It was a long journey but it is finally here: Felgo 4.0! 🎉
Since Qt 6 was first released, the list of supported modules and features has grown steadily, and each new version brought many new additions and fixes. During this time we spent a lot of effort to port the Felgo components and thoroughly test all our main use-cases on desktop, mobile and embedded platforms. As Qt 6 incorporates many changes, we wanted to make sure the transition is as smooth as possible so we can support all the things you know and love from Felgo 3.
Felgo 4.0 makes it possible to develop Felgo apps with all the latest features of Qt 6.4.1. The new release brings support for the CMake build system and updates all Felgo controls to use Qt Quick Controls 2. It also includes a custom build of the Qt Location module because Qt 6.4.1 does not support it yet. This means that you can already use Felgo 4 for creating applications that include map features.
To get Felgo 4, download the latest installer from the website. This post summarises all you need to know for updating your app to Felgo 4 and Qt 6.4.1:
- Why Upgrade to Felgo & Qt 6
- Build System Update to CMake
- Changed APIs and Qt Modules
- Cloud Builds for CMake Projects and Qt 6
- How to Get Felgo 4?
- Future Roadmap
Why Upgrade to Felgo 4 & Qt 6?
Qt 6 is the new major release of Qt and created with the goal of better supporting current and future requirements. It offers similar APIs to Qt 5 for keeping the migration effort low, but actually comes with many big changes to the underlying structure and modules that drive your Qt application.

By refactoring code and unifying APIs and supported features, the new Qt version is more flexible, scalable and performant than ever before. It is thus the number one choice for creating future-proof cross-platform applications for desktop, mobile, and embedded platforms - all from a single code base.
Moving to Qt 6 brings many benefits. For example, the main build system is now CMake, a widely used and powerful tool that simplifies project configuration and handles more advanced use-cases with ease.
CMake also allows Qt to better analyze the project and QML source code, resulting in significant performance improvements for the Qt Quick Compiler, as well as faster build times. Read the sections below to learn more about all the benefits of Qt 6 and relevant changes in Qt modules.
Although Qt 5 is currently still being maintained, the Qt 5.15 Long Term Support (LTS) will officially end on May 26, 2025. It is thus advised to migrate your project to Qt 6 in order to benefit from continued support and updates of Qt 6.
Felgo provides many useful APIs and unique tooling to help you get the most out of Qt. With Felgo 4, you can now include Felgo components in Qt 6 apps, use Felgo Live with QML Hot Reload to speed up your Qt 6 development, or build & deploy Qt 6 apps in the cloud.
Build System Update to CMake
One of the biggest changes in Qt 6 is the adoption of CMake as the main build system for the Qt SDK. All of the Qt modules are now built with CMake instead of qmake. CMake simplifies the build process across different platforms and is a widely used tool for C/C++ projects.

Similar to Qt 5 it is possible to create your own Qt projects either with qmake or CMake. However, some features like multi-ABI builds on Android are not supported with qmake and Qt does not plan to further develop and improve qmake support. CMake is now the preferred solution and it is recommended to update your projects to the new build system.
Advantages of CMake over qmake
There’s a reason why CMake is now the build system of choice. It is a powerful and versatile tool that brings many features and benefits to your Qt or Felgo project, for example:
- Automatic QML Module Generation: QML files are automatically added to a QRC resource file. It is no longer required to manually maintain a QRC file in addition to the files added to the project.
- Improved Qt Quick Compiler: The QML module information provided with CMake makes it possible to generate better C++ code using the new QML script compiler (qmlsc).
- Suited for Advanced Configurations: Compared to the more limited options in qmake, CMake comes with a big variety of commands and settings for all kinds of use-cases. Advanced build scenarios that require complex solutions with qmake are now easier to solve.
- Reusable Modules and 3rd Party Libraries: Using CMake makes it easy to create a reusable library or plugin project that can be imported elsewhere. In addition, many existing libraries and solutions are built using CMake. It is the de-facto industry standard for C++. This makes it easy to integrate 3rd party libraries into your Qt or Felgo project.
- Great Support for IDEs and Compilers: CMake has built-in support to switch the target IDE and compiler the build will use in the end and generates the respective configuration. The CMake syntax is also supported by a lot of development environments so you can set up your CMake configuration with other IDEs like Visual Studio as well.
- Faster Build Times: CMake is better optimized and faster for working with large projects. For example, when copying files to the build folder for bundling them with your application, CMake detects changes and only modified files are copied at subsequent builds.
