The Felgo 3.9.2 update shows you how to create a messenger app like WhatsApp and brings many new features for Felgo Live and the Felgo SDK.
The highlights of this update include a new way to clear the Felgo Live project cache, and more control over the app navigation flow.
- Create a Messenger App UI like WhatsApp
- Clear the Felgo Live Project Cache with the Live Server
- Control the App Navigation Flow and Block Page Changes
- Updated Facebook Plugin and Firebase Plugin for Android
- More Fixes and Improvements
Create a Messenger App UI like WhatsApp
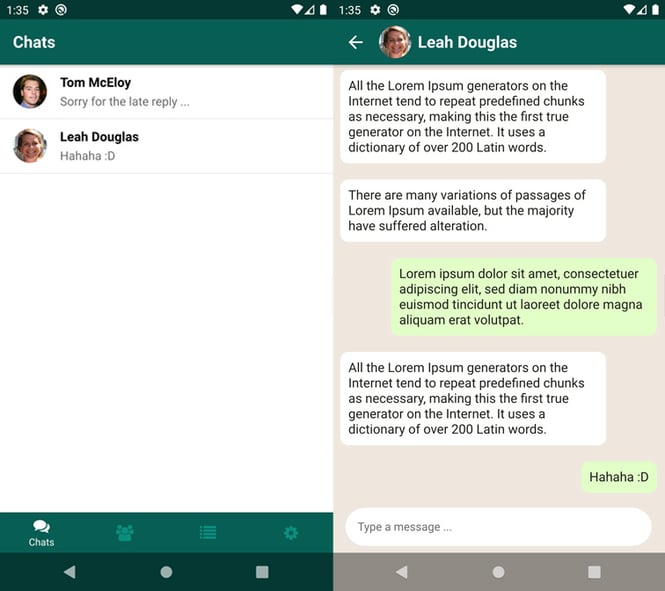
There's a reason why WhatsApp became the most popular messenger: It looks great and is simple to use. To see how you can create a similar app UI, have a look at the new Messenger App Demo. This demo is a prominent Felgo app template and now provides a user interface just like WhatsApp:

