What makes an app marketable? There are many requirements that an app needs to meet to be successful. In this article, you can learn the best practices of developing successful apps with Qt on mobile devices.
Overview:
- Purpose of your app: the question for the "Why"
- Meaning of a great user experience
- Hundreds of APIs to choose from
- App development process
- Test your app with QML Live Reload
- Save time with advanced testing: QML Hot Reload
- Maintain your app with OTA
- Publishing process for mobile applications
- Felgo Cloud Builds
- Felgo for Webassembly
Note: This article is a recap of the session presented by our CEO & Co-Founder, Chris, at Qt Virtual Tech Con 20. In his talk, he shared his deep insights about the best practices of mobile-optimized apps and how to overcome the mobile optimization challenges on iOS and Android devices. You can watch the full session by clicking on the video below:
Start with the Why: The Purpose Of Your App
As the first best practice for mobile development - and this applies in general, not only for Qt - please ask yourself this simple question: why do you actually want to build a mobile app? That question for the “why” is really important because many apps just show simple information but users don’t want to download apps just to get some information that might as well be available on a website.
Users really want to get real value out of mobile applications. How can you do that? You can provide value by using the unique features of mobile phones. You can do so, for example, by making the app a lot simpler to use. You can add value to your app by utilizing any of the below unique features:
- gestures
- touch control
- location sensors and modules
- push notifications
- sensors
- camera
- augmented reality on top of the camera
After you get the value right, you should aim to impress and wow your users with a great user interface (UI) and user experience (UX) to really have the chance to stand out across all the other mobile applications out there.
Currently, there are over 3 million mobile apps in Google Play and about the same amount on the iOS App Store. So to stand out from the crowd, the goal should be to really make something better.
What does the great UX actually mean on mobile?
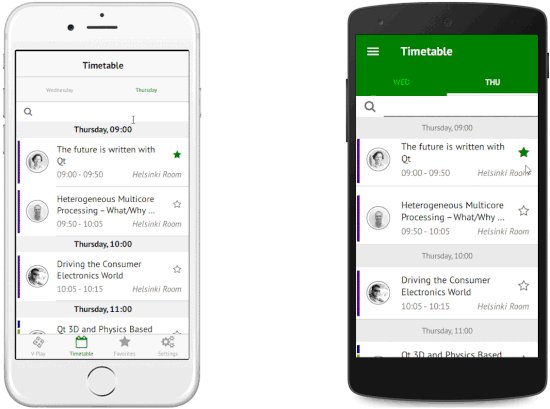
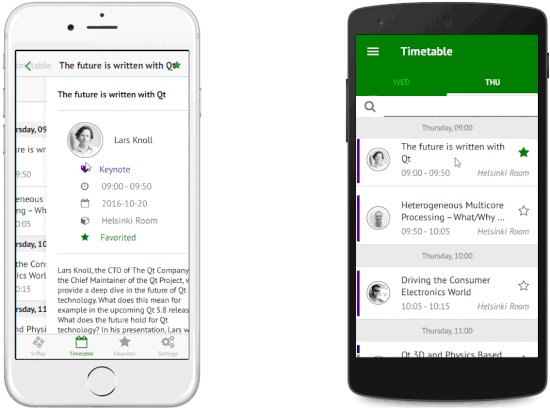
The core part is to provide native user experience. Native means that it falls within the design guidelines with the underlying platforms like iOS or Android.

To give you a few examples, let’s start with navigation. The navigation is quite different on iOS and Android.
iOS users are accustomed to using a swipe back gesture to navigate between different pages. This makes a lot of sense because on Android you have a back button that you can press on the bottom but on iOS there is no built-in button to revert back.
If you only have the back button on the top of the page, this would mean that users would always have to go back to the top of the mobile phone. This could be a bit tricky as phones are getting bigger and bigger. This would also mean that users will need to use both of their hands to control the application. This is the reason why it’s really a best practice to use back swipe navigation on iOS. Otherwise users could find it weird, which can lead to users abandoning the app.
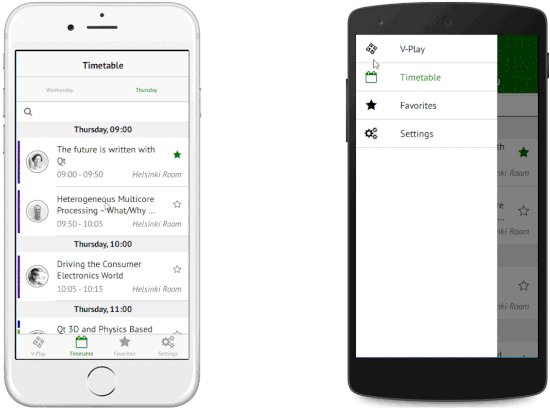
On Android, on the other hand, you have a back button navigation together with a “physical” back button on the device. In addition, you usually have a navigation drawer as well unlike on iOS. On Apple smartphones, you have the tab navigation bar on the bottom most of the time.