- Automate CMake Builds: CMake is a powerful command line tool and thus also well suited for integration with build automation solutions. If you do not want to use your own system, you can also build your Felgo 4 & Qt 6 projects with Felgo Cloud Builds.
CMake has many advantages over qmake and is a flexible and future-proof solution. To learn more about CMake and what it can do you can have a look at the official documentation.
How to use CMake with Qt 6 and Qt Creator
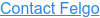
When using CMake the project setup is done with a CMakeLists.txt file instead of a .pro qmake configuration file. The Qt Creator IDE supports both project types. To open a CMake project, open the CMakeLists.txt project configuration with Qt Creator.
The configuration file describes the build setup and provides the default settings for the project. Apart from the configuration in the CMakeLists.txt, it is also possible to locally change the value for certain build options without editing the CMake project settings. The Projects tab in Qt Creator allows you to directly apply local configuration options for each Build Kit.

Similar to qmake projects, you can also find other platform-specific options, like app signing for Android or iOS.
This is how the basic CMake configuration for a simple Qt Quick project can look like:
cmake_minimum_required(VERSION 3.16)
project(Qt6App VERSION 0.1 LANGUAGES CXX)
set(CMAKE_AUTOMOC ON)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt6 6.2 COMPONENTS Quick REQUIRED)
qt_add_executable(appQt6App
main.cpp
)
qt_add_qml_module(appQt6App
URI Qt6App
VERSION 1.0
QML_FILES main.qml
)
target_compile_definitions(appQt6App
PRIVATE $>$>OR:$>CONFIG:Debug<,$>CONFIG:RelWithDebInfo<<:QT_QML_DEBUG<)
target_link_libraries(appQt6App
PRIVATE Qt6::Quick)
The qt_add_qml_module command covers all the magic of bundling and compiling your Qt Quick source files. The other commands cover the definition of C++ sources, linking the Qt6::Quick module and some general setup.
CMake Configuration for Felgo 4 Projects
The CMakeLists.txt file for Felgo projects looks quite similar, but includes some additional features. For example, you can configure app identifier, version name, version code and the Felgo product stage:
# Project identifier and version
set(PRODUCT_IDENTIFIER "com.felgo.Qt6App")
set(PRODUCT_VERSION_NAME "1.0.0")
set(PRODUCT_VERSION_CODE 1)
# Set either "test" or "publish" stage:
set(PRODUCT_STAGE "publish")
Similar to the Felgo qmake settings, you can also configure the Felgo license key and define the Felgo Plugins you want to integrate and use:
# Optionally set a license key that is used instead of the key from main.qml
set(PRODUCT_LICENSE_KEY "")
set(FELGO_PLUGINS
amplitude
firebase
)
Another feature of Felgo 3 qmake projects is the usage of DEPLOYMENTFOLDERS. It is used to copy and bundle raw QML sources or assets with the application instead of compiling them with the Qt Resource System (QRC). This is meaningful to speed up and simplify the build process during development. The CMake variant no longer uses an additional variable for the folders and instead directly scans and includes the contents of the qml or assets directory in your Felgo project:
# Find all QML/JS files for the QML compiler:
file(GLOB_RECURSE QmlFiles RELATIVE ${CMAKE_CURRENT_SOURCE_DIR} qml/*.qml qml/*.js)
# Find all non-QML/JS files in the qml and assets folder to add as resources:
file(GLOB_RECURSE AssetsFiles RELATIVE ${CMAKE_CURRENT_SOURCE_DIR} assets/* qml/*)
list(REMOVE_ITEM AssetsFiles ${QmlFiles})
qt_add_executable(appQt6App
main.cpp
${QmlFiles}
${AssetsFiles}
)
felgo_configure_executable(appQt6App)
# Deploy resources to build folder
deploy_resources("${QmlFolder};${AssetsFolder}")
To use the resource system instead of copying the files, comment the deploy_resources command and add the folders to the QML module configuration:
qt_add_qml_module(appQt6app
URI Qt6App
VERSION 1.0
QML_FILES ${QmlFolder}
RESOURCES ${AssetsFolder}
NO_RESOURCE_TARGET_PATH
)
Use the resource system approach instead of the deploy_resources command for building release versions that you publish.
Lastly, the following two settings add Felgo as a dependency and link it to the application:
find_package(Felgo REQUIRED)
target_link_libraries(${CMAKE_PROJECT_NAME}
PRIVATE Qt6::Quick
Felgo
)
All of the Felgo project wizards and demos are already updated to use a CMake configuration instead of qmake. You can find the full source code of all Felgo demos and examples on GitHub.