Try the Felgo Developer App to browse all the latest demos and explore the Felgo SDK. The full source code of the demos is also available for you on GitHub.
Clear the Felgo Live Project Cache with the Live Server
Felgo Live with QML Hot Reload is the fastest way to develop your app. Each time you modify your code and hit save, QML Hot Reload instantly applies the code changes on all connected test devices.
.gif?width=924&name=hot-reload-3%20(1).gif)
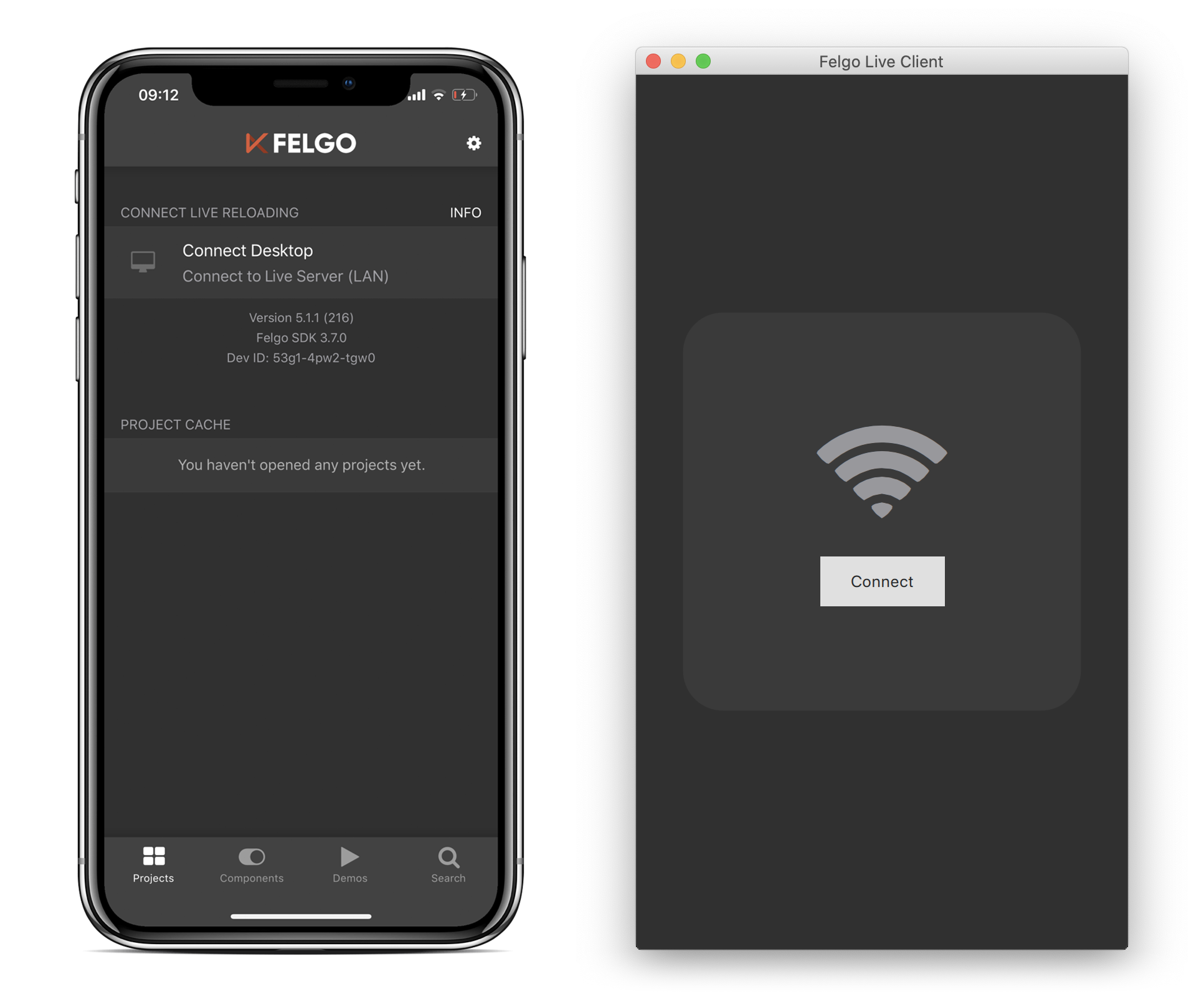
The Felgo SDK includes all you need to get started. This includes the Felgo Live Server and the Felgo Live Client for development on Desktop. You can also connect your mobile device by downloading the Developer App for iOS or Android.
To clear the local project cache of the mobile app you can use the clear cache option in the settings. Advanced users can now also empty the cache remotely with the Felgo Live Server. Follow these steps to do so:
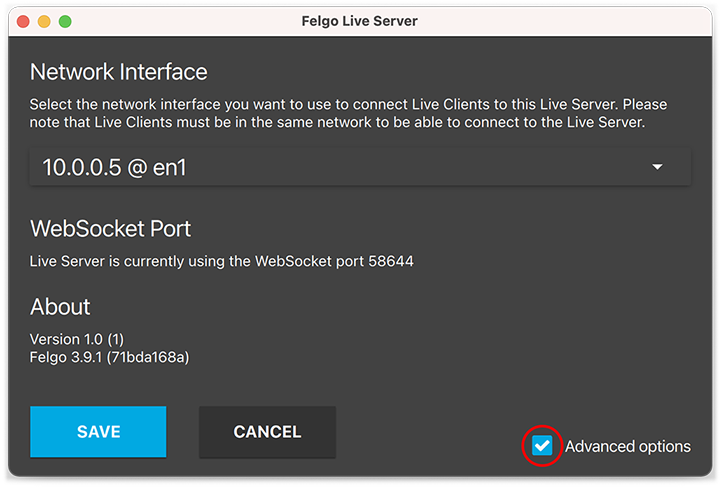
1) Open the Felgo Live Server settings and enable the "Advanced options"
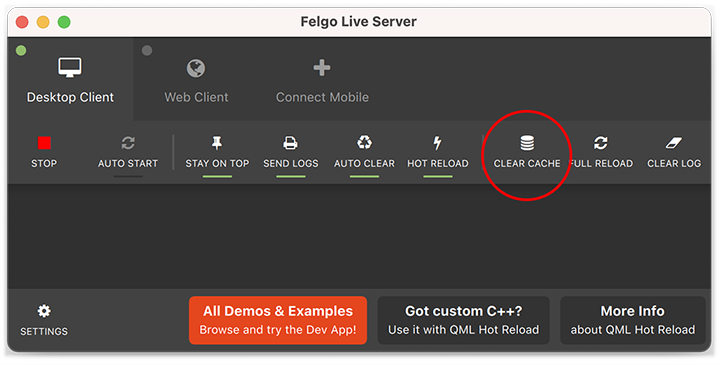
2) Click the "Clear Cache" button in the Felgo Live Server whenever you want to clear the project cache.