In addition to navigation, other differences might be subtle but could make a huge difference if you sum all of them up between the two platforms such as:
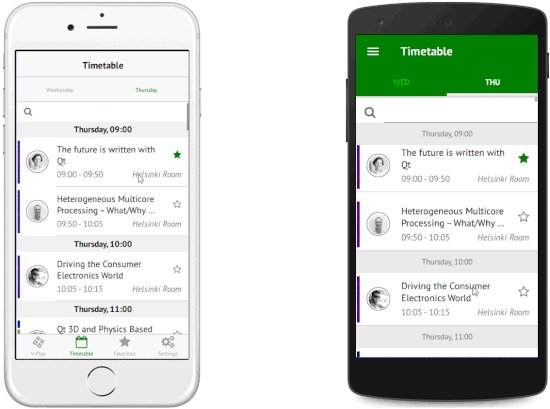
- Scrolling: the look and feel of scrolling through a list is different due to velocity, speed and acceleration of the actual scrolling
- The look of the scroll bar
- Buttons
- Font types and sizes
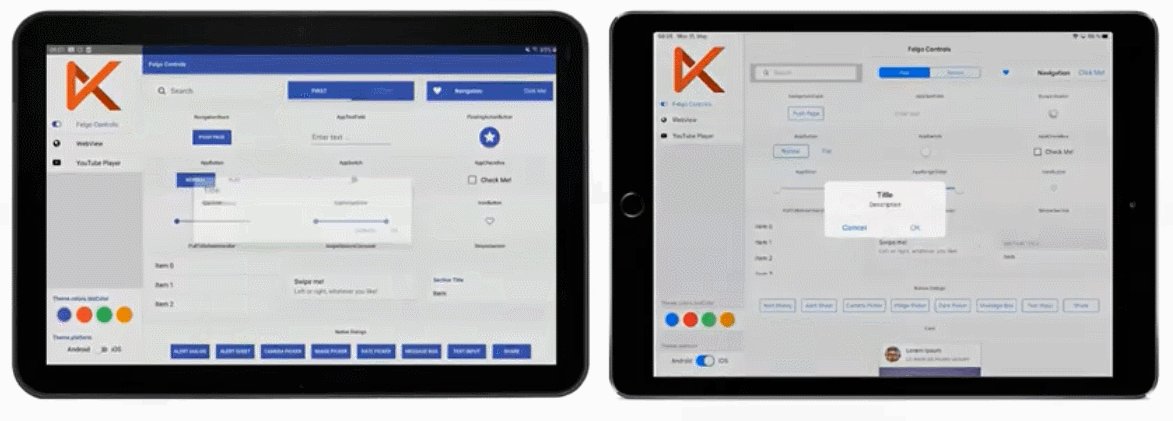
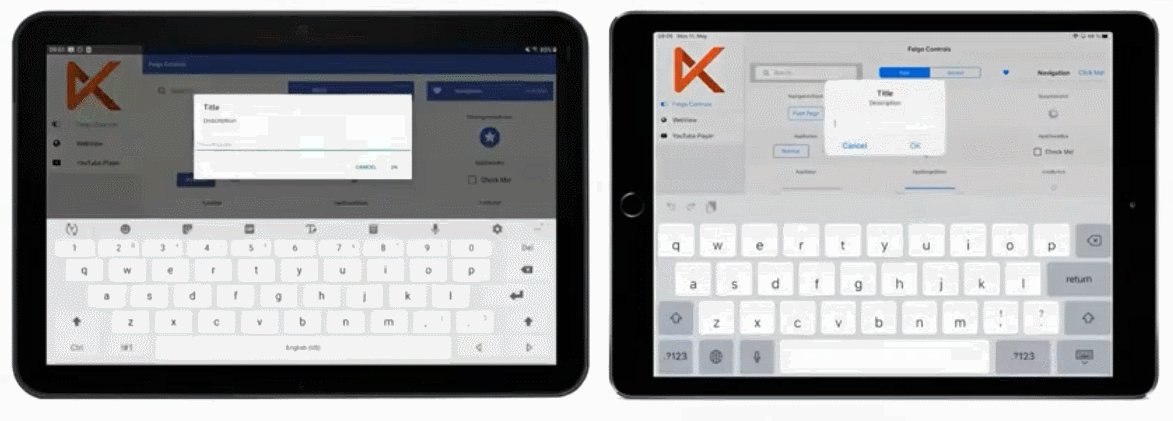
- Dialogs: like native and share dialog
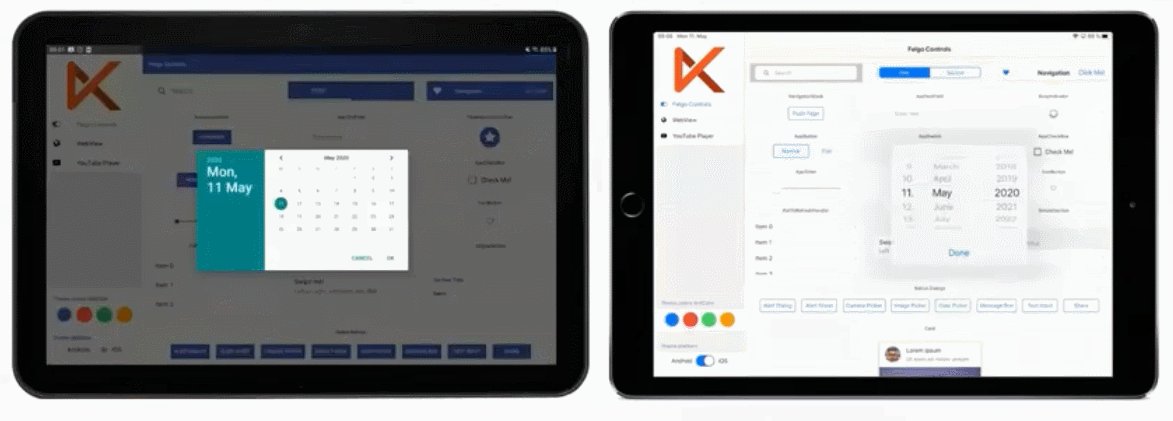
- Date and time pickers
Here is a quick demo of native dialogs on both Android and iOS:

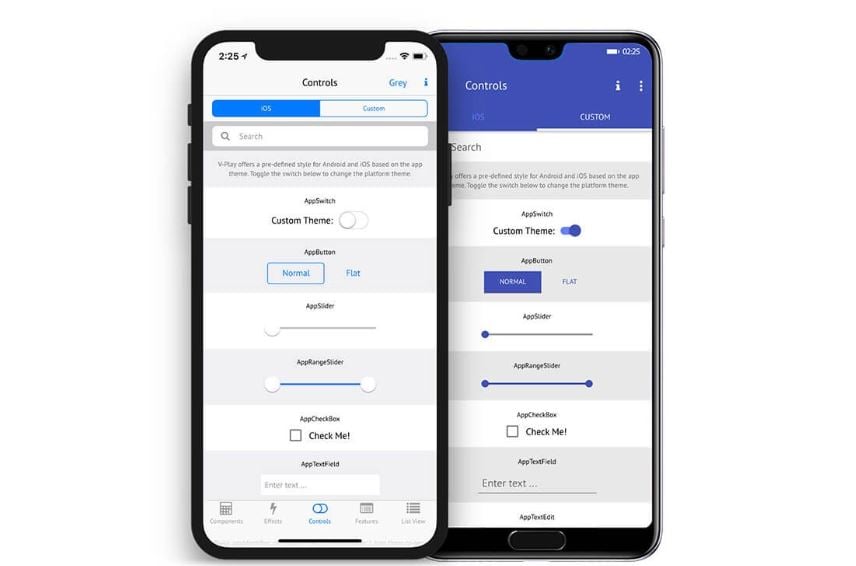
Qt Quick Controls 2 gives you great flexibility to improve the design of single controls. However, getting all of these native details right for both Android and iOS will be a huge task. But without it, your app just won't feel like a native mobile app.
