Since August 2021, Google requires the Android App Bundle to publish apps on the Play Store. But don’t worry: Qt and Felgo are ready to let you build and upload new releases without a sweat!
The Felgo 3.9.1 update also brings better management of icon sizes in your application and improves string sorting with a new sorter type.
- Migration Note: Increased Android SDK and Build Tools Version
- Android App Bundle: The Future of Qt App Distribution Google Play
- Control the Default Icon Size in Your App with new Theme Features
- Improved Cross-platform Sorting of Strings with LocaleAwareSorter
- More Fixes and Improvements
Migration Note: Increased Android SDK and Build Tools Version
To support building the AAB (Android App Bundle) format you require at least Android SDK 30 and Gradle Build Tools 3.6.0. New projects based on the Felgo project wizards or demos already come with the latest configuration. Follow this guide to update your existing projects:
1. The Android minSdkVersion and targetSdkVersion is not allowed to be set in the AndroidManifest.xml file anymore. Remove this line from android/AndroidManifest.xml:
<uses-sdk android:minSdkVersion="xx" android:targetSdkVersion="yy"/>
Set the min & targetSdkVersion in the Android gradle buildscript instead. To do so, update the android/build.gradle configuration:
android {
defaultConfig {
multiDexEnabled true
targetSdkVersion androidCompileSdkVersion.toInteger()
applicationId = productIdentifier
versionCode = productVersionCode.toInteger()
versionName = productVersionName
// ADD THIS:
minSdkVersion = project.hasProperty("qtMinSdkVersion") ? qtMinSdkVersion.toInteger() : 21
}
}
2. Update to Android Gradle plugin 3.6.0 or higher and replace the jcenter repository with mavenCentral:
buildscript {
repositories {
// REMOVE THIS:
jcenter()
// ADD THIS:
mavenCentral()
}
dependencies {
// UPDATE THIS:
classpath 'com.android.tools.build:gradle:3.6.0'
}
}
allprojects {
repositories {
// REMOVE THIS:
jcenter()
// ADD THIS:
mavenCentral()
}
}
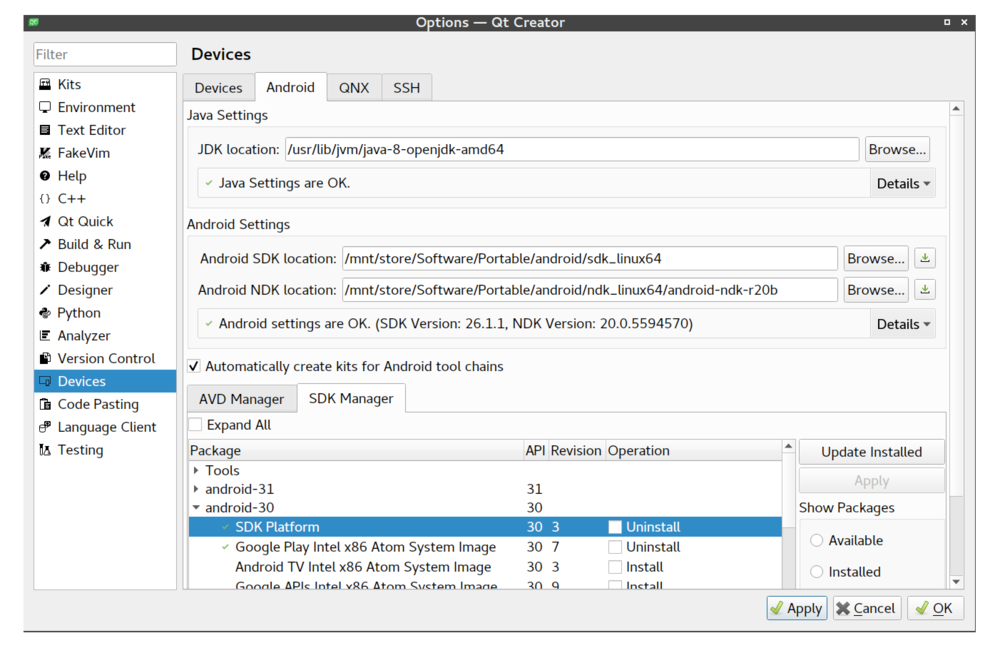
3. Install Android SDK API 30 or higher. Open QtCreator -> Settings -> Devices -> Android. On the bottom you can find options to install AVD and SDK packages, select the SDK-Manager tab. Expand the section for android-30 (or higher) and install the SDK Platform. When you build a project now, it will automatically default to the highest installed Android SDK Platform version.