3) The Felgo Live Client resets to the main screen. Press the connect button to reconnect to the Felgo Live Server and continue developing.
With this addition you no longer have to navigate to the client app settings each time you need to clear the project cache. Make use of this option in the Felgo Live Server to save time whenever you want to test a fresh state of your project.
Felgo Webinar:
QML Hot Reload: The realtime revolution
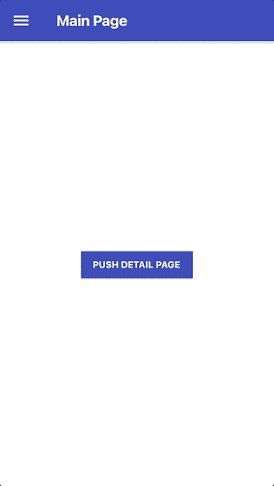
Control the App Navigation Flow and Block Page Changes
Felgo 3.9.2 makes it possible to run custom code when the user attempts to change the active NavigationItem or pop a page from the NavigationStack. You can also block the event and thus stop the action of being performed. This is useful to keep users on the page and inform of local changes that might be lost when the page is removed.
The Page::willPop signal triggers whenever the Page is about to be popped from its NavigationStack. If you want to stop the pop from being executed, you can set event.accepted to false.

import Felgo 3.0
import QtQuick 2.0
App {
id: app
Navigation {
NavigationItem {
icon: IconType.heart
title: "Home"
NavigationStack {
Page {
id: page
title: "Main Page"
AppButton {
anchors.centerIn: parent
text: "Push Detail Page"
onClicked: page.navigationStack.push(subPageComponent)
}
}
}
}
}
Component {
id: subPageComponent
Page {
id: subPage
title: "Detail Page"
// Signal to disable pop and show dialog instead
property bool allowPop: false
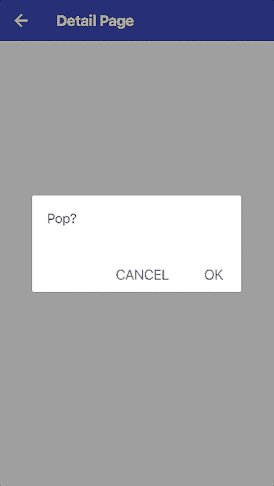
onWillPop: {
if(!allowPop) {
event.accepted = false
InputDialog.confirm(app, "Pop?", function(ok) {
if(ok) {
allowPop = true
subPage.navigationStack.pop()
}
})
}
}
}
}
}
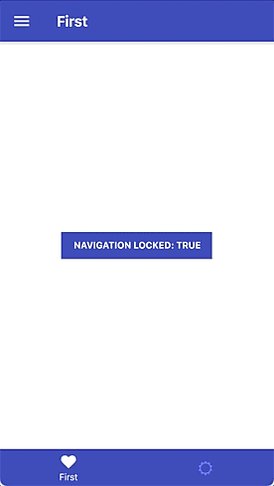
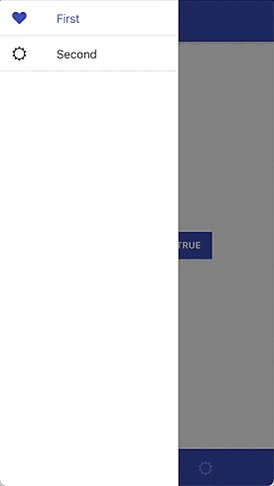
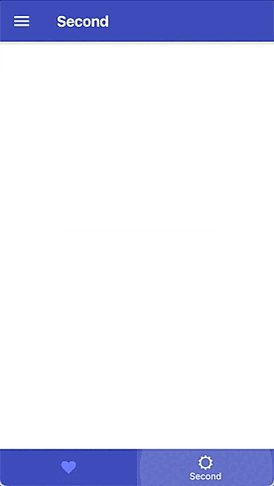
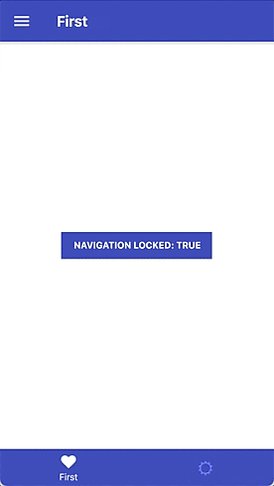
Similarly, the NavigationItem::willChange signal triggers whenever the current menu item is about to be changed. To stop the change from being executed, set event.accepted to false.