That was one of the reasons why Felgo SDK was created almost ten years ago. Felgo extends Qt with over 200 additional APIs to make especially mobile development simpler. Initially, the main focus was on mobile, but in the past years the best practices, in terms of UX from mobile, also spread across other platforms. Especially across embedded, where a smartphone-like UX is becoming a best practice recently.
Additionally, if you have a look at the desktop applications, you will get more and more influence in terms of user experience also from the mobile world. If you compare it to ten years ago, a lot of things have changed in a positive direction.
There is a positive trend in regards to the APIs that you can use because you are not limited to mobile platforms. Now you can use it on embedded and desktop devices as well.
Besides the SDK, Felgo also offers professional services and helps teams to develop apps for all platforms like mobile, embedded and web. Felgo also holds training on site as well as remotely, which is more common nowadays.
Are you looking for Qt Training, Consulting and Professional Software Development Services?
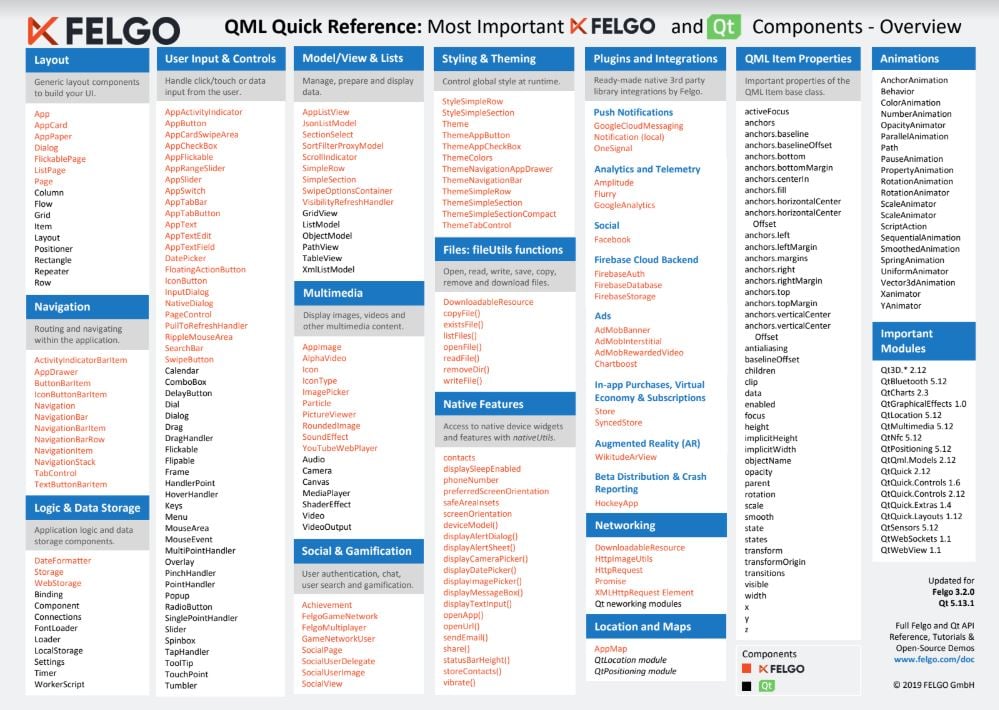
What are the Felgo APIs?
The 200+ Felgo APIs are added by Felgo on top of Qt, meaning that you can use the full range of QML APIs in addition to the ones marked with orange on the table below. As you can see that there are different functionalities and features available not only for UI and controls but they are also revolving around logic, native functionalities and more. Which APIs and components offer the most value for you and your project depends on the use-cases.
Here is a quick run through of the most common APIs and components for mobile platforms:
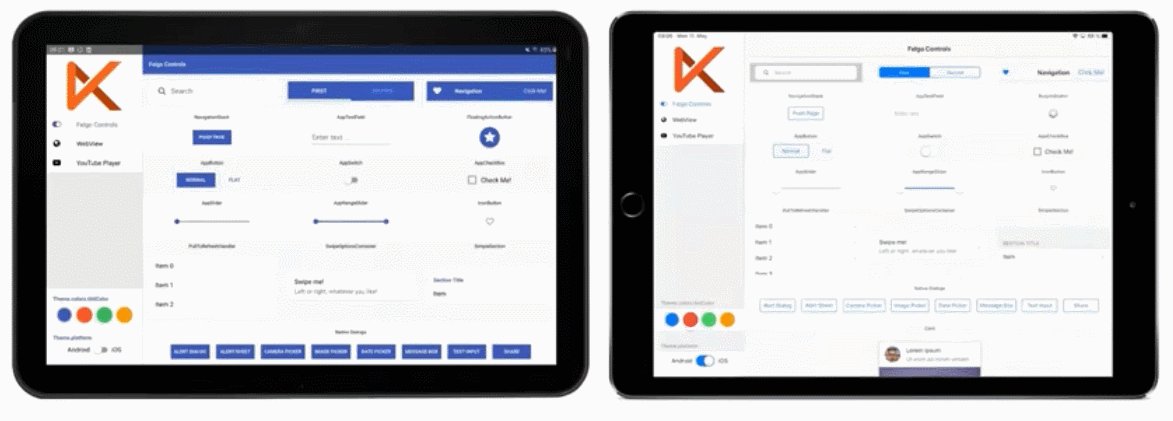
Adaptive Layout / Responsive Layout
Let’s start with adaptive layout or also called responsive layout. This means that your app adapts/responds to the screen size, to make use of all the available space. For example on a tablet, you can show a different UI and than on a smartphone, since there is a lot more space available. It would not be a good idea just to scale it up.
Felgo components will do the adjustments automatically. They automatically change when the screen gets bigger to e.g. show additional content side by side. The real benefit is that you can use this as a basis and further customize to your liking, without taking care of all this from the very beginning.

You can also change the target platform and screen size on desktop for simulation purposes.
Notch / Display Cutout Support
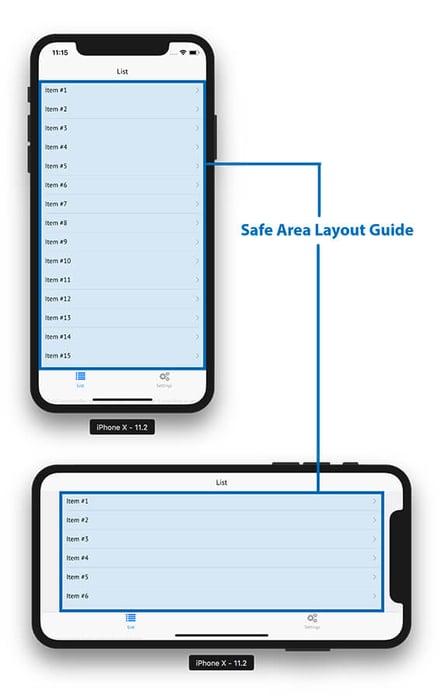
Another topic that is often overlooked, but is a key part of UX, is support for notch or display cutout. Notch / display cutout is the area on the top and the bottom where a part of the screen is partly covered by the frame. Since an increasing number of mobile devices come with such a design, this is getting more important.
