The Felgo 3.10.0 update brings new native features to read NFC messages in NDEF format and access the network connectivity type on iOS & Android. It also includes a new AdMob Plugin component to show banner ads inline with other QML elements. In addition, you get all the latest Qt Creator improvements with Qt Creator 7.0.2.
- Read Near-Field Communication Tags on Android and iOS (NFC)
- Access the Connection Type of Your Mobile Device
- Display an AdMob Banner as a Native View
- Open a Native File Picker on Desktop and Mobile
- Firebase Plugin Support for User Deletion
- More Fixes and Improvements
Migration Note: Increased Android SDK and Build Tools Version
Starting August 2022, API level 31 or above is required to publish applications on the Google Play Store. Make sure to update your Android build configuration to use the latest recommended settings and get support for Android 12 (API level 31).
- To do so, open the Devices section in the Qt Creator options, select the Android tab, and install all suggested packages. You can also manually install the packages with the Android SDK Manager. To support Android 12, install the Android SDK Platform 31, as well as Android build tools version 31.0.0. When you build a project, it will automatically default to the highest installed Android SDK and build tools version.
- The latest Android settings also require you to use Java 11 instead of Java 1.8. You can download the Java SE Development Kit 11 here.
- In your android/build.gradle configuration, update to Android Gradle plugin 7.2.0 or higher:
buildscript { dependencies { // UPDATE THIS: classpath 'com.android.tools.build:gradle:7.2.0' } } - Add the android:exported flag to your android/AndroidManifest.xml configuration:
<activity ... android:exported="true"> - Clean the build directory & rebuild the project to make sure the configuration changes are loaded as expected. It can also help to remove and re-add the Android Kit from the project to configure it again with the latest settings and build environment.
Migration tip for existing projects: You can also use the Felgo project wizard to create a clean application for reference and compare the project settings.
Read Near-Field Communication Tags on Android and iOS (NFC)
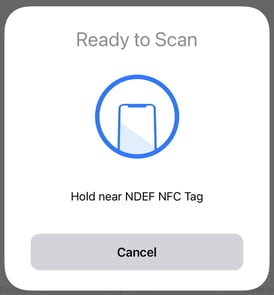
As a light-weight alternative to QtNFC, Felgo now provides native features to read NFC tags in the NDEF format. The Felgo implementation utilizes the CoreNFC framework on iOS, and android.nfc components on Android. This allows to implement near-field communication on mobile devices with a convenient cross-platform API. To start a new NFC session, call the NativeUtils::startNfcNdefSession() method.