Changed APIs and Modules
The following sections summarise some of the most relevant changes in Qt 6, and what to consider when migrating your code to Felgo 4.
Updates to Modules and Features in Qt 6
Since the initial Qt 6 release the Qt company gradually updated and introduced most of the available Qt 5 modules while also refactoring the code. Many modules thus offer a slightly changed API and some of the Qt features now operate differently:
- New Rendering Approach: Qt 6 is no longer tightly coupled to OpenGL and instead relies on a new Rendering Hardware Abstraction layer (RHI). It is thus possible to leverage different rendering backends (DirectX, Vulkan, OpenGL, Metal) depending on the target platform and what’s available. In case some features require you to use a specific backend you have the option to explicitly activate it.
- Qt Graphical Effects Compatibility Module: Due to the new rendering and shader approach in Qt, the Qt Graphical Effects module is not fully migrated. For compatibility with Qt 5 some of the effects have been ported and are usable with the Qt5Compat.GraphicalEffects module. Effects that were not feasible to migrate have been left out are not available.
- High-dpi mode: Qt 6 applications now operate in high-dpi mode by default to automatically support multiple resolutions and screens. Absolute positions and sizes in QML are now referencing the virtual coordinate system and are rendered density-independent.
- Version-less Qt Quick Imports: You do no longer need to specify the major and minor version when importing QML modules. The latest version is always loaded. You can still choose to pass a version number if required.
- Removal of Qt Quick Controls 1: After being deprecated since Qt 5.12 the Qt Quick Controls 1 components are no longer available. If your project still uses QQC1 the code needs to be updated to use Qt Quick Controls 2 instead.
- Missing Modules: The Qt Purchasing, Qt WebGL Streaming and Qt Script modules are not planned to be continued in Qt 6 and thus not available. The Qt Location module is in the process of being migrated, and planned to be part of Qt 6.5.
There are many other smaller changes that might affect your application. For example, bearer management is removed from Qt Network and the QNetworkConfiguration and QNetworkConfigurationManager classes no longer exist. Qt Multimedia is missing the QML Audio type, as you should now play audio files with a MediaPlayer and AudioOutput instead, and so on.
See the Qt documentation for a full list of Changes to Modules in Qt 6 and a Qt 6 Porting Guide. If you need support for migrating your project, Felgo is happy to help you out as part of our Qt application development services.
Support for Qt Location with MapLibre GL