You must avoid showing any critical content in this area, as that could be overlapped by these top and bottom areas, both in portrait and landscape mode.
.png?width=1254&name=fullscreen-app-notch-issue-iphonex%20(1).png)
With the Felgo SDK, you get components that fully support this design both on iOS and Android. You have full control over the safe area, and what you choose to render there or not.

3rd Party Integration
For many features and services, it makes sense or is even required, to integrate a 3rd party service, like for advertisements, analytics and more.
Felgo plugins offer ready-to-use 3rd party service integrations, such as:
- Push notifications: OneSignal, Firebase, Google
- Analytics & Telemetry: Google Analytics, Firebase, Amplitude, Flurry
- Firebase: User Authentication, Realtime Database, Cloud Storage
- Ads & In-app purchases
- Beta testing
- Crash reporting
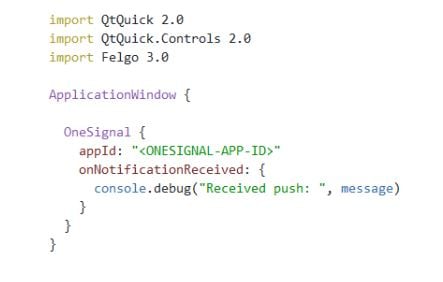
Here is an example of how integrating a plugin for remote push notification with OneSignal looks like:

A common struggle with 3rd party services is to make sure they work together with the latest Qt, iOS, Android, and Android SDK & NDK versions. This can get quite time-consuming. Felgo takes care of this for you and takes care of maintaining and updating the plugins.