On iOS, this opens the system NFC scanning dialog. On Android, the call starts an invisible NFC session and you can show a custom UI while polling for a tag:
import Felgo 3.0
import QtQuick 2.0
App {
NavigationStack {
Page {
title: "NFC Demo"
Column {
anchors.centerIn: parent
AppText {
anchors.horizontalCenter: parent.horizontalCenter
text: "NFC Device Support: %1".arg(nativeUtils.isNfcAvailable())
}
AppText {
anchors.horizontalCenter: parent.horizontalCenter
text: "NFC Session Active: %1".arg(nativeUtils.nfcSessionActive)
}
Row {
spacing: dp(5)
AppButton {
text: "Open Session"
onClicked: nativeUtils.startNfcNdefSession("Hold near NDEF NFC Tag")
}
AppButton {
text: "Close Session"
onClicked: {
result.reset()
nativeUtils.stopNfcNdefSession()
}
}
}
AppText {
id: result
anchors.horizontalCenter: parent.horizontalCenter
function showResult(text) {
result.color = "black"
result.text = text
}
function showError(text) {
result.color = "red"
result.text = text
}
function reset() {
result.text = ""
}
}
}
}
}
Connections {
target: nativeUtils
onNfcNdefPayloadDetected: {
nativeUtils.vibrate()
console.debug("Received NDEF message:", payload, "from tag:", tagId)
result.showResult("Tag: %1\nPayload: %2".arg(tagId).arg(payload))
}
onNfcNdefError: {
console.debug("Error while reading NDEF message:", reason)
result.showError(reason)
}
}
}
Connect to the signals nfcNdefPayloadDetected() and nfcNdefError() to handle the scan result. Android keeps the NFC session active and scans tags until stopNfcNdefSession() is called. The session on iOS is closed automatically when a tag is found. To scan another tag you can call startNfcSession() again.
See the documentation for more information and details on required app permission and framework settings on both platforms. You can also try the new features in the latest version of the Felgo Developer App.
Access the Connection Type of Your Mobile Device
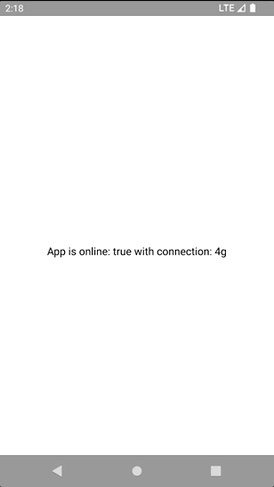
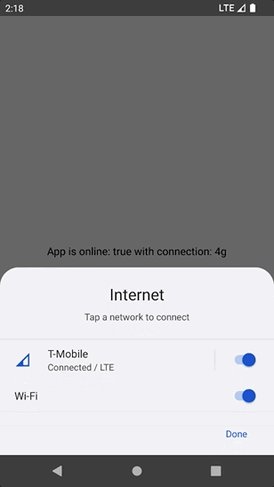
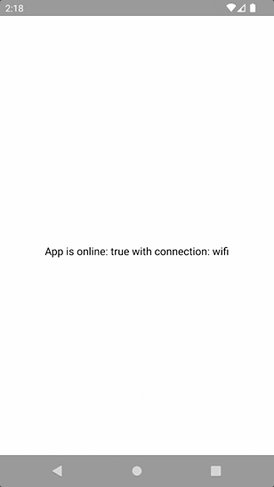
The NativeUtils::connectionType property allows to access the type of network connection your Android or iOS device uses at the moment. While the App::isOnline property indicates that some type of network connection is present, the new property allows to query the actual type for more fine-grained control:

import Felgo 3.0
import QtQuick 2.0
App {
id: app
Page {
// Display a text about the current connection state
AppText {
anchors.centerIn: parent
text: "App is online: " + app.isOnline + " with connection: " + nativeUtils.connectionType
}
}
}
The possible network type values are:
- none: Device is offline
- 2g: Device has 2G network connectivity
- 3g: Device has 3G network connectivity
- 4g: Device has 4G network connectivity
- 5g: Device has 5G network connectivity
- cellular: Device has any kind of cellular network connectivity. Only set if the specific connectivity could not be determined.
- wifi: Device has a WiFi network connectivity
- unknown: Connection type can not be determined (default on all non-mobile platforms)
When developing your mobile app on Desktop, the Felgo debug menu bar now includes an option to simulate the isOnline property. This allows you to change the return value of the property to quickly test different scenarios.

Display an AdMob Banner as a Native View
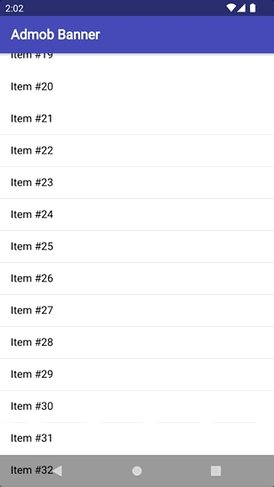
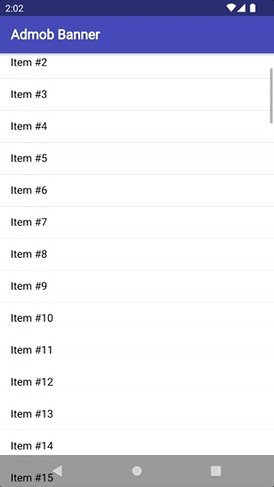
Felgo 3.10.0 makes it possible to embed an AdMob ad banner as a native view on Android and iOS. In contrast to the original AdMobBanner QML type, the AdMobBannerNative item uses Felgo's NativeView rendering. It integrates an Android View or an iOS UIView for rendering native content in your QML tree.
The native view behaves like any other QML item and supports z-ordering of items, opacity, animations, and all other QML item effects. You can thus freely position the view and mix the AdMobBannerNative item with other elements in your QML code:

import Felgo 3.0
import QtQuick 2.12
App {
NavigationStack {
FlickablePage {
title: "Admob Banner"
flickable.contentHeight: contentColumn.height
Column {
id: contentColumn
width: parent.width
AdMobBannerNative {
adUnitId: "ca-app-pub-3940256099942544/6300978111" // banner test ad by AdMob
testDeviceIds: [ "testdevice-id" ]
banner: AdMobBannerNative.BannerType.Smart
}
Repeater {
model: 100
delegate: SimpleRow { text: "Item #" + index }
}
}
}
}
}
Open the new AdMob example in the Felgo Developer App to see the difference yourself! The banner only loads if the QML item is visible. To automatically resize the banner to the full width set AdMobBannerNative.BannerType.Smart as banner type. For more information, have a look at the AdMob Plugin documentation.
Open a Native File Picker on Desktop and Mobile
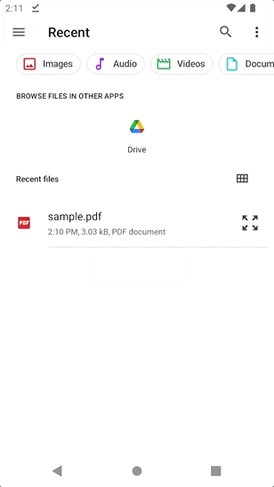
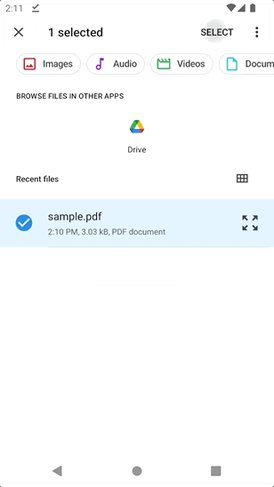
Use the NativeUtils::displayFilePicker() method to open the native file dialog of the current platform. The NativeUtils::filePickerFinished signal emits when the user selects a file or closes the dialog.

import Felgo 3.0
import QtQuick 2.0
App {
NavigationStack {
Page {
title: qsTr("File Dialog")
AppButton {
text: "Open File Dialog"
onClicked: nativeUtils.displayFilePicker()
anchors.centerIn: parent
}
Connections {
target: nativeUtils
onFilePickerFinished: {
if(!accepted)
console.log("File Dialog Canceled")
else {
console.log(files)
}
}
}
}
}
}
Different file dialog features are available depending on the platform and can optionally be configured. For example, you can choose to select single or multiple files, or include filter options for certain file types.
Firebase Plugin Support for User Deletion
The Felgo Firebase Plugin now supports to delete the currently logged-in user from the Google Firebase backend. To do so, call the FirebaseAuth::deleteUser() method. The FirebaseAuth::userDeleted() signal emits when the request has finished.
This feature is important to support the removal of user accounts in your application. Since Jun 30 2022, iOS applications that offer account creation need to provide this option. If the guideline is not met, Apple may prevent the application from being released to the App Store.
More Features and Improvements
Felgo 3.10.0 includes many more improvements, for example:
- The LocaleAwareSorter can now sort case-sensitive strings in a natural order. You can also activate the numericMode property to sort alphanumeric strings.
- Animate the DatePicker to show a specific date or interval with the scrollToDate(date) or scrollToDuration(duration) methods.
- The SelectionSelect can now operate case-sensitive or case-insensitive and provides more APIs to customize the behavior and decide when the control updates the sections.
For all relevant changes, features, and fixes of recent Felgo updates, please check out the changelog.
How to Update Felgo
Try out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
- Update Felgo
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
More Posts Like This

Release 3.9.2: WhatsApp Messenger Demo, Clear the Live Reload Cache and Control the App Navigation Flow

Release 3.9.1: Publish Qt Apps as Android App Bundle on Google Play and Configure Icon Sizes in the Felgo Theme

Release 3.9.0: Improved UX with Overlays & Tooltips and WebAssembly Browser Communication

Release 3.8.0: Call Native APIs from QML with JavaScript, Build for the Raspberry Pi and Update to Qt 5.15.2

Native App Integration: How to Add Smooth Animations, 3D, Charts or Mini-Games with a Custom Qt View in Xcode or Android Studio