The ability to create applications that use maps and positioning features is a central part of the Felgo SDK. As Qt Location is not yet part of Qt 6, Felgo now provides a custom build of the module.
Similar to Qt 5, you can use the Felgo Qt Location module to render tile-based maps with plugins like MapBox or Open Street Map. However, due to the changes in Qt’s architecture, the previously popular MapBox GL backend for vector maps is not available at the moment. As an alternative, you can now render vector maps with a new MapLibre GL backend.
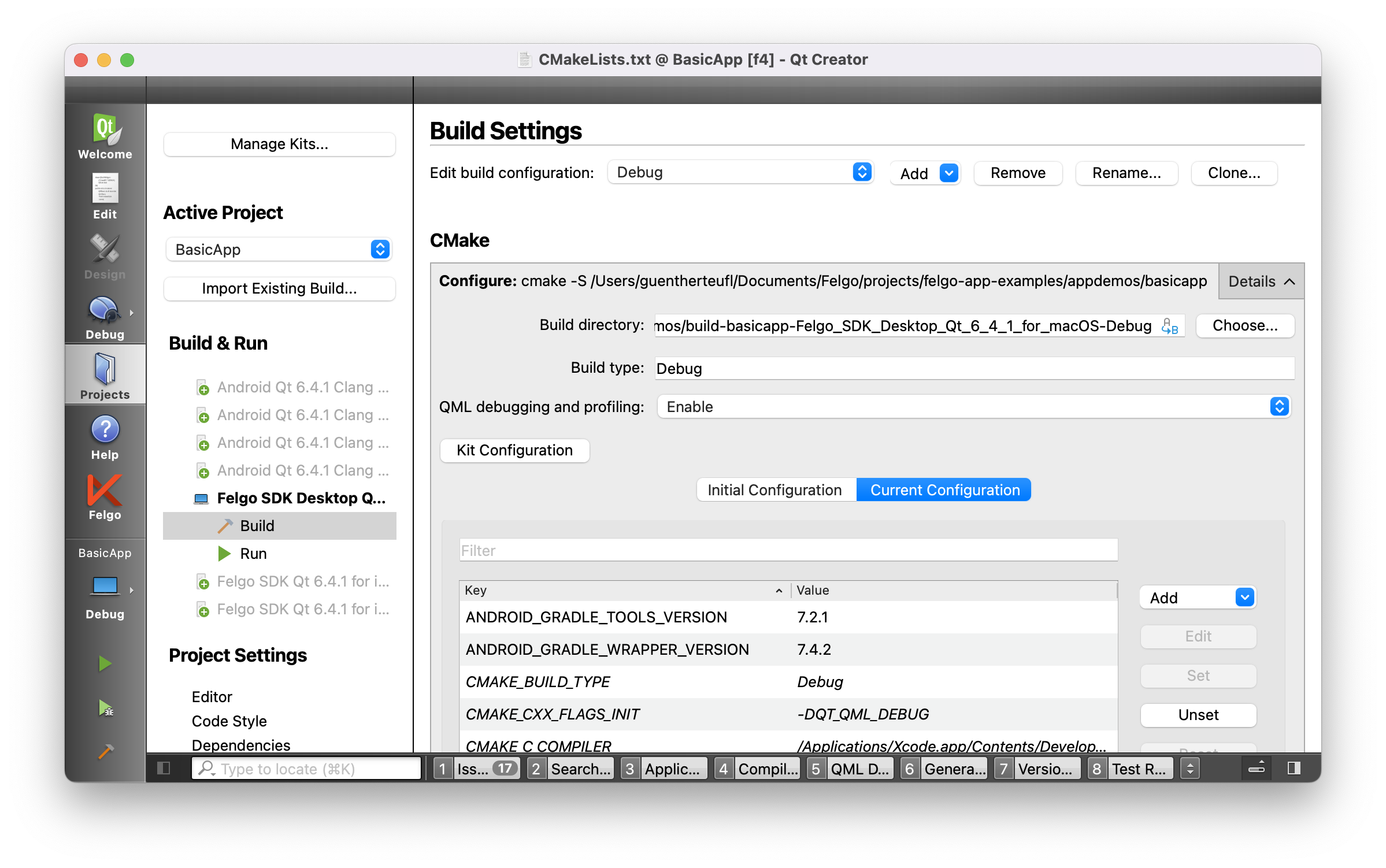
To display a map with Felgo 4, you can keep using the AppMap component with an updated plugin configuration for MapLibre GL:
AppMap {
anchors.fill: parent
plugin: Plugin {
name: "maplibregl"
// Set your own map_id and access_token here
parameters: [
PluginParameter {
name: "maplibregl.mapping.additional_style_urls"
value: "https://api.maptiler.com/maps/streets/style.json?key=get_your_own_OpIi9ZULNHzrESv6T2vL"
}
]
}
}

The map plugin depends on OpenGL rendering. But depending on your target platform Qt may use a different graphics API by default. For example, to get OpenGL support on iOS it is required to change the renderer before initialising your QApplication in the main.cpp:
#include <QQuickWindow>
int main(int argc, char *argv[])
{
// Set OpenGL rendering for map display
QQuickWindow::setGraphicsApi(QSGRendererInterface::OpenGLRhi);
QApplication app(argc, argv);
…
}
The MapLibre GL plugin is a Qt Location port of the popular MapLibre GL JavaScript library. You can find more information in the documentation.
Changes to QML APIs in Felgo 4
The Felgo 4 release includes all of the core features for Felgo Apps and Plugins, as well as tooling support with QML Hot Reload and Felgo Cloud Builds.
Apart from the CMake build system, the migration to Qt 6 also led to some changes and improvements within the Felgo SDK, for example:
- Adoption of Qt Quick Controls 2: The Felgo Navigation, NavigationItem, AppButton and AppCheckBox now use Qt Quick Controls 2. These components thus feature a different set of properties that match the new base controls. Properties and methods that were derived from the previous QQC1 types are no longer available in the new version.
- Native Online State Detection on Mobile: Due to the removed bearer management in Qt Network, the App.isOnline property now relies on native APIs for accessing the actual network state of mobile devices. On Desktop platforms, the property uses a simulated value that can be changed in the Felgo Live Client settings.
- Context Objects as Singleton: The NativeUtils and FileUtils context objects are now available as singleton types in your Qt Quick code. You can access the singleton with the uppercase type name instead of having to use the lowercase context property.