If you need help to integrate one of the existing plugins, or to integrate another 3rd party service with Qt or Felgo, you can reach out to the Felgo Professional Services team.
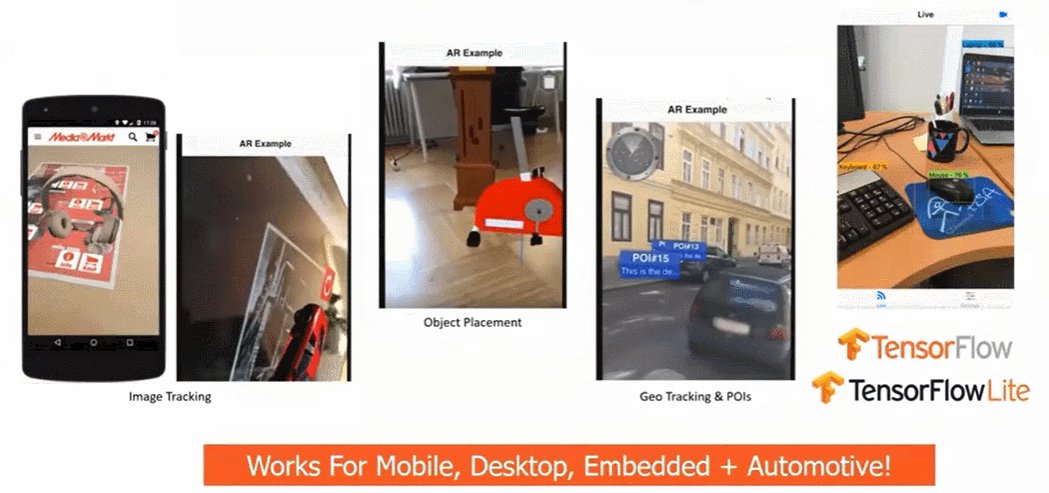
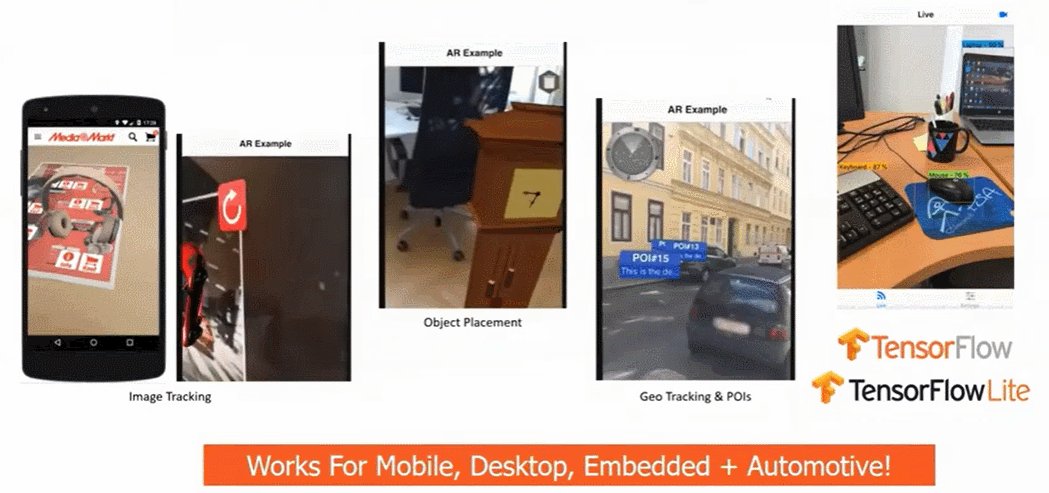
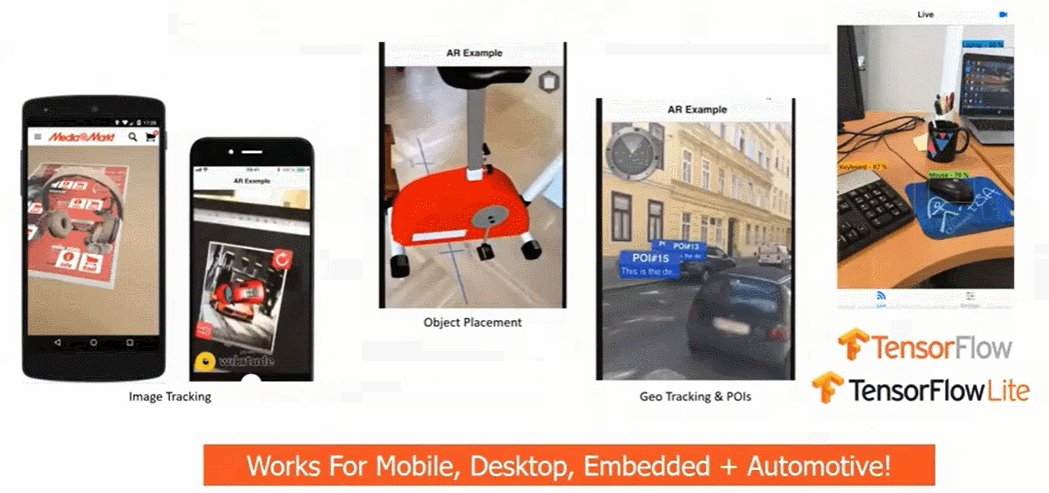
Augmented Reality (AR) and Machine Learning (ML)

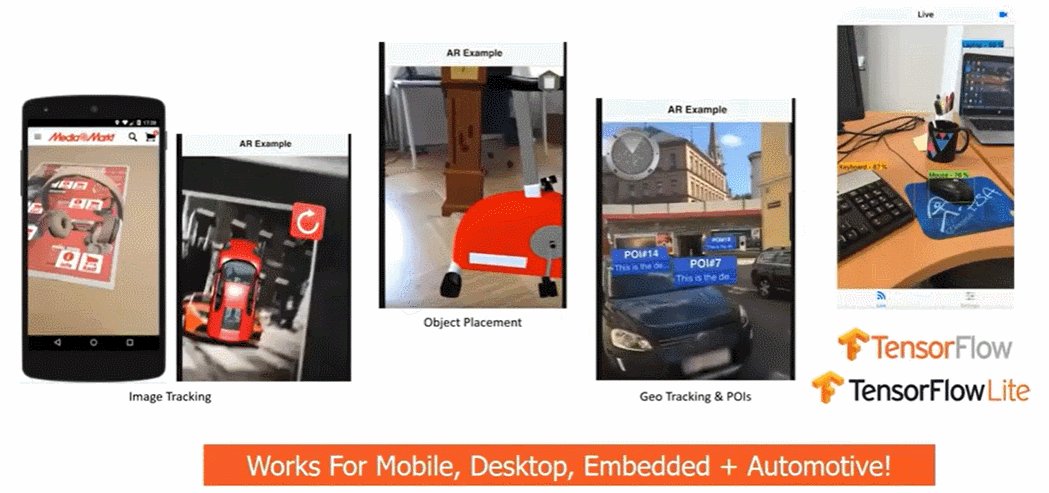
A more advanced, but increasingly important feature, is Augmented Reality. With Felgo, you can use this feature out of the box with an AR plugin.
You can find examples and integration guides for topics such as AR, ML and 3D in the documentation.
Development Process
Another key prospectus to create a great app is to test often, especially on your mobile device. Qt developers often tend to rather develop and test mostly on desktop and only deploy to mobile devices sporadic.
How does the usual development process look like on mobile?
.png?width=434&name=development-process%20(1).png)
Firstly, you write your code, hit save, compile it, deploy it and then test on your mobile. The key difference is that it takes a lot longer on mobile than on desktop. On desktop, depending on your project, it can take anywhere between seconds and minutes.
On mobile, depending on your project, this can quickly take up to several minutes. If you consider that you probably will test in multiple devices like smartphones and tablets or Android and iOS, this sums up very quickly.
