Apple recently began rejecting iOS apps built with Qt because of the non-public API usage for __ZN3WTF8pageSizeEv.

We found out about the issue while updating our Google AdMob and Amplitude plugin to the latest version to meet Apple’s requirements for the upcoming change with IDFA and SKAdNetwork usage for iOS 14.5.
Since this is relevant for our customers and our demo apps, we investigated the issue to come up with a reliable fix. Read on to learn how to solve your rejected iOS updates.
When is the Non-Public API Usage happening?
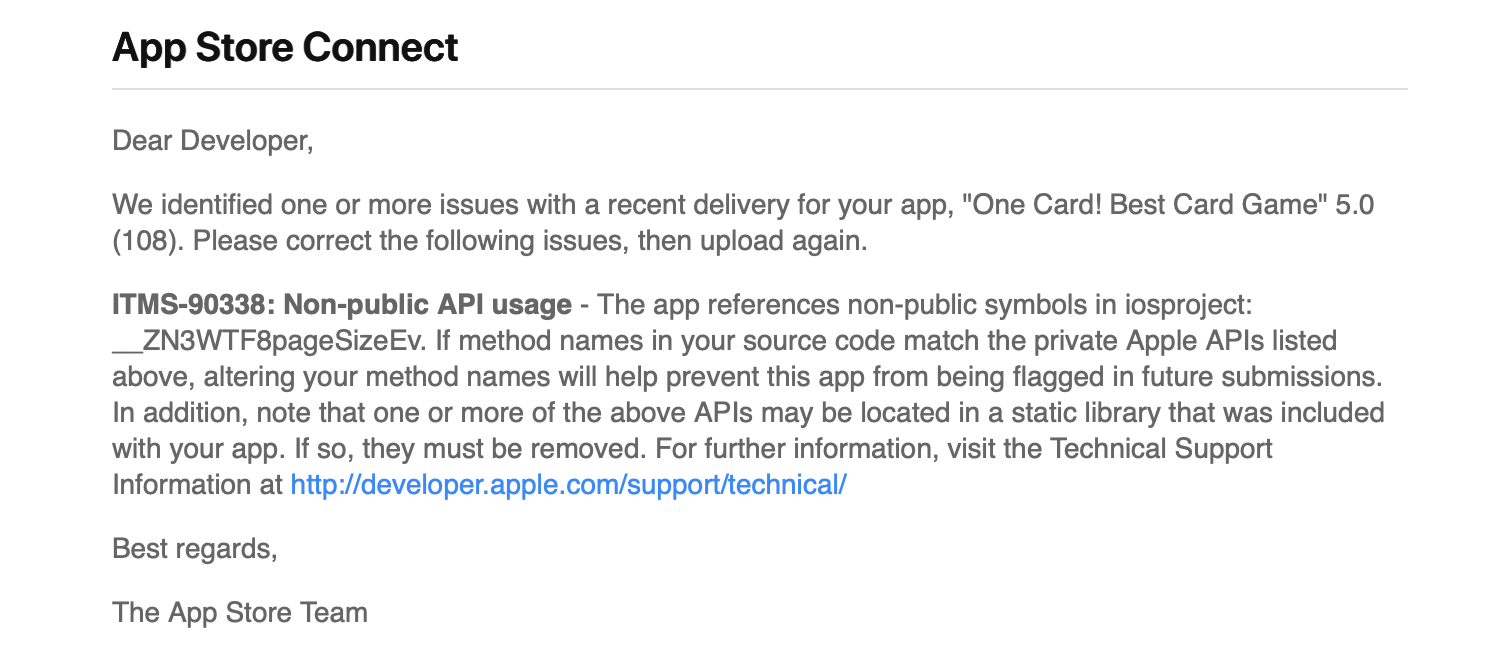
If you upload a new iOS app update to App Store Connect, Apple does some automated checks during the “Processing” state. These checks include a static binary analysis if you are using non-public APIs from iOS frameworks. Non-public API usage is not allowed according to App Store Review Guidelines 2.5.1 (“Apps may only use public APIs and must run on the currently shipping OS.”).
The result is that you can’t submit any new updates for your iOS app written with Qt.
Why the Non-Public API Usage?
If you are creating your apps with Qt, you usually do not use Apple framework APIs in Objective-C or Swift directly. Still, the app review might trigger a false positive, reporting that you cannot use the __ZN3WTF8pageSizeEv API. But why is this happening?
The issue appears if you are linking against the JavaScriptCore framework from iOS. Qt does not link the framework automatically. Still, you can link it by integrating a third-party library or adding some native code to your app.
The JavaScriptCore framework includes the open-source JavaScriptCore Macro Assembler. Qt also uses that exact assembler code in the QtDeclarative module. As soon as you link the JavaScriptCore framework with your app, Apple thinks you are using the internal API WTF::pageSize() from the framework and falsely flags your app binary to use non-public APIs.
Even though this is a false positive, Apple does not accept appeals or makes exceptions here in general. So again, your app update is stuck.
How to solve the Non-Public API Usage Issue?
There is already a related Qt bug which is not resolved for years, though. The most straightforward solution right now is to rename the symbols within the Qt sources and rebuild Qt for your iOS targets, including the builds for devices (arm64) and simulators (x86_64).