- OpenGL Requirement: Some Qt and Felgo features require OpenGL as the used graphics engine. In case your application uses a NativeView or an AppMap with the MapLibre GL plugin it is required to change the default render interface to OpenGL.
- Removed Parse Plugin: The outdated Parse Plugin for push notifications is no longer part of Felgo 4. Use the OneSignal plugin or Google Cloud Messaging Plugin for push notifications instead.
You can find a more detailed list of changes and a step-by-step tutorial on how to update your Felgo projects to Qt 6 and Felgo 4 in the migration guide.
Cloud Builds for CMake Projects and Qt 6
It is now possible to automate building and deployment of Qt 6 and Felgo 4 projects with Felgo Cloud Builds CI/CD.

With the Felgo 4.0 update for Cloud Builds, you can now choose the desired Qt or Felgo version and automate builds for both Qt 5 or Qt 6 projects:
- Create a New Project: Use the “New project” button to add a completely new setup for building your Qt 6 or Felgo 4 project. The initial setup guides you through all the necessary steps of the project configuration. Use this option if you are new to Cloud Builds, or if you want to add a Qt 6 version of your project in addition to Qt 5. The two variants can operate on different branches of your project repository so you can keep both versions around.
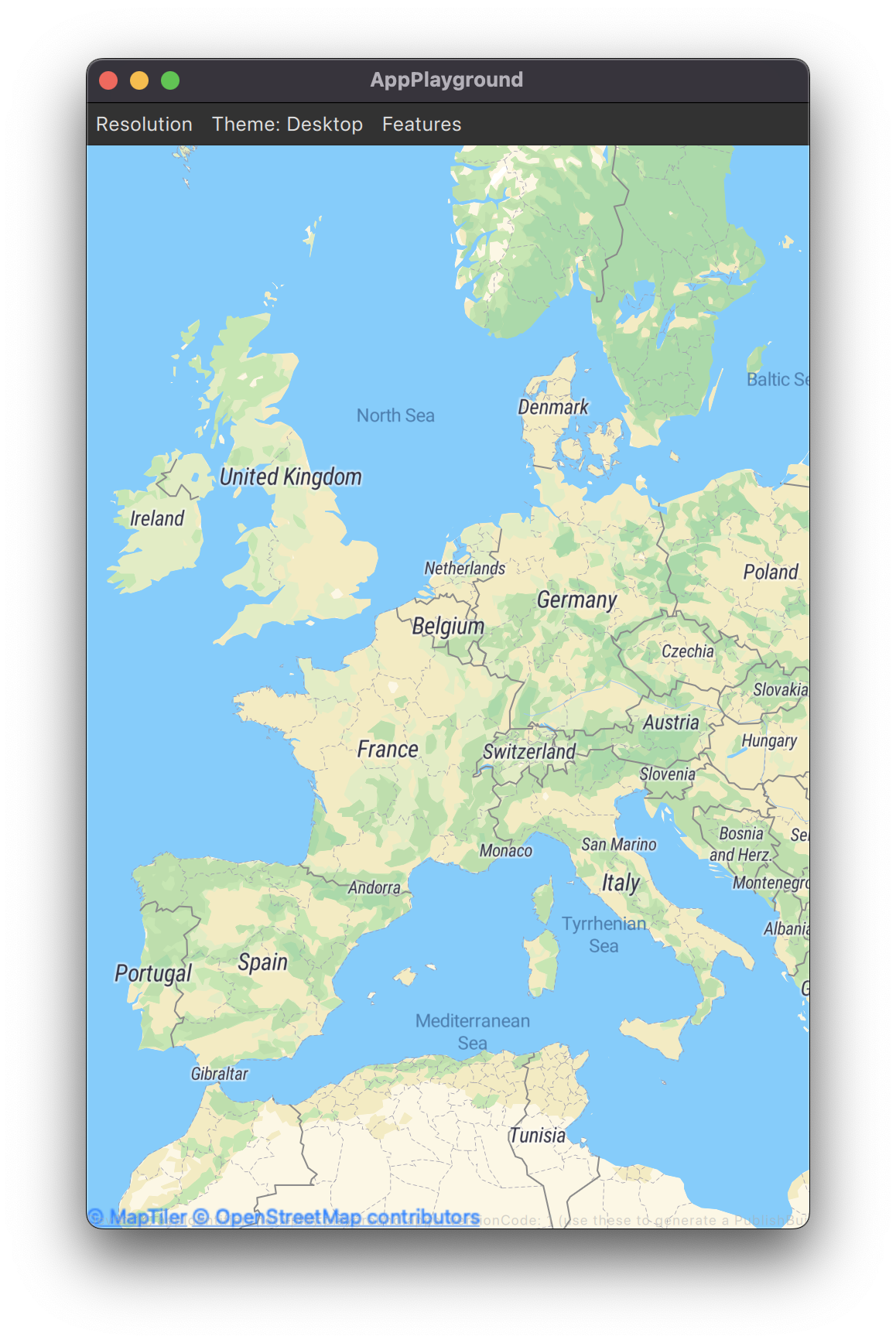
- Change the Qt Version for Existing Projects: You can also adjust the settings of an existing project and change the Qt and Felgo version after you migrate your application to Felgo 4. You can edit the used Qt version in the “Project settings” of your Cloud Builds project. Choose Qt 5.15.2 if you want to build your project with this Qt 5, Felgo 3 and qmake. Select Qt 6.4.1 if you want to build your project with Qt 6.4.1, Felgo 4 and CMake.