You will most likely test your code tens or hundreds of times a day. There is a lot of time when you are waiting for your app to be deployed and you are losing focus from coding itself.
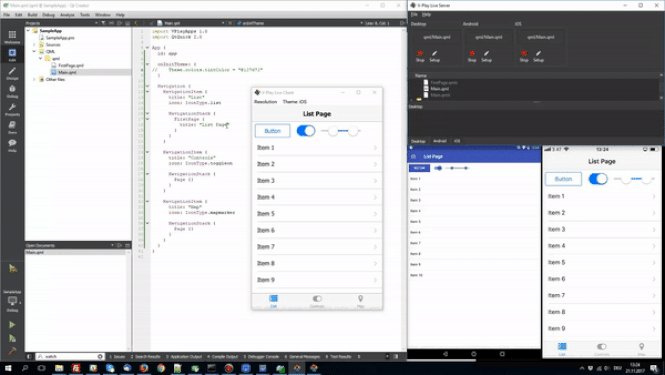
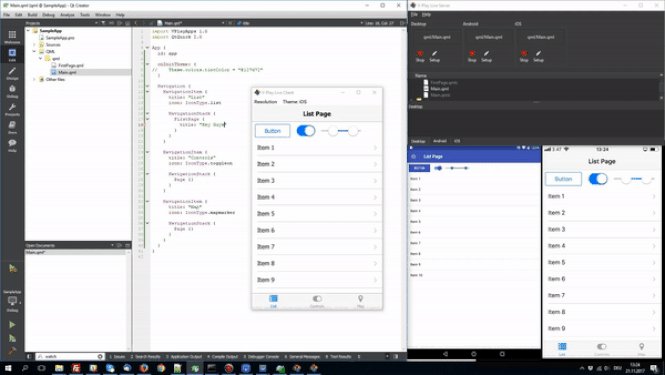
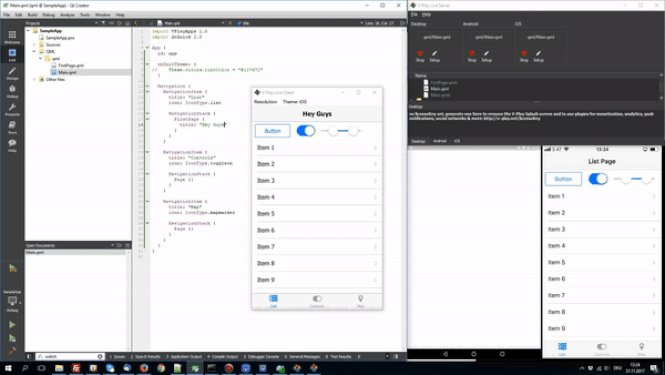
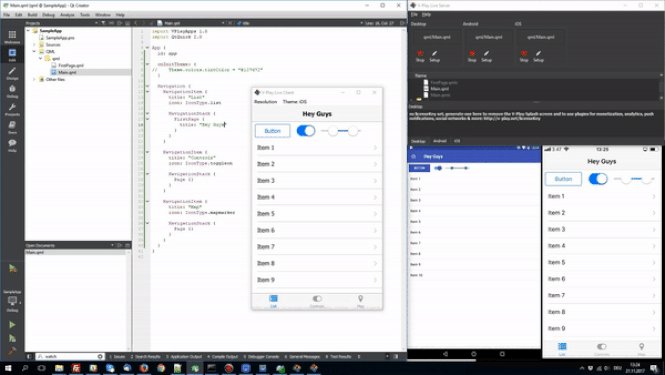
QML Live Reload
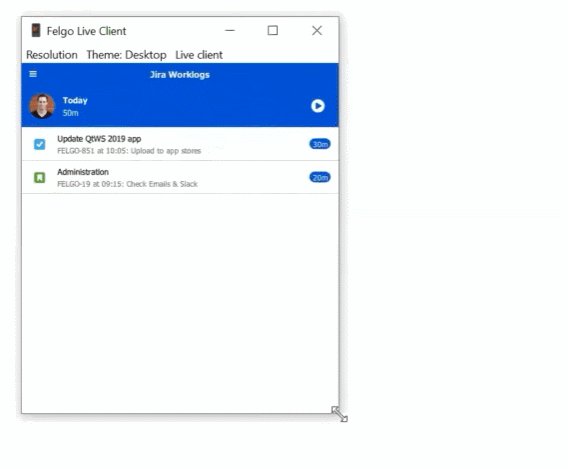
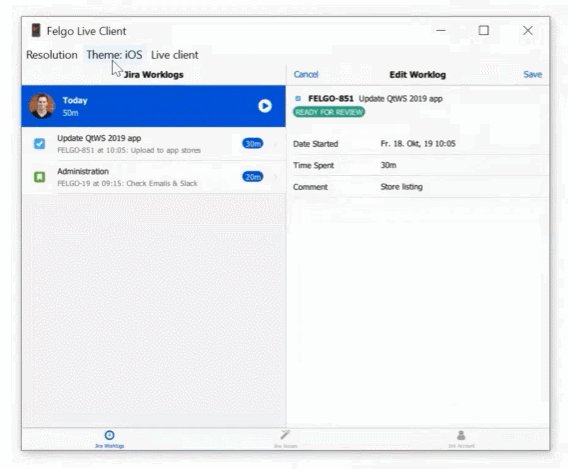
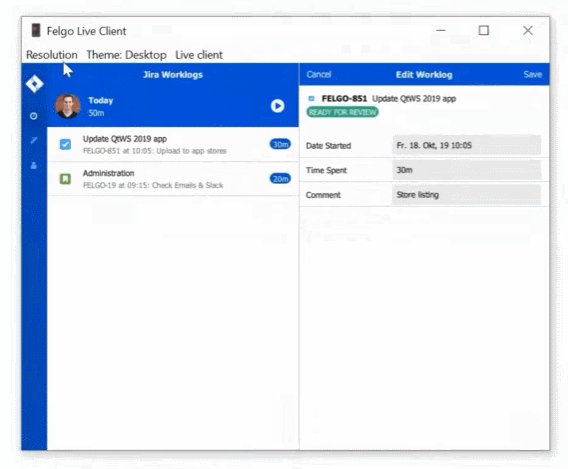
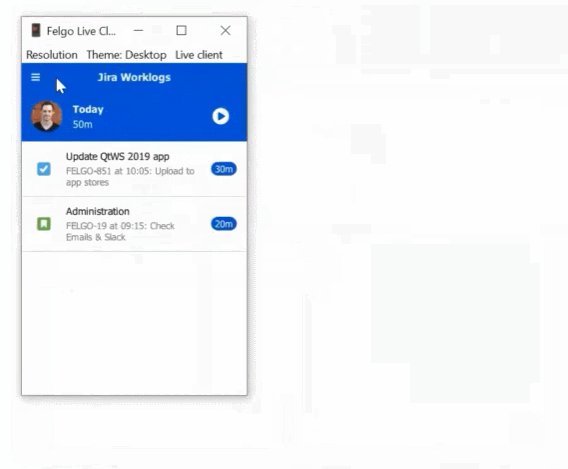
That's why Felgo created a solution to this problem which is called QML Live Roload. Felgo’s solution brings down the whole deployment and testing process to just a second.

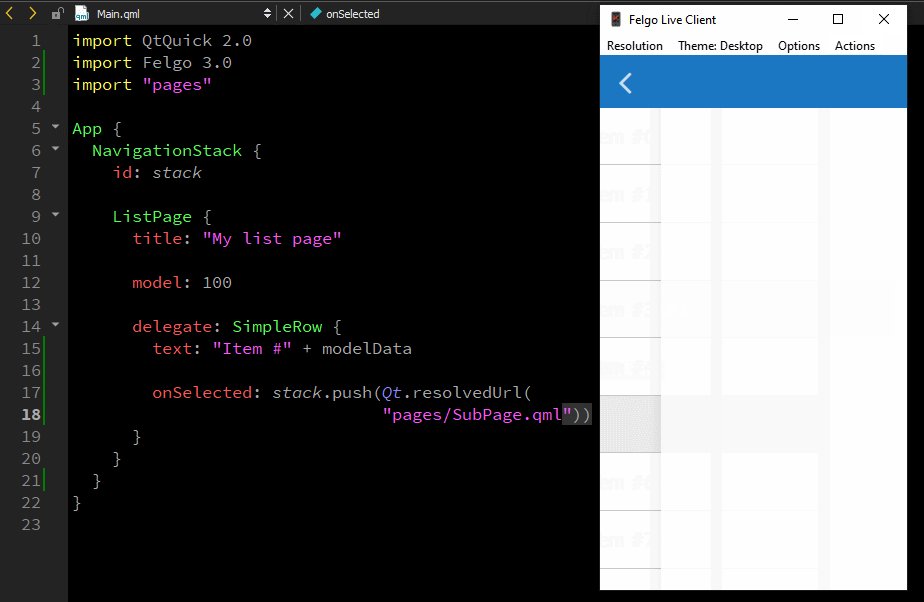
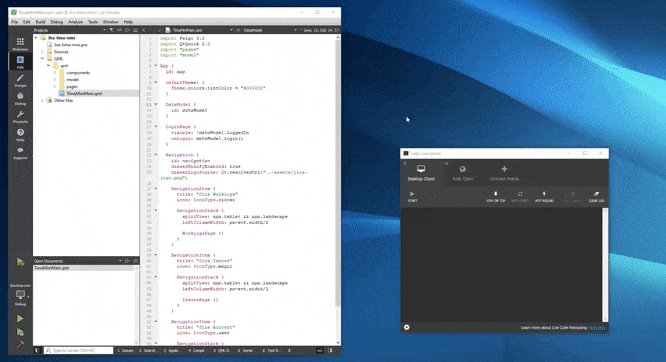
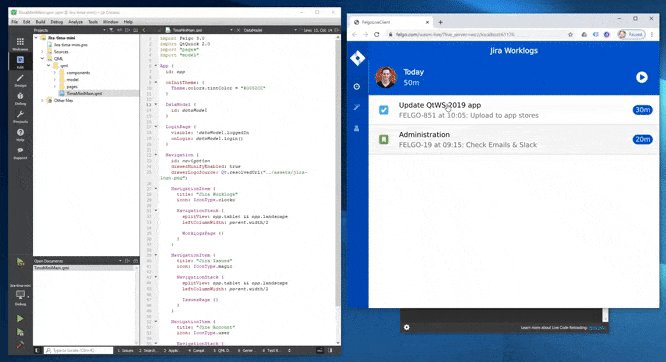
How does this work? QML Live Reload is a standalone application that is added in addition to your Qt Creator environment as you can see below. It is integrated directly with Qt Creator. When changes are detected, all the connected clients are updated simultaneously. The code is transferred to these devices and reloads immediately. This is not only happening on desktop apps, but also on the connected iOS and Android devices. This is a huge time saver as you only need to wait a second instead of several minutes.