import Felgo 3.0
App {
Navigation {
navigationMode: navigationModeTabsAndDrawer
NavigationItem {
id: firstItem
icon: IconType.heart
title: "First"
// Signal to disable changing the NavigationItem
property bool isLocked: true
onWillChange: event.accepted = !firstItem.isLocked
NavigationStack {
Page {
id: page
title: "First"
AppButton {
text: "Navigation Locked: " + firstItem.isLocked
onClicked: firstItem.isLocked = !firstItem.isLocked
anchors.centerIn: parent
}
}
}
}
NavigationItem {
icon: IconType.suno
title: "Second"
NavigationStack {
Page {
title: "Second"
}
}
}
}
}
This new feature allows more precise control over the navigation flow and can prevent users from leaving a certain page. Navigation changes that are triggered by the native back button on Android or swipe-back gesture on iOS are covered as well.
Updated Facebook Plugin and Firebase Plugin for Android
The Facebook Plugin now uses the Facebook SDK v8.2.0 on Android. This lets the Facebook Login use Chrome custom tabs instead of a WebView. This update is required until October 5th, 2021. You can read more about this change on the Facebook Developer portal.
To better control the Facebook Plugin's internal behavior, you can now use the new properties Facebook::autoLogAppEventsEnabled and Facebook::advertiserIdCollectionEnabled.
The Firebase Plugin can now use the latest version of the Firebase gradle plugin on Android. Using earlier plugin versions is not recommended and can produce warnings at the initialization of Firebase.
To update the used Firebase gradle plugin, open your android/build.gradle and increase the version to 4.3.10. Also move the "apply plugin" line from the very bottom to the other plugins.
buildscript {
dependencies {
// update version here:
classpath 'com.google.gms:google-services:4.3.10'
}
}
apply plugin: 'com.android.application'
// move this from the very bottom up to the android application plugin:
apply plugin: 'com.google.gms.google-services'
See the Felgo Plugin Demo for example integrations of all plugins with the latest supported versions.
More Features and Improvements
Felgo 3.9.2 includes many more improvements, for example:
- The ImagePicker has new APIs that give more control over the current photo selection. Use the ImagePicker::select() or ImagePicker::deselect() methods to add or remove certain photos from the selection. You can also implement your own selection handling by disabling ImagePicker::autoSelectClickedPhotos.
- Disable the swipe back gesture on iOS with the Page::backSwipeEnabled property. Navigating back with the default back button in the navigation bar is still possible.
- You can now use the Qt::AA_EnableHighDpiScaling setting on Android without scaling issues. NativeUtils::safeAreaInsets and NativeUtils::statusBarHeight report the correct height for custom code and Felgo components like the navigation bar.
For all relevant changes, features, and fixes of recent Felgo updates, please check out the changelog.
How to Update Felgo
Try out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
- Update Felgo
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
More Posts Like This

Release 3.9.1: Publish Qt Apps as Android App Bundle on Google Play and Configure Icon Sizes in the Felgo Theme

Release 3.9.0: Improved UX with Overlays & Tooltips and WebAssembly Browser Communication

Release 3.8.0: Call Native APIs from QML with JavaScript, Build for the Raspberry Pi and Update to Qt 5.15.2

Native App Integration: How to Add Smooth Animations, 3D, Charts or Mini-Games with a Custom Qt View in Xcode or Android Studio

Release 3.7.0: Build Your Desktop Qt App with Cloud Builds and Preview Code with Online QML Web Editor