There are three solutions right now:
1. Build Qt from Sources
Follow these steps to build Qt for yourself:
- Install build dependencies for building Qt for iOS from source
- Clone the Qt source code or download a snapshot from Qt download servers and extract the archive
- Rename the symbol names as outlined in the bug report
- Build Qt from source for iOS by executing configure and make, fix build issues along the way
- Install Qt and include the custom build within Qt Creator by adding a new compiler kit
- Optionally distribute your build to teammates to use the same Qt version across the team
Depending on your machine, the build takes some hours to finish up. So better plan in a lunch break or compile it overnight. From now on, you need to use your custom Qt build and compiler kit to create your iOS app updates. Note that you need to redo those steps every time you want to update the Qt version in use.
2. Use Felgo SDK for your iOS Builds
In case you do not want to rebuild from the Qt source code and set up everything from scratch, you should use the Felgo SDK to compile your Qt iOS apps.
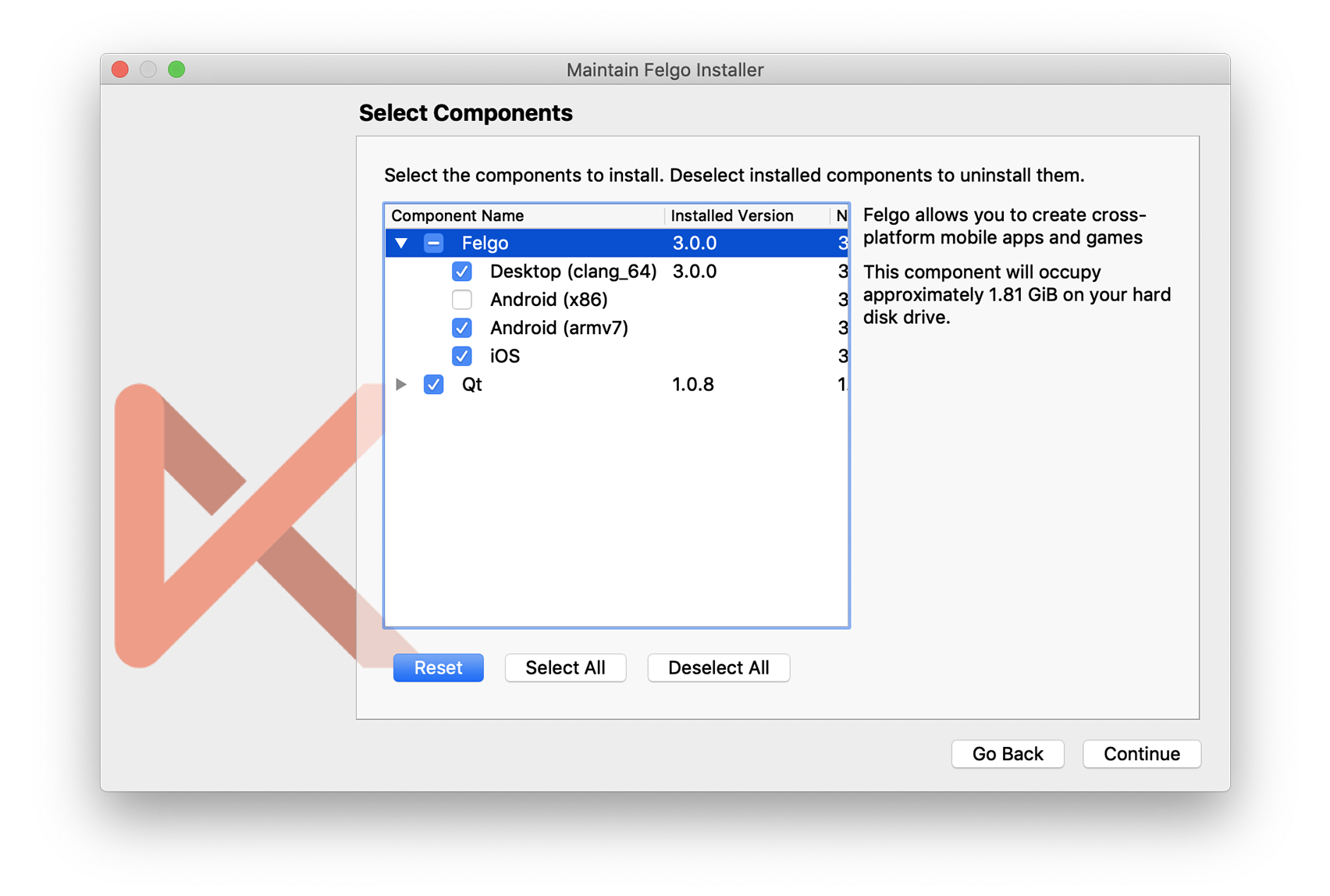
The Felgo installer comes with precompiled iOS libraries with a ready-to-use compiler kit in Qt Creator. You can download Felgo from felgo.com/download or update your existing Felgo installation by opening the Maintenance Tool in your Felgo SDK directory to get the latest version of the iOS kit:
The provided iOS Kit resolves the mentioned __ZN3WTF8pageSizeEv issue. Additionally, with included Felgo plugins, you can use leading third-party services for analytics, monetization, push notifications, cloud database, and more.