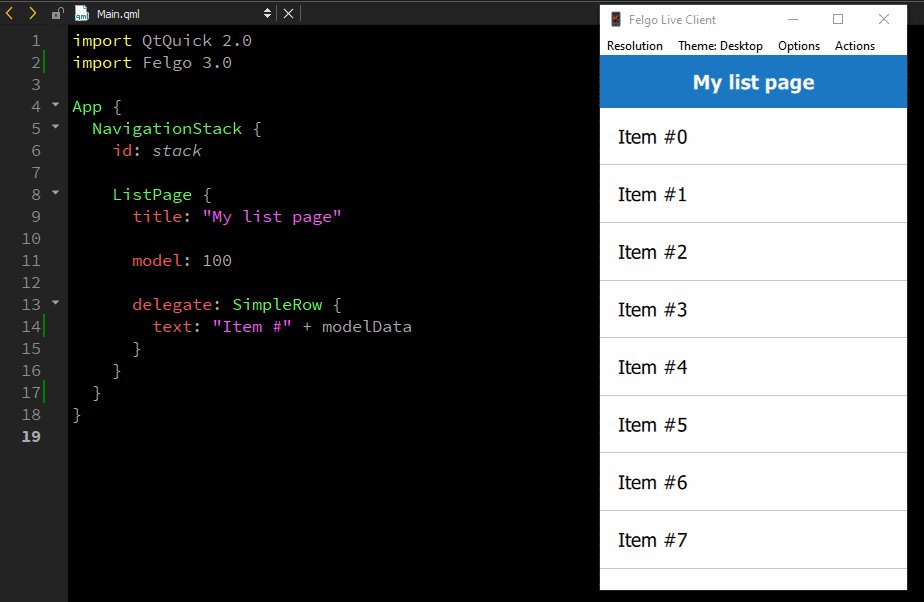
Hot Code Reload
Both normal deployment and QML Live Reload have one problem in common: You will always start at the root of the application and have to navigate to the page that you currently want to test.
Felgo solved that problem with the next generation of code reloading called QML Hot Reload.
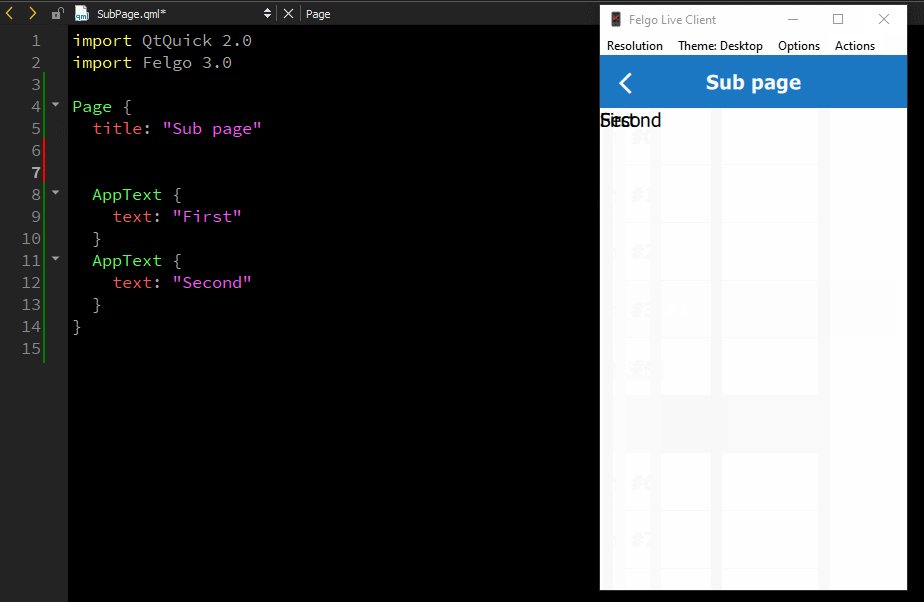
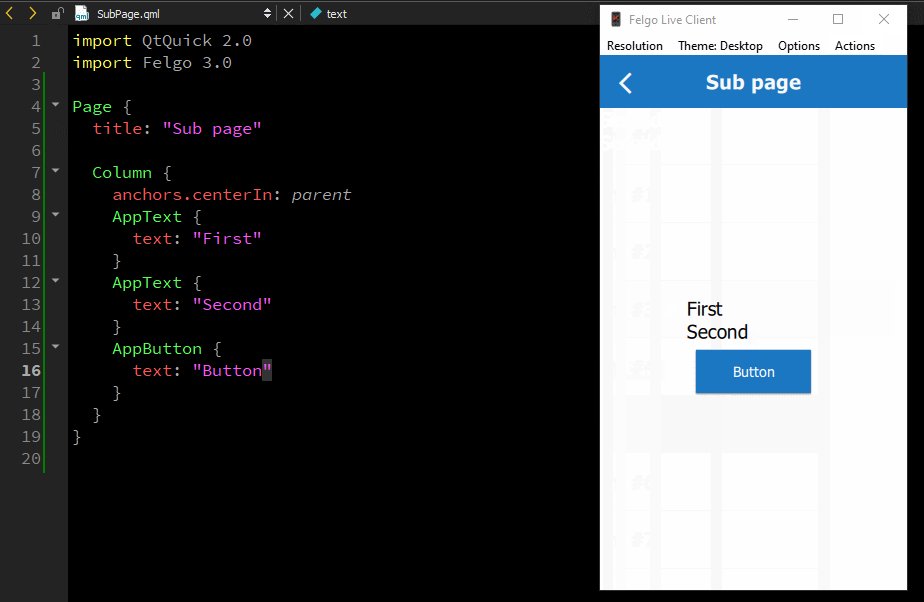
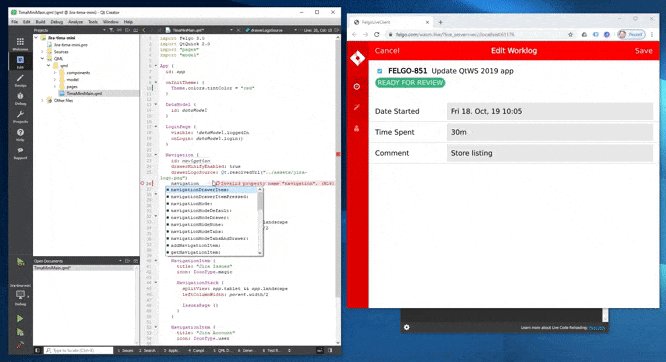
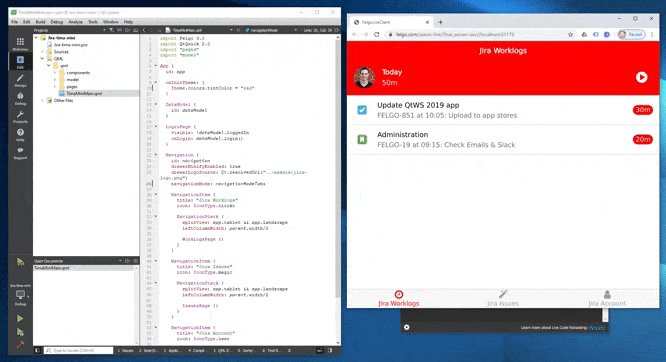
QML Hot Reload with Felgo Live allows you to change your QML & JavaScript source code and view the result in realtime. It applies QML, JavaScript and asset changes instantly on every connected device, immediately after saving.
QML Hot Reload applies changes in your source code without losing the state of your application. If you are currently working on a sub-page, you will not have to navigate back to it after every change, you will stay exactly where you are in your app.

Benefits of QML Hot Reload
This changes the way you code with Qt. Some of the key advantages of using QML Hot Reload is that you can:
- save your code a lot more often
- do smaller integrations
- build UI more incrementally
- not only test simple things and change properties
- change the full range: add new QML files and modify multiple changes at once
To summarize, QML Hot Reload is a standalone tool that works on Qt Creator, Qt Design Studio, Qt 3D Studio, Visual Studio, other Text Editor IDEs and works perfectly with any Qt and Qml projects. You don't need to use any Felgo APIs as it works with any stock Qt application just out of the box. QML Hot Reload works on mobile desktop, embedded and web applications.
Since only QML and JS code can be hot reloaded without a compilation step, it is recommended to use QML as much as possible in your application. It is perfectly fine to use QML and JS not only for the UI but also for application logic which is not really time critical.
Of course this does not mean you need to resign on C++, you can still use it together with QML and use QML Hot Reload for the QML parts.
Watch QML Hot Reload: the real-time revolution Webinar
Over the Air Updates (OTA)
Cool thing is that you can use this technology for OTA updates so you can publish new app updates for mobile, desktop and embedded. You can have these live apps updated with the same technology over the air as long as there is internet connection. OTA also works on embedded.
Mobile App Publishing Process
The last practice for mobile is the actual publishing process to the app stores. The usual process is that one member of your team, usually the DevOp or Build Engineer, is responsible for setting up a build PC and for the actual building process. Then the app store publishing is a manual process.