4. Clean the build directory & rebuild the project to make sure the configuration changes are loaded as expected.
For further information and other important migration hints of recent updates, visit the Felgo changelog. If you want to make sure your project does not miss any important configuration, use the project wizard to create a clean application for reference.
Android App Bundle: The Future of Qt App Distribution Google Play
The Android App Bundle has been around since 2018 and is now the new standard for publishing apps on Google Play. This is due to advanced distribution features and a smaller, optimized application size for the end-user.
The Main Differences: APK (Android Application Package) vs AAB (Android App Bundle)
The Android Application Package (APK) is the main format for installing Android Applications on a device. It holds all the resources and code required to run the Android app. This has not changed.

Depending on the capabilities of the device, only certain modules and resources of the APK are required. For example, images are provided in multiple sizes that match the device’s screen density. In addition, source code requires compilation for different processor architectures. Developers usually build and upload multiple APKs to support as many devices as possible. When a user downloads the app the respective APK is fetched and installed.
An Android App Bundle (AAB) is a dedicated format for release distribution, and you cannot install one directly on a device. It provides the application code and resources in a structured bundle that allows distributors like Google Play or Amazon to generate the actual APK on-demand. The APK then only includes the relevant modules, resources and code for a certain device. This results in a smaller APK that is optimized for the end-user.

As Google now covers the creation of the actual APK, you are required to enter your signing credentials to Google Play and let it handle the app signing. To make sure your keys and applications stay secure, Google stores your signing keys on the same infrastructure that Google uses for its own keys.
Similar to APKs, Android App Bundles require to be signed for upload. You can sign your AAB with a regular keystore. The distributor uses the signature to verify the integrity of the uploaded app bundle.
How to Package Qt Applications as Android App Bundle with Qt Creator
Open your project and select the Android Multi Kit (Qt 5.15.2). Felgo recommends to keep the Debug build configuration "as is", so you can keep testing your apps on Android with a traditional installable APKs hassle-free.
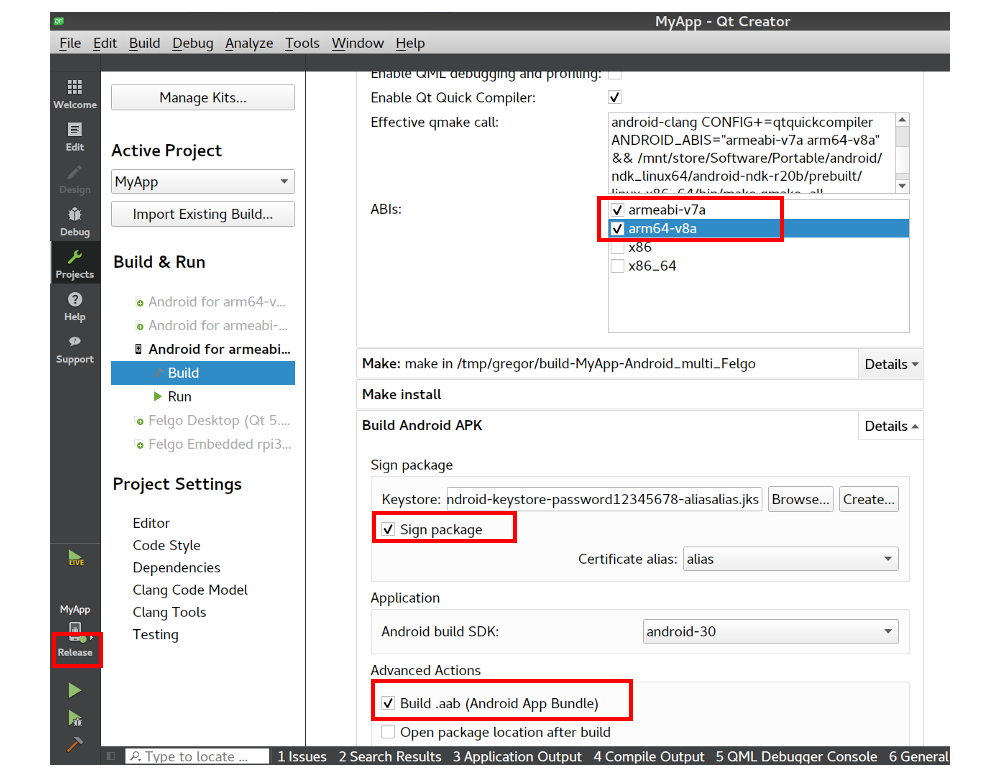
To create a distributable Android App Bundle, switch to the Android kit Release build configuration in the bottom-left menu. Go to the Projects tab afterwards, which allows to create AABs for release now. In the first section, enable at least the arm64-v8a ABI.