- Specify the Project File: Make sure to specify the correct project file at the “Source” configuration of your Cloud Builds project. Enter the path to your *.pro project file when using Qt 5. If you configure the project for Qt 6, specify the path to your CMakeLists.txt file.
- Select the Target Platforms: The “Platforms & Distribution” section of the Cloud Builds project settings now shows additional information about the system configuration that the project is built with. Depending on the chosen platforms, additional configuration for building, signing, or store deployment is required.
- How to Create a Build: Use the “New build from Git” button to start building your application. Inspect the build log to check the build progress and download the built application binaries. This process is the same, regardless of whether you build a Qt 5 & Felgo 3 or Qt 6 & Felgo 4 project.
- Check the Build Output: The build log now contains more information for better understanding how the project was built, which software and tools were used, and whether it succeeded or failed with an error. For example, the git version hash (SHA) is now shown after the code was fetched, and the log also contains system information like the used operating system and CMake version. When building for mobile platforms, the result table now contains the Android & iOS permissions as defined in the AndroidManifest and Project-Info.plist. Use this information to further investigate your application build in case something went wrong.
Felgo Cloud Builds is a free service available to all Qt and Felgo developers. To start building your Qt applications in the cloud, sign up for Felgo, open Felgo Cloud Builds CI/CD, and set up your project.
How to get Felgo 4?
Use the latest installer from the website to download and install Felgo 4. You can install and use Felgo 4 side-by-side with a different Qt or your existing Felgo 3 installation.
Felgo 3.10 with Qt 5.15.2 is still available as a separate installer as well. You can thus keep your Felgo 3 project until you are ready to migrate to Qt 6 and Felgo 4.
The existing mobile apps for QML Hot Reload with Felgo Live still support Qt 5 and Felgo 3 projects. To get Felgo Live for your Qt 6 and Felgo 4 projects, please download and use the new Felgo 4 Developer App for Android or iOS instead:
Future Roadmap and Updates for Felgo 4
The next Felgo 4 releases will add support for WebAssembly and Raspberry Pi. Also, the Felgo Games components still require migration to Qt 6 and are currently only available for Felgo 3.
With Native App Integration for Felgo 4, it will be possible to add Qt 6 views in your native iOS or Android apps.
The development of new Felgo features like additional plugins or app components will focus on improving Felgo 4. However, important features or fixes will also be made available for Felgo 3 to maintain support for Qt 5 and existing projects.
Depending on the stability and features of upcoming Qt releases, Felgo 4 is going to regularly incorporate new versions of Qt 6 and Qt Creator as well.
If you encounter any issues, need a Felgo feature that is not ported yet or if your project requires a custom solution for a problem, don’t hesitate to contact us here.
More Posts Like This

Release 3.10.0: Native Support for NFC Tags, Network Connection Type & Inline AdMob Banners, Qt Creator 7.0.2

Release 3.9.2: WhatsApp Messenger Demo, Clear the Live Reload Cache and Control the App Navigation Flow

Release 3.9.1: Publish Qt Apps as Android App Bundle on Google Play and Configure Icon Sizes in the Felgo Theme

Release 3.9.0: Improved UX with Overlays & Tooltips and WebAssembly Browser Communication

Release 3.8.0: Call Native APIs from QML with JavaScript, Build for the Raspberry Pi and Update to Qt 5.15.2