However, the project continues and the issues will start. What happens when the Qt, Android, iOS, or the Android NDK version change? What do you do when the versions don’t work together? What happens when the Android requirement or SDK changes? There are a lot of scenarios that could be less beneficial for the product.

Felgo Cloud Builds
As a solution to this problem, Felgo Cloud Builds was created. Basically, you hook up your Git repository with the Felgo Cloud Builds server. They can both run on the web or your own server.
Then you can build your application for your target platform directly in the cloud.
Cloud Builds allows you to build the actual application automatically. You can then distribute these binaries. It is also possible to automatically upload your binaries directly to the iOS App Store and the Google Play Store. As the next step, you can connect it with Apple Test Flight to distribute your beta version to Apple test users or distribute it to the Google Play Store for beta testing. If you wish, you can also make it live instantly.
A great advantage of Cloud Builds is that once it is set up, everything is automated and easy to use.
Cloud Builds also allows you to integrate custom build, test or deployment steps.
Felgo for Webassembly
You can also publish your app for the web via Felgo for Webassembly from the same source code.
Felgo for WebAssembly helps you to streamline your development process, and maintain a single universal code-base for all your deployment targets, including the web.
With Felgo for WebAssembly you can put production-ready Felgo and Qt apps to the web!
You can also use QML Hot Reload with WebAssembly right from Qt Creator:

Conclusion
To sum up the most important best practices, here is a quick overview:
- Provide real value to your users. Make sure you get the value proposition right.
- Impress your users with great UI and UX that respect the platform standards.
- Test your app often during development to get the whole UI and UX right.
- Release updates frequently. Unfortunately, the importance of frequent updates is often overlooked. An automated CI/CD can help you to shorten the release cycle.
- Analyze what users do with your products so you can improve your app based on the feedback.
- Optimize your app store entry.
The Felgo SDK and professional Felgo Development Services and Trainings can help you with any step along the way of developing an app with Qt and/or Felgo.
The most important Felgo SDK additions on top of Qt are:
- 200+ Felgo components on top of Qt
- Better UI/UX
- Better Qt applications
- More features
- Less code
- Faster development time
- QML Hot and Live Reload
- Felgo Cloud Builds Qt CI/CD
- Felgo Plugins for 3rd party service integrations
Related Articles:
How To Add Push Notification to your App
How To Add Augmented Reality to your App
Continuous Integration and Delivery for Qt & Felgo
How To Add Machine Learning to your App
Read More:
The Ultimate Guide to Responsive Design for Multiple Screen Sizes
iPhone X Support and Runtime Screen Orientation Changes