In the Build Android APK section, use the keystore containing the correct upload certificate. Also check the Build .aab (Android App Bundle) option and make sure the build SDK is android-30 or higher.
Note: To retrieve your upload certificate and enable AAB upload to Google Play, you require to set up Google Play Signing for your application. To do so, visit the Google Play Developer Console. There are multiple signing options available. If you want to continue using your existing Android keystore, use the Java KeyStore option with the PEPK-Tool.
Automate AAB Builds and Store Deployment with Felgo Cloud Builds
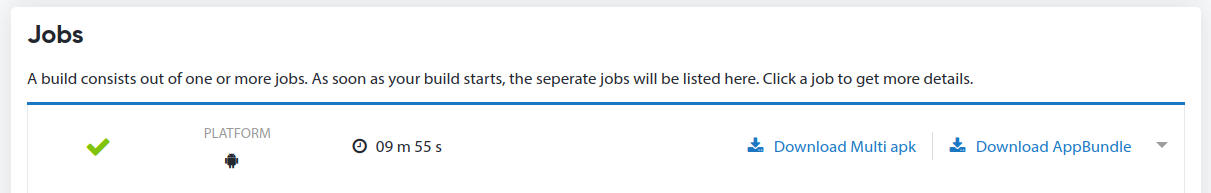
To simplify the publishing of Android applications to Google Play, Felgo Cloud Builds CI/CD now supports the creation of Android App Bundles. You can build your application with the press of a button and download both the Android App Bundle and APK once the build process has finished:

APK uploads are no longer supported by Google Play, but you can still use the created APKs for your local testing. If you configured automatic store deployment for your application, Cloud Builds only deploys the App Bundle to the Play Store.
Webinar: CI/CD for Qt with Felgo Cloud Builds - Mobile, Desktop and Embedded
Control the Default Icon Size in Your App with new Theme Features
A new Theme.defaultIconSize configuration now provides the default size for all Icon items within the application. This setting applies to all Felgo components and controls that do not use custom Icon sizes or an own Theme configuration. For example, IconButton now relies on the new setting, whereas IconButtonBarItem still uses the Theme.navigationBar.defaultIconSize.
![]()
The new setup simplifies an app-wide configuration of icons in the navigation bar and in content pages. In addition, you can use the Theme.navigationAppDrawer.iconSize setting to choose the icon size of menu list items independent from the Theme.listItem.iconSize. The icons of Felgo controls can thus be controlled separately for all those different areas in the application.
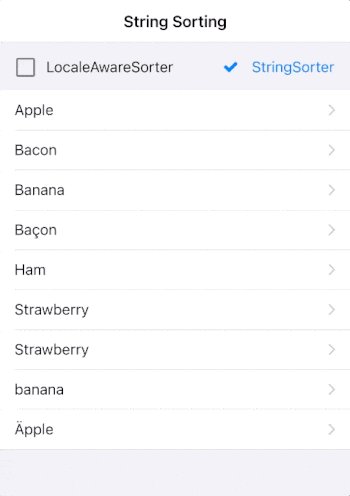
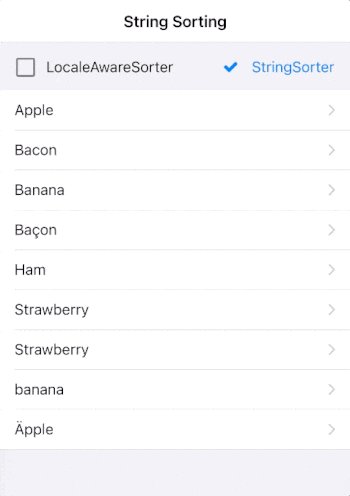
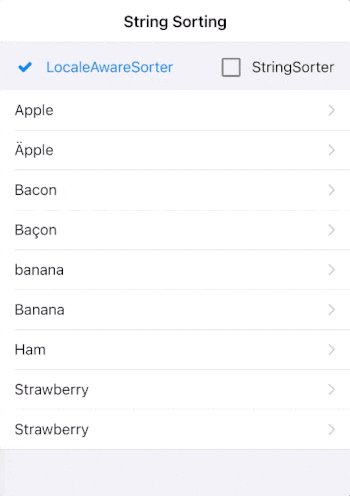
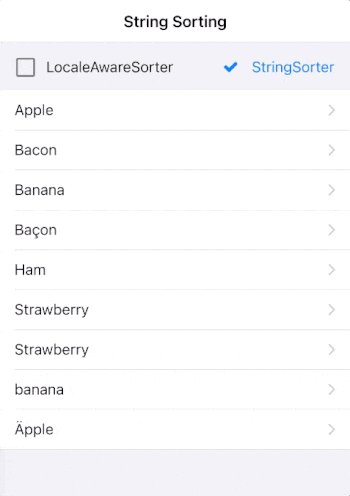
Improved Cross-platform Sorting of Strings with LocaleAwareSorter
The SortFilterProxyModel by default provides the StringSorter, which relies on the QCollator class to perform a locale-aware and natural string comparison. For example, a lowercase ‘a’ (char value 97) will be sorted before an uppercase ‘B’ (char value 66), also when sorting case-sensitive overall.
Due to different backend implementations of QCollator, the sorting behavior strongly varies per target platform. The custom LocaleAwareSorter takes a different approach and is the new go-to solution for a natural string sorting with consistent behavior across platforms:

import QtQuick 2.8
import Felgo 3.0
App {
id: app
// list model for json data
JsonListModel {
id: jsonModel
keyField: "id"
source: [
{id: 1, title: "Apple" },
{id: 2, title: "Ham" },
{id: 3, title: "Bacon" },
{id: 4, title: "Banana" },
{id: 5, title: "Strawberry" },
{id: 1, title: "Äpple" },
{id: 3, title: "Baçon" },
{id: 4, title: "banana" },
{id: 5, title: "Strawberry" }
]
}
SortFilterProxyModel {
id: sortedModel
sourceModel: jsonModel
sorters: [
LocaleAwareSorter {
id: localeAwareSorter
roleName: "title"
ignoreDiacritics: true
},
StringSorter {
id: stringSorter
roleName: "title"
enabled: false
}
]
}
NavigationStack {
Page {
title: "String Sorting"
AppListView {
model: sortedModel
delegate: AppListItem {
text: model.title
}
header: Item {
anchors.left: parent.left
anchors.right: parent.right
anchors.margins: dp(16)
height: dp(50)
AppCheckBox {
text: "LocaleAwareSorter"
anchors.verticalCenter: parent.verticalCenter
checked: localeAwareSorter.enabled
updateChecked: false
onClicked: {
localeAwareSorter.enabled = !localeAwareSorter.enabled
if(localeAwareSorter.enabled)
stringSorter.enabled = false
}
}
AppCheckBox {
text: "StringSorter"
anchors.right: parent.right
anchors.verticalCenter: parent.verticalCenter
checked: stringSorter.enabled
updateChecked: false
onClicked: {
stringSorter.enabled = !stringSorter.enabled
if(stringSorter.enabled)
localeAwareSorter.enabled = false
}
}
}
}
}
}
}
For strings that include accents (diacritics), it's also possible to treat accented characters as regular letters. To do so, activate the LocaleAwareSorter::ignoreDiacritics setting.
More Features and Improvements
Felgo 3.9.1 includes many more improvements, for example:
- New AppTextField and SearchBar properties to access search and clear icons.
- The AppFlickable and AppListView correctly adjust their bottomMargin for notches and display cutouts when used within container types like AppModal. This margin is not added in case a parent Navigation with bottom tabs already handles the bottom NativeUtils::safeAreaInsets. If you require a different behavior on your custom UI, configure the bottomMargin as required in your layout.
- The HttpRequest type no longer serializes null values as "null" string.
For all relevant changes, features, and fixes of recent Felgo updates, please check out the changelog.
How to Update Felgo
Try out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
- Update Felgo
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
More Posts Like This

Release 3.9.0: Improved UX with Overlays & Tooltips and WebAssembly Browser Communication

Release 3.8.0: Call Native APIs from QML with JavaScript, Build for the Raspberry Pi and Update to Qt 5.15.2

Native App Integration: How to Add Smooth Animations, 3D, Charts or Mini-Games with a Custom Qt View in Xcode or Android Studio

Release 3.7.0: Build Your Desktop Qt App with Cloud Builds and Preview Code with Online QML Web Editor

Release 3.7.0: The New Developer App and the Best Examples and Demos for You