You can add Felgo Plugins right within your existing QML or C++ code without the hassle of dealing with platform-specific libraries, e.g., to integrate analytics to your app, just add the Amplitude Item or Google Analytics Item to your code:
import Felgo 3.0
Amplitude {
// From Amplitude Settings
apiKey: ""
onPluginLoaded: {
logEvent("Started App")
}
}
GoogleAnalytics {
// Property tracking ID from Google Analytics Dashboard
propertyId: ""
onPluginLoaded: {
logEvent("App Action", "Started App")
}
}
3. Custom iOS Build for Your Project
If you struggle to build your own Qt libraries or the provided solutions do not match your requirements, we can help to create your custom iOS Qt build!
 Being one of the first on the market offering Qt development for iOS & Android, Felgo is a world-leading provider for Qt on mobile platforms. Please contact us via our Qt Service Partner page here for a quick chat about your project:
Being one of the first on the market offering Qt development for iOS & Android, Felgo is a world-leading provider for Qt on mobile platforms. Please contact us via our Qt Service Partner page here for a quick chat about your project:
More Posts Like This

Native App Integration: How to Add Smooth Animations, 3D, Charts or Mini-Games with a Custom Qt View in Xcode or Android Studio

Release 3.7.0: Build Your Desktop Qt App with Cloud Builds and Preview Code with Online QML Web Editor

Release 3.7.0: The New Developer App and the Best Examples and Demos for You

Release 3.7.0: Bluetooth LE (Low Energy) with QML, Apple Sign In, Secure Keychain Storage

Release 3.6.0: Modal Dialogs and iOS Storyboard Support for Qt & Felgo