Photos")
// right bar item to accept selection
rightBarItem: TextButtonBarItem {
text: "Next"
enabled: imagePicker.selectedCount > 0
// your app will probably pop the photo selection page from the stack to move on
// this example only logs the selected photos
onClicked: console.debug("SELECTED:", JSON.stringify(imagePicker.selection))
}
// image picker view for photo selection
ImagePicker {
id: imagePicker
anchors.fill: parent
}
}
}
}
Felgo Live Permission Handling on macOS
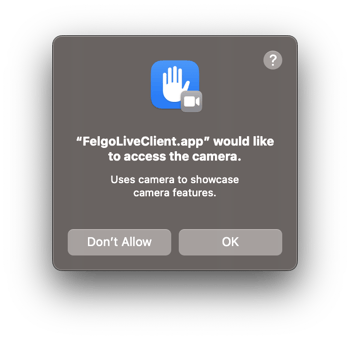
Since macOS Monterey, Apple enforces a higher security standard on applications that affects how the Felgo Live Client has to handle permissions. Specifically, accessing certain device features like the camera or bluetooth requires the user to opt-in.
By default, the parent process is responsible for declaring all the permissions that are needed for itself and child processes. This means that the Qt Creator IDE would need to declare the permission when Felgo Live is started from within Qt Creator. The latest version of the Felgo Live plugin thus makes sure to drop responsibility for the Felgo Live Client to allow custom permissions.

It is thus possible again to e.g. use the device camera with the Felgo Live Client on macOS Monterey or later. At the first usage, you will be prompted to allow camera access. If you accept, the camera is available for your QML projects when using Felgo Live.
Increased Minimum Version for Xcode
Starting April 2023, all iOS and iPadOS apps submitted to the App Store must be built with at least Xcode 14.1 and the iOS 16.1 SDK. The new minimum required version for using Felgo thus increased to Xcode 14.1 now.
Felgo 4 is already compatible with Xcode 14 and you can safely update your installation. When building and deploying your projects with Felgo Cloud Builds your applications are built with Xcode 14.1 as well. With Cloud Builds you are always up-to-date and can keep publishing new app releases without worrying about the correct toolchain setup for different platforms.
How to Update Felgo
Try out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
- Update Felgo
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
More Posts Like This

Release 4.0.0: Create Beautiful Cross-Platform Apps with Felgo 4.0 and Qt 6.4.1

Release 3.10.0: Native Support for NFC Tags, Network Connection Type & Inline AdMob Banners, Qt Creator 7.0.2

Release 3.9.2: WhatsApp Messenger Demo, Clear the Live Reload Cache and Control the App Navigation Flow

Release 3.9.1: Publish Qt Apps as Android App Bundle on Google Play and Configure Icon Sizes in the Felgo Theme

Release 3.9.0: Improved UX with Overlays & Tooltips and WebAssembly Browser Communication